vue2- style 和class - 条件渲染 - 列表渲染 - v-for 循环,数组,循环字符串,数字,对象 - 数组的检测与更新 - 双向数据绑定 - 事件处理 - 过滤案例 - 事件修饰符 - 按键修饰符
- style 和class
- 条件渲染
- 列表渲染
- v-for 循环,数组,循环字符串,数字,对象
- 数组的检测与更新
- 双向数据绑定
- 事件处理
- 过滤案例
- 事件修饰符
- 按键修饰符
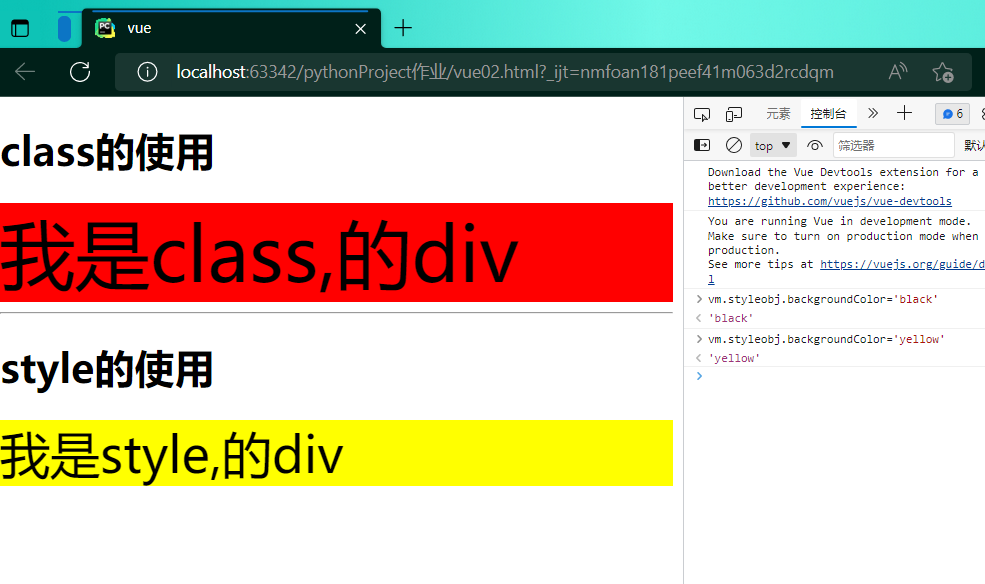
1.style 和class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="./vue.js"></script>
<style>
.red {
background-color: red;
}
.size {
font-size: 60px;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用 </h1>
<div :class="styleStr">
我是class,的div
</div>
<hr>
<h1>style的使用</h1>
<!-- <div style="background-color: forestgreen;font-size: 50px">-->
<div :style="styleobj">
我是style,的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class 的字符串用法
classStr: 'red',
// class的数组写法,因为类本身可以放多个,用数组最合适
classList: ['blue'],
// class的对象
styleStr: {red: true, size: true},
//------====================================================
//style 的字符串写法,以后改不好改
StyleStr1: 'background-color: aquamarine;font-size:50px',
//style数组写法
// stylelist:[{'background-color': 'green'},{'font-size':'80px'}],
//还可以写成以下写法
styleList: [{backgroundColor: 'green'}, {fontSize: '80px'}],
//style的对象写法
styleobj: {backgroundColor: 'blue', fontSize: '40px'}
}
})
</script>
</html>

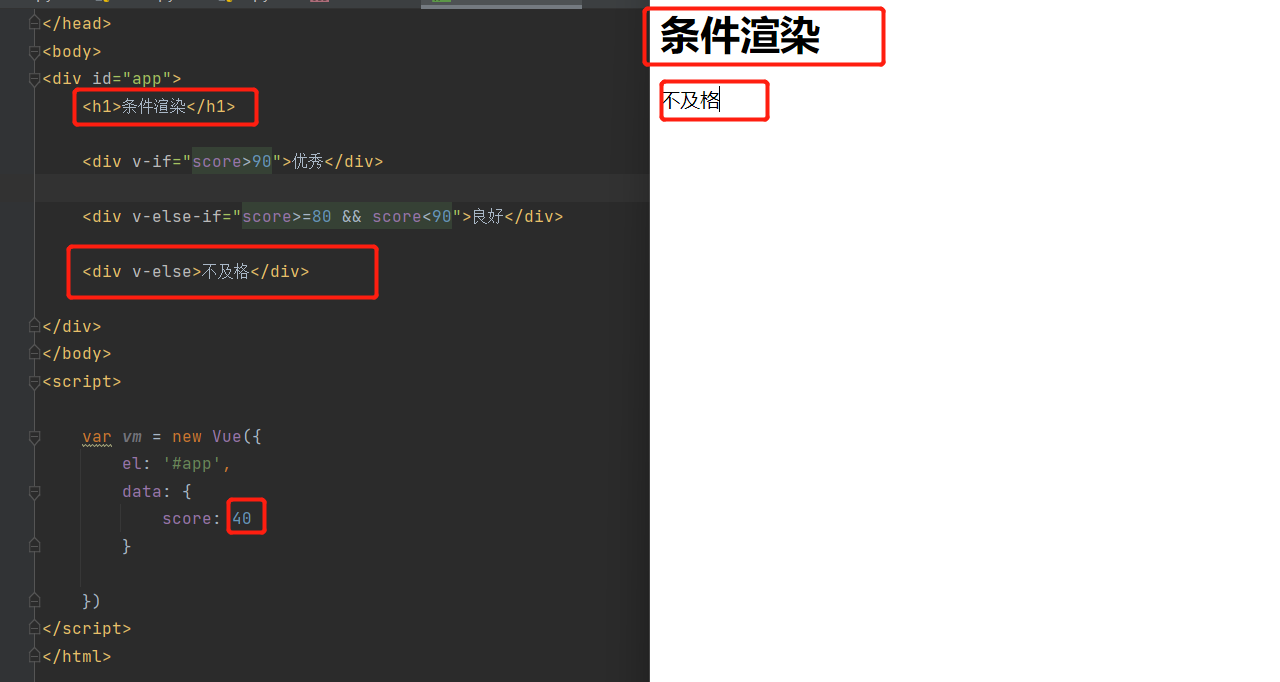
2.条件渲染
写在标签上,控制标签的显示与不显示
v-if='布尔值/运算完是布尔值'
v-else-if='布尔值/运算玩是布尔值'
v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h1>条件渲染</h1>
<div v-if="score>90">优秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 40
}
})
</script>
</html>

3.列表渲染
-v-for: 放在标签上,可以循环显示多个此标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
<script src="./vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid"></div>
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom:50px">
<button @click="handleClick" class="btn btn-danger">
加载购物车
</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<th>{{good.price}}</th>
<th>{{good.price}}</th>
<th>{{good.count}}</th>
</tr>
</tbody>
</tbody>
</table>
</div>
<div v-else>
购物车空的
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList: []
},
methods: {
handleClick() {
this.goodList = [{id: 1, name: '小汽车', price: '299元', count: 1},
{id: 2, name: '钢笔', price: '9元', count: 2},
{id: 3, name: '铅笔', price: '4元', count: 10},
{id: 4, name: '毛笔', price: '40元', count: 10},
]
}
}
})
</script>
</html>
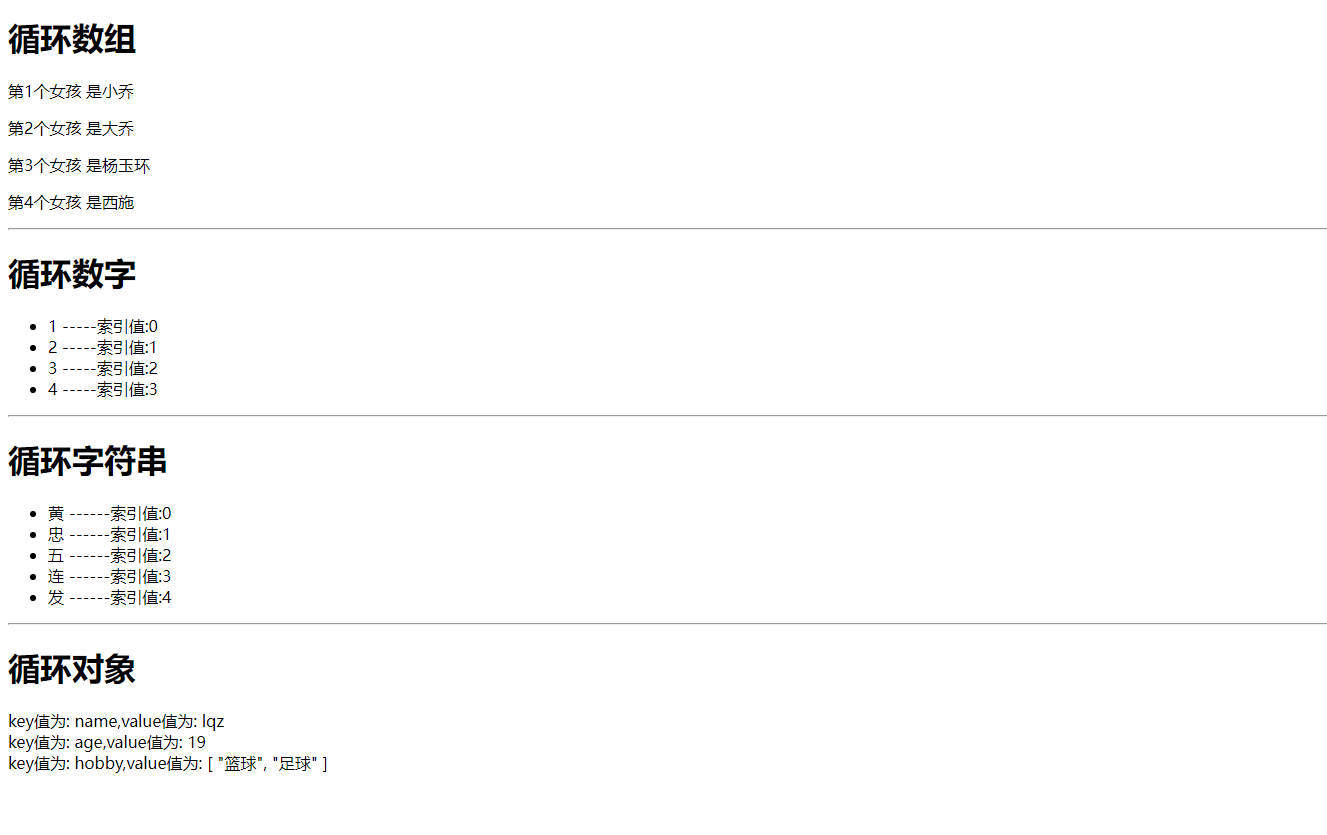
3.1.v-for循环数组,循环字符串,数字,对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h1>循环数组</h1>
<!-- girls是数据,i是索引-->
<p v-for="(girl,i) in girls">第{{ i + 1 }}个女孩 是{{ girl }} </p>
<hr>
<h1> 循环数字</h1>
<!-- a是索引,i是值-->
<ul>
<li v-for="(i,a) in num">
{{i}} -----索引值:{{a}}
</li>
</ul>
<hr>
<h1>循环字符串</h1>
<ul>
<li v-for="(i,a) in str">
{{ i }} ------索引值:{{ a }}
</li>
</ul>
<hr>
<h1>循环对象</h1>
<div v-for="(value,key) in obj">
key值为: {{key}},value值为: {{value}}
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
num: 4,//循环数字,从1开始,到4结束
str: '黄忠五连发',//循环字符串循环的是字符
obj: {name: 'lqz', age: 19, hobby: ['篮球', '足球']},
girls: ['小乔', '大乔', '杨玉环', '西施']
},
})
</script>
</html>

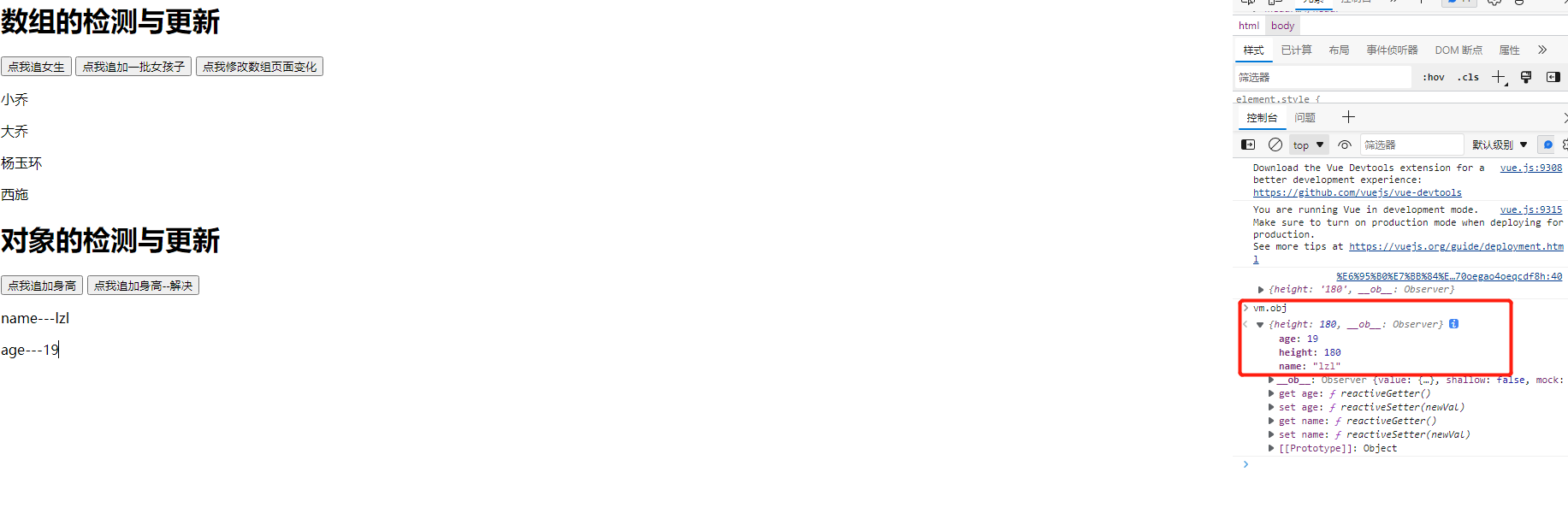
3.2 数组的检测与个更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的检测与更新</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h1>数组的检测与更新</h1>
<button @click="handleClick">点我追女生</button>
<button @click="handleClick1">点我追加一批女孩子</button>
<button @click="handleClick2">点我修改数组页面变化</button>
<p v-for="girl in girls">{{ girl }}</p>
<h1>对象的检测与更新</h1>
<button @click="handleClick2">点我追加身高 </button>
<button @click="handleClick3">点我追加身高--解决 </button>
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm =new Vue({
el: '#app',
data: {
girls: ['小乔', '大乔', '杨玉环', '西施'],
obj: {'name':'lzl',age: 19}
},
methods:{
handleClick(){
this.girls.push('王昭君')
},
handleClick1(){
var a = this.girls.concat(['王美丽','张呲花'])
console.log(a)
},
handleClick2(){
this.obj.height='180' //监控不到变化
console.log(this.obj)
},
handleClick3(){
Vue.set(this.obj,'height',180) //监控到变化了
},
handleClick4(){
Vue.set(this.girs,0,'1234')
}
}
})
</script>
</html>

4.双向数据绑定
-input标签,v-model:数据双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向数据绑定</title>
</head>
<body>
<div id="app">
<h1>数据双向绑定</h1>
<p>用户名:<input type="text" v-model="name"></p>
<p>密码:<input type="password" v-model="password"></p>
<button @click="handleSubmit">提交 </button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err: ''
},
methods: {
handleSubmit(){
console.log(this.name,this.password)
this.err = '用户名密码错误'
}
}
})
</script>
</html>

5.事件处理
-事件绑定 v-on: 事件名='函数' ---> @事件名='函数'
-input 也有很多事件
-blur: 失去焦点触发
-change: 发生变化触发
-input: 输入触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h1>input的事件处理</h1>
<h2>blur</h2>
<!-- 失去焦点触发-->
<p><input type="text" v-model="name1" @blur="handleBlur">---->{{ name1 }}</p>
<!-- 发生变化触发-->
<p><input type="text" v-model="name2" @change="handleChange">---->{{ name2 }}</p>
<!-- 输入触发-->
<p><input type="text" v-model="name3" @change="handleInput">---->{{ name3 }}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: '',
},
methods: {
handleBlur() {
console.log('失去焦点,触发了', this.name1)
},
handleChange() {
console.log('发生变化,触发了', this.name2)
},
handleInput() {
console.log('输入了内容,触发了', this.name3)
}
}
})
</script>
</html>
5.1过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search"
placeholder="请输入要搜索的内容" @input="handleSearch"></p>
<ul>
<li v-for="item in NewDataList">{{ item }}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
NewDataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜索的内容是:', this.search)
this.NewDataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
//====================================================================
// 1 补充:数组过滤方法,内置的
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs',
// 'csrf',
// 'd',
// 'dddd',
// ]
// // filter数组内置的,需要传一个匿名函数,接受一个参数,会循环的从数组中取出值,传入匿名函数,执行
// // 匿名函数返回true或false,如果返回true,该值保留,如果返回false该值丢弃
// l = l.filter(function (item) {
// console.log('进来一个值:',item)
// return false
// })
// console.log(l)
//2 判断子字符串是否在字符串中
// var s='tttatom'
// var a ='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字符串 `` 对象写法 箭头函数
// var f=function (){
// console.log('打印了')
// }
//3.1 不带参数的箭头函数
// var f = () => {
// console.log('打印了')
// }
// 3.2 带一个参数,没有返回值得箭头函数
// var f = name=>{
// console.log('打印了', name)
// }
// 3.3 多个参数,没有返回值
// var f = (name,age) => {
// console.log('打印了', name,age)
// }
// 3.4 带一个参数,有返回值,函数体只有一行
// var f = function (name) {
// return name+'nb'
// }
// var f = name=> name+'nb'
// 有什么用? 1 简洁 2 箭头函数没有自己的this,会用上一层的this
// var f = function () {
// console.log('匿名函数的this', this)
// }
// var f1 = () => {
// console.log('箭头函数的this', this)
// }
// var obj = {
// f: function () {
// console.log('匿名函数的this', this)
// },
// f1: () => {
// console.log('箭头函数的this', this)
// }
// }
//
// obj.f()
// obj.f1()
</script>
</html>

5.2事件修饰符
.stop 只处理自己的事情,不向父控件冒泡
.self 只处理自己的事情,子控件冒泡的事件不处理
.prevent 阻止a链接的跳转
.once 事件只会触发一次(适用于抽奖页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修饰符</h1>
<h2>事件冒泡--通过 事件修饰符 stop ,加在子控件上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h2>事件冒泡--通过 事件修饰符 self加在父控件上,只处理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h3>阻止a标签跳转</h3>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h4>once只执行一次</h4>
<button @click.once="handleOnce">点我秒杀</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被点了')
},
handleMn() {
console.log('美女被点了')
},
handleSg() {
console.log('帅哥被点了')
},
handleA() {
console.log('a被点了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>
5.3按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="请输入搜索内容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: ''
},
methods: {
handleUp(event) {
console.log('火车被按了')
// if (event.code == 'Enter') {
// console.log('回车键被案例', event)
// }
}
}
})
</script>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具