vue+webpack+win10搭建项目
1、官网下载nodejs在电脑安装
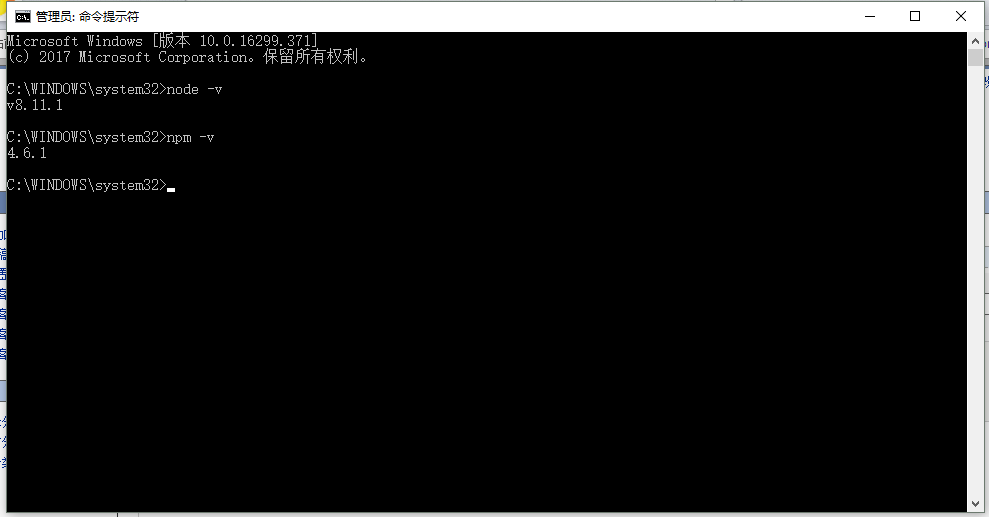
2、cmd 执行 node -v 显示版本号则安装成功

3、安装淘宝npm镜像cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
遇到坑,nodejs自带的npm版本比较高,需要降低npm的版本
然后执行映射命令4、安装vue-cli cnpm i -g vue-cli
5、创建项目
切换到指定存储项目文件夹路径
执行 vue init webpack demo1
按照提示执行项目创建
6、cd demo1 导航到项目文件路径
7、cnmp intall 安装依赖文件
8、cnmp run dev 运行项目,在浏览器中可以访问页面了
9、cnmp run build 打包项目,默认打包文件在dist文件


