分页器制作(了解)
后端
def book(request):
current_page = int(request.GET.get('page', 1))
per_page_num = 10
start_page = (current_page - 1) * 10
end_page = current_page * 10
book_all = models.Book.objects.all()
all_count = book_all.count()
'''如果more不为0的话,说明页数不够显示,要再加一页'''
page_num, more = divmod(all_count, per_page_num)
if more:
page_num += 1
page_html = ''
'''
下一步是为了因为小于6的数字不高亮显示,符合条件是current_page一定小于6时,xxx把current_page
的值接收了,然后下面在判断的时候用xxx判断,小于6的也高亮,当大于6时,xxx就不重要了,不会走if current_page < 6:
这一步,此时current_page==i时也会高亮,又因为current_page=xxx,所以判断放xxx也行
'''
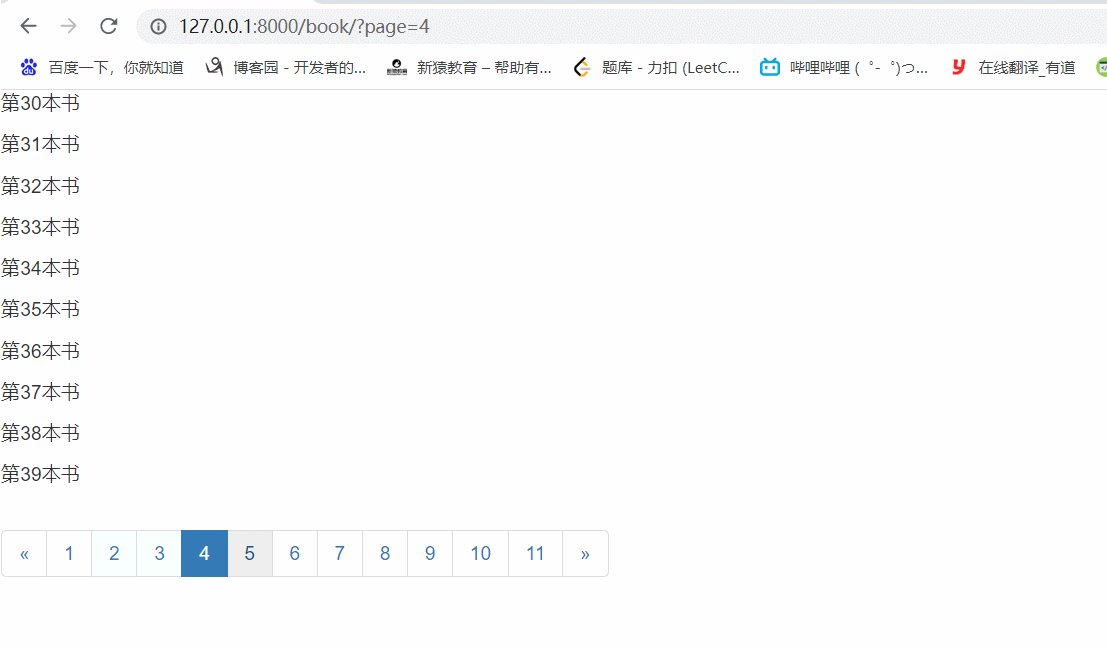
xxx = current_page
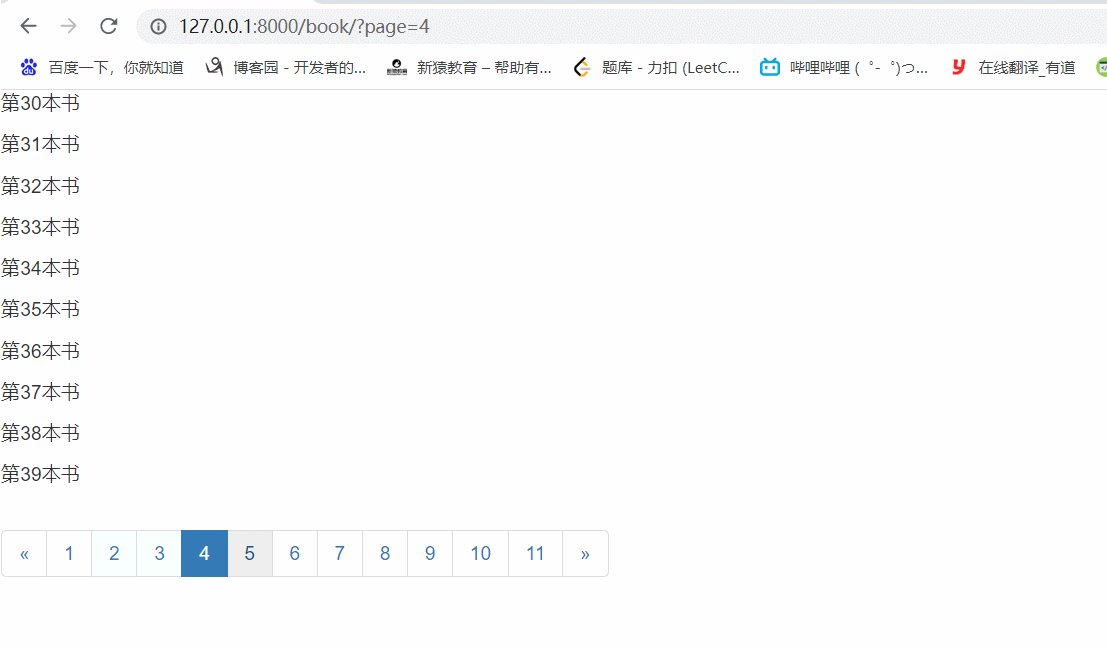
if current_page < 6:
current_page = 6
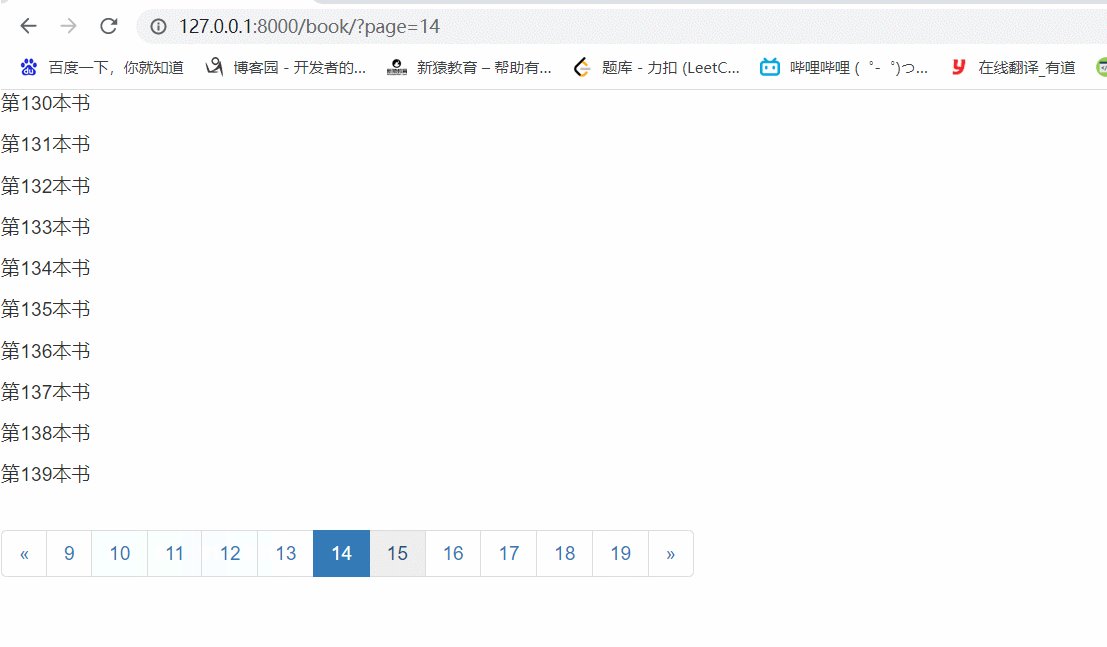
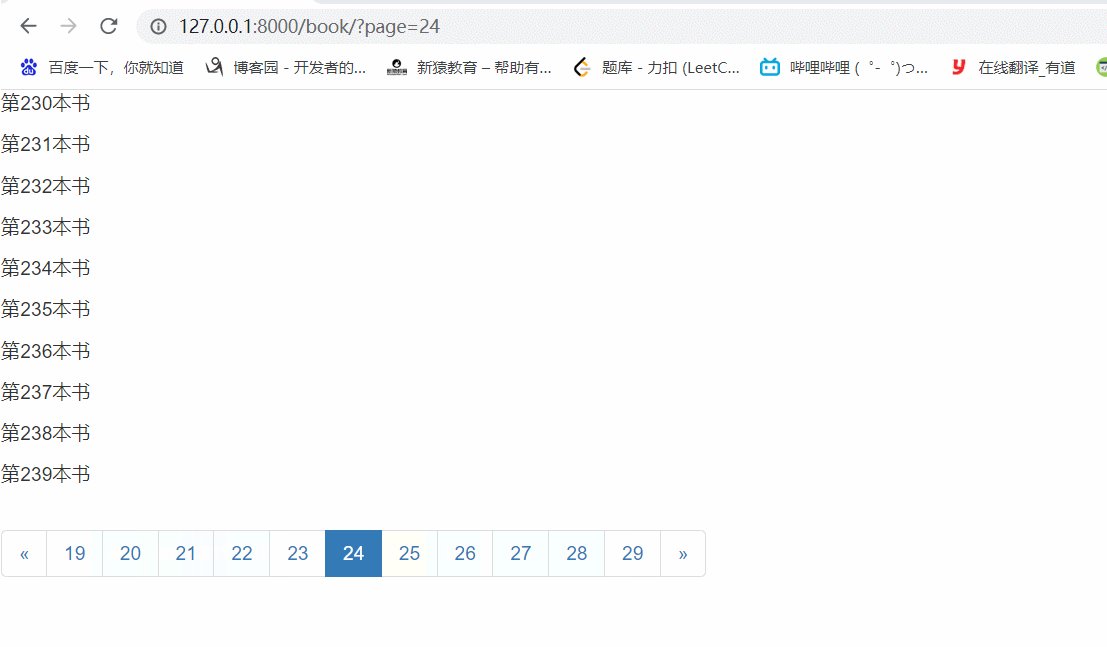
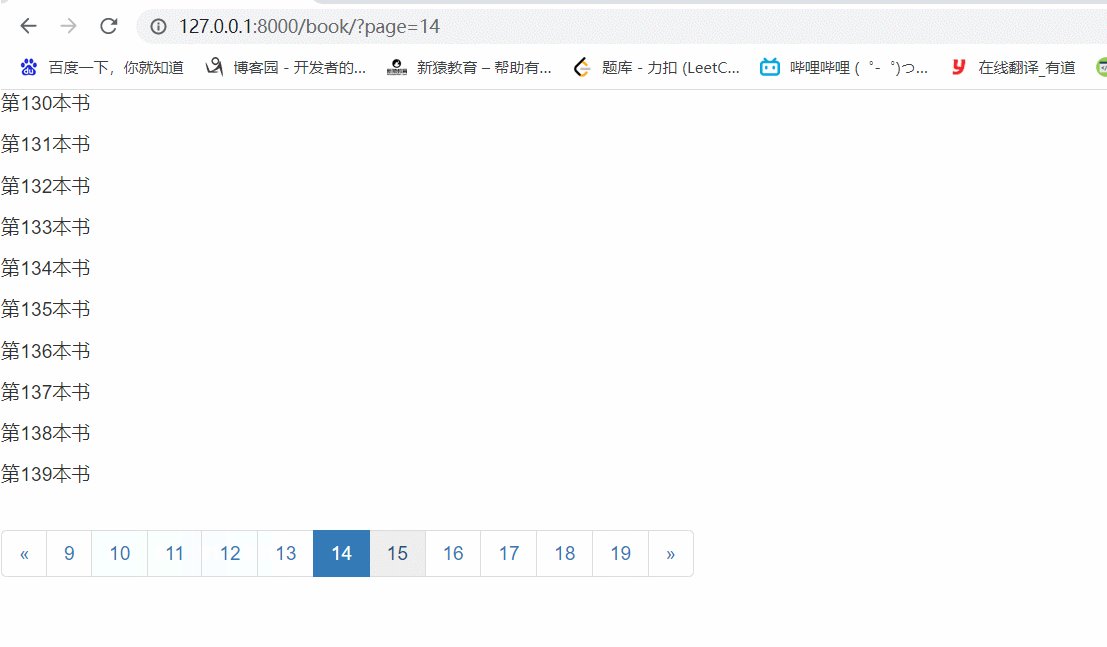
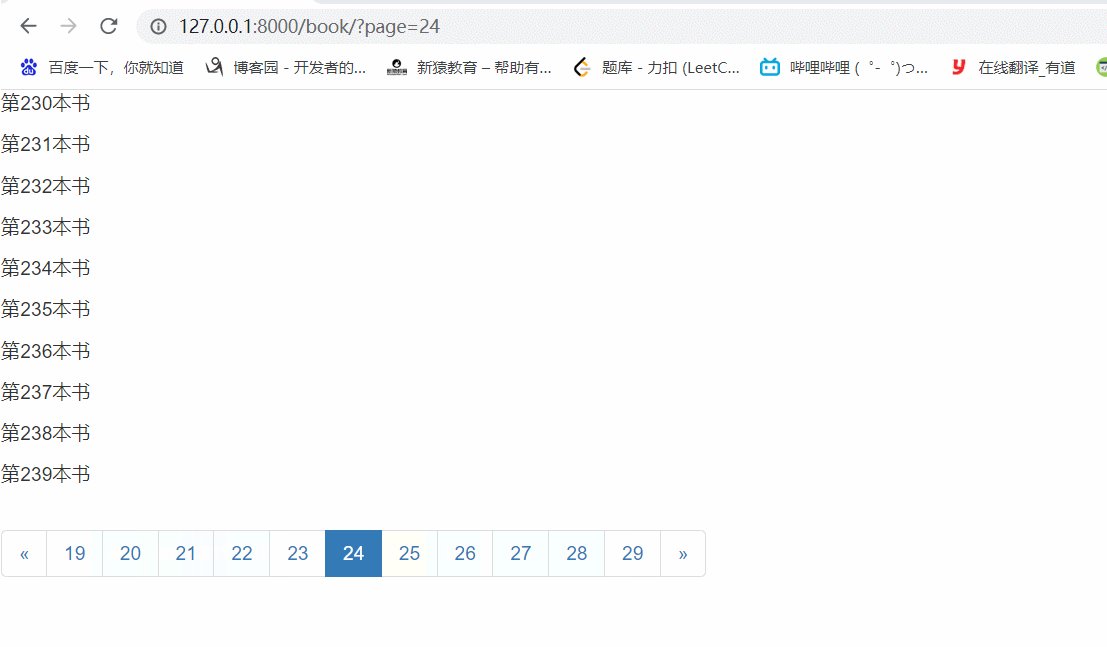
for i in range(current_page - 5, current_page + 6):
if xxx == i:
page_html += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
page_html += '<li><a href="?page=%s">%s</a></li>' % (i, i)
book_list = models.Book.objects.all()[start_page:end_page]
return render(request, 'book.html', locals())
前端
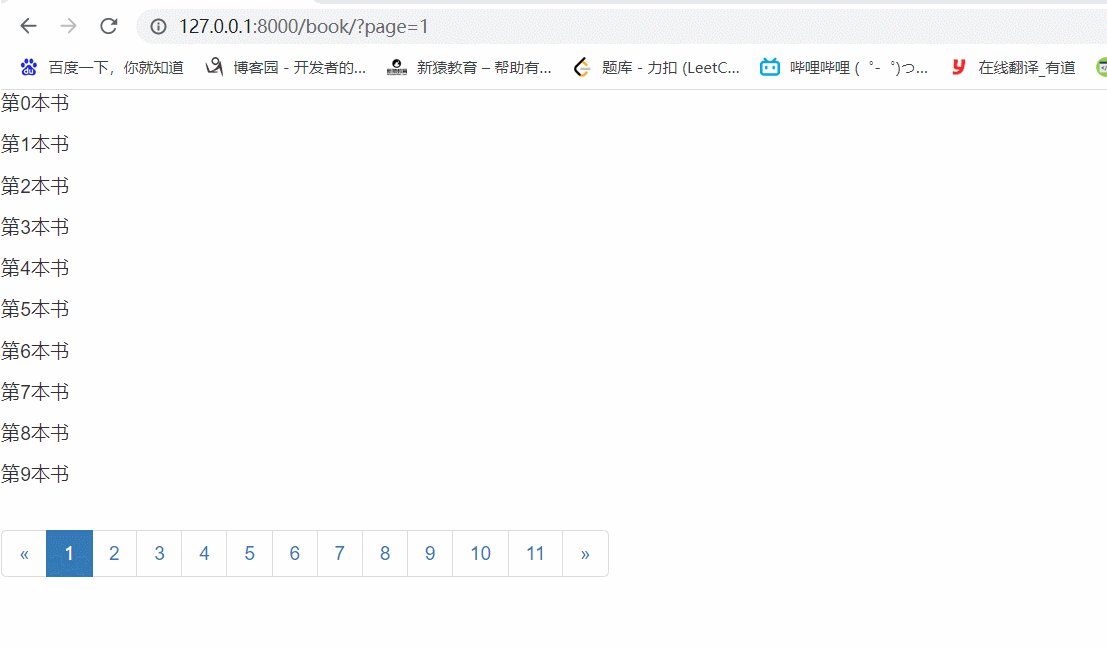
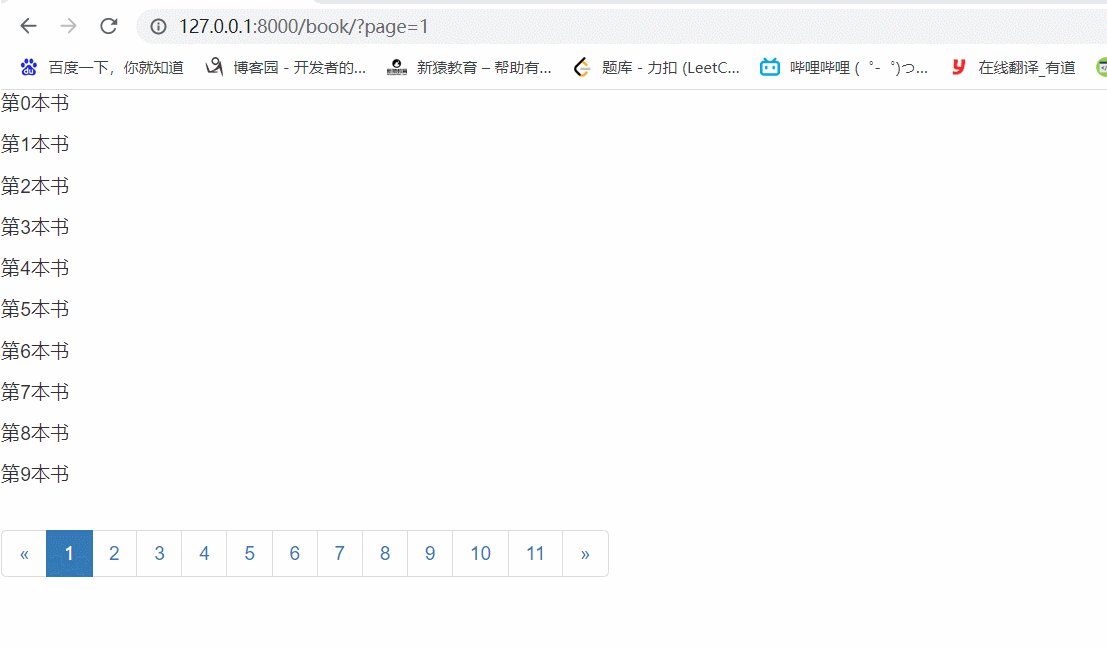
{% for book_obj in book_list %}
<p>{{ book_obj.title }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ page_html|safe }}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了