前端2css
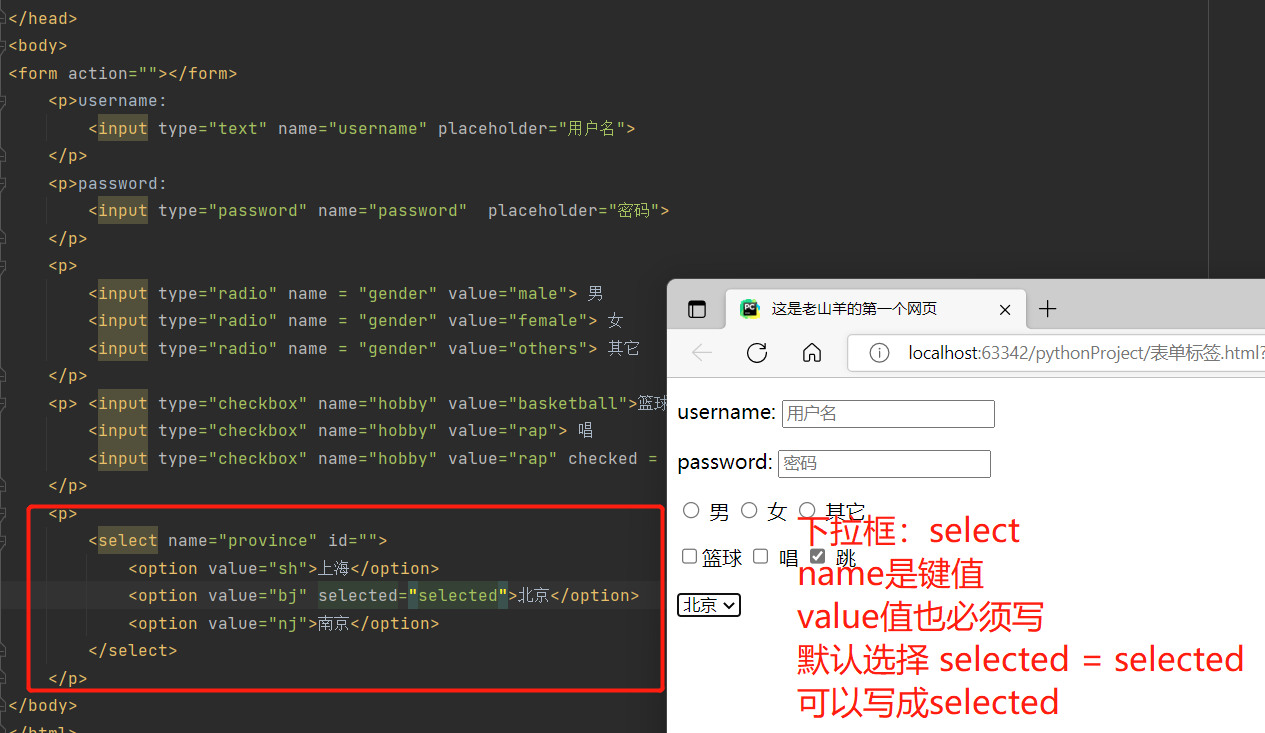
表单标签知识补充
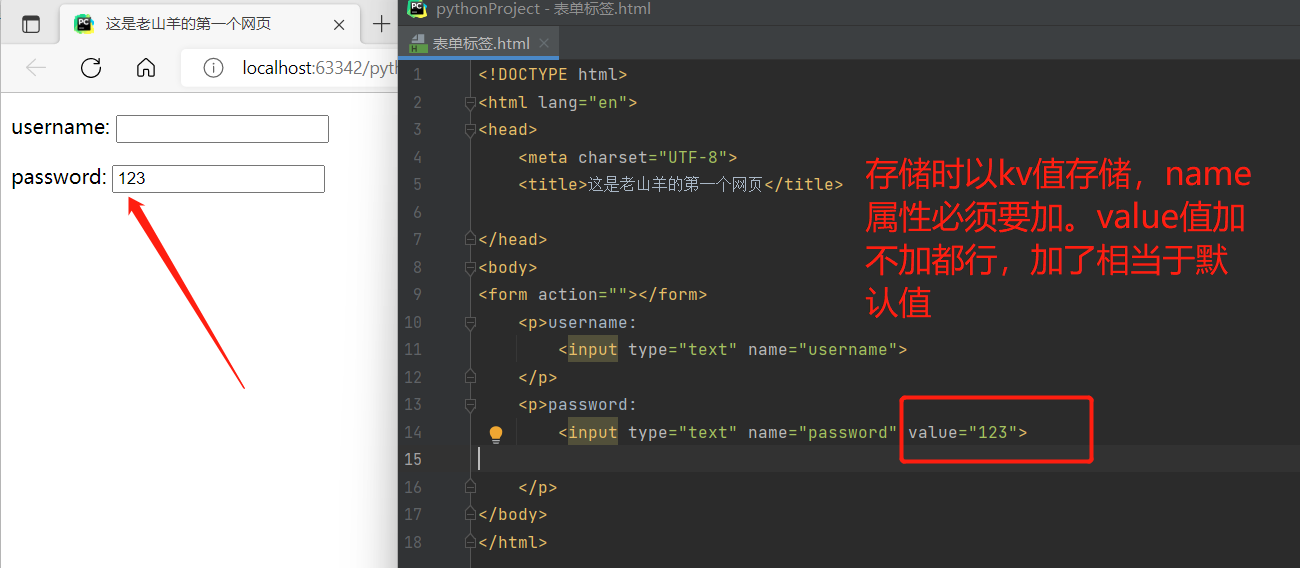
1.获取用户输入的标签两大重要的属性
name 属性
类似于字典的键
value属性
类似于字典的值
form表单在朝后端发送数据的时候,标签必须要有name,否则不回发送该标签的值

2.获取用户输入的input标签理论上需要有label配合使用
<label for="某个input标签的id值"></label>
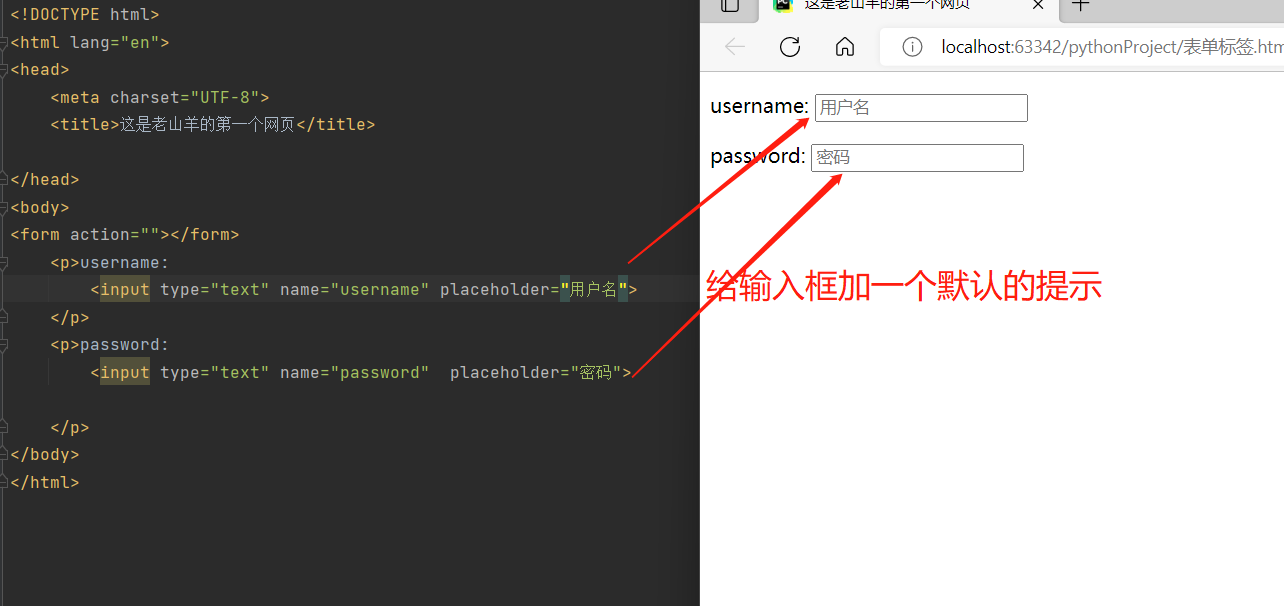
3.获取用户输入的input标签可以添加背景提示
<input type = "text" name ="password" placeholder="密码">

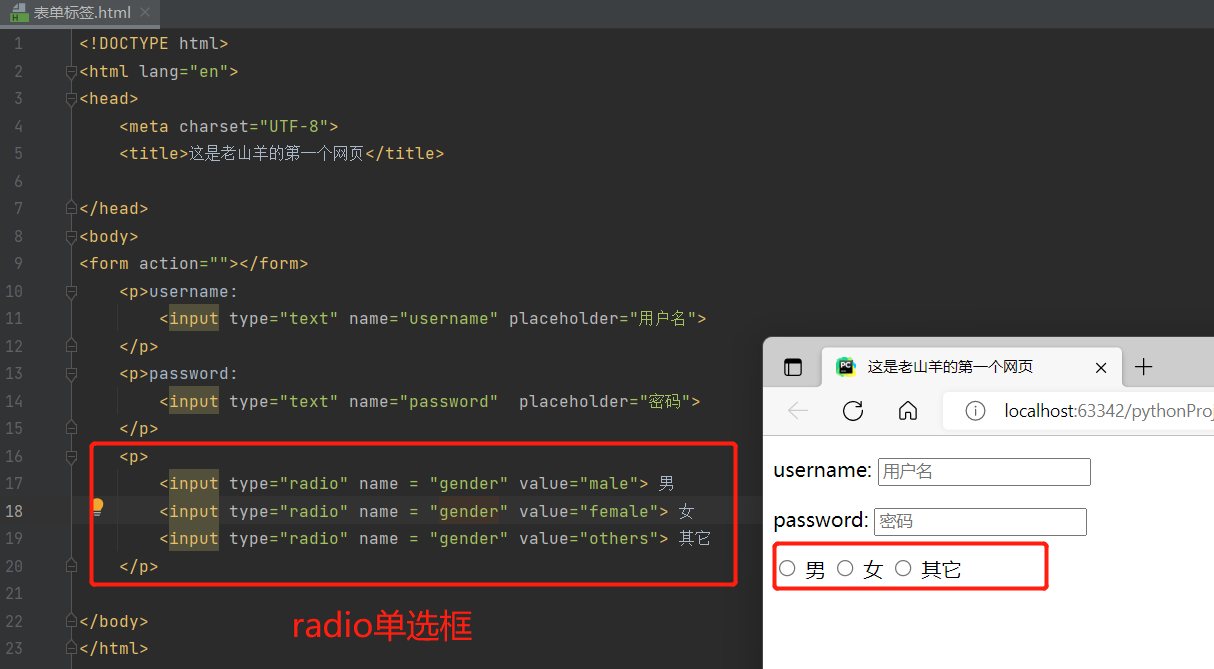
4.获取用户输入的标签如果不是让用户自己写而是选择,那么标签需要自己写value
<input type = "radio" name = "gender" value="male"> 男
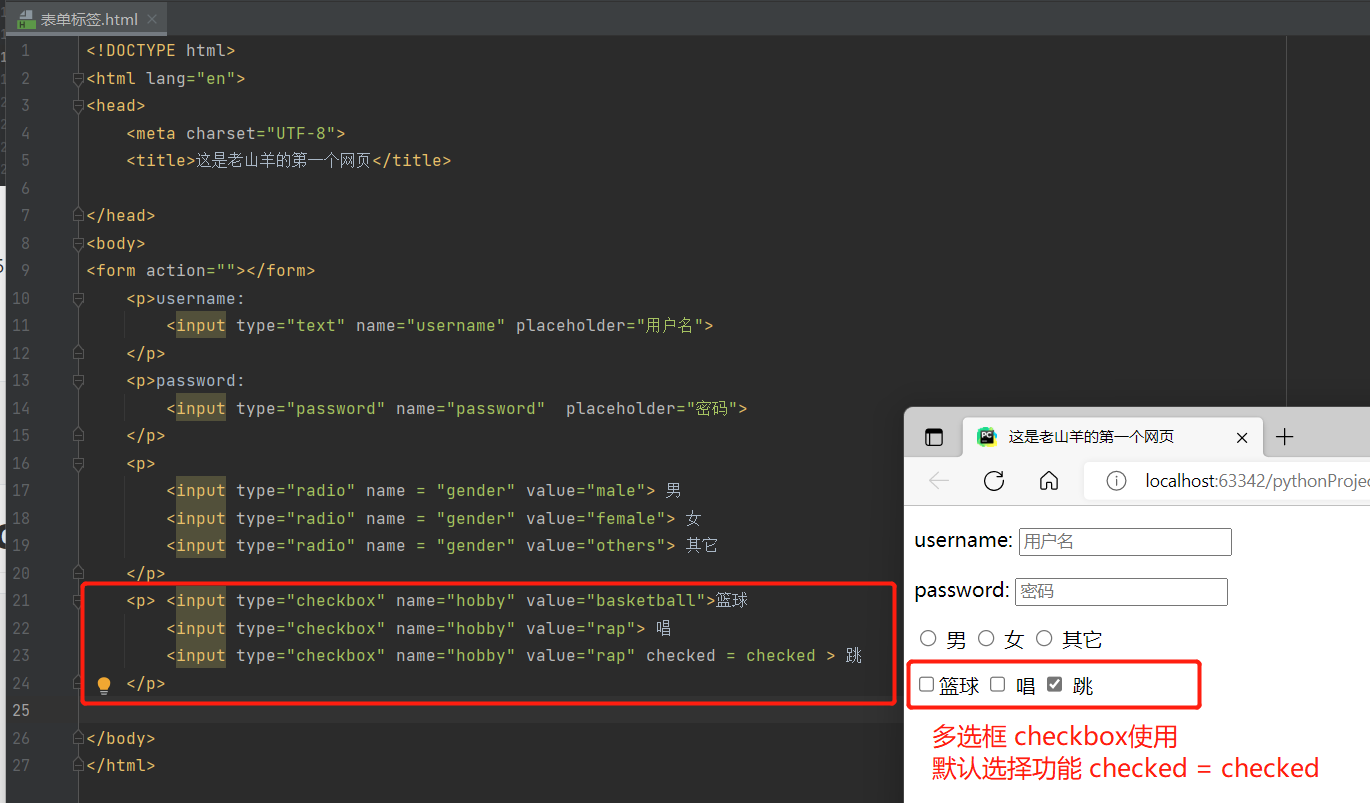
<input type = "checkbox" name= "hobby" value = "basketball">篮球
<select name = "province" id = "">
<option value = "sh">上海</option>
</select>

5.针对radio和checkbox可以默认选中
checked="checked" 如果属性名和属性值相等 那么可以简写 checked

6.针对option 标签可以默认选中
selected ="selected" 简写为selected

注意:
标签中
如果是让用户选择的,value值已经要加。 不然后面无法存数据
如果是用户输入的,可以不用加value值。
如果是type是date属性,可以不用加value值
1.CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
css层叠样式表
1.调整标签样式
2.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2;
}
3.注释语法
/*注释内容*/
4.三种编写css的方式
1.head中style 标签内部直接编写(学习阶段使用,方便)
2.head中link标签引入外部css文件(最正规)
3.直接在标签内部通过style属性编写(不推荐)
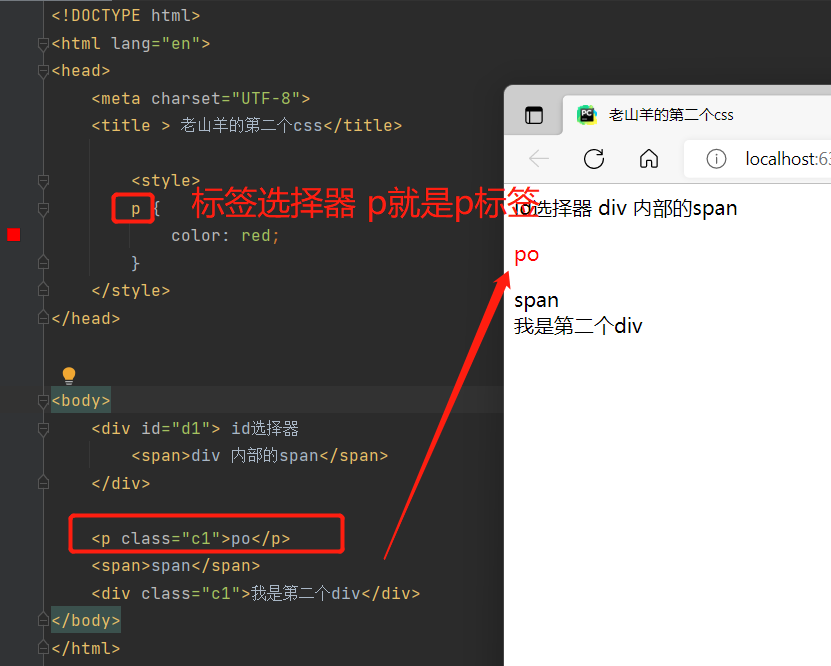
css基本选择器
1.标签选择器:直接编写标签名来查找标签*/
div {
color:red; /*查找所有的div标签 并将内部的文本颜色变为绿色*/
}

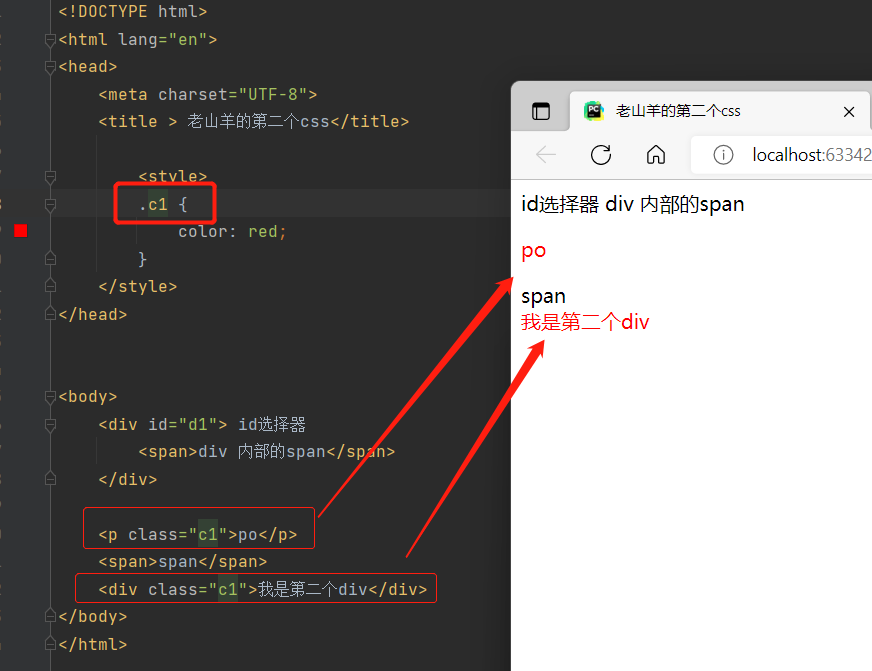
2.类选择器:通过编写class的值来查找标签*/ 点不能省掉
.c1 {
color:read; /*查找所有calss属性中含有c1的标签,并将内部的文本颜色标记为红色*/
}

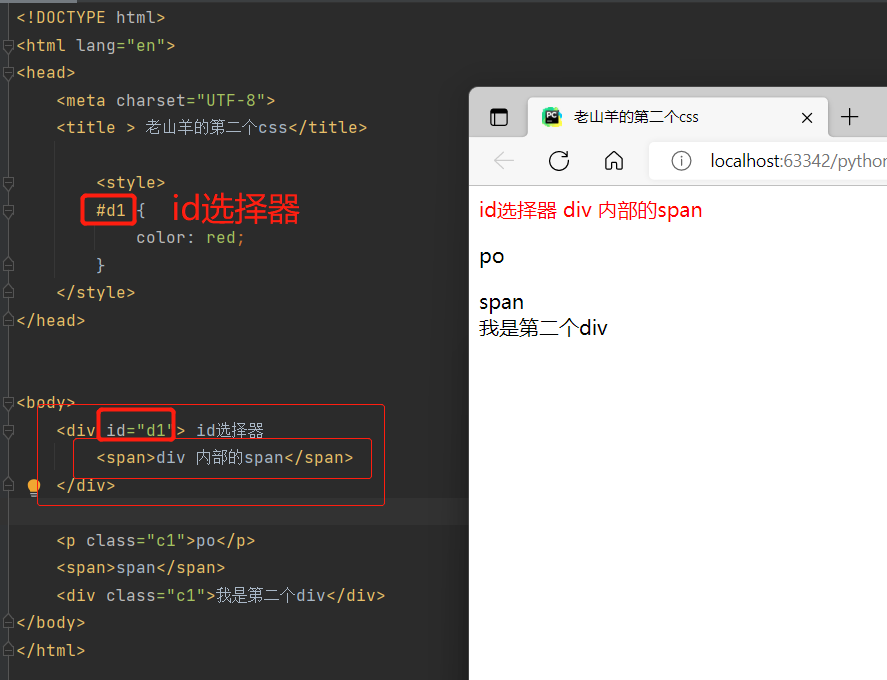
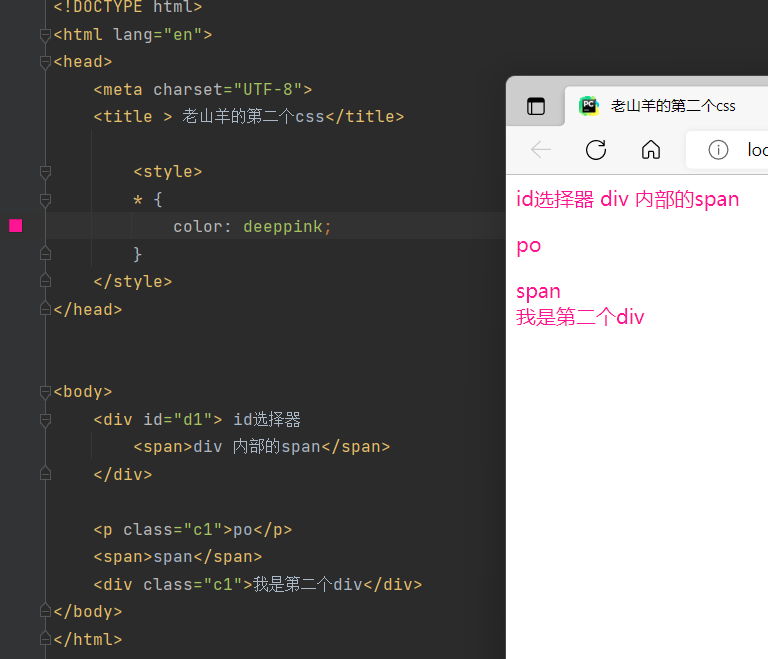
/*3.id选择器:通过编写id的值来精确查找标签*/
#d1 {
color red; /*查找id值是d1的标签,并将内部的文本颜色改为红色*/
}

/*4.通过选择器查找所有的标签*/
* {
color: deeppink; /*查找所有的标签,并将内部的文本颜色改为深粉色*/
}

css组合选择器
预备知识:标签之间的关系
<p></p>
<div>
<p>
<span></span>
</p>
</div>
<p></p>
---------------------------------------
/* 查找div标签内部所有的span(后代)*/
/*1.后代选择器,两个选择器之间空格隔开,查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签*/
/*#d1 span { */
/* color:blue;*/
/*}*/
--------------------------------------------
/*查找div标签内部所有的的儿子 span*/
/*2.儿子选择器,两个选择器之间大于号隔开,查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签*/
/*#d1>span { */
/* color: orange;*/
/*}*/
---------------------------------------------
/*查找div标签同级别下面紧挨着等我一个span标签(弟弟)*/
/*3.毗邻选择器*/
/*#d1+span { */
/* color: red;*/
/*}*/
----------------------------------------------------
/*查找div标签同级别下面所有的span标签(弟弟们)*/
/*4.弟弟选择器*/
#d1~span {
color: blue;
}
css属性选择器
所有标签除了有自己默认的属性之外,还可以拥有自定义的任意属性
默认属性 id class
自定义属性 x=1 y=2
/*1.查找属性名含有name的标签*/
/*[name] {*/
/* background-color: red;*/
/*}*/
-------------------------------------------
/*2.查找属性名含有name并且值是username的标签*/
/*[name = 'username'] {
/* background-color: orange;*/
/*}*/
------------------------------------------
/*3.查找input标签并且属性名含有name值是username的*/
/*input[name = 'username'] {*/
/* background-color: aqua;*/
/*}*/
/*前面的选择器可以是任意类型的标签,id,class*/
CSS选择器分组与嵌套
当多个选择器查找到的标签需要调整相同的样式,那么可以合并
div,p,span{
color: red;
}
并且合并的选择器彼此不干扰也没有类型的限制
#d1,.c1,span{
color: red;
}
还可以在选择器基础上之添加额外的选择使得查找更精确
span.c1
div#d1
css选择 器之伪类选择器
补充
a标签默认的颜色有两种,紫色跟蓝色
紫色:链接地址已经被点击过了
蓝色:链接地址从来没有点击过
---------------------------------
a:hover{
color: blue;
}
鼠标悬浮上去样式改变 适用于所有含文本的标签
css选择器之伪元素选择器
通过css代码来操作标签的文本内容
p:first-letter {
font-size: 48px;
color: red;
}
p:before{
content:"我不好这口!";
color:red;
}
p:after {
content:"雨化田喜欢洗脚";
color:blue;
}
伪元素选择器可以用在解决标签浮动所带来的负面影响,也可以用来做数据的防爬
css选择器优先级
如何强制修改标签样式的操作 !important
当多个选择器查找到相同的标签修改不同的样式,那么标签该听谁的?
1.选择器相同,引入位置不同
就近原则
2.选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
字体样式
width属性可以改为元素设置宽度;
height 属性可以为元素设置高度;
块级标签才能设置宽度,行内标签的宽度由内容来决定
---------字体---------------
body {
font-family: "微软雅黑";
}
---------字体大小---------------------
p {
font-size: 16px;
}
---------字体粗细------------------------------
p {
font-weight:lighter;
}
---------字体颜色---------------------------
p {
color: red;
color: rgb();
color: #3e3e3e;
}
p {
text-align: center;
}
a {
text-decoration: none;
}
p {
text-indent: 32px;
}
文字属性
文字对齐
p {text-align:left} 左边
p {text-align:center} 中间
p {text-align:right} 右边
文字装饰(重点)
a {text-decoration: none;} 主要就是用于去除a标签的下划线
a {text-decoration: line-through;} 删除线
a {text-decoration: overline;} 上边线
a {text-decoration: underline;} 下划线
首行缩进
p {text-indent: 32px;} 首行缩进32px
补充:可以使用浏览器做样式的动态调整,查找到标签的css,然后左键选中,通过方向键上下动态修改数值,找到适合的数值填写到css样式里。
背景属性
背景颜色
p {background-color: red;}
背景图片
img {background-image:url("111.png");} 背景图片如果没有设置的区域大,
那么默认自动填充满
img {background-repeat:no-repeat\repeat-x\repeat-y;} 是否平铺
img {background-position:left top;} 图片位置
img {background-attachment: fixed;} 背景附着
如果多个属性名具有相同的前缀,那么可以整合到一起编写(前缀名即可)。
img {background:#336699 url('1.png') no-repeat left top;}
边框属性
自定义调整每个边的边框
p {border-left/top/right/bottom-color: black;} 给边框修改颜色
p {border-left/top/right/bottom-width: 5px;} 修改边框的粗细
p {border-left/top/right/bottom-style: solid;} 修改边框的类型
dotted点状虚线边框,dashed矩形虚线边框,solid实线边框
统一调整每个边的边框
p {border: 5px solid black;} 顺序无所谓,只要给了三个就行
画圆
p {border-radius: 50%} 如果长宽一样那么就是圆,不一样就是椭圆
display属性
display:inline 让标签具备行内标签的特性(不能设置长宽)
display:block 让标签具备块儿级标签的特性(可以设置长宽)
display:inline-block 使元素同时具有行内元素和块级元素的特点
display:none 隐藏标签(重点) 页面上不会保留位置也不显示
visibility:hidde 也是隐藏标签 但是位置会保留



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具