web应用模式、API相关、RESTful API规范
Web应用模式
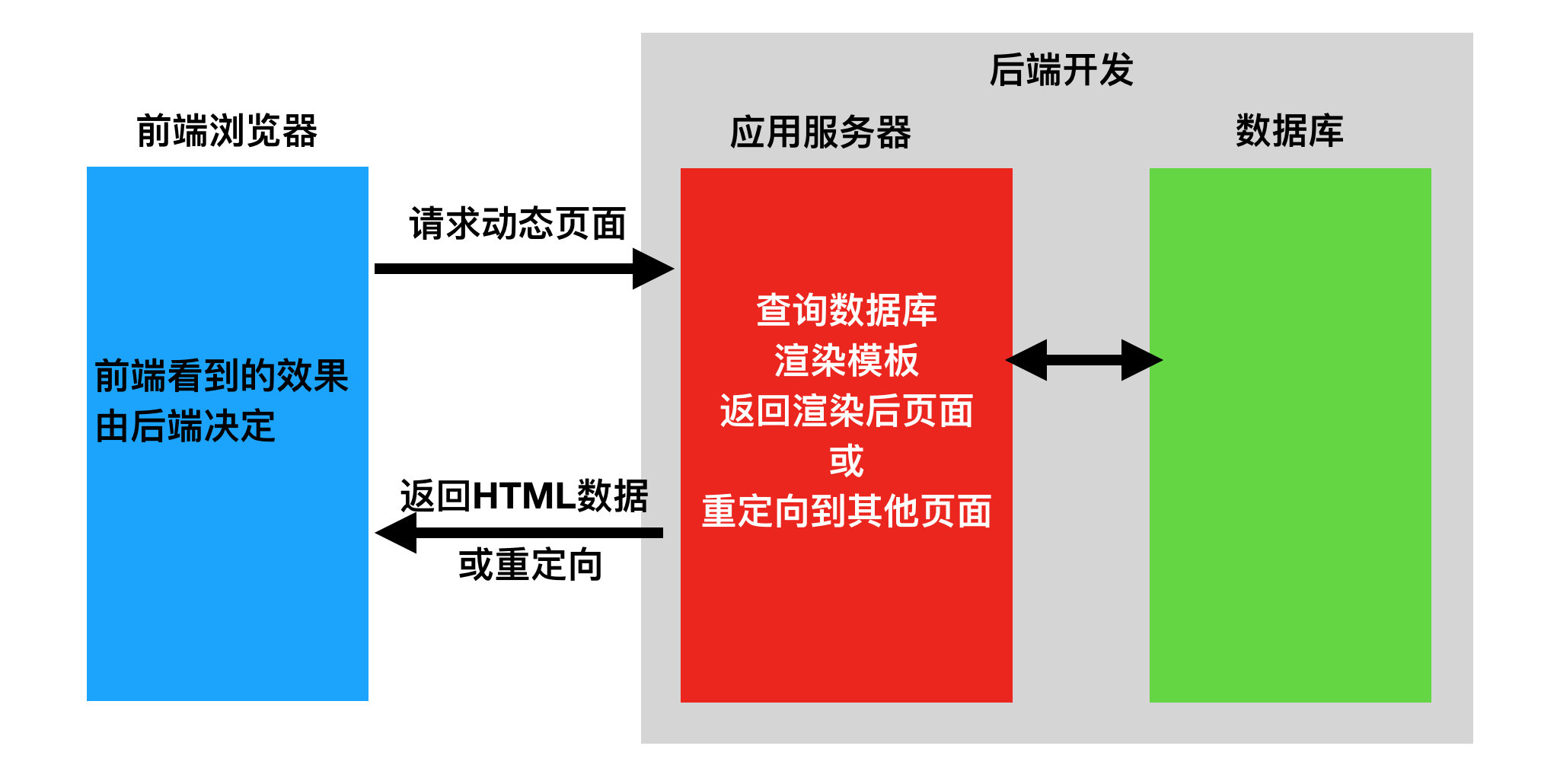
前后端混合开发
像之前开发的bbs项目,使用render(request, 'index.html')类似这种,页面的渲染都是在后台完成的,包括用的模板语法,后端人员要写CSS,JS,HTML。

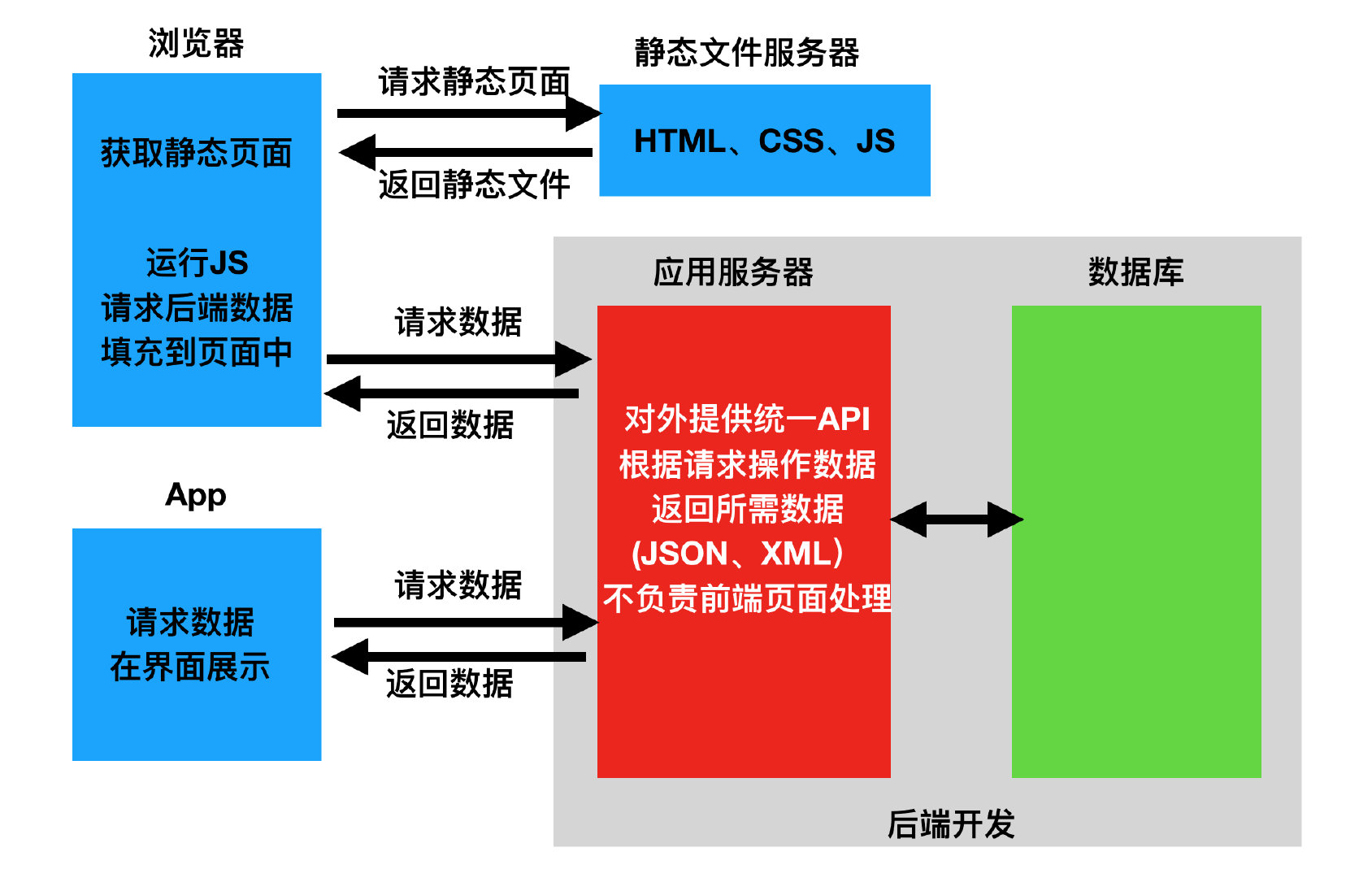
前后端分离开发
前后端分离开发现在是主流的方式,前端发展出一些框架(vue,react),前端人员用JS的的DOM操作,在页面中插入内容,页面的渲染只在前端完成。以后前端人员只负责写前端,后端人员只负责写后端。这样的好处是前端可以是不同的展现方式,可以是网页,可以是app,小程序。

API接口
为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本。
通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介
Web API接口和一般的url链接还是有区别的,Web API接口简单概括有下面四大特点
-
url:长得像返回数据的url链接
-
请求方式:get、post、put、patch、delete
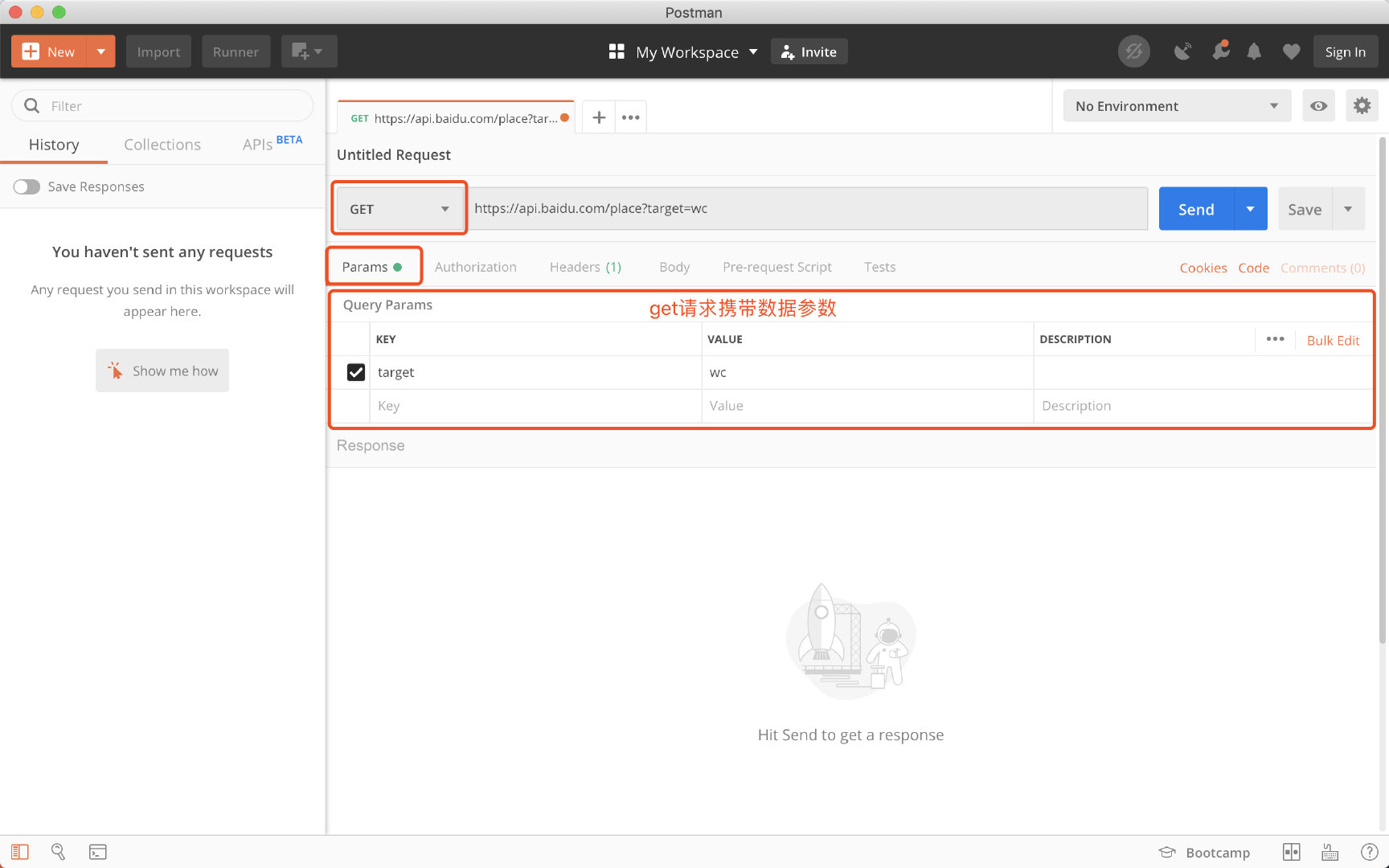
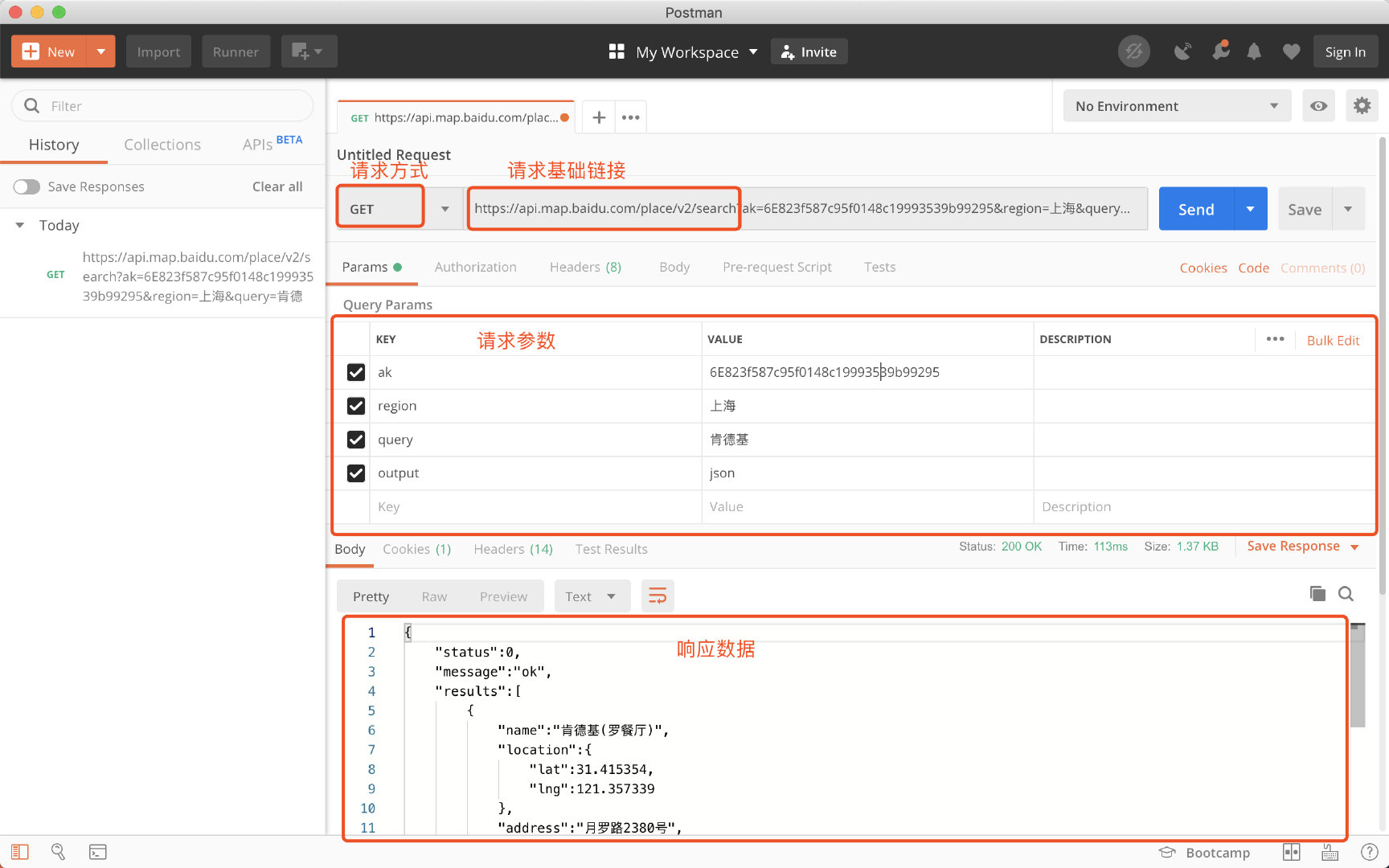
- 采用get方式请求上方接口
-
请求参数:json或xml格式的key-value类型数据
- ak:6E823f587c95f0148c19993539b99295
- region:上海
- query:肯德基
- output:json
-
响应结果:json或xml格式的数据
-
上方请求参数的output参数值决定了响应数据的格式
-
数据
# xml格式 https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=xml #json格式 https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=json { "status":0, "message":"ok", "results":[ { "name":"肯德基(罗餐厅)", "location":{ "lat":31.415354, "lng":121.357339 }, "address":"月罗路2380号", "province":"上海市", "city":"上海市", "area":"宝山区", "street_id":"339ed41ae1d6dc320a5cb37c", "telephone":"(021)56761006", "detail":1, "uid":"339ed41ae1d6dc320a5cb37c" } ... ] }
-
接口测试工具:Postman
Postman是一款接口调试工具,是一款免费的可视化软件,同时支持各种操作系统平台,是测试接口的首选工具。
Postman可以直接从官网:https://www.getpostman.com/downloads/下载获得,然后进行傻瓜式安装。
-
工作面板

-
简易的get请求

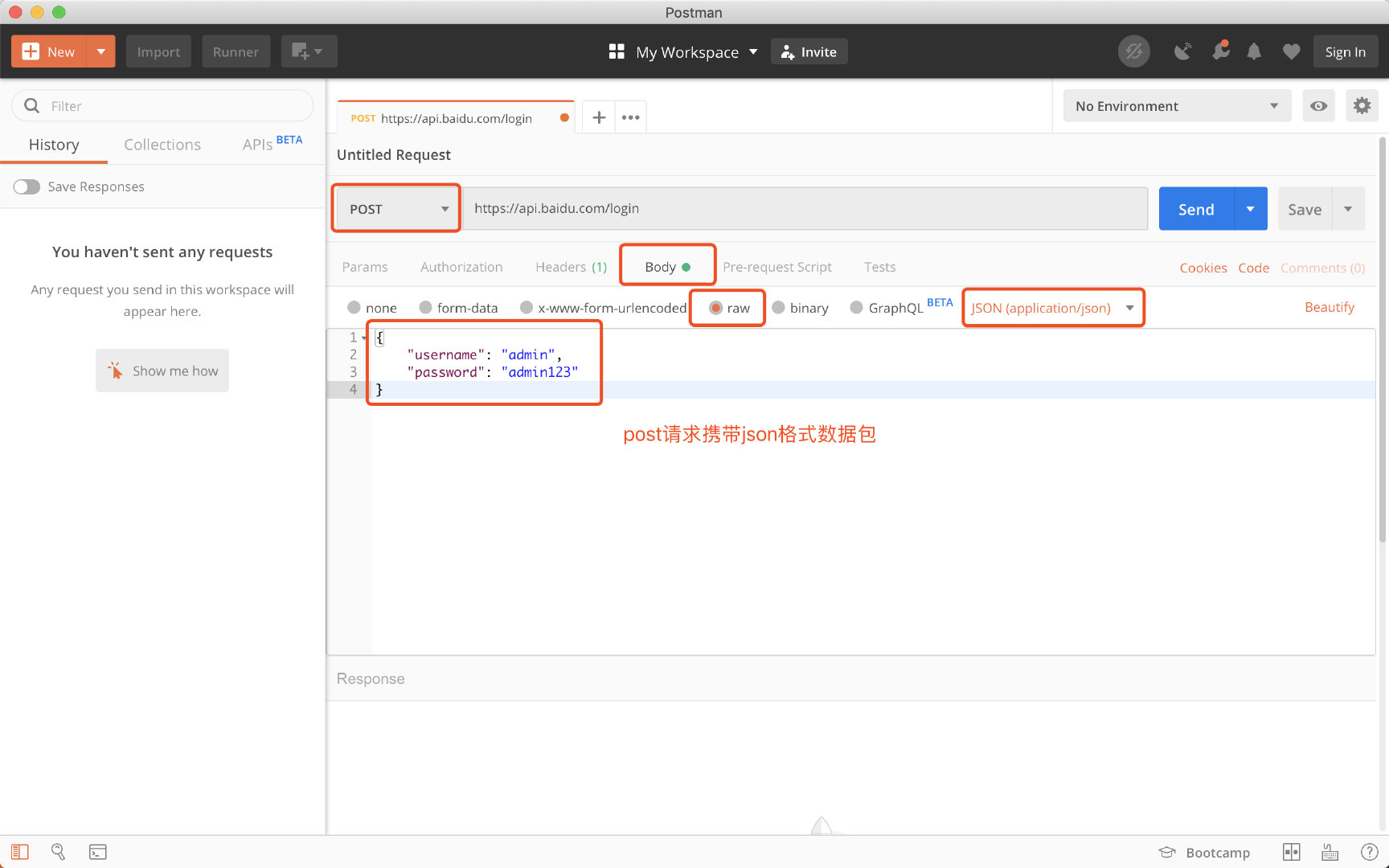
- 简易的post请求

- 案例:请求百度地图接口

RESTful API规范
RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中。
这种风格的理念认为后端开发任务就是提供数据的,对外提供的是数据资源的访问接口,所以在定义接口时,客户端访问的URL路径就表示这种要操作的数据资源。
事实上,我们可以使用任何一个框架都可以实现符合restful规范的API接口。
数据的安全保障
-
url链接一般都采用https协议进行传输
注:采用https协议,可以提高数据交互过程中的安全性
接口特征表现
-
用api关键字标识接口url:
注:看到api字眼,就代表该请求的url链接是完成前后台数据交互的
多版本共存
-
在url链接中标识数据版本
注:url链接中的v1、v2就是不同的数据版本的提现
-有的人用了老版本app--》老接口v1
-有的人用了新版本app--》新接口v2
数据即是资源,均使用名词(可复数)
-
接口一般都是完成前后端数据的交互,交互的数据我们称之为资源
注:一般提倡用资源的复数形式,在url链接中尽量不要出现操作资源的动词,错误示范https://api.baidu.com/delete-user
-
特殊的接口可以出现动词,因为这些接口一般没有一个明确的资源,或是动词就是接口的核心含义
资源操作由请求方式决定(method)
- 操作资源一般都会涉及到增删改查,我们提供请求方式来标识增删改查动作
- https://api.baidu.com/books - get请求:获取所有书
- https://api.baidu.com/books/1 - get请求:获取主键为1的书
- https://api.baidu.com/books - post请求:新增一本书书
- https://api.baidu.com/books/1 - put请求:整体修改主键为1的书
- https://api.baidu.com/books/1 - patch请求:局部修改主键为1的书
- https://api.baidu.com/books/1 - delete请求:删除主键为1的书
过滤,通过在url上传参的形式传递搜索条件
- https://api.example.com/v1/zoos?limit=10:指定返回记录的数量
- https://api.example.com/v1/zoos?offset=10:指定返回记录的开始位置
- https://api.example.com/v1/zoos?page=2&per_page=100:指定第几页,以及每页的记录数
- https://api.example.com/v1/zoos?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序
- https://api.example.com/v1/zoos?animal_type_id=1:指定筛选条件
响应状态码
正常响应
- 响应状态码2xx
- 200:常规请求
- 201:创建成功
重定向响应
- 响应状态码3xx
- 301:永久重定向
- 302:暂时重定向
客户端异常
- 响应状态码4xx
- 403:请求无权限
- 404:请求路径不存在
- 405:请求方法不存在
服务器异常
- 响应状态码5xx
- 500:服务器异常
响应体中的状态码
从响应体中返回的json格式数据也有状态码,比如code或status,这是服务端自定义的状态码
比如1001:用户名错误, 1002:没有权限。
错误处理,应返回错误信息,error当做key
{
error: "无权限操作"
}
返回数据格式符合如下规范(大部分公司不按这个)
GET /collection:返回资源对象的列表(数组)
GET /collection/resource:返回单个资源对象
POST /collection:返回新生成的资源对象
PUT /collection/resource:返回完整的资源对象
PATCH /collection/resource:返回完整的资源对象
DELETE /collection/resource:返回一个空文档
返回资源中链接地址
{
"id": 1404376560,
"description": "人生五十年,乃如梦如幻;有生斯有死,壮士复何憾。",
"url": "http://blog.sina.com.cn/zaku",
"profile_image_url": "http://tp1.sinaimg.cn/1404376560/50/0/1",
"domain": "zaku",
}
比较好的接口返回
# 响应数据要有状态码、状态信息以及数据本身
{
"status": 0,
"msg": "ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)