Django中数据传输编码格式、ajax发送json数据、ajax发送文件、django序列化组件、ajax结合sweetalert做二次弹窗、批量增加数据
目录
前后端传输数据的编码格式(contentType)
提交post请求的两种方式:
- form表单
- ajax请求
前后端传输数据的编码格式
- urlencoded
- formdata(form表单里的)
- jaon
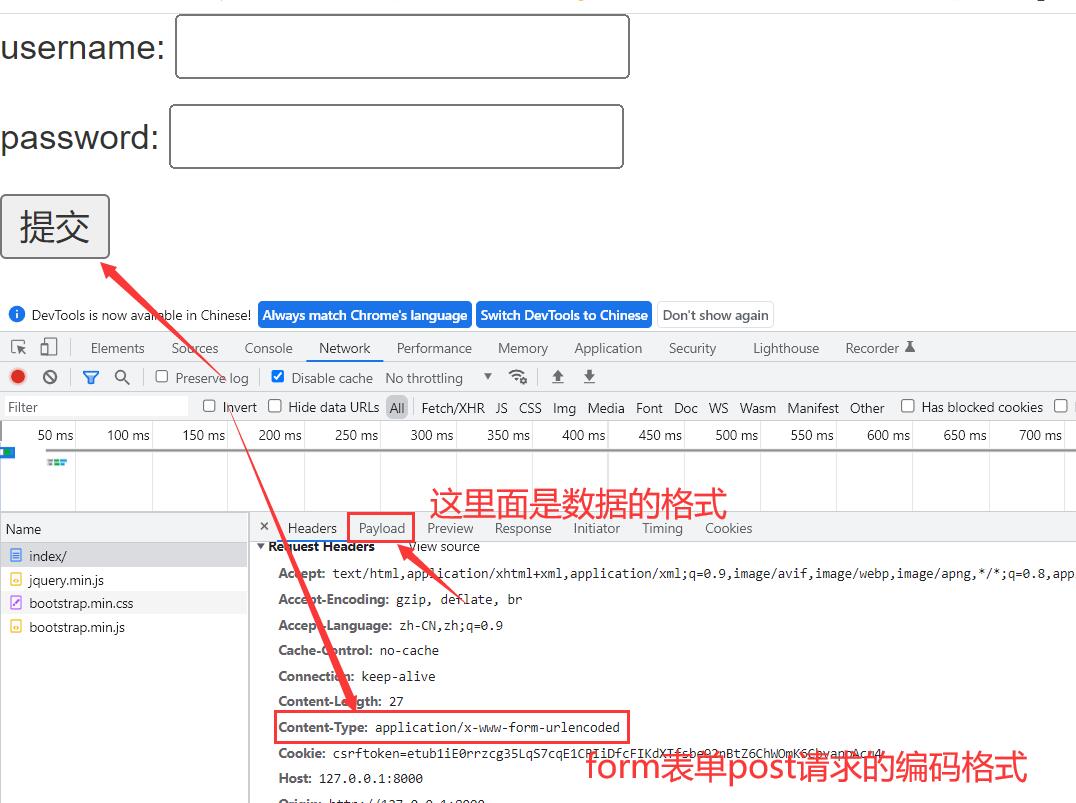
研究form表单


默认的数据编码格式是urlencoded
数据格式:username=jason&password=123
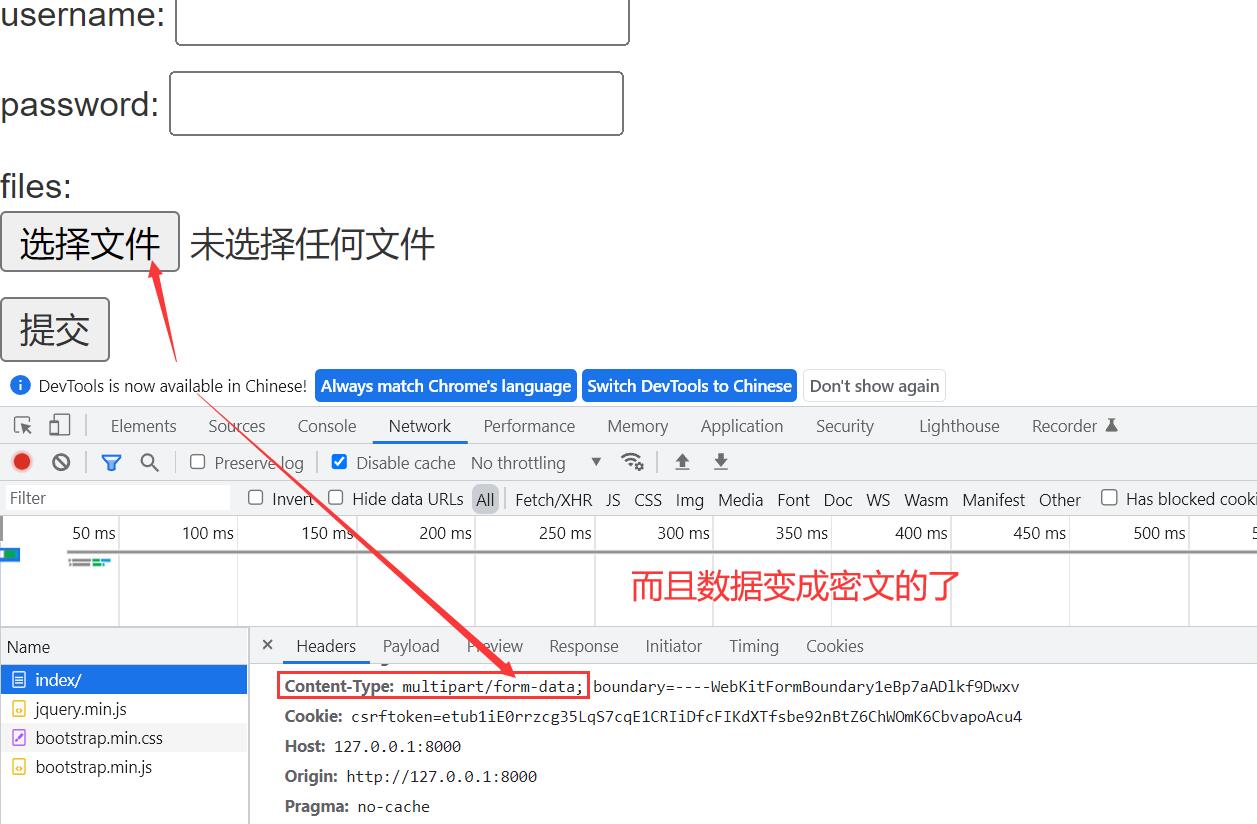
当提交方式改为enctype="multipart/form-data"后

总结
urlencoded编码格式
django后端针对符合urlencoded编码格式的数据会自动帮你解析封装到request.POST中
eg: username=jason&password=123 >>> request.POST
formdata编码格式
针对普通的键值对还是解析到request.POST中,而将文件解析到request.FILES中
json
form表单不支持发送json数据
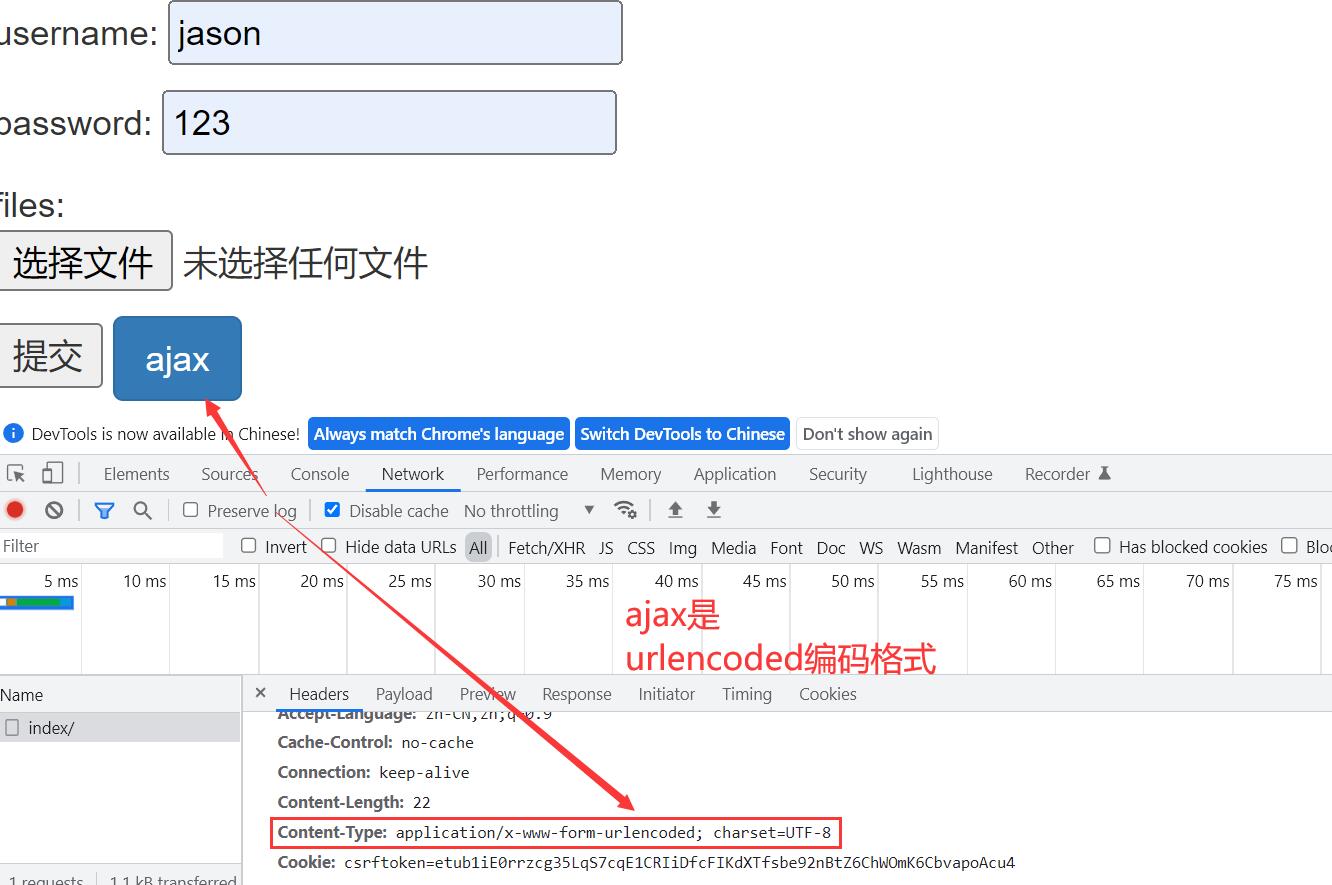
研究ajax

默认的编码格式是urlencoded
数据格式:username=jason&age=20
总结
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=jason&age=20 >>> request.POST
ajax发送json格式数据
注意事项
1.contentType参数指定成: application/json
2.数据必须是json数据,不是要用JSON.stringify转成json格式
3.django后端要用request.body获取并处理而不是用request.POST
4.reuqest.is_ajax()是判断当前请求是否是ajax请求,返回布尔值
前端ajax
<script>
$('#d1').click(function (){
$.ajax({
url:'', # 朝哪发数据
type:'post', # 指定请求方式
contentType:'application/json', # 指定编码格式
data:JSON.stringify({'username': 'jason', 'pwd': 123}), # 序列化成json格式
success:function (args){
}
})
})
</script>
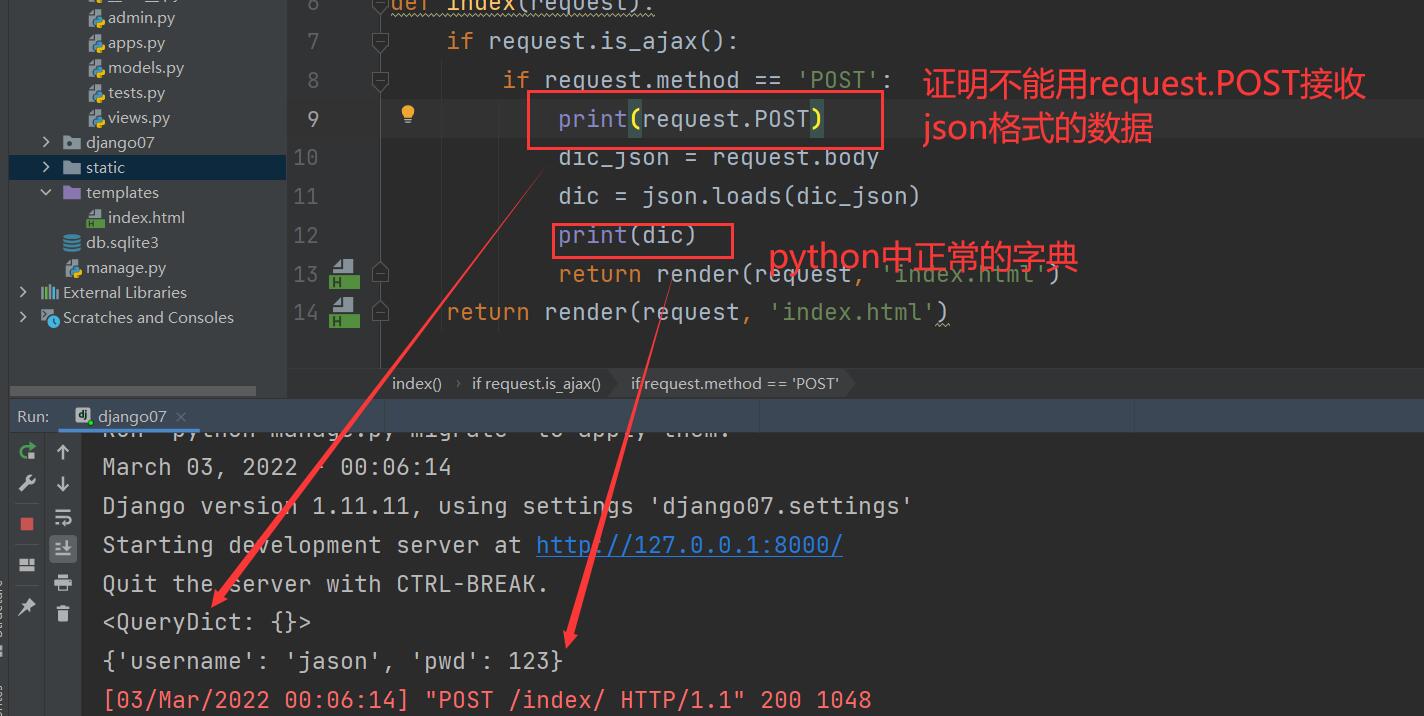
后端接收数据
if request.is_ajax():
if request.method == 'POST':
dic_json = request.body # body接收的数据是二进制格式
dic = json.loads(dic_json) # json特点:自动解码并且反序列化(可以减少一步操作)
print(dic)

ajax发送文件
条件: ajax发送文件需要借助于js内置对象FormData
前端ajax
<p>username:<input type="text" id="d1"></p>
<p>password:<input type="text" id="d2"></p>
<p>file: <input type="file" id="d3"></p>
<button class="btn btn-primary" id="d4">点我</button>
<script>
$('#d4').on('click', function (){
// 1.需要先利用FormData内置对象
let formDataObj = new FormData()
// 2.添加普通键值对
formDataObj.append('username', $('#d1').val())
formDataObj.append('password', $('#d2').val())
// 3.添加文件对象
formDataObj.append('myfile', $('#d3')[0].files[0])
// 4.将对象基于ajax发送给后端
$.ajax({
url:'',
type:'post',
data:formDataObj, // 直接将对象放在data后面即可
// 5.ajax发送文件必须要指定两个参数
contentType:false, // 告诉浏览器不要修改提交的数据格式
processData:false, // 告诉浏览器不要对提交的数据进行任何的更改
success:function (args){
}
})
})
</script>
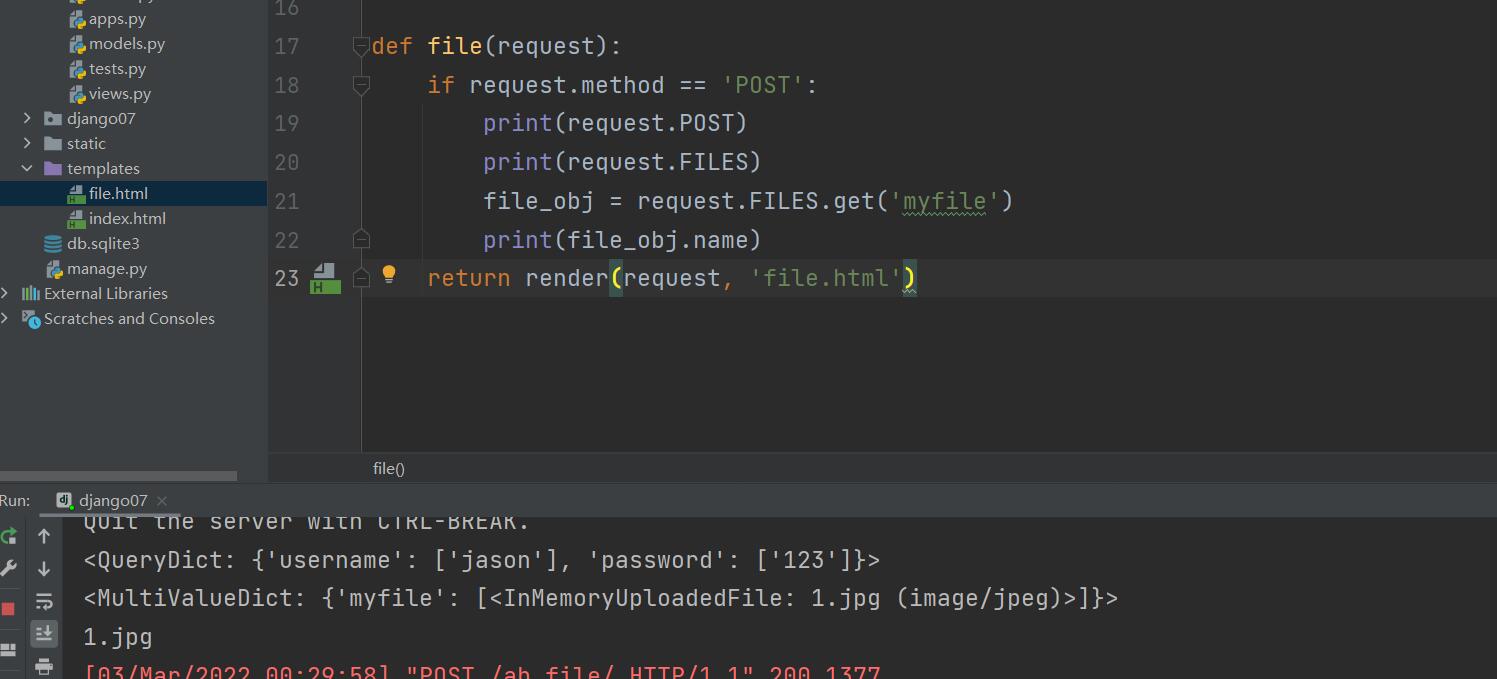
后端接收文件
def file(request):
if request.method == 'POST':
print(request.POST)
print(request.FILES)
file_obj = request.FILES.get('myfile')
print(file_obj.name)
return render(request, 'file.html')

django自带的序列化组件
在前后分离的项目中,不能使用模板语法,只能用过json格式来实现数据的交互,一般数据的组成都是列表套字典
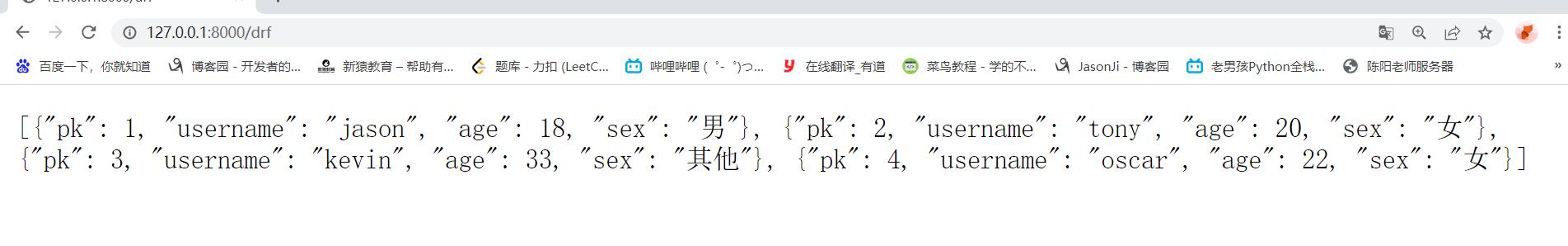
手动
def drf(request):
from django.http import JsonResponse
user_queryset_list = models.User.objects.all()
# 不用组件手动的添加字典
user_list = []
for user_obj in user_queryset_list:
temp = {
'pk': user_obj.pk,
'username': user_obj.username,
'age': user_obj.age,
'sex': user_obj.get_sex_display(),
}
user_list.append(temp)
return JsonResponse(user_list, safe=False, json_dumps_params={'ensure_ascii': False})

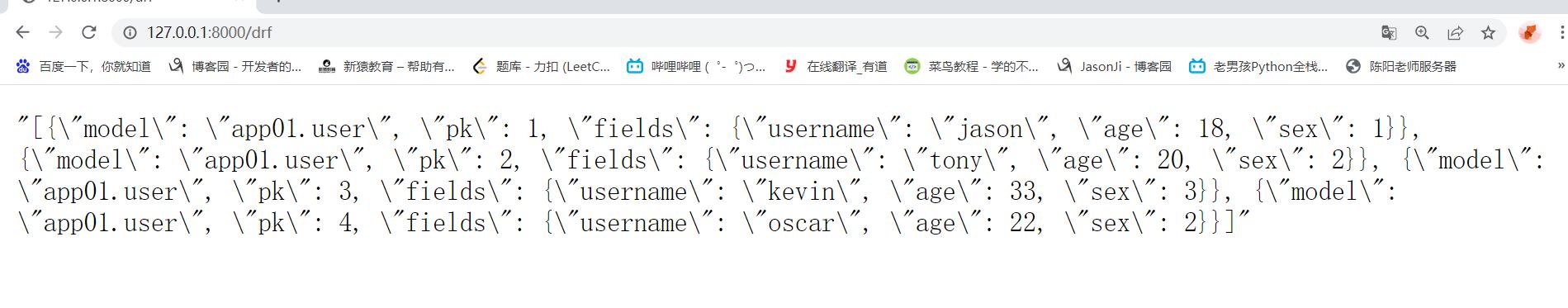
组件序列化
def drf(request):
from django.http import JsonResponse
from django.core import serializers
user_queryset_list = models.User.objects.all()
# 序列化
res = serializers.serialize('json', user_queryset_list) # 指定json格式 然后传入数据
return JsonResponse(res, safe=False)
"""会自动帮你将数据变成json格式的字符串 并且内部非常的全面"""
前后端分离的项目
作为后端开发的你只需要写代码将数据处理好
能够序列化返回给前端即可
再写一个接口文档 告诉前端每个字段代表的意思即可
写接口就是利用序列化组件渲染数据然后写一个接口文档 该交代交代一下就完事

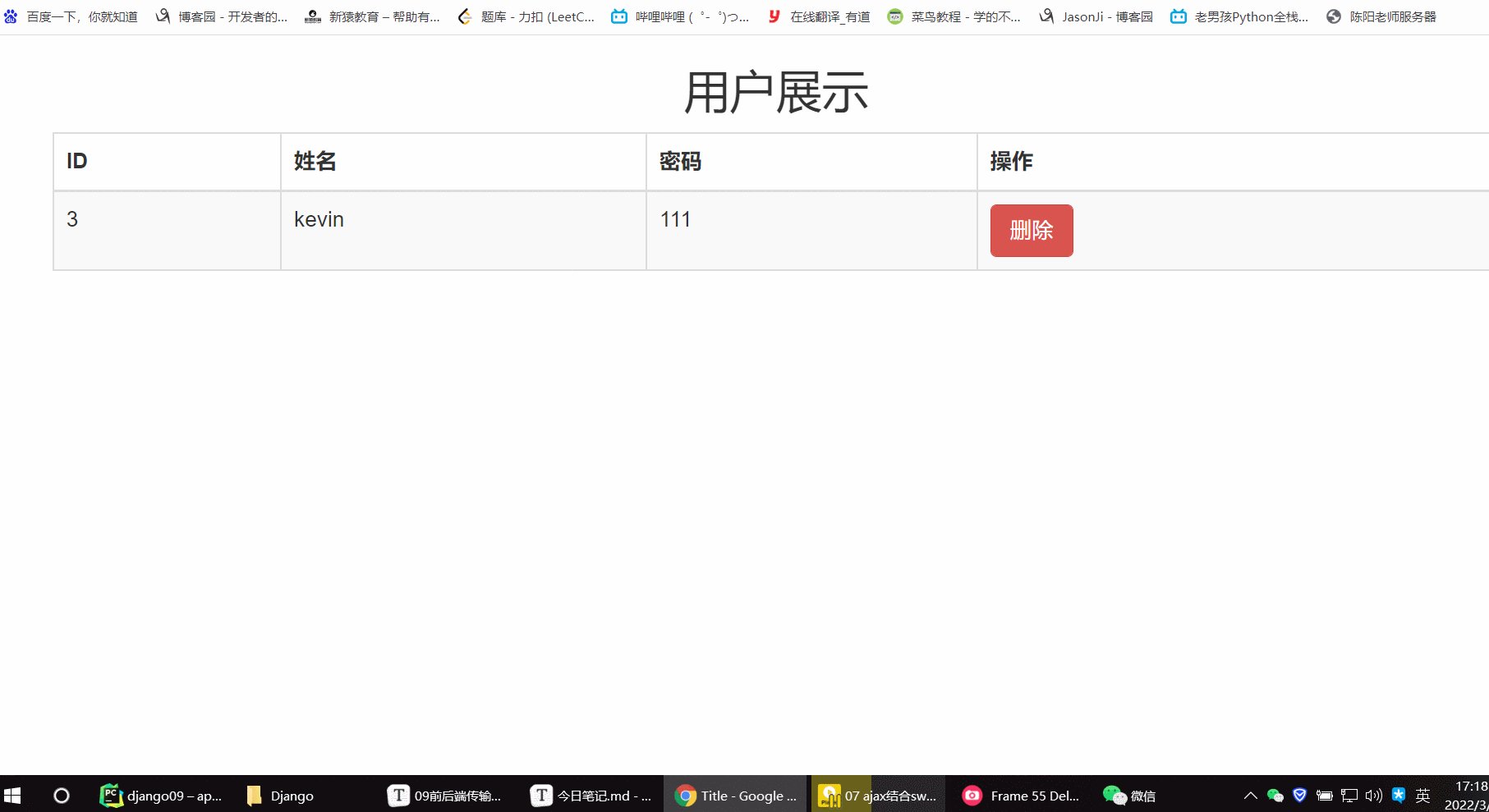
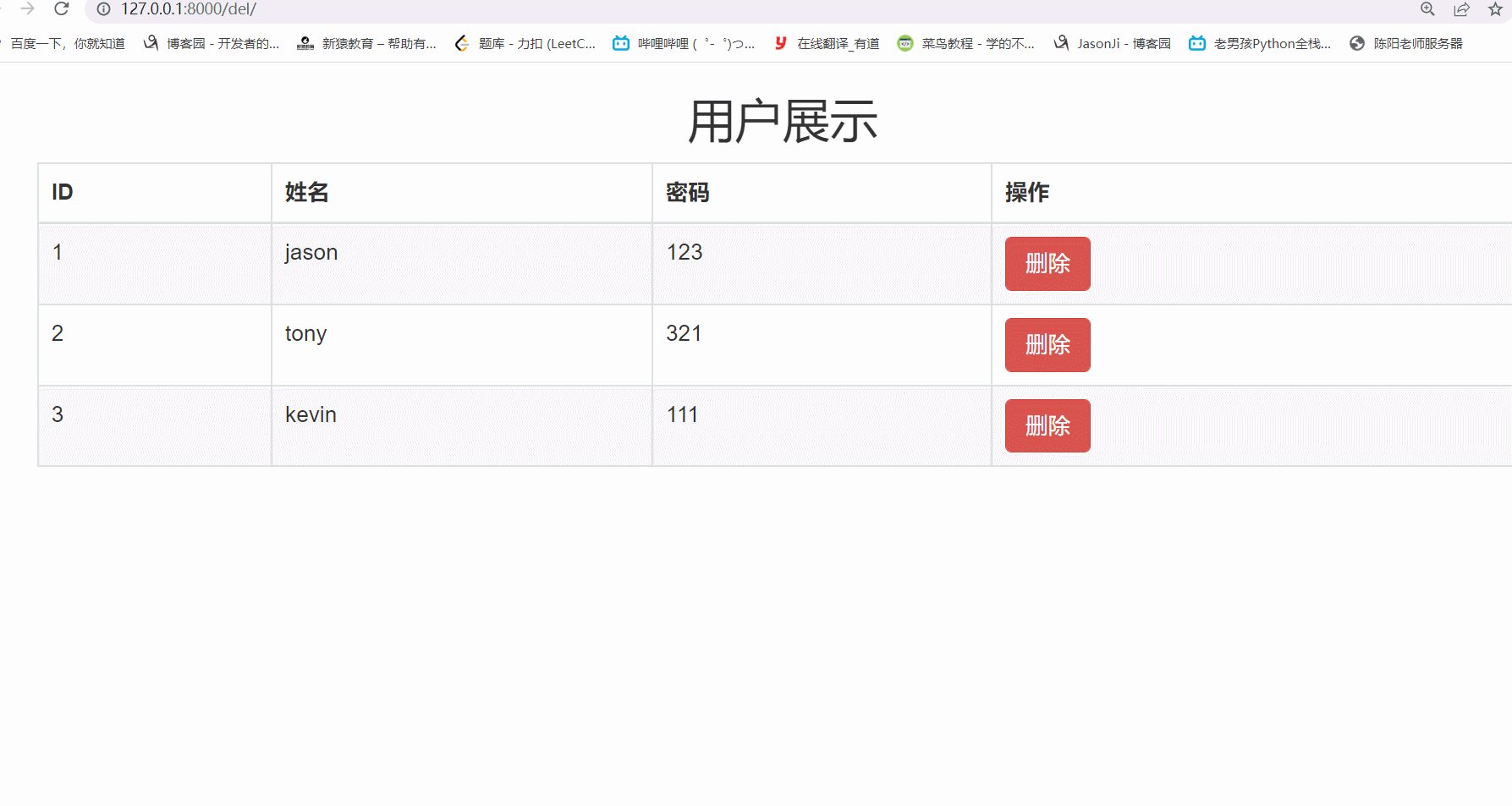
ajax结合sweetalert做弹窗效果
前端
"""
自己要学会如何拷贝
学会基于别人的基础之上做修改
研究各个参数表示的意思 然后找葫芦画瓢
"""
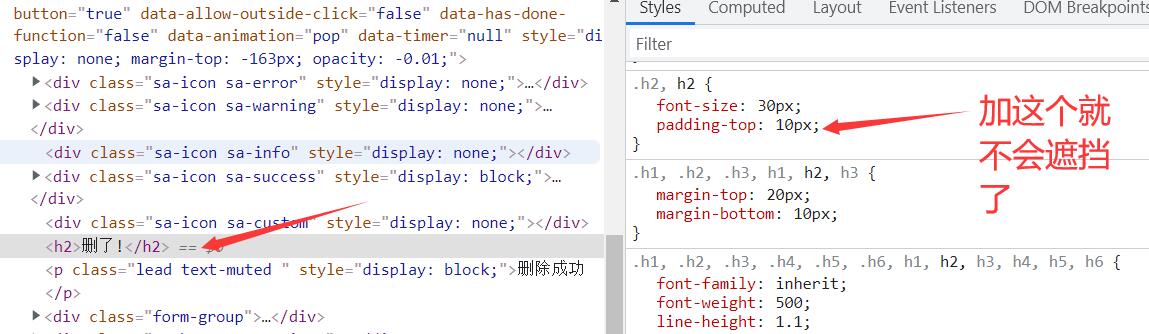
下面style是为了处理一些显示BUG
<style>
div.sweetalert h2 {
padding-top: 10px;
}
</style>
<script>
$('.del').on('click',function () {
// 先将当前标签对象存储起来
let currentBtn = $(this);
// 二次确认弹框
swal({
title: "你确定要删吗?",
text: "你可要考虑清除哦,可能需要拎包跑路哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "是的,老子就要删!",
cancelButtonText: "算了,算了!",
closeOnConfirm: false,
closeOnCancel: false,
showLoaderOnConfirm: true
},
function(isConfirm) {
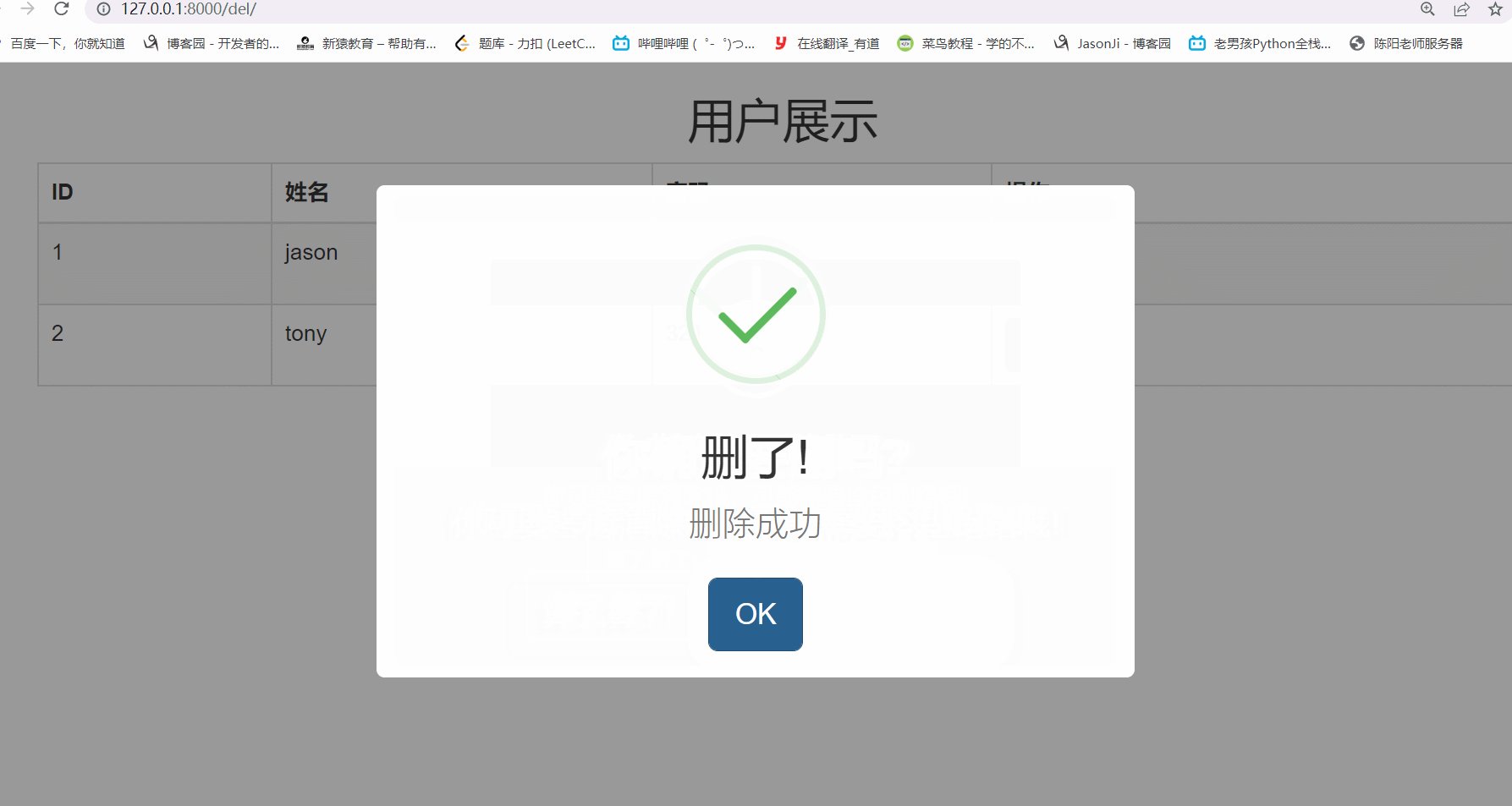
if (isConfirm) {
// 朝后端发送ajax请求删除数据之后 再弹下面的提示框
$.ajax({
{#url:'/delete/user/' + currentBtn.attr('delete_id'), // 1 传递主键值方式1#}
url:'/delete/user/', // 2 放在请求体里面
type:'post',
data:{'delete_id':currentBtn.attr('delete_id')},
success:function (args) { // args = {'code':'','msg':''}
// 判断响应状态码 然后做不同的处理
if(args.code === 1000){
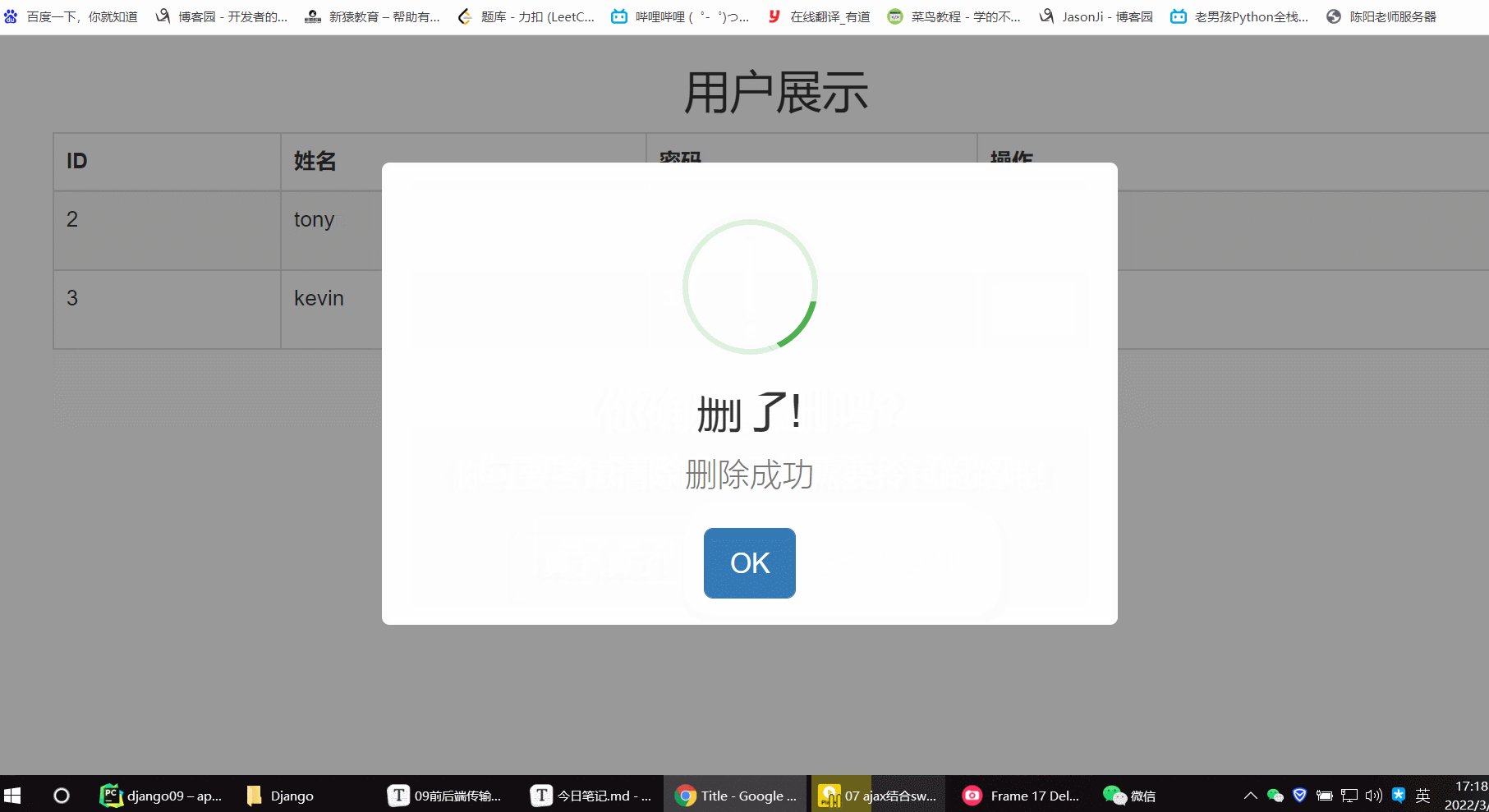
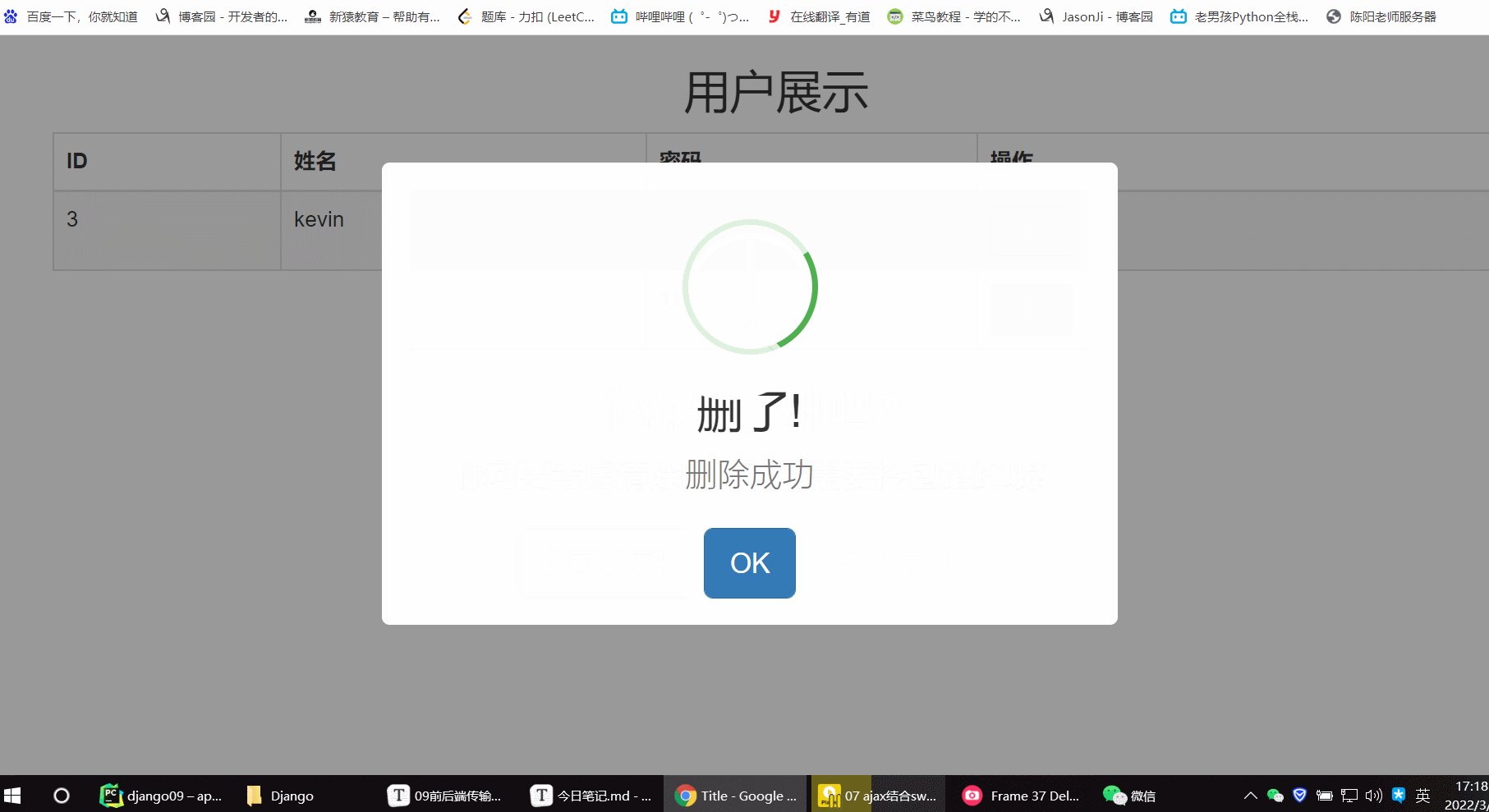
swal("删了!", args.msg, "success");
// 1.lowb版本 直接刷新当前页面
{#window.location.reload()#}
// 2.利用DOM操作 动态刷新
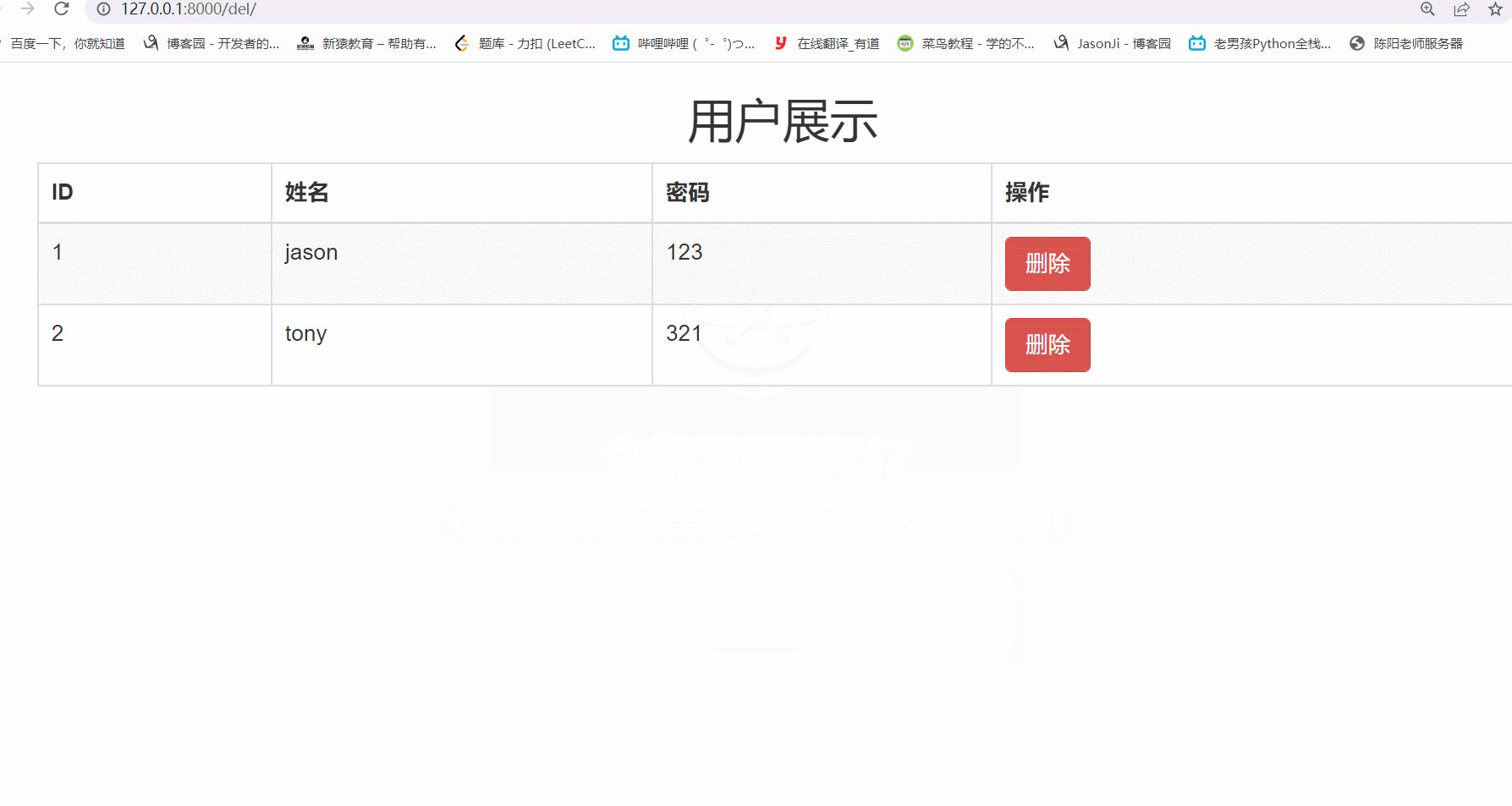
currentBtn.parent().parent().remove()
}else{
swal('完了','出现了位置的错误','info')
}
}
})
} else {
swal("怂逼", "不要说我认识你", "error");
}
});
})
</script>
后端
def delete(request):
user_list = models.User.objects.filter(is_delete=0)
if request.is_ajax():
if request.method == 'POST':
del_id = request.POST.get('id')
models.User.objects.filter(pk=del_id).update(is_delete=1)
back_dic = {'status': 200, 'msg': '删除成功'}
return JsonResponse(back_dic)
return render(request, 'delete.html', locals())

这是显示的BUG,按最上面的style改一下就好

最终版

总结
1.以后要获取标签内的属性可以通过自定义的方式,不要局限于标签固有的属性
用jqery对象.attr(属性名) 就可以获得到对应的属性值
如果是获取input框用户输入的数据 就用jqery对象.val()
2.还有一个设置点击事件的方法就是在标签内部定义
eg: <button onclick="del(可以传参)">删除</button>
然后在<script> function del(参数){...} </script>
3.标签的id是不可重复的,可以用拼接的方式使id不重复
eg: <a onclick="del({{ user_obj.id }})" id="btn_{{ user_obj.id }}">删除</a>
获取标签对象可以用拼接来获取
<script>
function del(id){
$('#btn_' + id ) // 这样也是可以的 等价于 $('#btn_1') 、$('#btn_2')...
}
</script>
批量插入
格式: bulk_create
普通插入数据
def ab_pl(request):
先给Book插入一万条数据
for i in range(10000):
models.Book.objects.create(title='第%s本书'%i)
# 再将所有的数据查询并展示到前端页面
book_queryset = models.Book.objects.all()
return render(request,'ab_pl.html',locals())
# 很慢 响应时间大概10s左右 还只是10000条数据
批量插入
批量插入
book_list = []
for i in range(100000):
book_obj = models.Book(title='第%s本书' % i)
book_list.append(book_obj)
models.Book.objects.bulk_create(book_list) # 批量插入数据 使用列表套对象
return render(request,'ab_pl.html',locals())
# 用时3s 而且数据还是100000条



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了