使用es6的reduce方法求和
let list = [
{ id: 1, price: 2 },
{ id: 2, price: 4 },
{ id: 3, price: 6 }
]
看下reduce方法的参数含义
list.reduce( (acc,cur,idx,src) => {
console.log('a',acc); // acc:上一次调用回调时返回的累积值
console.log('b',cur); // cur:正在处理的元素
console.log('c',idx); // idx:正在处理的当前元素的索引
console.log('d',src); // src:源数组(原数组)
// callback:执行数组中每个值的函数
})
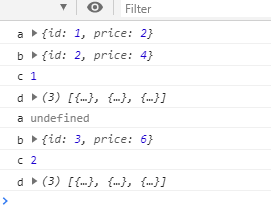
打印结果如图:

使用
let res = list.reduce((acc,cur) => {
return acc+cur.price
},0)
console.log(res); // => 12
分类:
javascript
标签:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!