Django中Form组件
Forms组件
1.基本使用
# 在views.py中
from django import forms
class MyForm(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(min_length=3, max_length=8, label='用户名')
# password字符串类型最小3位最大8位
password = forms.CharField(min_length=3, max_length=8, label='密码')
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label='邮箱')
'''
label属性默认展示的是类中定义字段首字母大写的形式
也可以自己修改 直接给字段对象加label属性即可
'''
2.校验数据
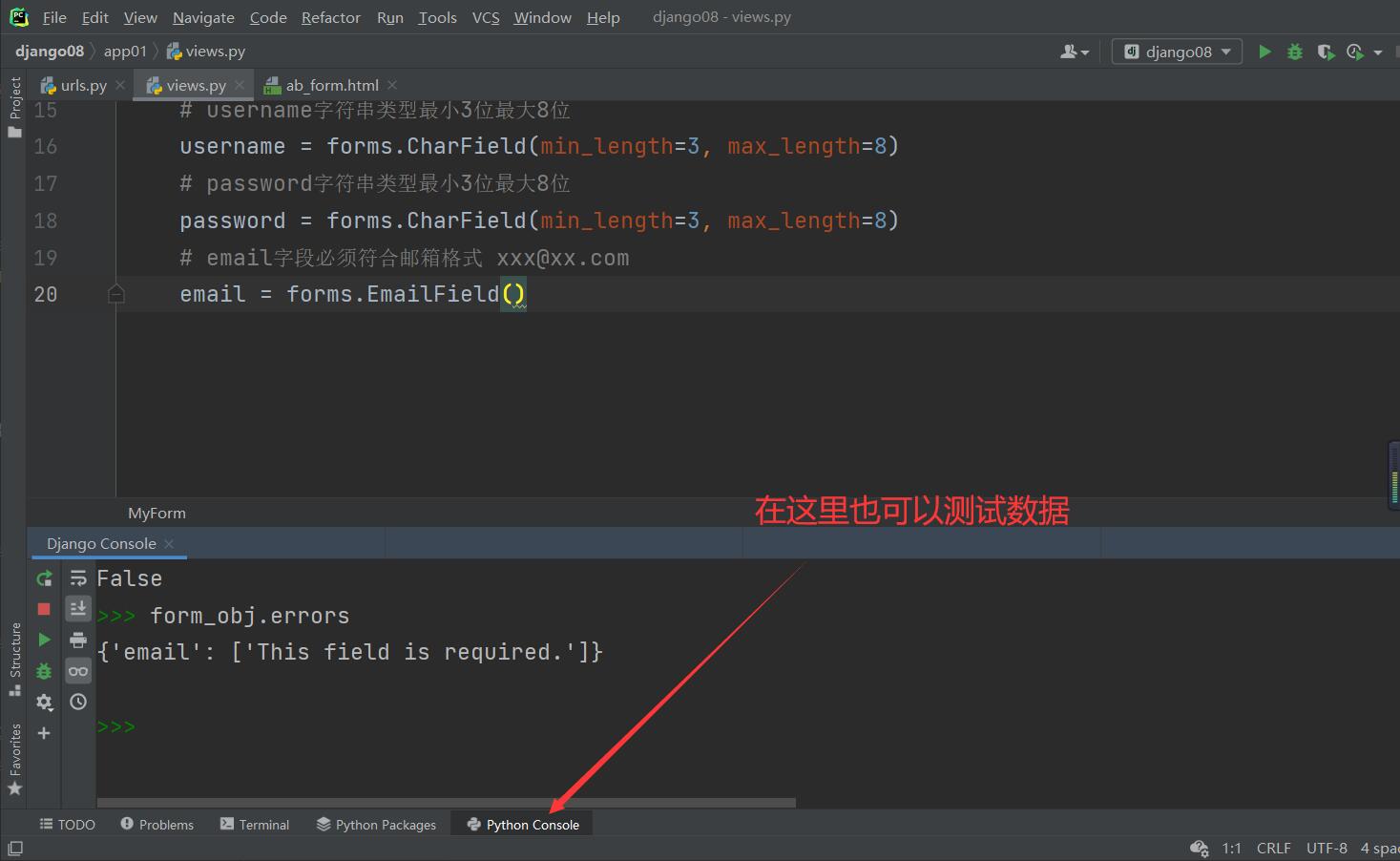
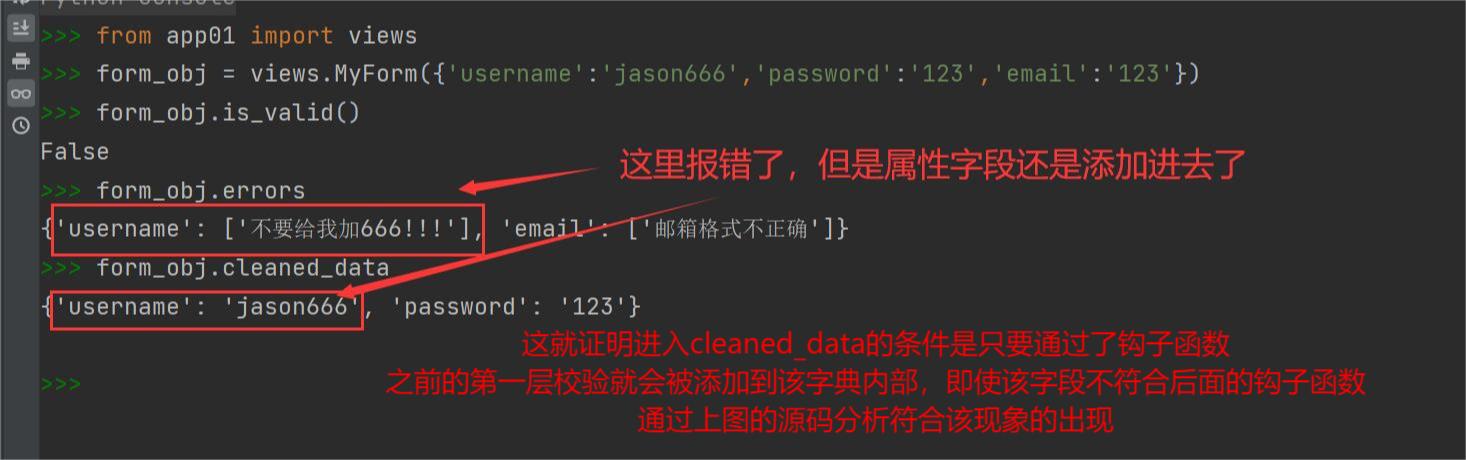
在pycharm中的下方也可以测试数据

from app01 import views
# 1 将带校验的数据组织成字典的形式传入即可
form_obj = views.MyForm({'username':'jason','password':'123','email':'123'})
# 2 判断数据是否合法 注意该方法只有在所有的数据全部合法的情况下才会返回True
form_obj.is_valid()
False
# 3 查看所有校验通过的数据
form_obj.cleaned_data
{'username': 'jason', 'password': '123'}
# 4 查看所有不符合校验规则以及不符合的原因
form_obj.errors
{
'email': ['Enter a valid email address.']
}
# 5 校验数据只校验类中出现的字段 多传不影响 多传的字段直接忽略
form_obj = views.MyForm({'username':'jason','password':'123','email':'123@qq.com','hobby':'study'})
form_obj.is_valid()
True
# 6 校验数据 默认情况下 类里面所有的字段都必须传值
form_obj = views.MyForm({'username':'jason','password':'123'})
form_obj.is_valid()
False
"""
也就意味着校验数据的时候 默认情况下数据可以多传但是绝不可能少传
"""
3.渲染标签
form组件只会自动帮你渲染获取用户输入的标签(input select radio checkbox) 不能帮你渲染提交按钮
后端
def index(request):
# 1 生成一个空对象
forms_obj = MyForm()
# 2 直接将该空对象传递给html页面
return render(request, 'index.html', locals())
前端
<form action="" method="post">
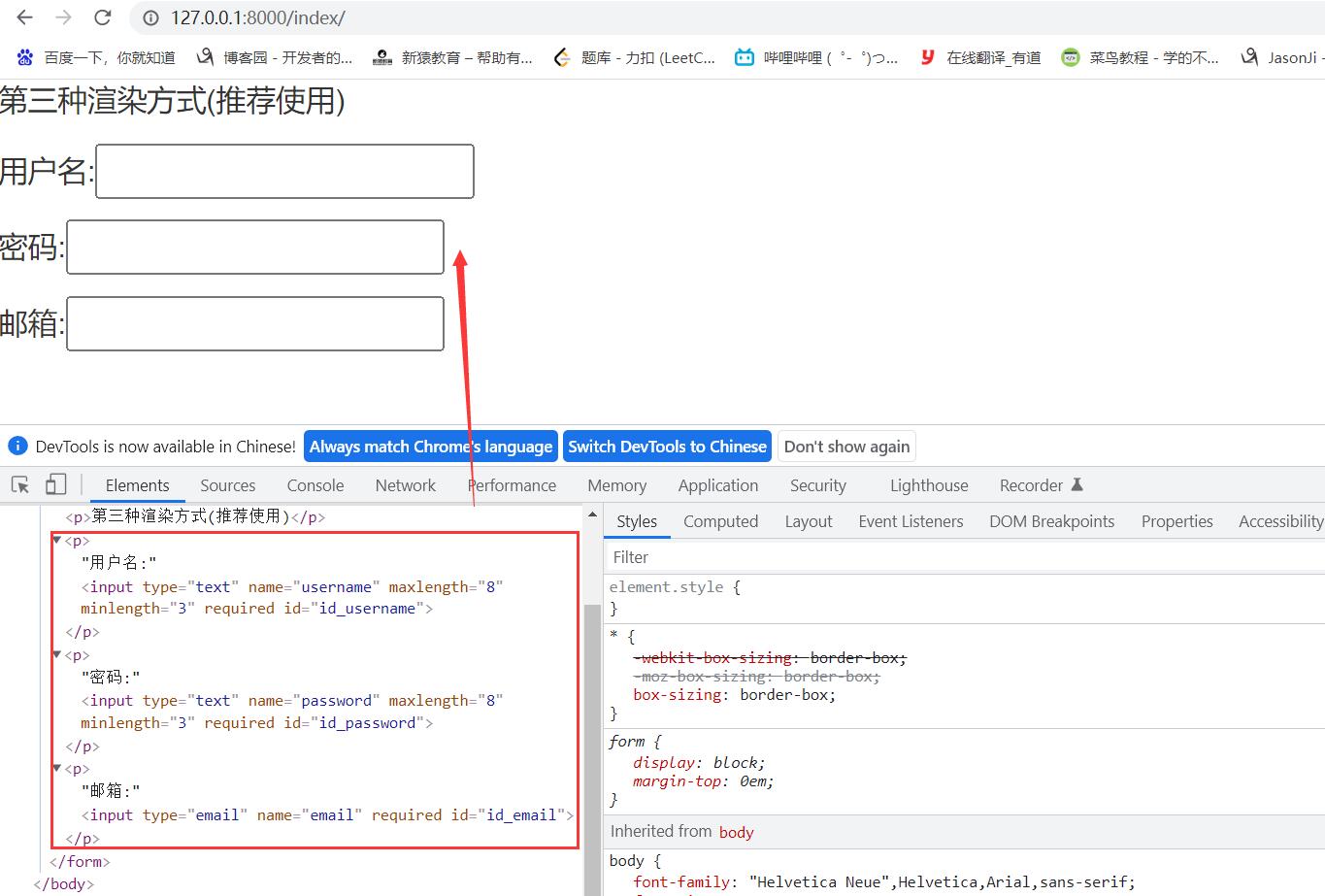
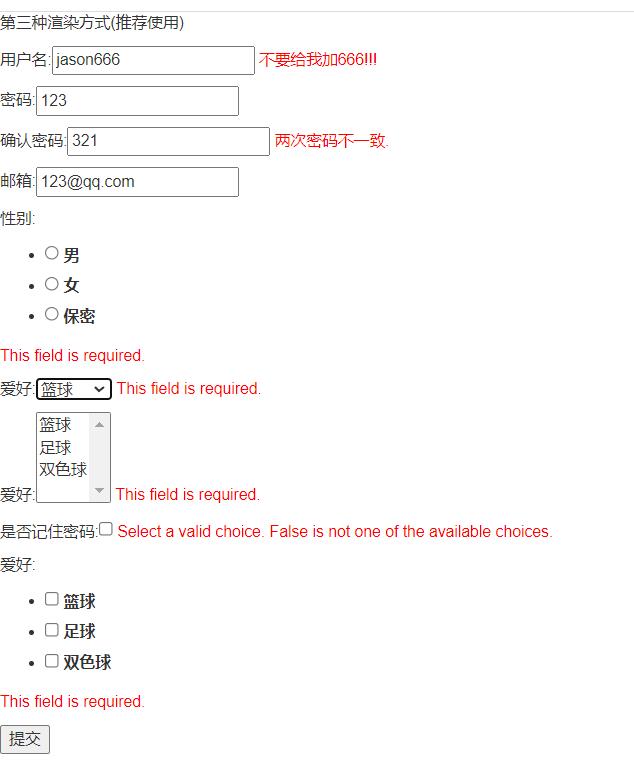
<p>第三种渲染方式(推荐使用)</p>
{% for form in forms_obj %}
<p>{{ form.label }}:{{ form }}</p>
{% endfor %}

"""
label属性默认展示的是类中定义的字段首字母大写的形式
也可以自己修改 直接给字段对象加label属性即可
username = forms.CharField(min_length=3,max_length=8,label='用户名')
"""
展示错误提示信息
浏览器会自动帮你校验数据 但是前端的校验弱不禁风 所以这里我们去掉浏览器的自动校验
<form action="" method="post" novalidate> 加个novalidate就行了
后端
def index(request):
# 1 先产生一个空对象
form_obj = MyForm()
if request.method == 'POST':
# 获取用户数据并且校验
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
# 3.校验数据
form_obj = MyForm(request.POST) #
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 有错误
# 2 直接将该空对象传递给html页面
return render(request,'index.html',locals())
必备的条件
1.get请求和post请求传给html页面对象变量名必须一样(上面的form_obj)
2.forms组件当你的数据不合法的情况下,会保存你上次的数据,让你基于之前的
结果进行修改,更加的人性化
前端
<form action="" method="post" novalidate>
<p>第三种渲染方式(推荐使用)</p>
{% for form in forms_obj %}
<p>{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors.0 }}</span> # 这里的errors后必须加0,不然会换行
</p>
{% endfor %}
<input type="submit">
</form>
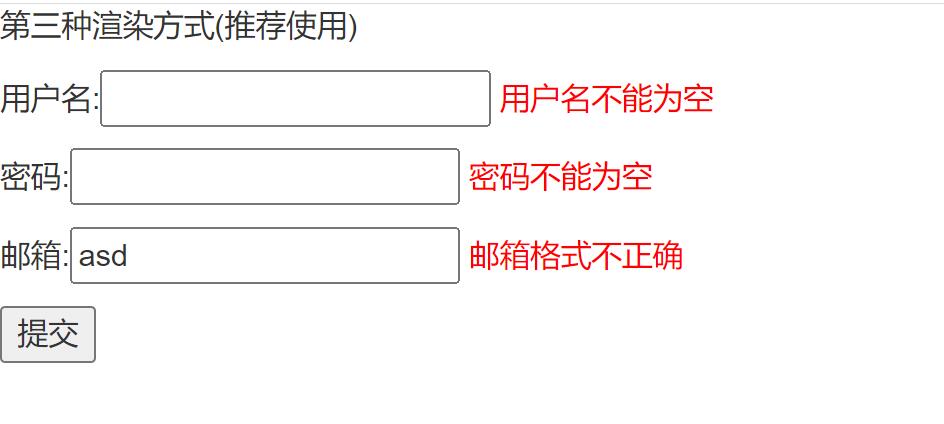
修改错误信息
class MyForm(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
}
)
# password字符串类型最小3位最大8位
password = forms.CharField(min_length=3,max_length=8,label='密码',
error_messages={
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
}
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label='邮箱',
error_messages={
'invalid':'邮箱格式不正确',
'required': "邮箱不能为空"
}
)

钩子函数(HOOK)
钩子函数再forms组件中就类似于第二道关卡,能够让我们自定义校验规则(比如正则)
| 类型 | 使用规则 |
|---|---|
| 局部钩子 | 当你需要给单个字段增加校验规则的时候可以使用 |
| 全局钩子 | 当你需要给多个字段增加校验规则的时候可以使用 |
钩子函数是写在类里面的
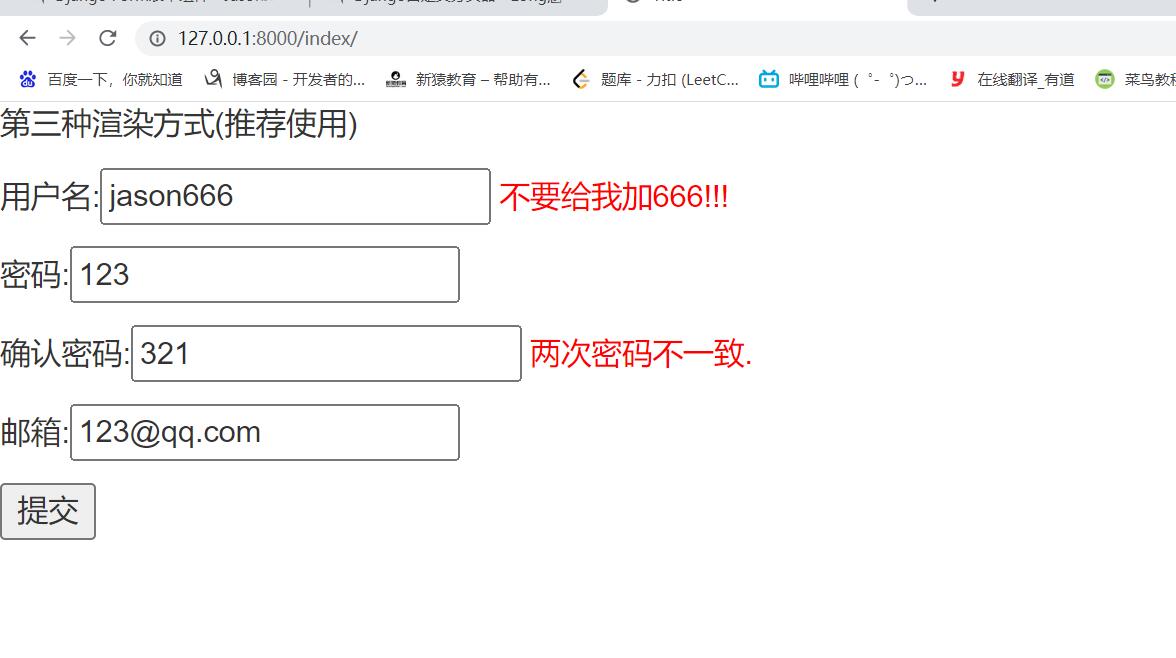
# 局部钩子
def clean_username(self):
# 获取到用户名
username = self.cleaned_data.get('username')
# 判断是否合法
if '666' in username:
# 前端展示错误信息(比如这里可以写正则来校验)
self.add_error('username', '不要给我加666!!!')
# 将钩子函数勾取出来的数据再放回去
return username
# 全局钩子
def clean(self):
# 获取数据
password = self.cleaned_data.get('password')
re_password = self.cleaned_data.get('re_password')
if password != re_password:
self.add_error('re_password', '两次密码不一致.')
# 将钩子函数勾取出来的数据再放回去
return self.cleaned_data

forms组件其他参数及补充知识点
label 字段名
error_messages 自定义报错信息
initial 默认值
required 控制字段是否必填
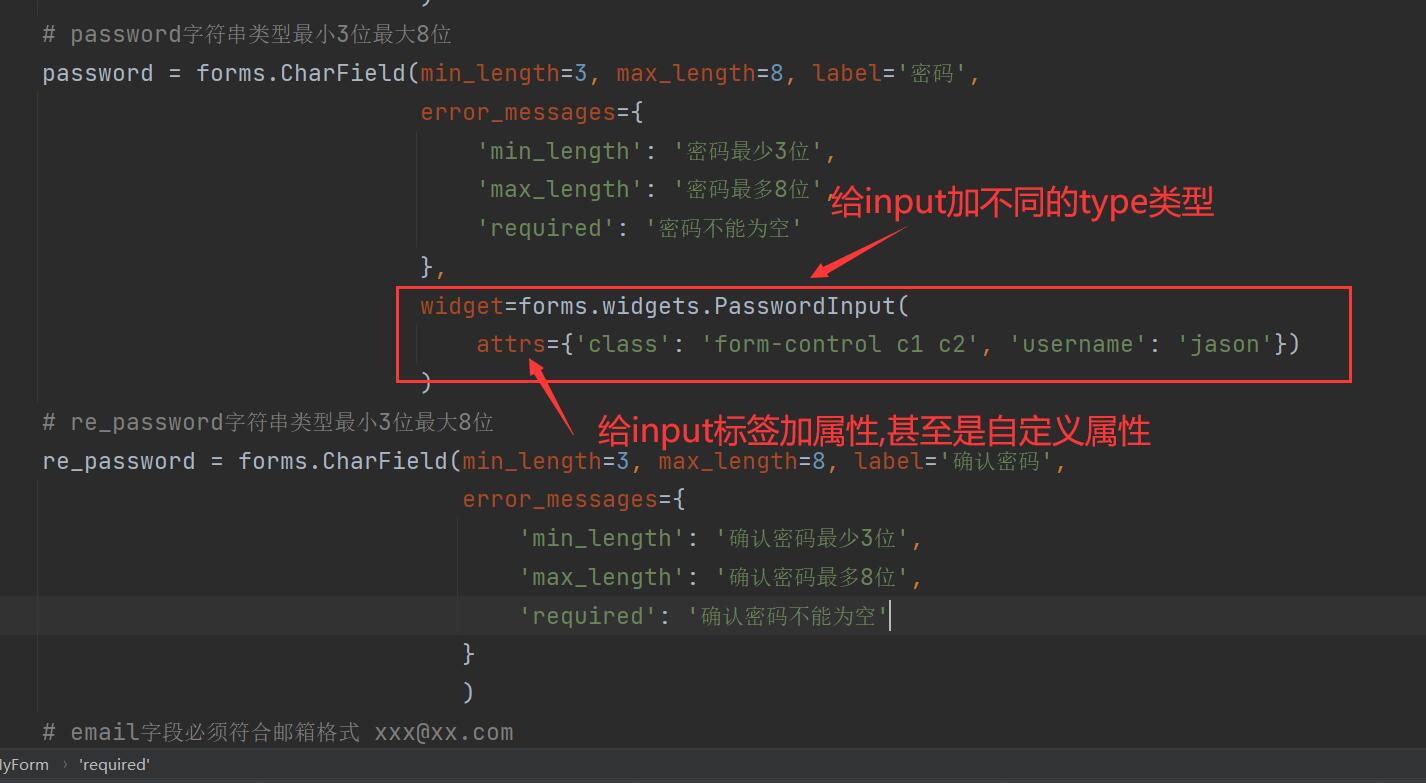
给input框添加样式和属性值
"""
1.字段没有样式
2.针对不同类型的input如何修改
text
password
date
radio
checkbox
...
"""
widget=forms.widgets.PasswordInput(attrs={'class':'form-control c1 c2','username': 'jason'})
# 多个属性值的话 直接空格隔开即可
博客最后还有其他type类型渲染

第一道关卡正则校验
# 先导入模块
from django.core.validators import RegexValidator
phone = forms.CharField(
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')
],
)
其他类型渲染
# radio
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# select
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
# 多选
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
# 单选checkbox
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
# 多选checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)

form组件源码
切入点:
form_obj.is_valid()
"""
切入点:
form_obj.is_valid()
"""
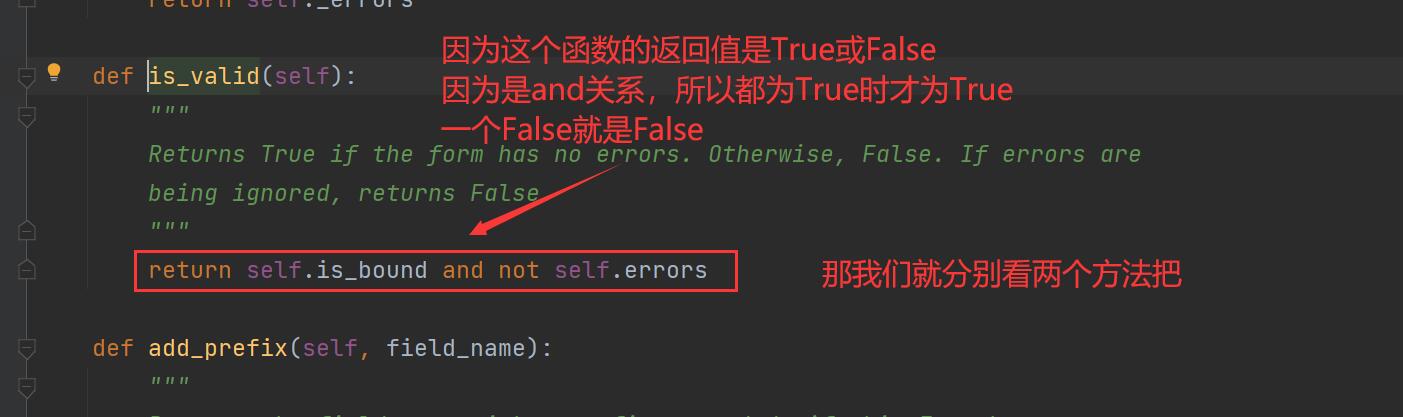
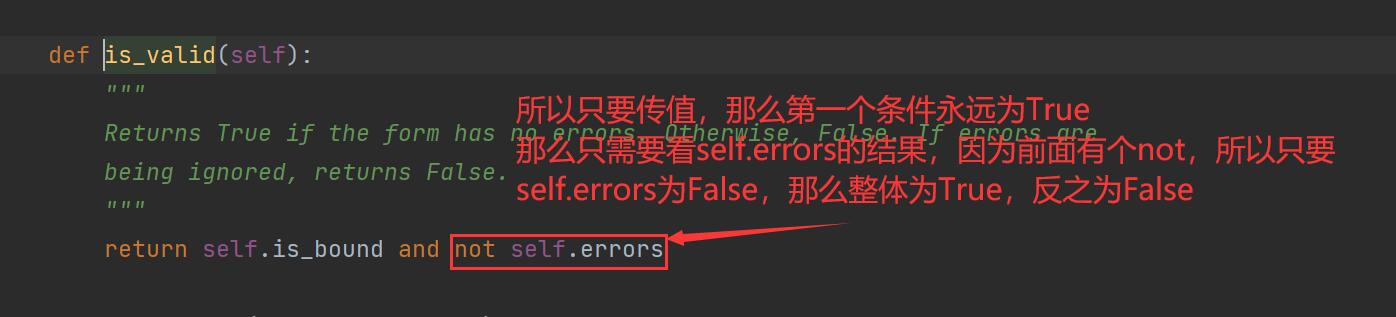
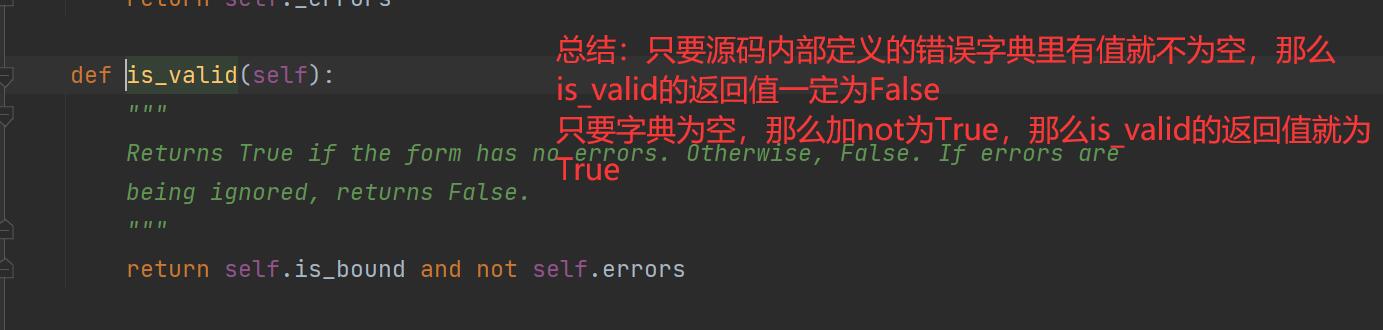
def is_valid(self):
"""
Returns True if the form has no errors. Otherwise, False. If errors are
being ignored, returns False.
"""
return self.is_bound and not self.errors
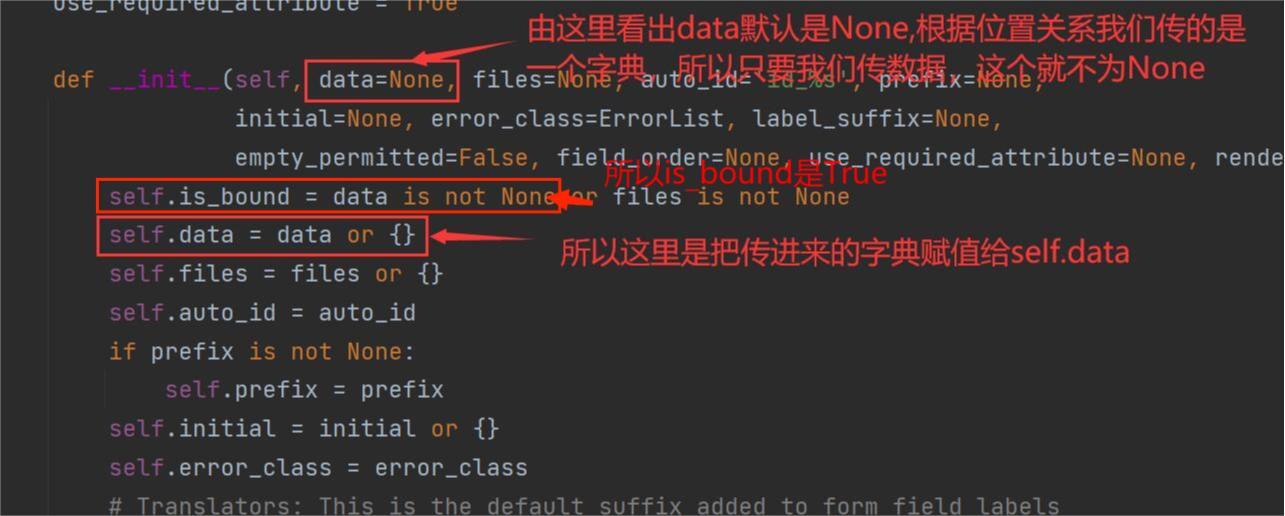
# 如果is_valid要返回True的话 那么self.is_bound要为True self.errors要为Flase
self.is_bound = data is not None or files is not None # 只要你传值了肯定为True
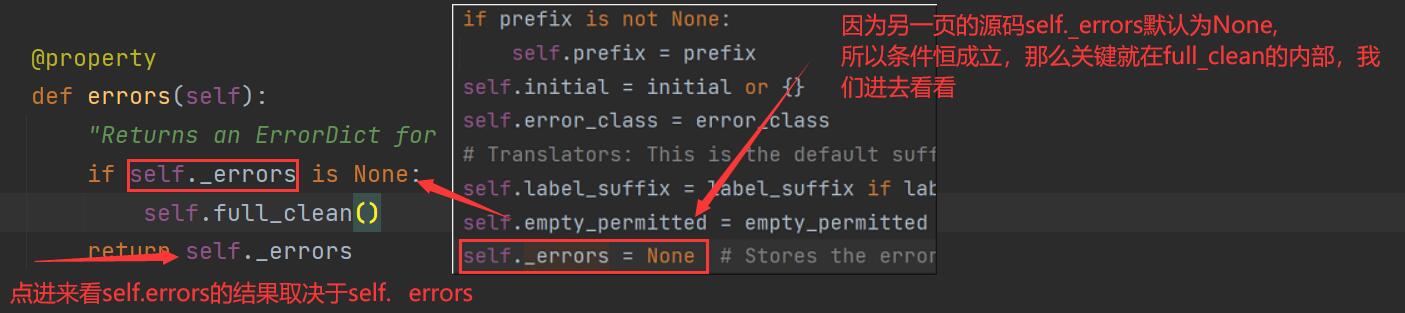
@property
def errors(self):
"Returns an ErrorDict for the data provided for the form"
if self._errors is None:
self.full_clean()
return self._errors
# forms组件所有的功能基本都出自于该方法
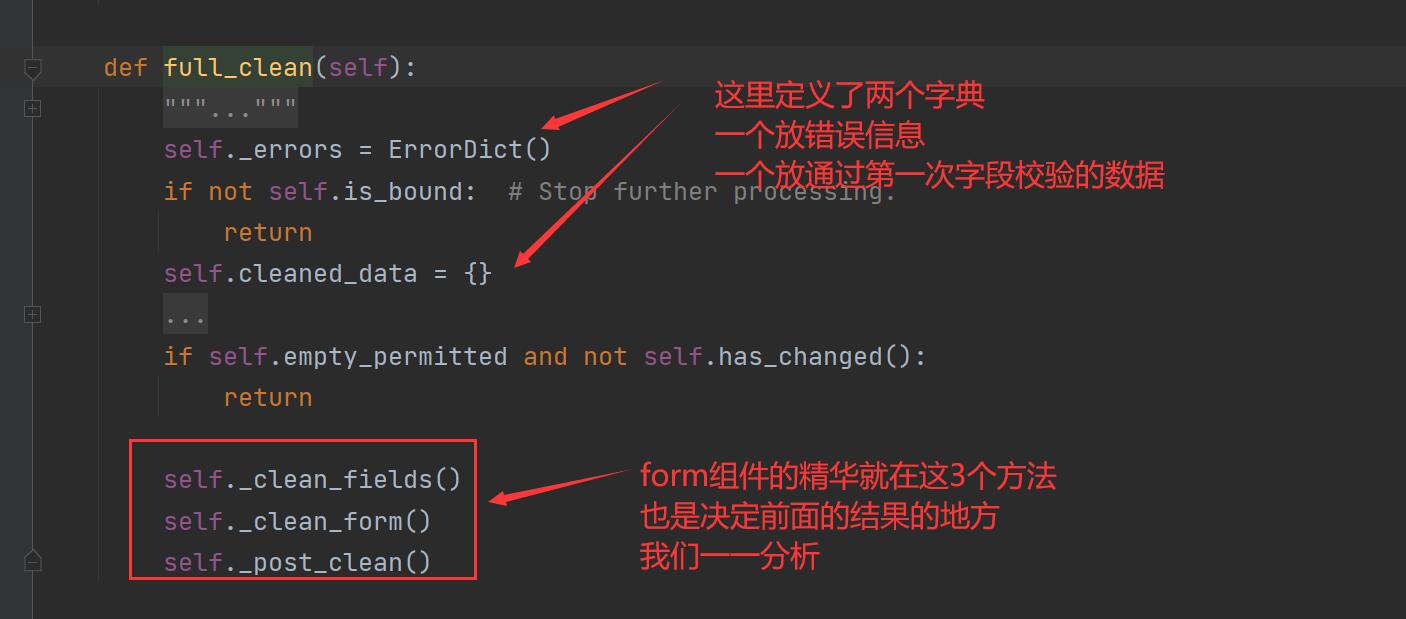
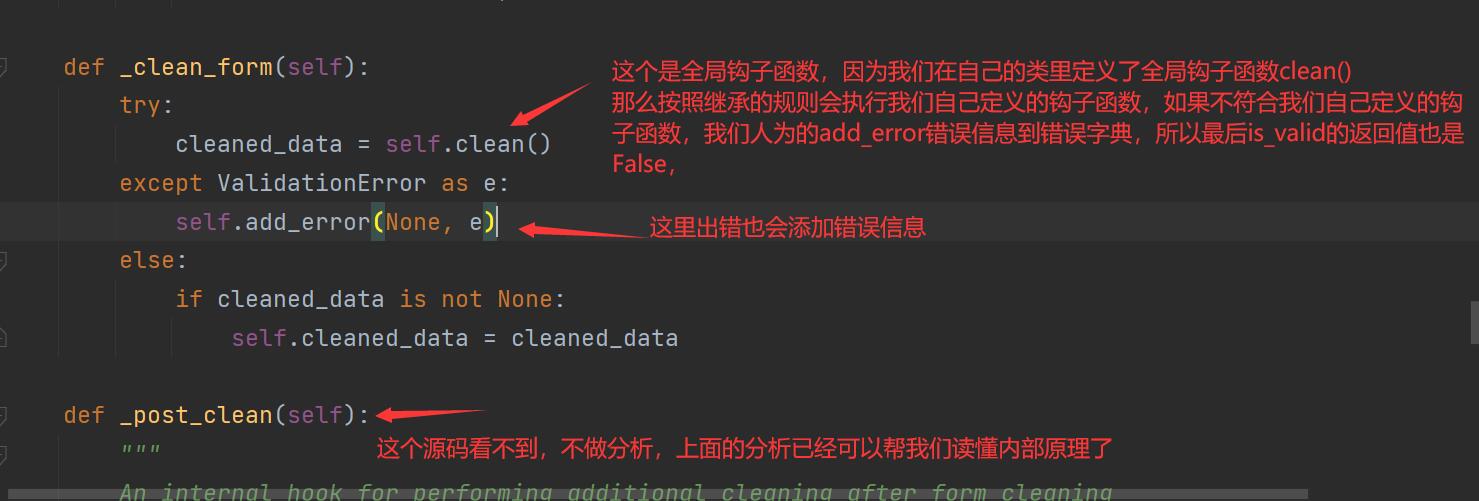
def full_clean(self):
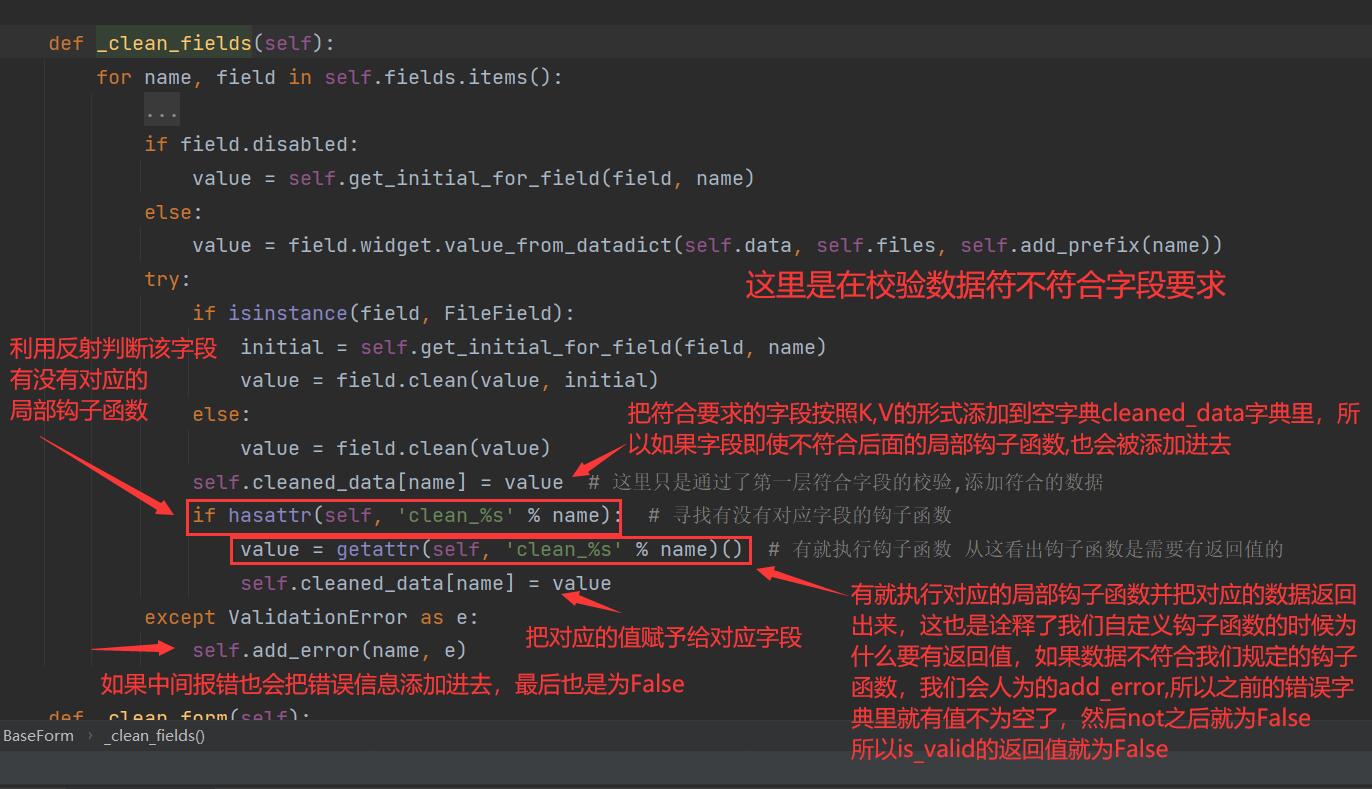
self._clean_fields() # 校验字段 + 局部钩子
self._clean_form() # 全局钩子
self._post_clean()












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了