1 计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name"> ---》》 {{handleUpper()}}
<hr>
<input type="text" v-model="name2">--->{{upper}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
name2: ''
},
methods: {
handleUpper() {
console.log('我执行了')
return this.name.slice(0, 1).toUpperCase() + this.name.slice(1)
}
},
computed: {
upper() {
console.log('计算属性我执行了')
return this.name2.slice(0, 1).toUpperCase() + this.name2.slice(1)
}
}
})
</script>
</html>
计算属性重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
computed: {
newdataList() {
return this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
</script>
</html>
2 监听属性
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<span> <button @click="type='人文'">人文</button>|<button @click="type='社科'">社科</button>|<button
@click="type='地理'">地理</button></span>
<br>
{{type}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
type: '人文',
},
watch: {
type(val) {
console.log('修改后变成了,', val)
console.log('向后端加载数据了')
}
}
})
</script>
</html>
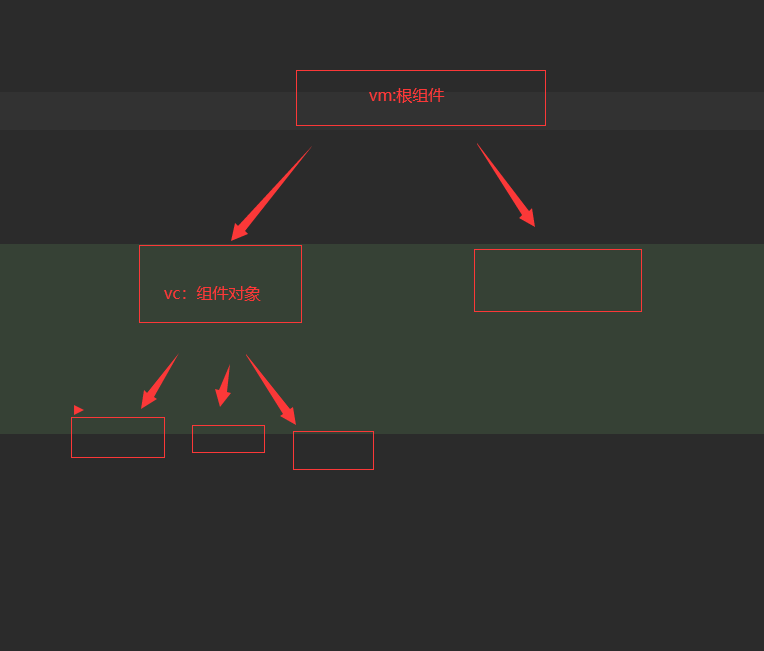
3 组件介绍和定义
-例如:有一个轮播,可以在很多页面中使用,一个轮播有js,css,html
-组件把js,css,html放到一起,有逻辑,有样式,有html
-全局组件:全局可以使用,可以用在任意其它组件中
-局部组件:局部组件只能在定义的位置(组件中)使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>全局组件</h1>
<child></child>
<hr>
局部组件
<lqz></lqz>
<hr>
</div>
</body>
<script>
var obj = {
template: `
<div>
<button>后退</button>
{{ title }}
<button @click="handleClick">前进</button>
</div>`,
data() {
return {
title: '标题'
}
},
methods: {
handleClick() {
alert('前进')
}
},
}
Vue.component('child', obj)
var lqz = {
template: `
<div>
<h1>我是lqz组件</h1>
{{ name }}
<child3></child3>
<child></child>
</div>`,
data() {
return {
name: 'lqz'
}
},
components: {
'child3': {
template: `
<div>
<h2>我是lqz组件内的组件</h2>
</div>`,
}
}
}
var vm = new Vue({
el: '#app',
data: {},
components: {
lqz
}
})
</script>
</html>
4 父子通信之父传子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>自定义事件实现父子通信之子传父</h1>
父组件中的name值为:{{name}}
<hr>
<lqz @myevnet="handleEvent"></lqz>
<hr>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<h1>我是lqz组件</h1>
<input type="text" v-model="name"> ---》{{ name }}
<br>
<button @click="handleSend">点我把name传给父组件</button>
</div>`,
data() {
return {
name: ''
}
},
methods: {
handleSend() {
this.$emit('myevnet', this.name)
}
}
}
var vm = new Vue({
el: '#app',
data: {
name: '刘亦菲'
},
methods: {
handleEvent(name) {
this.name = name
}
},
components: {
lqz
}
})
</script>
</html>
5 父子通信之字传父
6 ref属性
-可以放在普通标签上,通过this.$refs.自定义的名字取到的是 原生的dom对象
-使用原生dom操作了(不推荐)
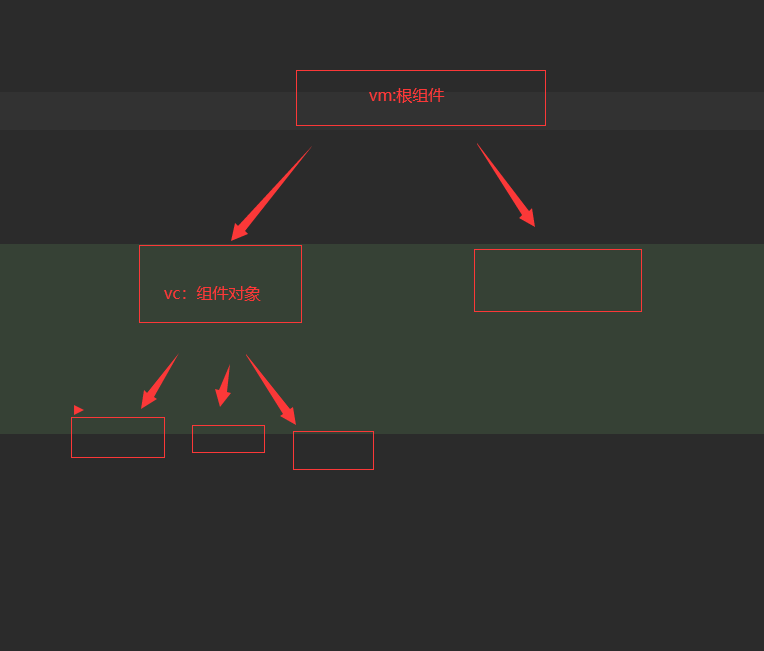
-可以放在组件上:通过this.$refs.自定义的名字取到的是 vc对象(组件对象),
-可以之间使用组件对象上的方法和属性---》子的数据给了父亲
-父组件有个方法执行,需要传参数,传入子组件的数据---》子的数据给了父亲
-拿到子对象之间使用父中的数据修改----》父传子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" ref="myinput" v-model="name">====>{{name}}
<br>
<button @click="handlePrint">点我,打印点东西</button>
<hr>
<h1>ref属性放在组件上</h1>
<lqz ref="mylqz"></lqz>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<button>后退</button>
首页--{{ age }}---{{ show }}
<button @click="handleQJ('迪丽热巴')">前进</button>
</div>`,
data() {
return {
show: true,
age: 19
}
},
methods: {
handleQJ(name) {
alert(name)
}
}
}
var vm = new Vue({
el: '#app',
data: {
name: '刘亦菲'
},
methods: {
handlePrint() {
console.log(this.$refs)
this.$refs.mylqz.handleQJ(this.name)
}
},
components: {
lqz
}
})
</script>
</html>
7 动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<span @click="type='home'">首页</span>|
<span @click="type='goods'">商品</span>|
<span @click="type='order'">订单</span>
</div>
<div>
<component :is="type"></component>
</div>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<h1>首页</h1>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<h1>商品</h1>
</div>`,
})
Vue.component('order', {
template: `
<div>
<h1>订单</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
keep-alive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<span @click="type='home'">首页</span>|
<span @click="type='goods'">商品</span>|
<span @click="type='order'">订单</span>
</div>
<div>
<keep-alive>
<component :is="type"></component>
</keep-alive>
</div>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<h1>首页</h1>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<h1>商品</h1>
<input type="text" placeholder="请输入要搜索的商品"> <button>搜索</button>
</div>`,
})
Vue.component('order', {
template: `
<div>
<h1>订单</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
8 插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>插槽的使用</h1>
<home>
<img src="https://tva1.sinaimg.cn/large/00831rSTly1gd1u0jw182j30u00u043b.jpg" width="200px" height="200px">
</home>
<hr>
<home>
<div>我是div</div>
</home>
<hr>
<goods>
<div slot="bottom">
我是底部
</div>
<a href="" slot="top">点我看美女</a>
</goods>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<button>后退</button>
<span>首页</span>
<button>前进</button>
<hr>
<slot></slot>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<slot name="top"></slot>
<hr>
<button>后退</button>
<span>首页</span>
<button>前进</button>
<hr>
<slot name="bottom"></slot>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
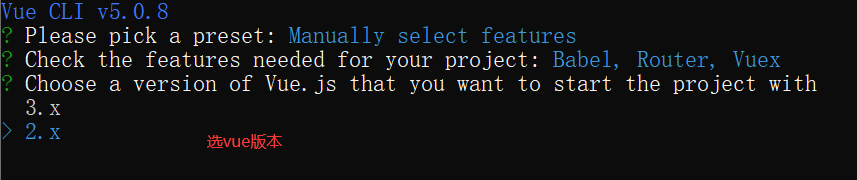
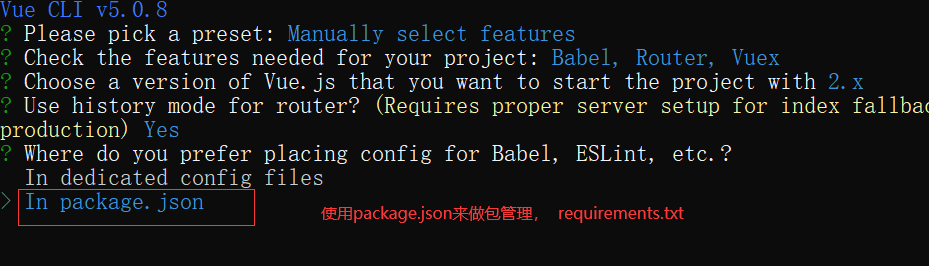
9 vue-cli
-vue-cli可以创建vue2和vue3的项目 webpack构建工具
-Vite:新一代构建工具
-vue3上,推荐使用ts写 js
-js运行在浏览器中,浏览器中有它的解释器环境
-不能运行在操作系统之上,把chrom浏览器的v8引擎,把它安装在操作系统上
-c语言写了内置库:文件操作,网络操作
-官网:https://nodejs.org/zh-cn/download/ ,下载,一路下一步
-安装完会释放两个命令(在环境变量中,任意路径都能敲这俩命令)
-node python3
-npm pip
-cnpm 等同于pip ,只是下模块,直接取淘宝镜像站下载,速度快
cnpm install -g @vue/cli
-只要装成功,又会多出一个可执行文件 vue
-淘宝做了一个cnpm可执行文件,用来替换npm,以后所有使用npm的地方都换成cnpm即可
-安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
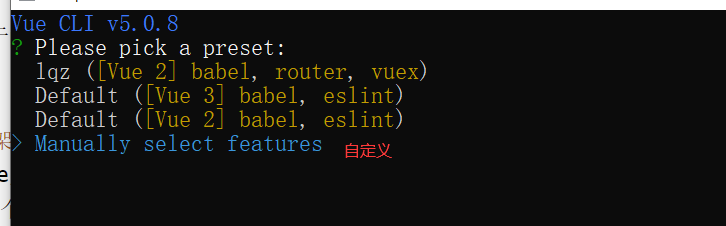
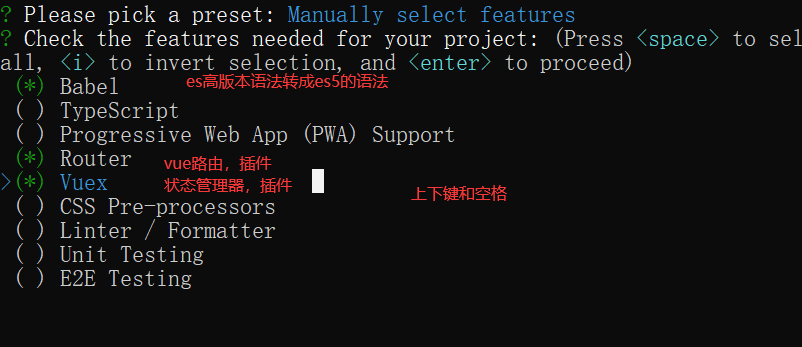
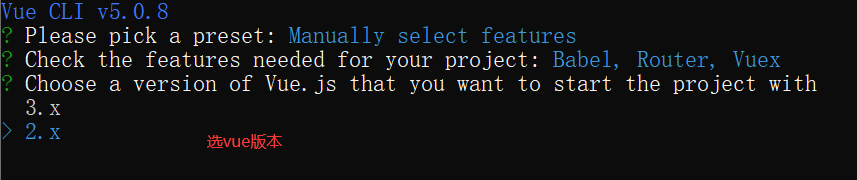
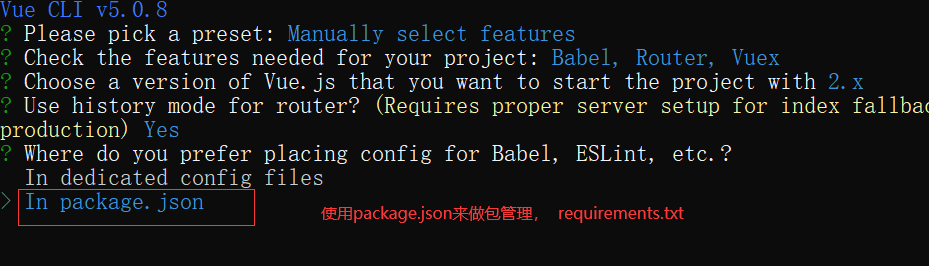
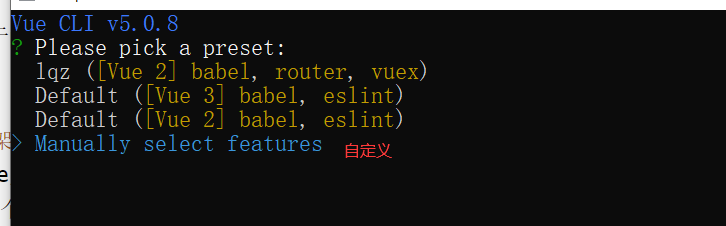
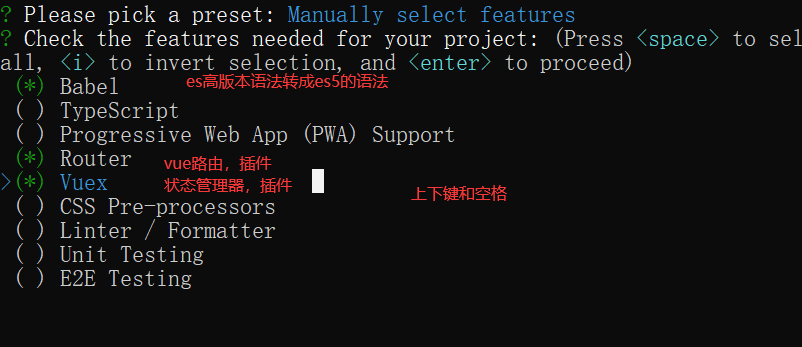
vue create myfirstvue
-选择使用pycharm+vue插件 开发vue项目
-使用pycharm打开vue项目
-方式一:在命令行中敲:npm run serve
-方式二:在pycharm中点击绿色箭头运行




作业








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具