django2
django框架请求流程图
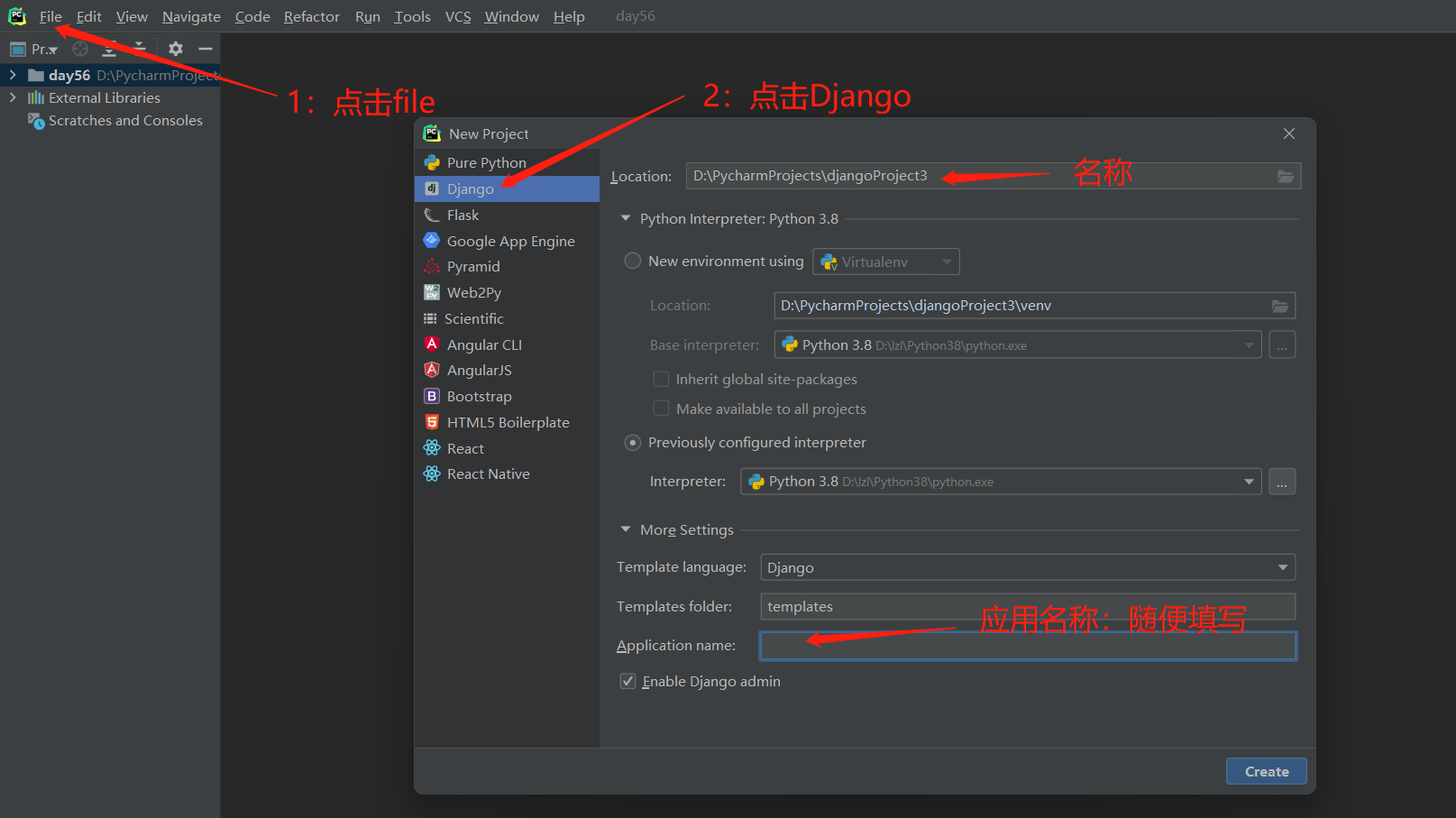
创建Django

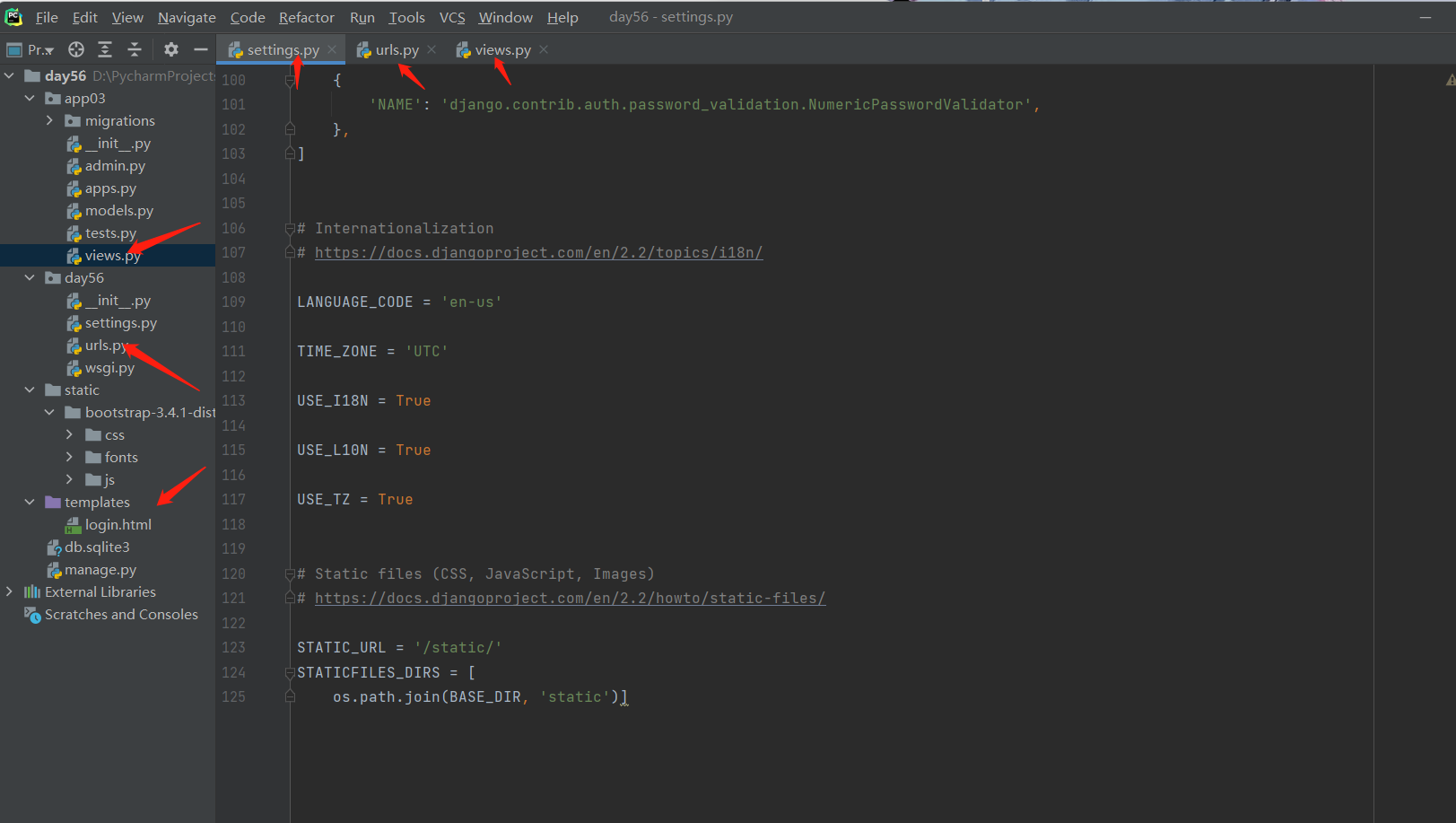
静态文件及相关配置
Django项目模拟1
1.先编写一个登录功能
1.创建django项目并创建一个app
2.在路由层 urls.py文件中添加一组对应关系
3.在app视图层中的view.py中编写登录核心逻辑
4.利用三板斧与前端做交互

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>壳盾平台</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="../static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="../static/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">登录页面</h1>
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="text" name="password"class="form-control"></p>
<input type="submit" value="登录" class="btn btn-success btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
urls.py [路由层]
from app03 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login)
,
]
views.py[视图层]
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def login(request):
#返给给前端浏览器一个登录页面
return render(request, 'login.html')
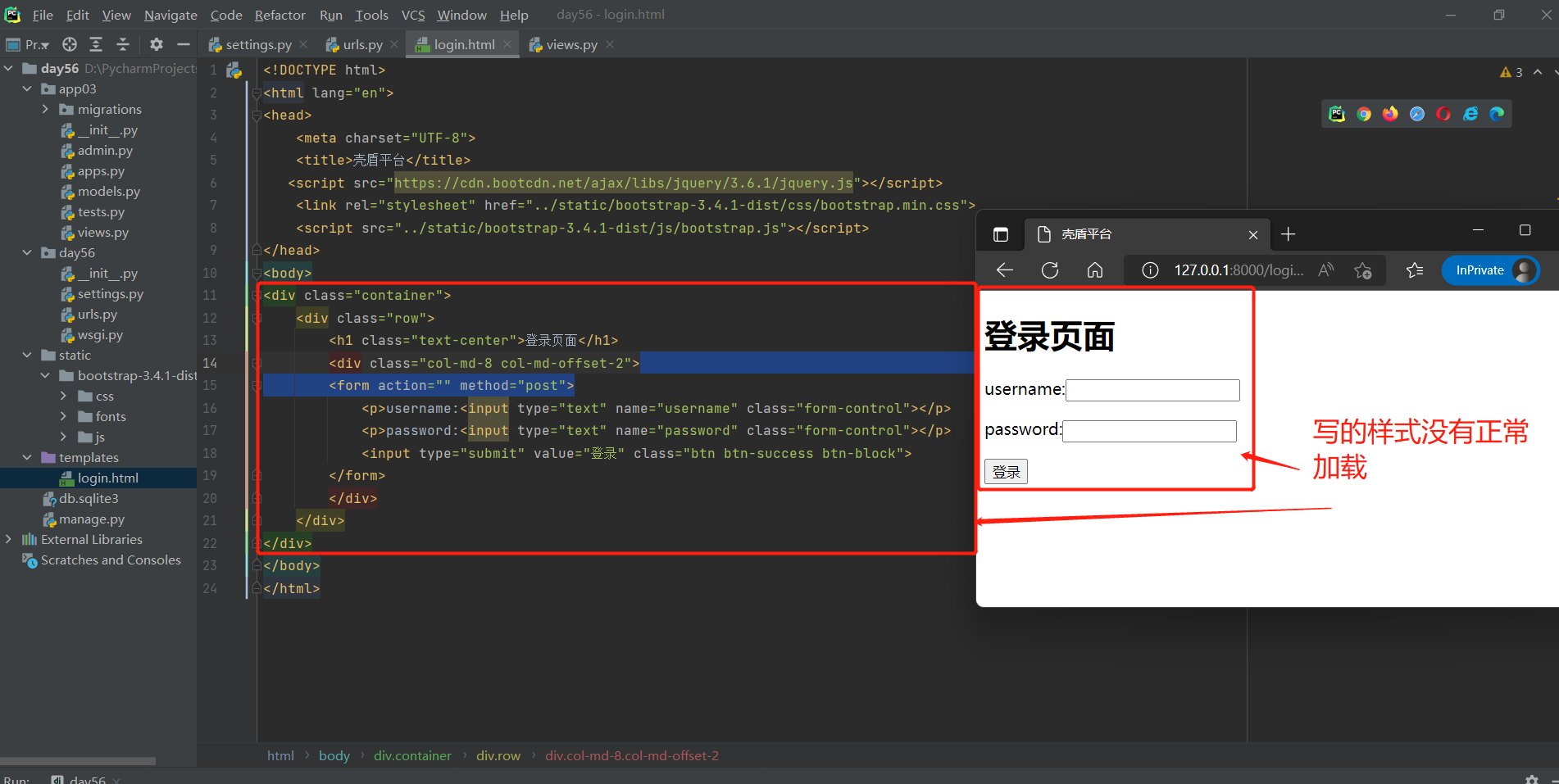
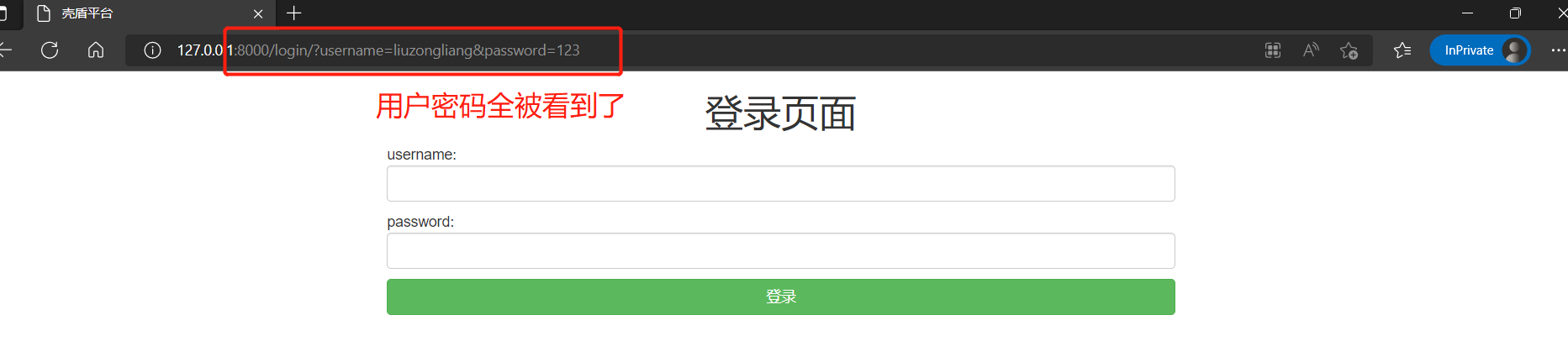
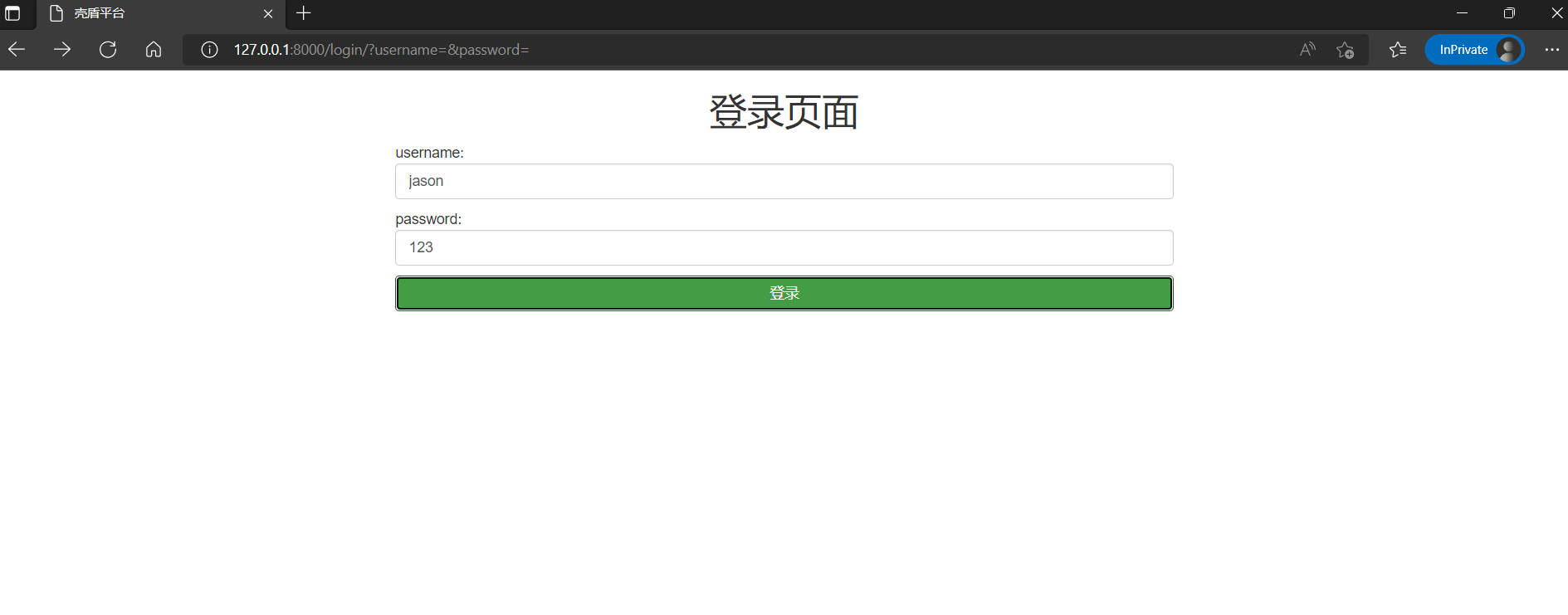
--------------------------效果如图-------------------------------------------------------------

问题:明明登录界面写了样式,为什么没有加载出来呢?
原因:
在访问django框架资源的使用之所以拿到数据是因为提前在urls.py中开设了响应的资源接口,访问不到资源那么就是没有开设相应的接口
如何对静态资源文件的访问开设相应的接口并且解决上述样式加载问题?
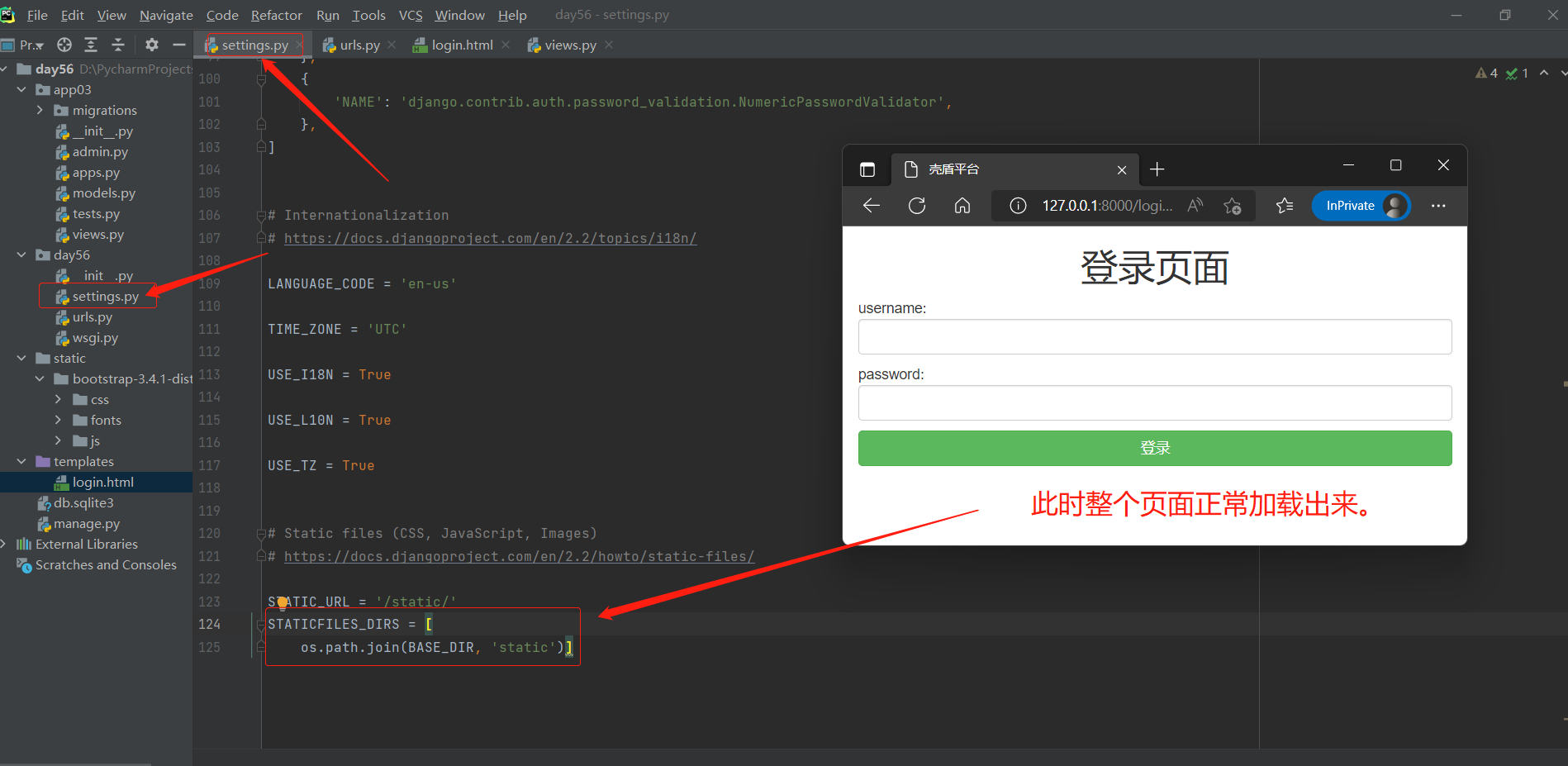
在settings文件最下面添加 找到 STATIC_URL = '/static/' 在下面添加
# 静态文件资源配置
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static')] #第二个static
配置分析
STATIC_URL = '/static/' #接口前缀,如果想访问static静态资源,就需要用/static/作为访问令牌。
例如想访问 /xxx/.... 等资源,那么接口前缀需要填写为 STATIC_URL = '/xxx/' ,不然访问不到。
第二个static指的是文件夹名字。
你学废了吗?
重新展示访问效果

动态解析静态资源
STATIC_URL = '/static/' 接口前缀 settings配置文件一旦经常改变,前端所有的静态资源配置都要跟着更改。
所以解决方案,我们需要将前端文件中的head头部内 添加以下代码 改成动态解析,这样静态资源请求就不会收到settings的影响
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
3.静态文件管理
html页面上经常使用不经常改变的资源
| 静态资源 类 |
|---|
| 1.第三方框架文件 |
| 2.css文件 |
| 3.js文件 |
| 4.图片 |
针对静态文件资源一般都会放在static文件夹内
当static目录下出现了很多不同类型的静态文件资源,那么还可以分类管理
| 静态资源文件 | |
|---|---|
| others文件夹 | 第三方框架文件 |
| css文件夹 | 所有的css文件 |
| js文件夹 | 所有的js文件 |
| img文件夹 | 所有的img文件 |
请求方法
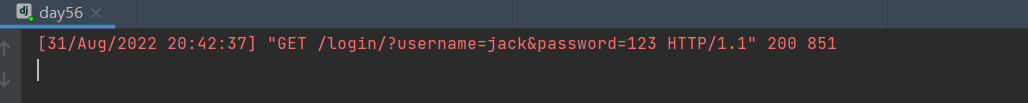
GET
get请求是索要数据
get请求可以没有请求体(HTTP数据格式)
也可以在请求的时候携带额外的数据
eg: url?xxx=yyy&zzz=ooo&aaa=bbb
- 携带数据的方式有两个限制
1.数据只能是一些无关紧要的非敏感数据
2.数据大小有限制,2kb~4kb左右
POST
post提交数据;也可以携带额外的数据,携带的额外的数据,数据都是放在请求体中,并且数据大小没有限制
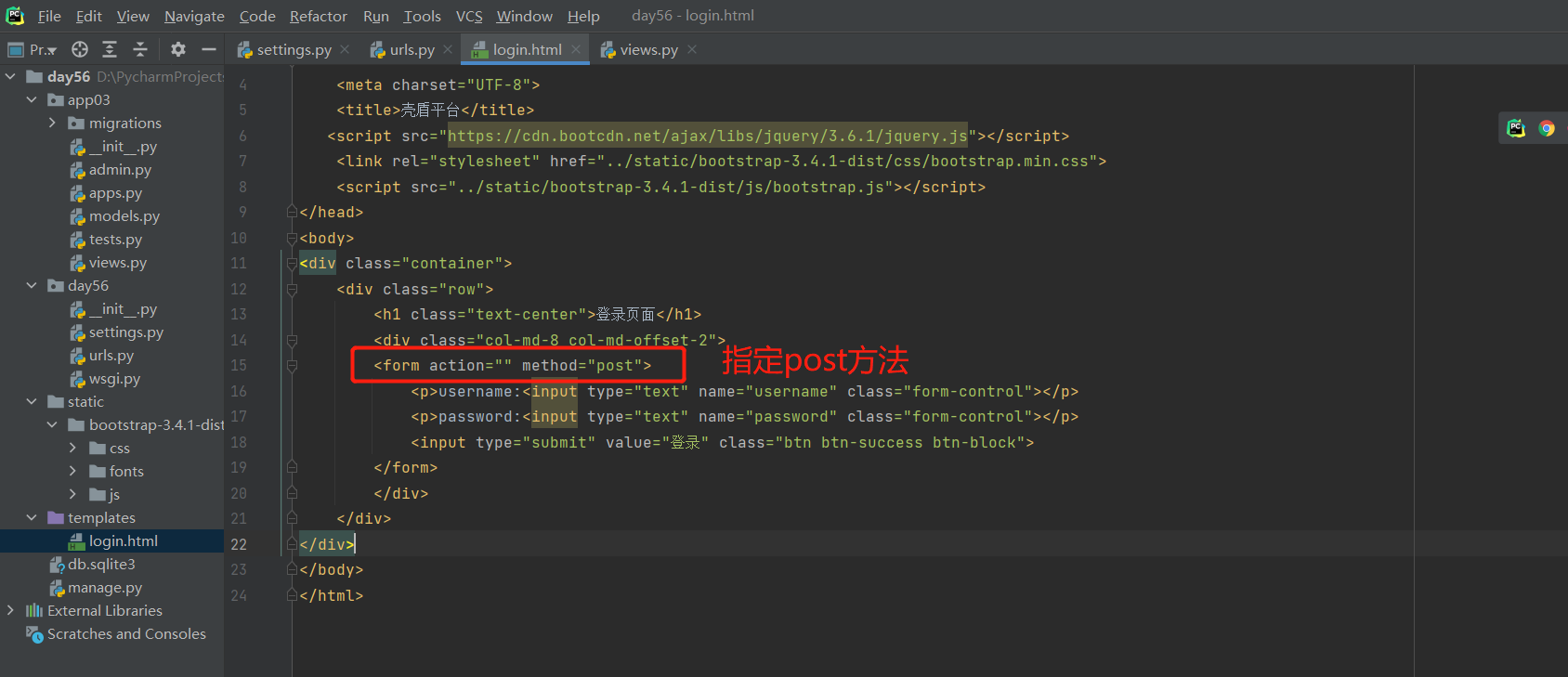
form表单
1.默认提交是get,需要指定method='post'方法,action 控制数据的提交地址
方式2:写后缀 /index/ 自动补全ip和port
方式3:写全称https://www.baidu.com/
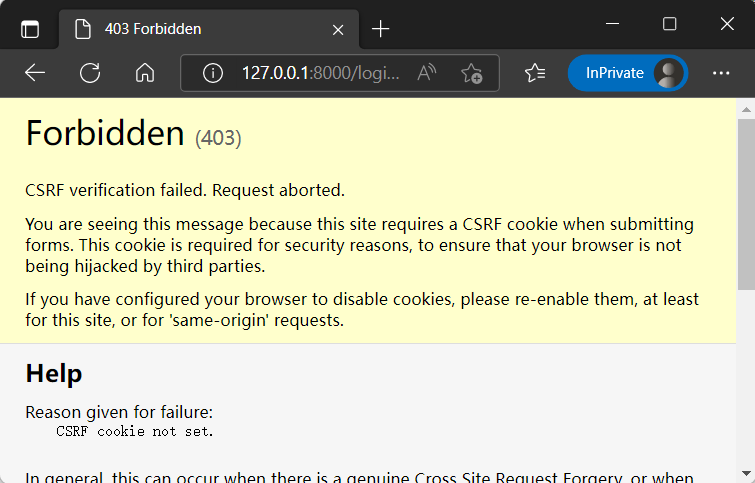
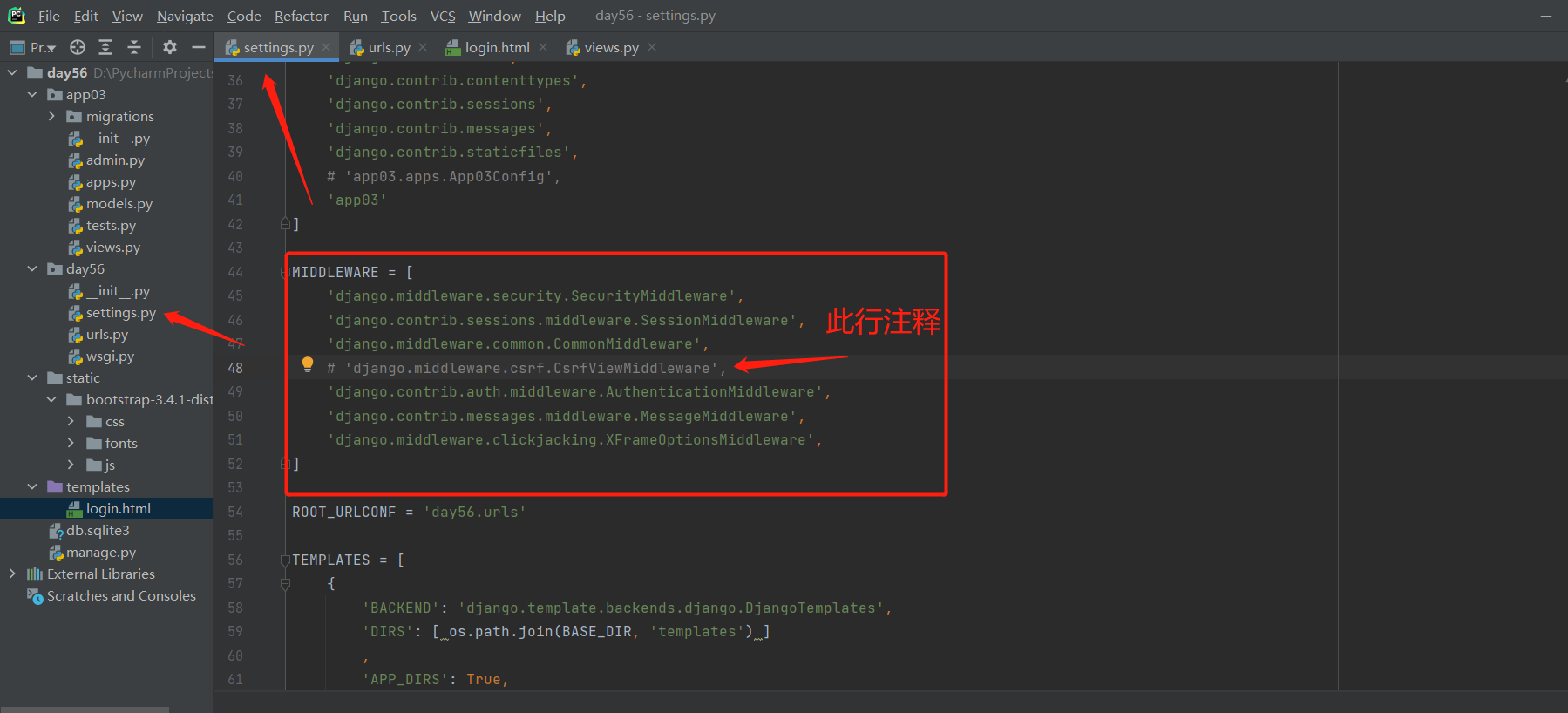
4.提交post请求前期需要配置文件中注释一行代码【涉及403问题】
MIDDLEWARE = [
# 'django.middleware.csrf.CsrfViewMiddleware',
]
以下是实操
form表单默认的数据提交方式是get


所以我们要指定form表单的提交方法


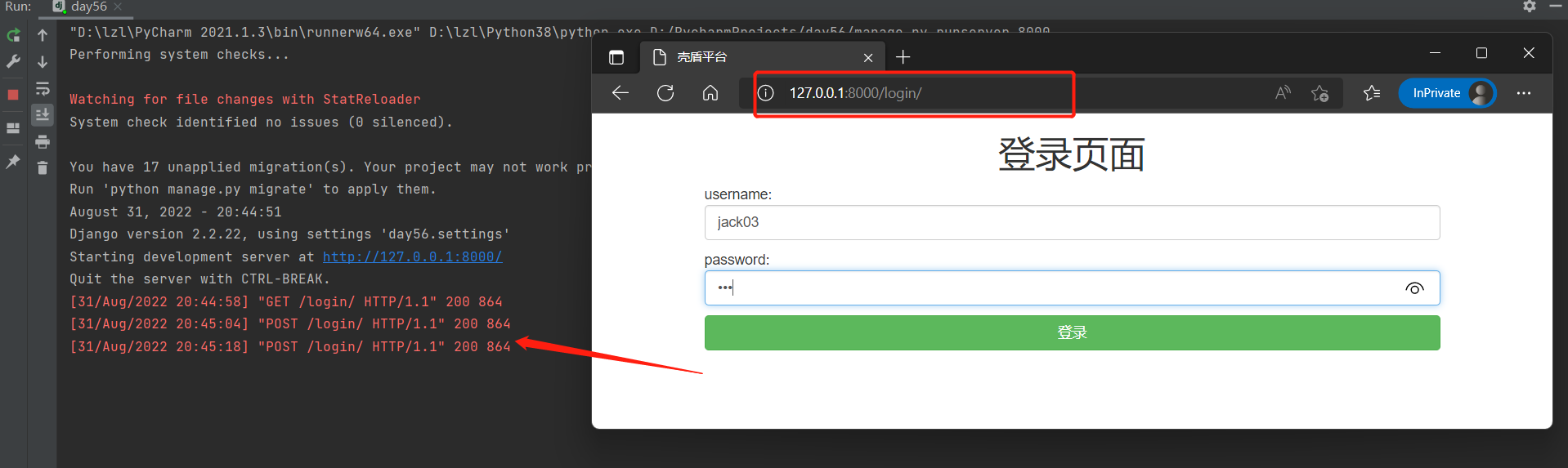
POST方法 点击提交按钮报403问题


解决
注释csrf
MIDDLEWARE = [
# 'django.middleware.csrf.CsrfViewMiddleware',]

request对象方法
| request对象方法 | 作用 |
|---|---|
| request.method | 获取请求方式,结果是纯大写的字符串('GET'或者'POST') |
| request.POST | 获取POST请求发来的普通数据(不包含文件) |
| request.POST.getlist | 获取键对应的整个列表,无论有几个数据值 |
| request.GET | 获取url后面携带的非敏感数据 |
| request.GET.get | 默认只获取列表中最后一个数据值 |
| request.GET.getlist | 获取键对应的整个列表 无论有几个数据值 |
requests方法验证代码,仅查看
def login(request):
'''该函数将来会通过不同的请求方式触发 并且需要执行不同的业务逻辑代码'''
# print(request.method)
# if request.method == 'GET':
# 1.返回给前端浏览器一个登录页面
# return render(request, 'login.html')
# elif request.method == 'POST':
# 获取用户提交的数据
# print(request.POST) # <QueryDict: {'username': ['jason'], 'password': ['123']}>
------------------------------------------------------------------------------
# res = request.POST.get('username') # jason <class 'str'>
# print(request.POST) # <QueryDict: {'username': ['jason', 'kevin', 'oscar'], 'password': ['123']}>
------------------------------------------------------------------------------
# res = request.POST.get('username') # oscar <class 'str'> 默认只获取列表中最后一个数据值
# res1 = request.POST.getlist('username') # 获取键对应的整个列表 无论有几个数据值
# print(res, type(res))
# print(request.GET)
# return HttpResponse("收到了")
处理post数据请求
def login(request):
'''该函数将来会通过不同的请求方式触发 并且需要执行不同的业务逻辑代码'''
if request.metjpd == 'POST':
print(request.POST)
return HttpResponse("处理好了")
return render(request,'login.html')
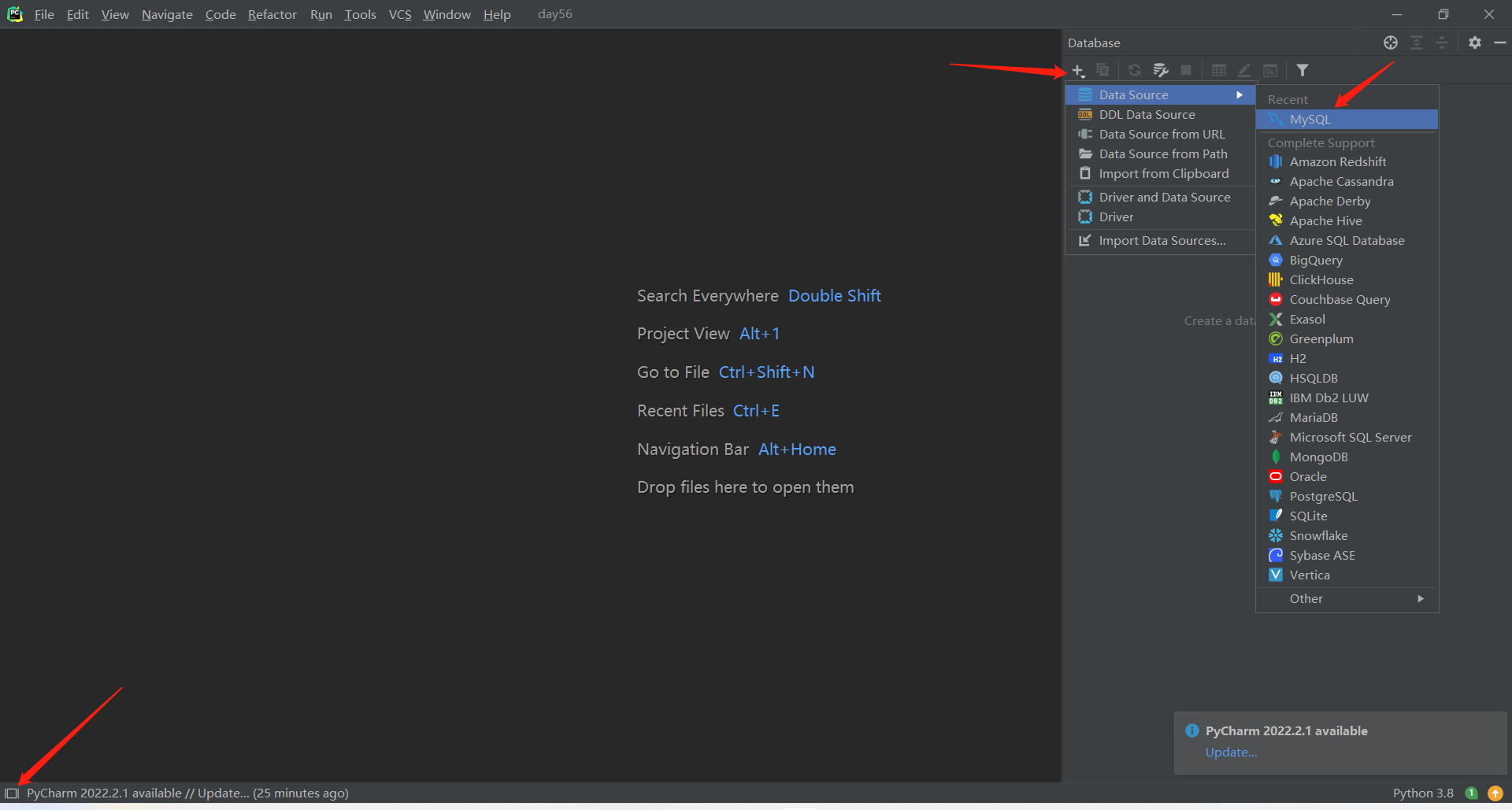
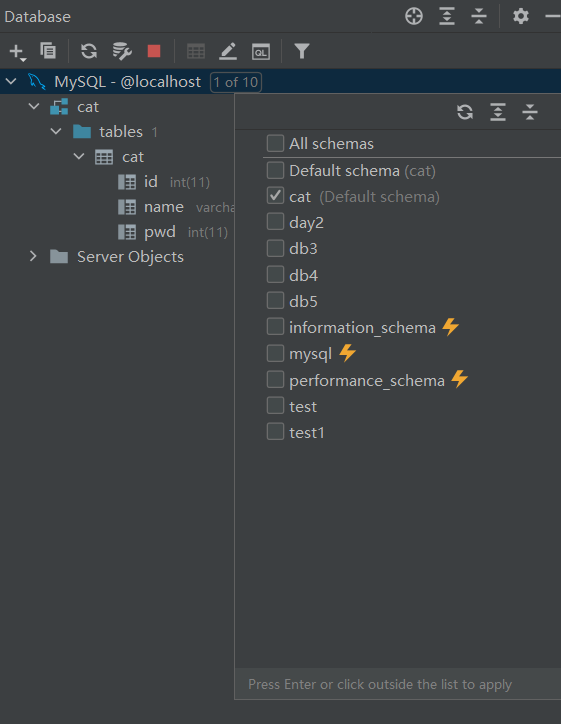
pycharm连接MySQL
1.查找pycharm提供的database按钮
左下角或右侧边栏或下载插件或卸载重装
2.首次链接数据库需要下载对应的驱动
3.简单的增删改查
4.有时间的情况下自行研究更多操作


django链接MySQL
django默认使用的是sqlite3 但是这款数据库一般只用于本地测试 功能较少
1.配置文件中修改配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 指定数据库软件名称
'NAME': 'day55', # 指定库名
'USER': 'root',
'PASSWORD': '123',
'HOST': '127.0.0.1',
'PORT': 3306,
'CHARSET': 'utf8'
}
}
2.指定链接MySQL的模块
django1.11 版本需要在项目或者应用目录下的__init__.py中编写一行代码
import pymysql
pymysql.install_as_MySQLdb()
------------------------------------------
django2.2 以上版本需要使用mysqlclient模块
pip3.8 install mysqlclient
ORM(Object Relational Mapping)
为了解决上述问题,django引入了ORM的概念,ORM全称Object Relational Mapping,即对象关系映射,是在pymysq之上又进行了一层封装,对于数据的操作,我们无需再去编写原生sql,取代代之的是基于面向对象的思想去编写类、对象、调用相应的方法等,ORM会将其转换/映射成原生SQL然后交给pymysql执行
ORM的存在可以让不会MySQL的python程序员 使用python的语法简单快捷的操作MySQL
| 关系映射 | |
|---|---|
| 类 | 表 |
| 对象 | 记录 |
| 对象点属性 | 字段对应的值 |
数据库操作
1.先去应用目录下的models.py编写模型类
class User(models.Model): # 类似于定义了表名
# id int primary key auto_increment
id = models.AutoField(primary_key=True) # 类似于定义了主键
# name varchar(32)
name = models.CharField(max_length=32) # 类似于定义了普通字段
# pwd int
pwd = models.IntegerField() # 类似于定义了普通字段
2.数据库迁移/同步命令
1.将models中有关数据库的操作记录下来(migrations文件夹)
python38 manage.py makemigrations
2.将操作真正影响到数据库中
python38 manage.py migrate
'''当修改了models中与数据库相关的代码 都必须执行上述的命令'''
ps:可以简写 也可以指定应用单独迁移/同步
3.表的主键在orm中 可以不写 orm会自动帮你添加一个id的主键
如果你需要主键的名称不叫id 只能自己创建
orm语法
1.查
models.User.objects.filter() 结果可以看成是一个列表套数据对象
如何获取对象 可以使用first()方法 如果没有值会返回None 我们if判断即可
2.增
models.User.objects.create()
3.改
models.User.objects.filter(id=1).update(name='jasonNB')
4.删
models.User.objects.filter(id=4).delete()
orm外键关联
| mysql外键关联 | ORM外键关联 |
|---|---|
| 一对多:外键字段在多的一方 | 一对多:外键字段建在多的一方 |
| 多对多:外键字段建在第三张关系表 | 多对多:外键字段可以直接写在某张表中 orm会自动帮你创建第三张表 |
| 一对一:外键字段建在查询频率较高的表中 | 一对一:外键字段建在查询频率较高的表中 |
ORM
【一对多】
外键字段建在多的一方
publish = models.ForeignKey(to='Publish',on_delete=models.CASCADE)
-------------------------------------------------------------------------------
【多对多】
外键字段可以直接写在某张表中 orm会自动帮你创建第三张表
authors = models.ManyToManyField(to='Authors')
--------------------------------------------------------------------------------
【一对一】
外键字段建在查询频率较高的表中
detail = models.OneToOneField(to='AuthorDetail',on_delete=models.CASCADE)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具