动态路由,通过id改变,改页面
原理不清楚,记录一下
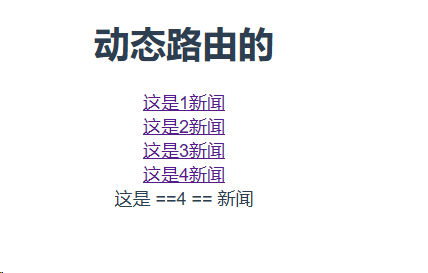
- 效果


点击哪个页面展示哪个 - 路由中
{
path: "/news",
name: "news",
children: [
{
path: "/news/:id",------------------------------------------这里固定
name: "newsId",---------------------------------------------这里命名随意
component: () => import("../components/news/NewsDetail.vue"),
},
],
component: () => import("../views/News.vue"),
},
- news

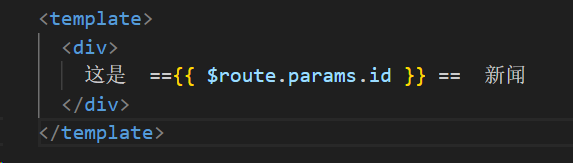
- NewsDetail中

- 然后这个是$route里面的内容






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了