模版语法、过滤器、for循环、if判断、模板的的继承与导入
目录
模版语法传值
传值
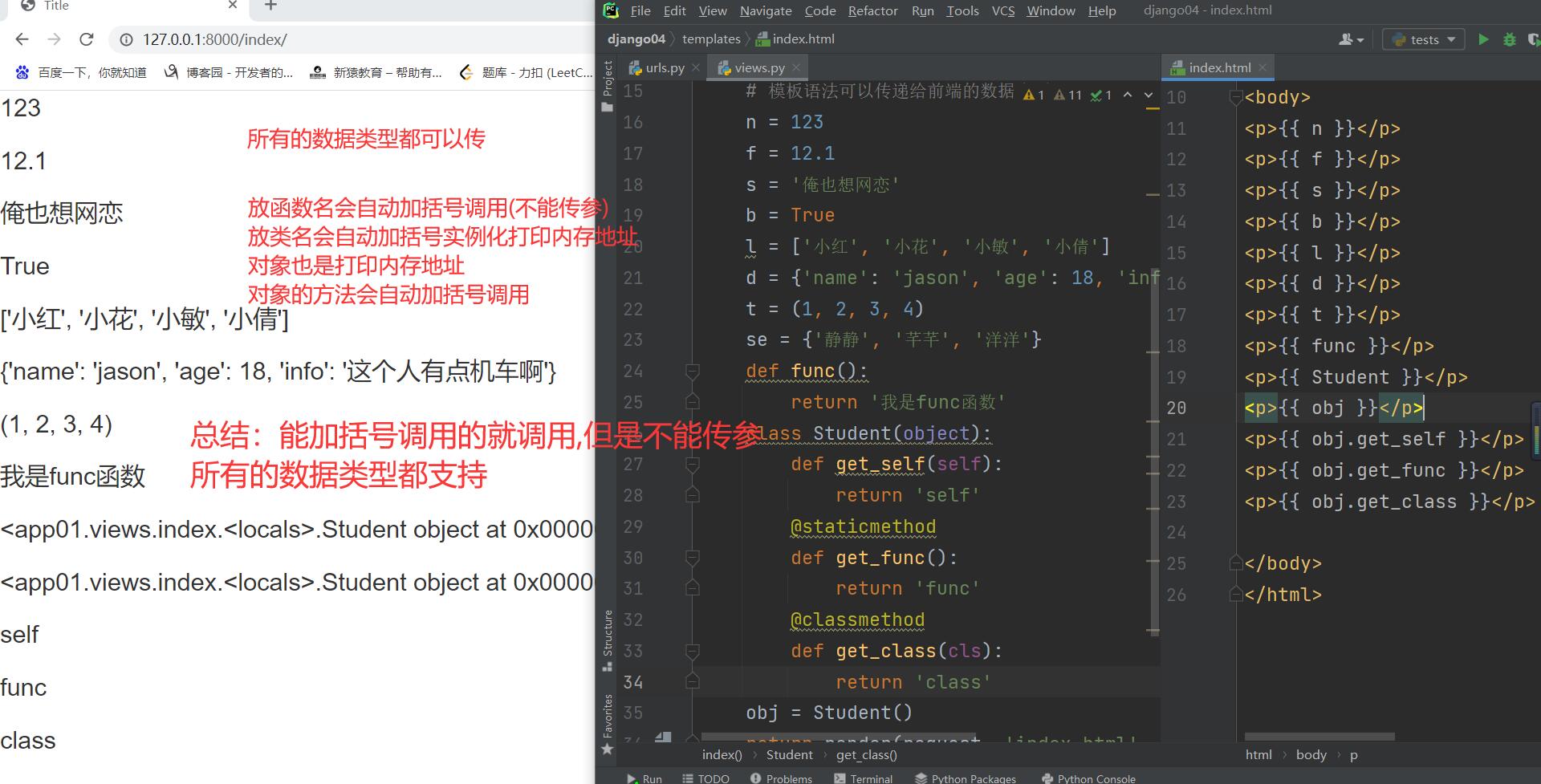
def index(request):
# 模板语法可以传递给前端的数据类型
n = 123
f = 12.1
s = '俺也想网恋'
b = True
l = ['小红', '小花', '小敏', '小倩']
d = {'name': 'jason', 'age': 18, 'info': '这个人有点机车啊'}
# d = {'name': 'jason', 'hobby': [1, 2, 3, {'info': 'NB'}]}
t = (1, 2, 3, 4)
se = {'静静', '芊芊', '洋洋'}
def func():
return '我是func函数'
class Student(object):
def get_self(self):
return 'self'
@staticmethod
def get_func():
return 'func'
@classmethod
def get_class(cls):
return 'class'
obj = Student()
return render(request, 'index.html', locals())

取值
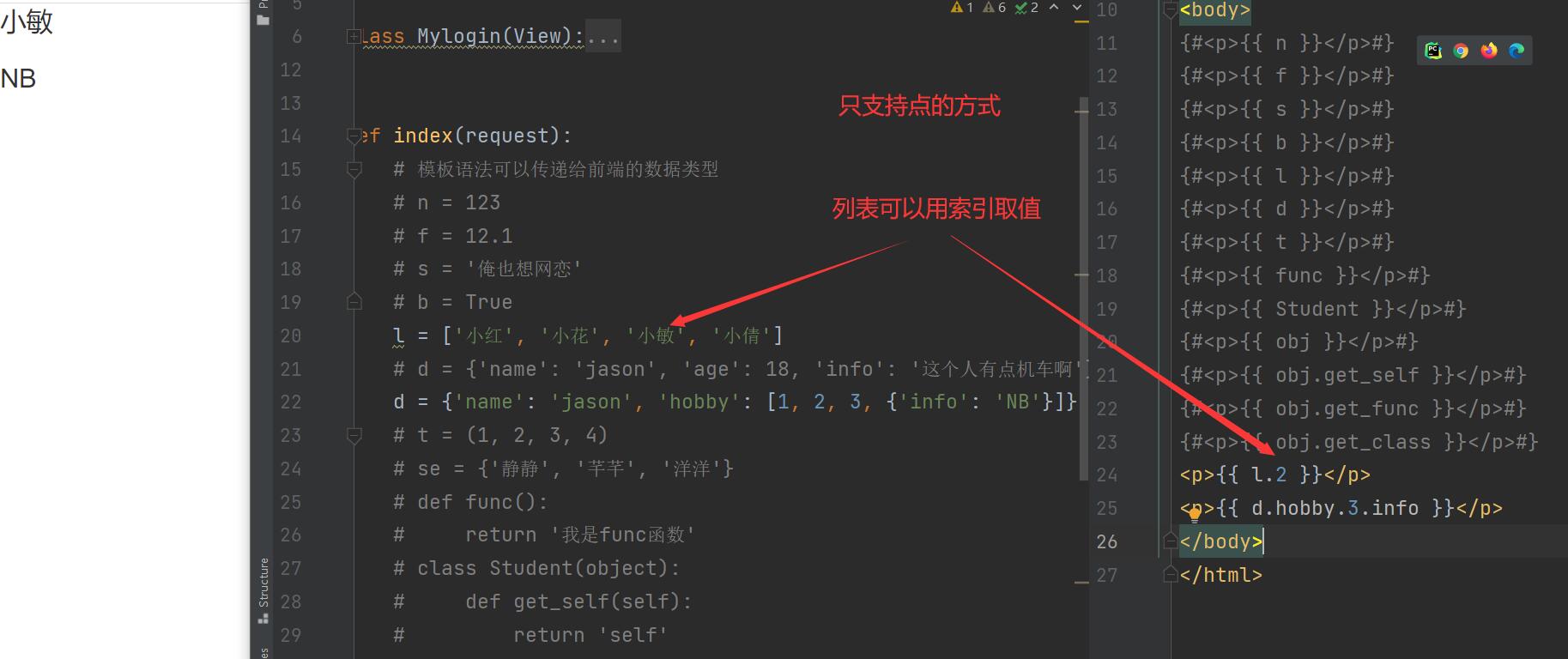
# django模版语法的取值 是固定的格式 只能采用“句点符” .
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ d.hobby.3.info }}</p>
# 既可以点键也可以点索引 还可以两者混用

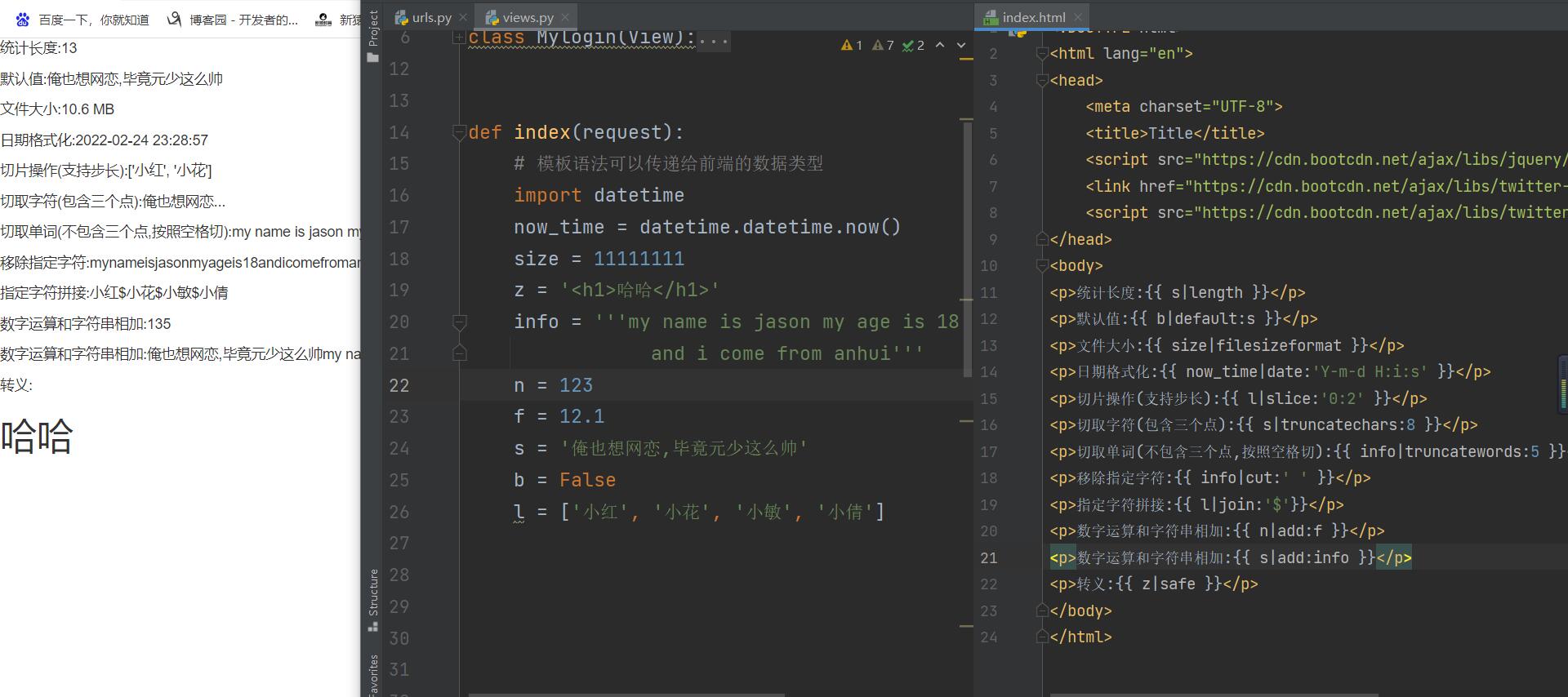
过滤器
过滤器只能最多有两个参数
基本语法:
{{数据 | 过滤器 : 参数}}
| 关键字 | 作用 |
|---|---|
| length | 统计长度 |
| default | 默认值 |
| fileszeformat | 格式化文件的大小 |
| date: 'Y-m-d H:i:s' | 日期格式化 |
| slice | 切片操作(支持步长) |
| truncatechar | 切取字符(包含三个点) |
| truncatewords | 切取单词(不包含三个点,按照空格切) |
| cut | 移除指定字符 |
| join | 指定字符拼接 |
| add | 数字的加减运算或字符串拼接 |
| safe | 转义(可以实现后端写前端代码) |

标签(for循环与if判断)
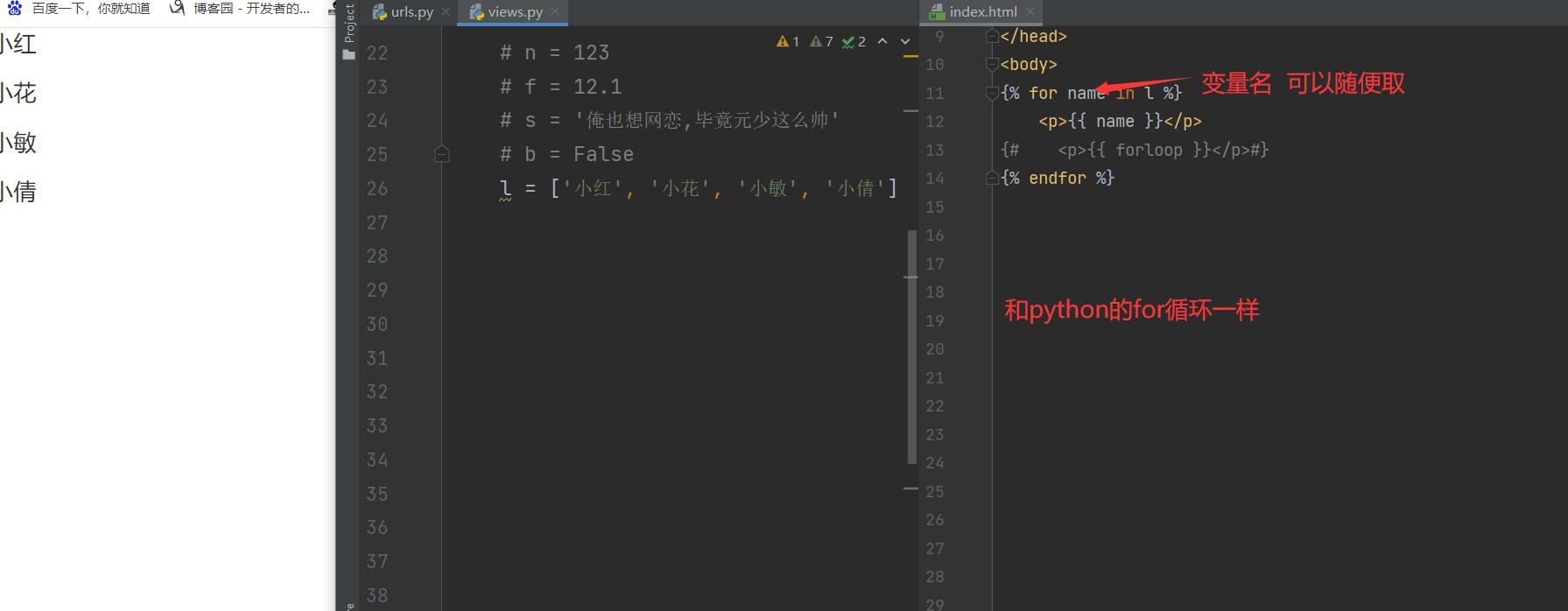
for循环
# for循环
{% for foo in l %}
<p>{{ foo }}</p> 一个个元素
{% endfor %}

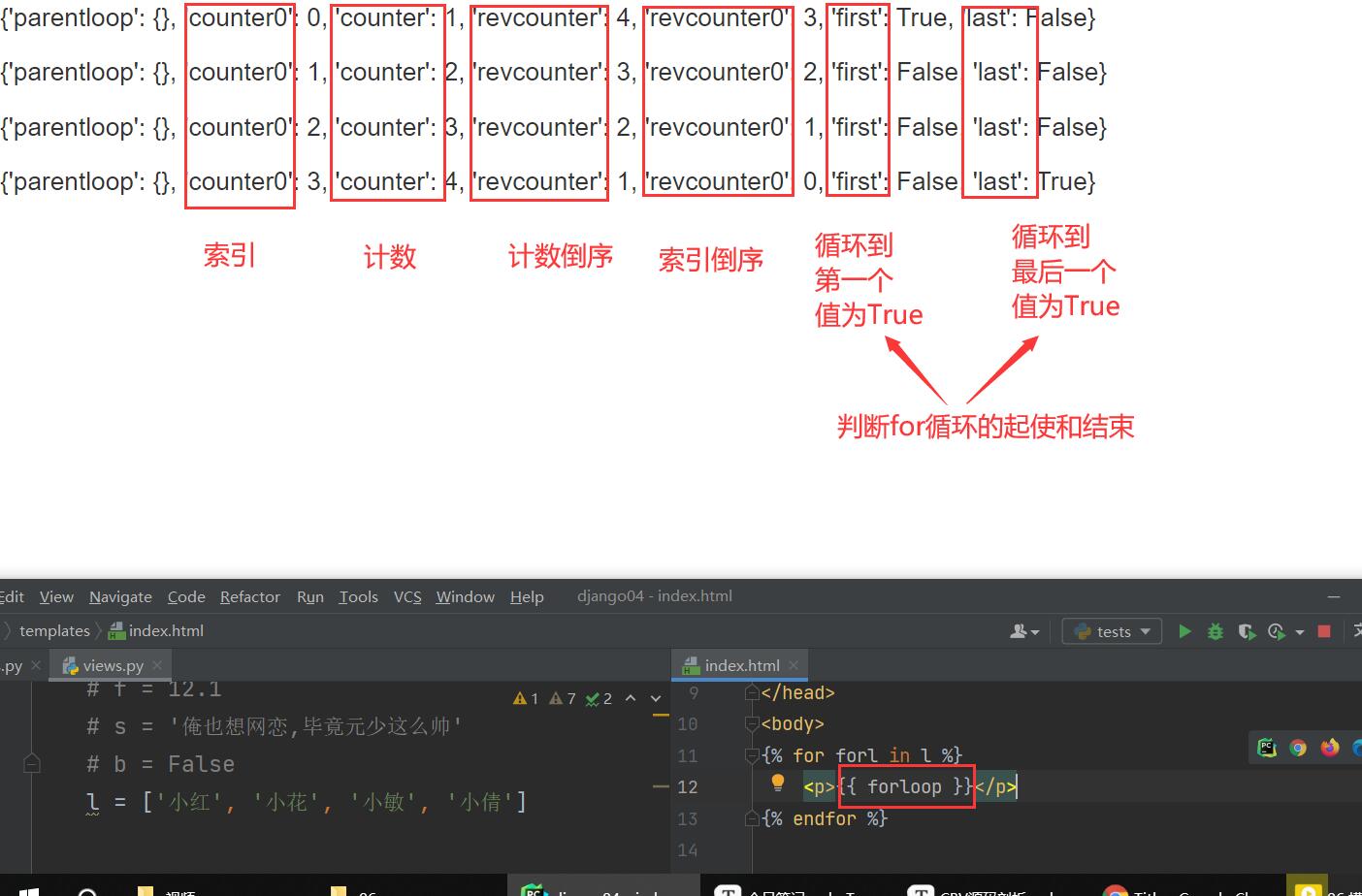
forloop

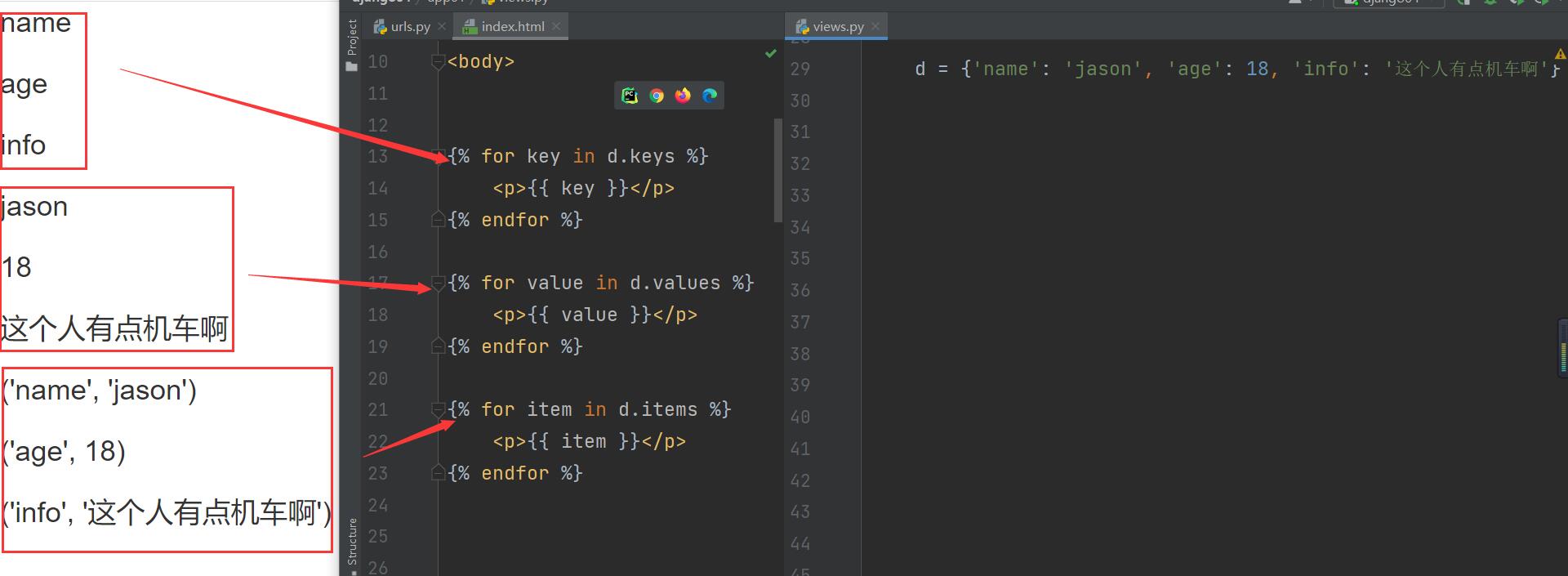
for循环处理字典
{% for key in d.keys %}
<p>{{ key }}</p>
{% endfor %}
{% for value in d.values %}
<p>{{ value }}</p>
{% endfor %}
{% for item in d.items %}
<p>{{ item }}</p>
{% endfor %}

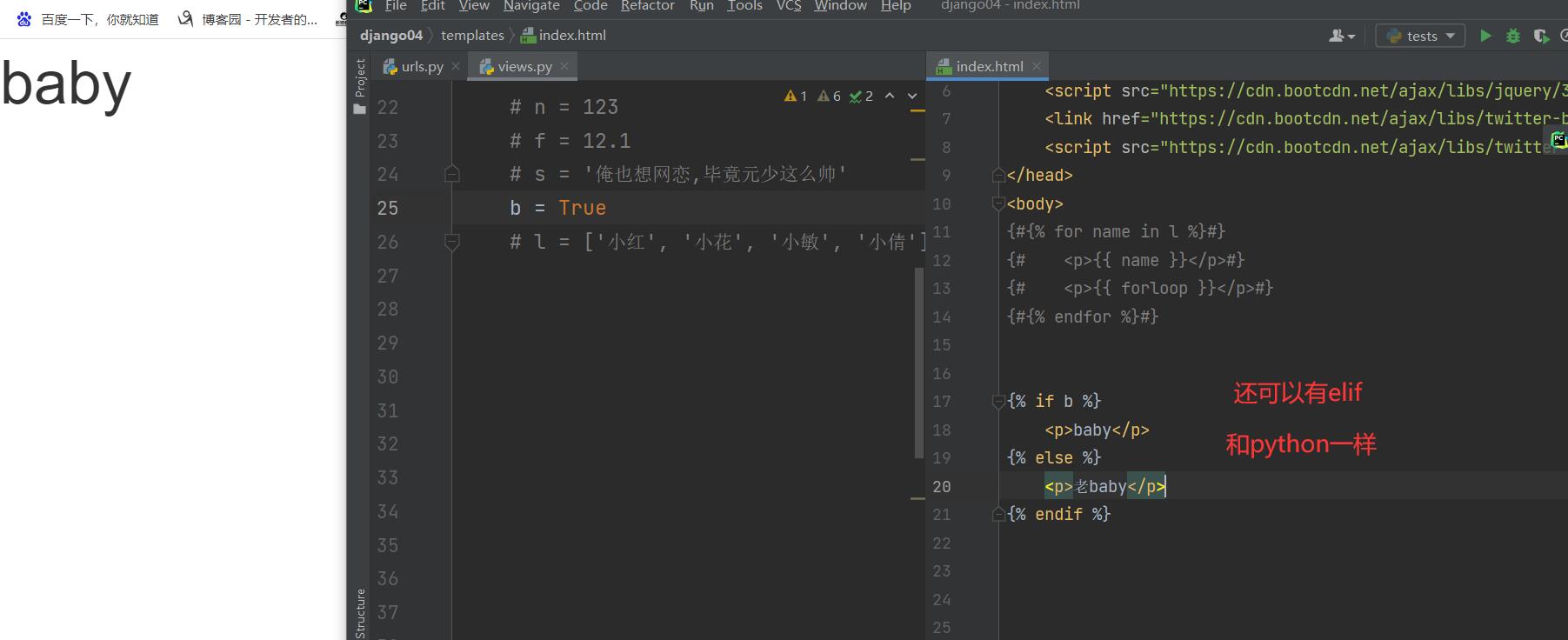
if判断
{% if b %}
<p>baby</p>
{% elif c %}
<p>小baby</p>
{% else %}
<p>老baby</p>
{% endif %}

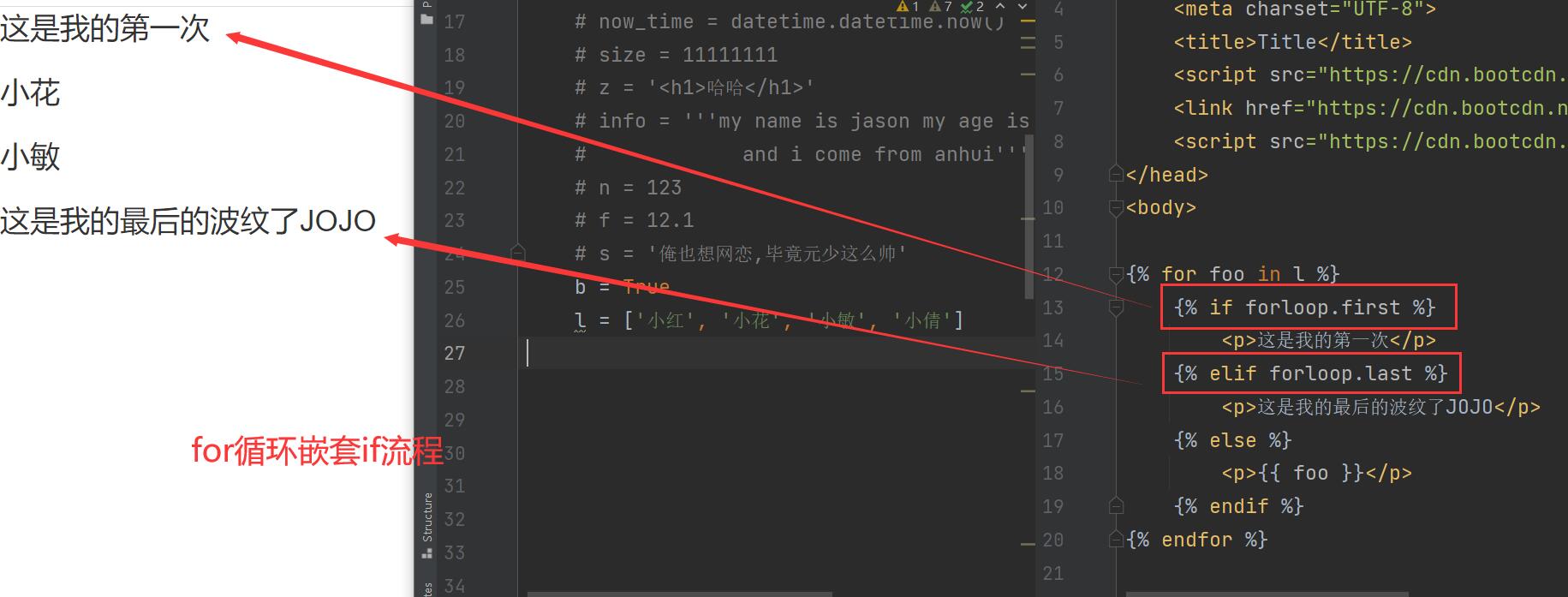
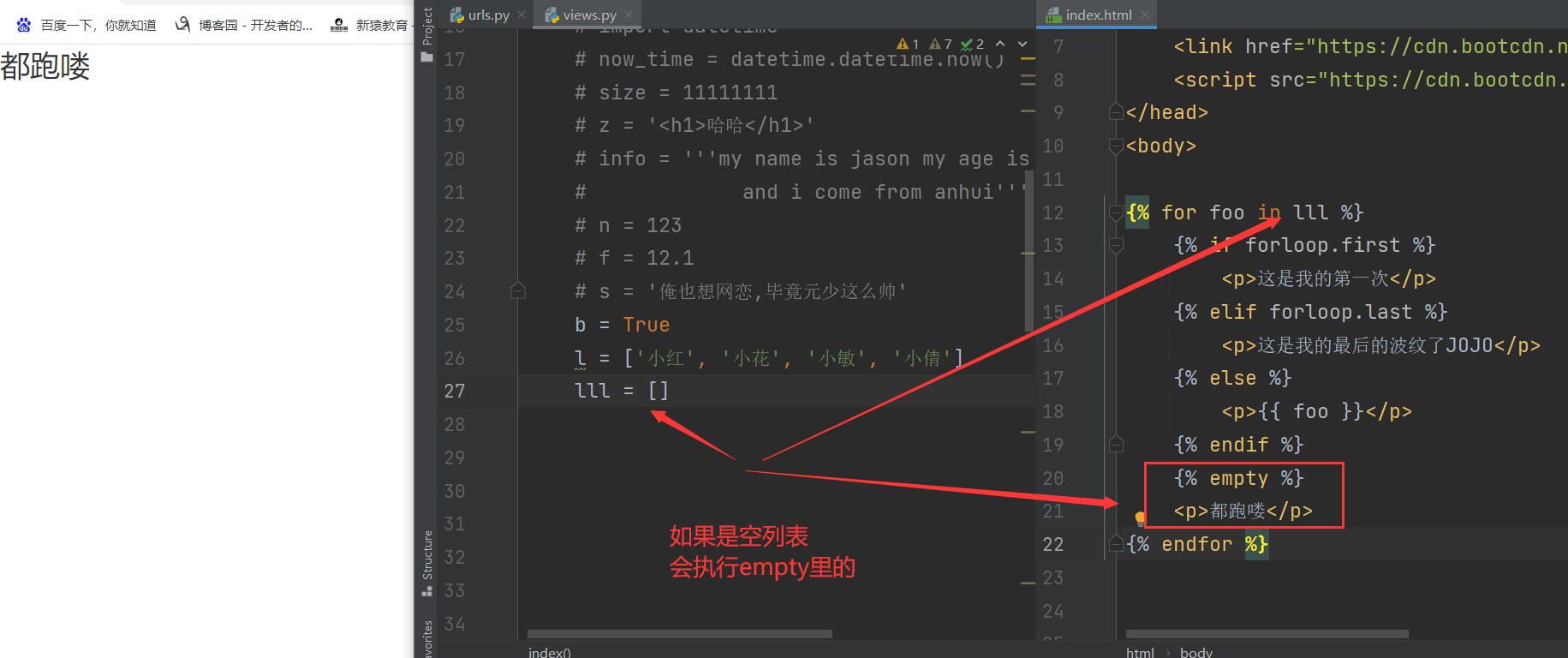
for循环嵌套if
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是我的最后的波纹了JOJO</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% endfor %}


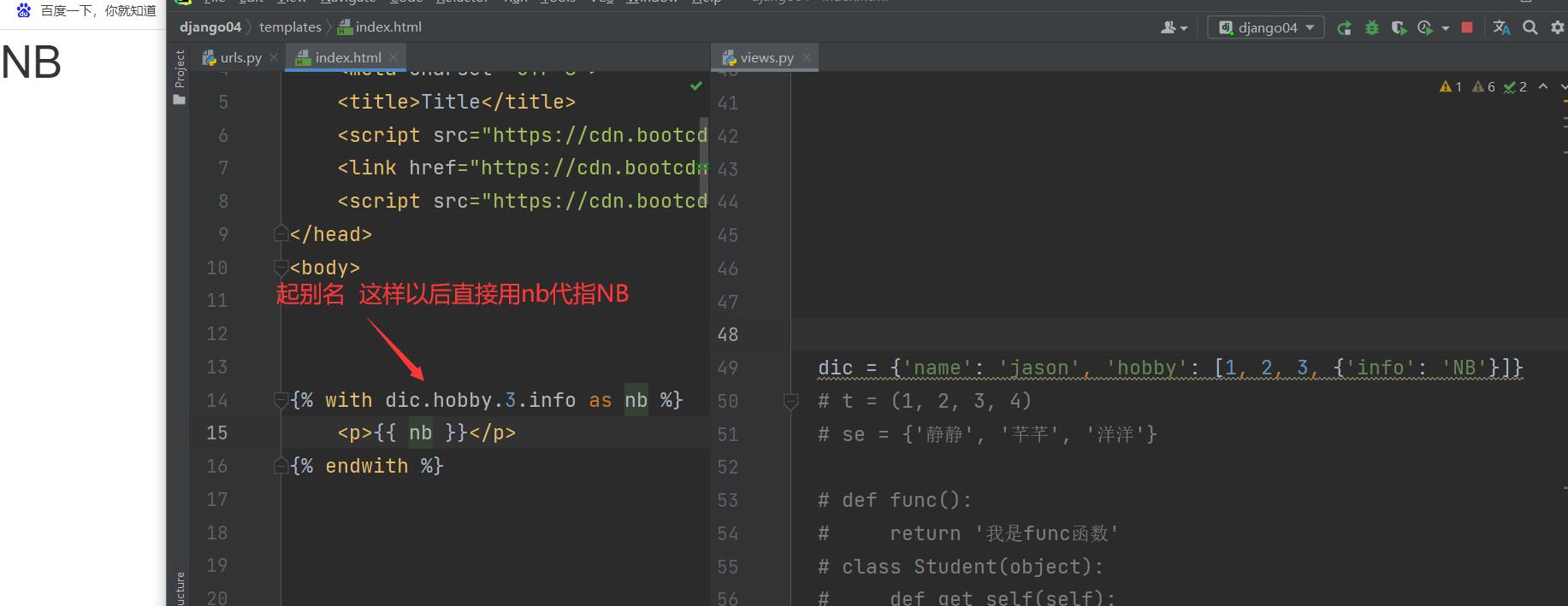
with起别名
{% with dic.hobby.3.info as nb %}
<p>{{ nb }}</p>
{% endwith %}

自定义过滤器、标签、inclusion_tag
使用上述三个方法都需要执行以下步骤
"""
先三步走
1.在应用下创建一个名字”必须“叫templatetags文件夹
2.在该文件夹内创建“任意”名称的py文件 eg:mytag.py
3.在该py文件内"必须"先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
"""
自定义过滤器
最多有两个参数
在 mytag.py里
# 自定义过滤器
@register.filter(name='func') # func是定义的过滤器名
def my_sum(a, b): # 最多有两个参数
c = a + b
return c
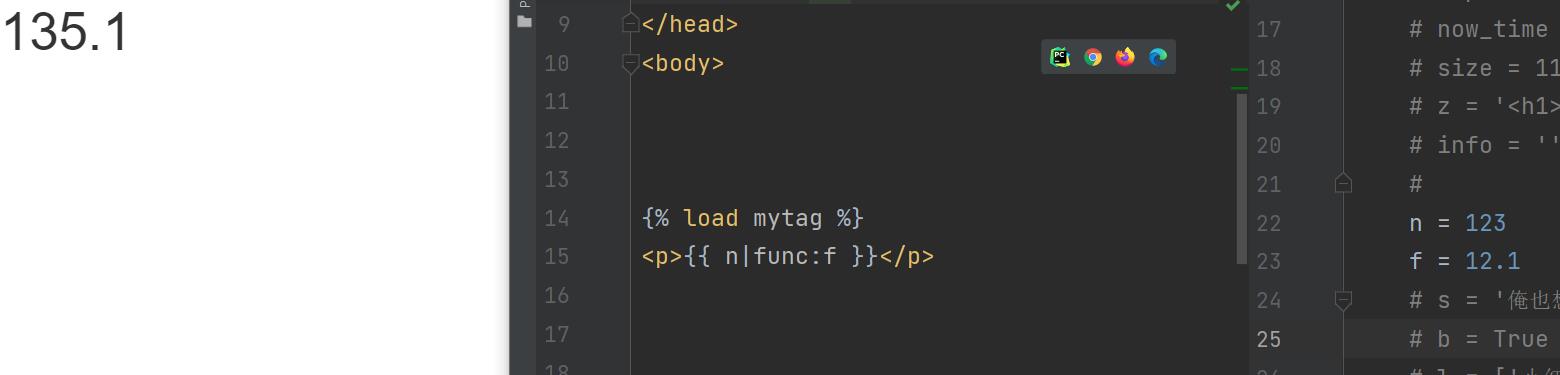
# 使用
{% load mytag %}
<p>{{ n|func:f }}</p>

自定义标签
在 mytag.py里
# 自定义标签(可以有很多参数)
@register.simple_tag(name='plus')
def index(a, b, c, d):
return f'{a}-{b}-{c}-{d}'
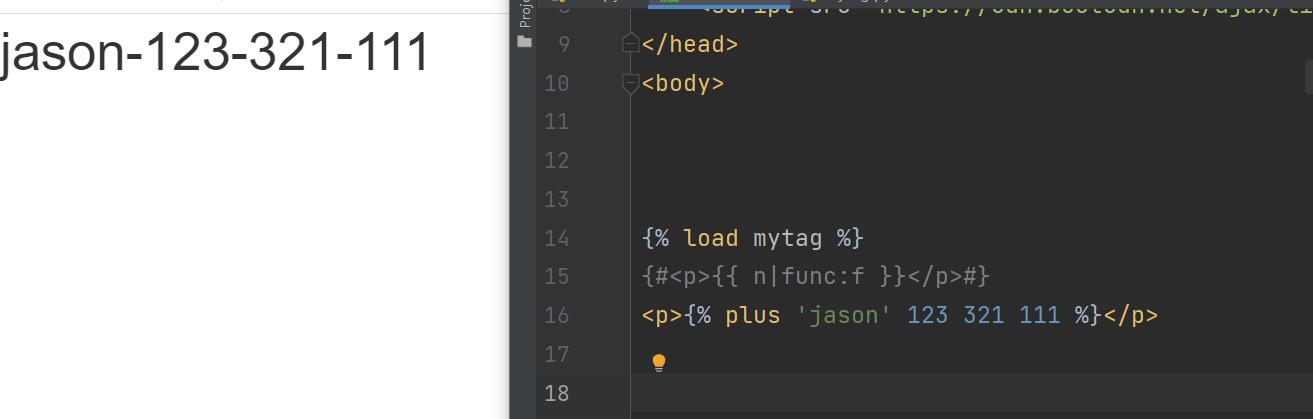
# 使用
{% load mytag %}
<p>{% plus 'jason' 123 321 111 %}</p> # 标签多个参数彼此之间空格隔开

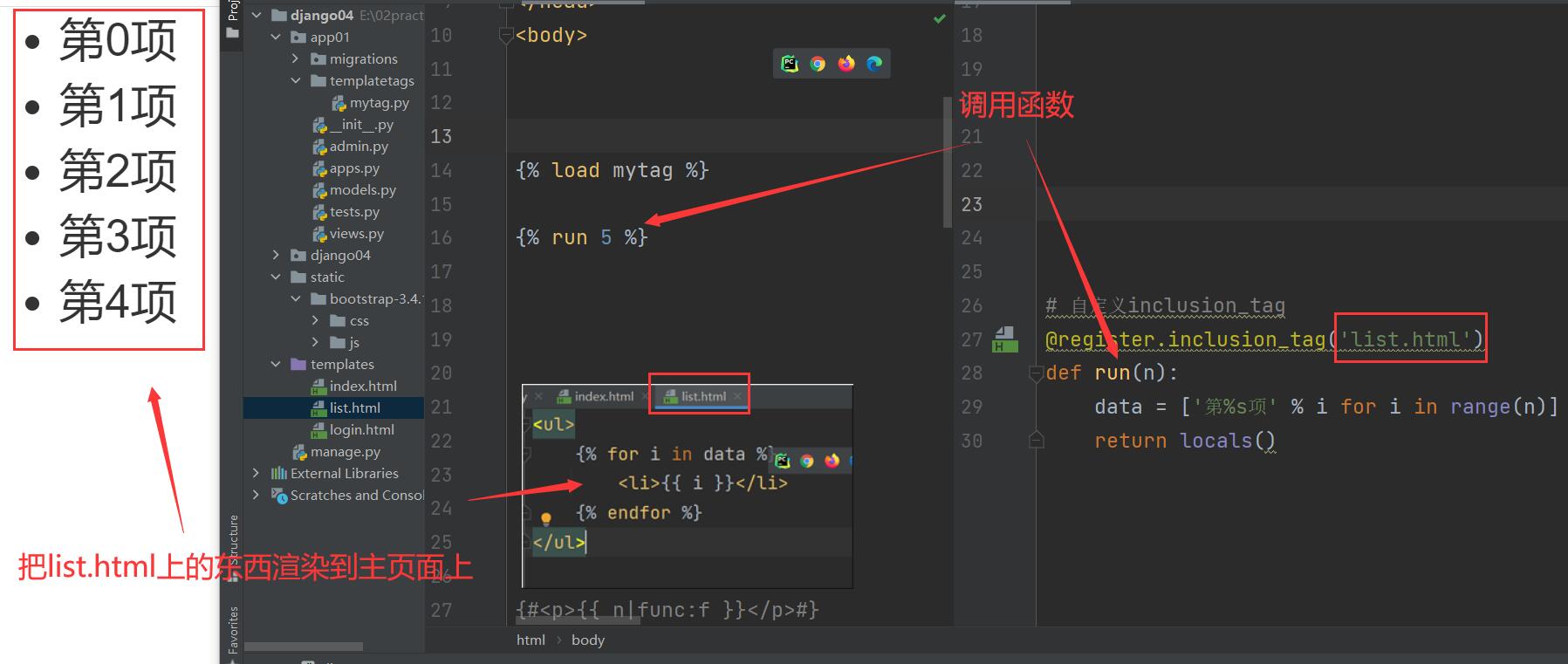
自定义inclusion_tag
在 mytag.py里
# 自定义inclusion_tag
@register.inclusion_tag('list.html')
def run(n):
data = ['第%s项' % i for i in range(n)]
return locals()
# 在list.html页面
<ul>
{% for i in data %}
<li>{{ i }}</li>
{% endfor %}
</ul>
# 使用
{% load mytag %}
{% run 5 %}

模版的继承
作用: 可以把页面的固定一块区域按照设计来改变,其他位置不影响
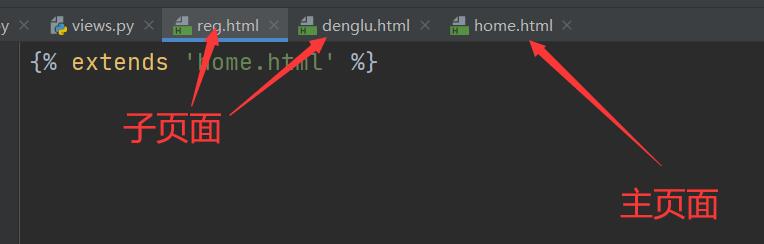
1.首先选好要继承的主页面,在子页面的html文件里写入以下代码
{% extends 'home.html' %} # 表示该子页面继承了主页面home.html,此时子页面打开和主页面一模一样

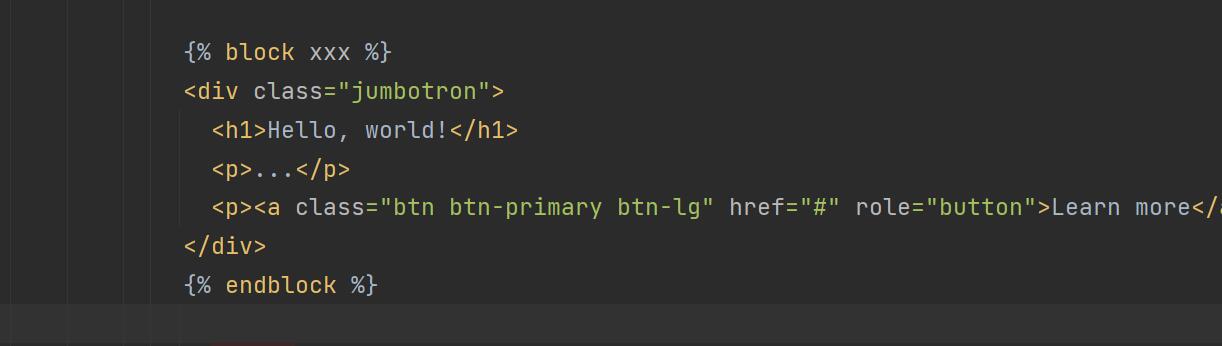
2.去主页面选定划分要修改的区域 # 可以划分多个区域
{% block xxx %}
模版内容
{% endblock %}

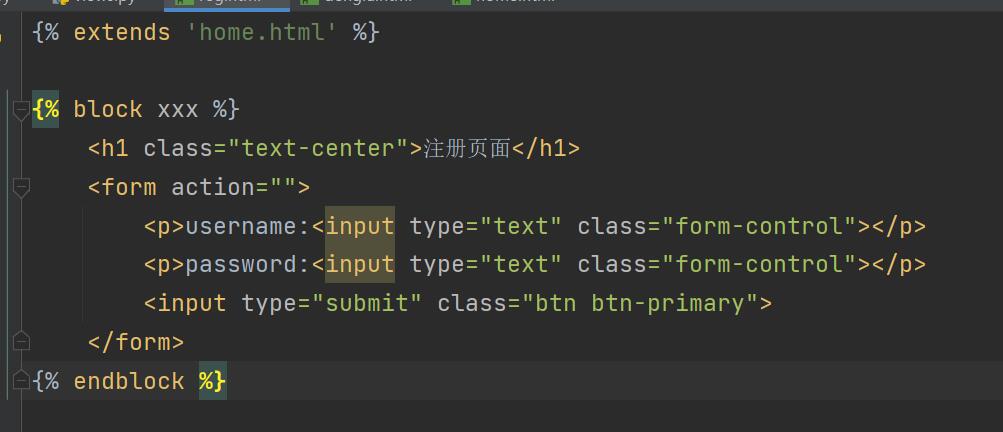
3.子页面声明修改哪部分区域
{% block xxx %}
子页面内容
{% endblock %}

效果:

# 一般情况下模版页面上应该至少有三块可以被修改的区域
1.css区域
2.html区域
3.js区域
{% block css %} # 在主页面的head标签内占位
{% endblock %}
{% block content %}
{% endblock %}
{% block js %} # 在主页面的最下面占位
{% endblock %}
# 每一个子页面就都可以有自己独有的css代码 html代码 js代码
"""
一般情况下 模版的页面上划定的区域越多 那么该模版的扩展性就越高
但是如果太多 那还不如自己直接写
"""
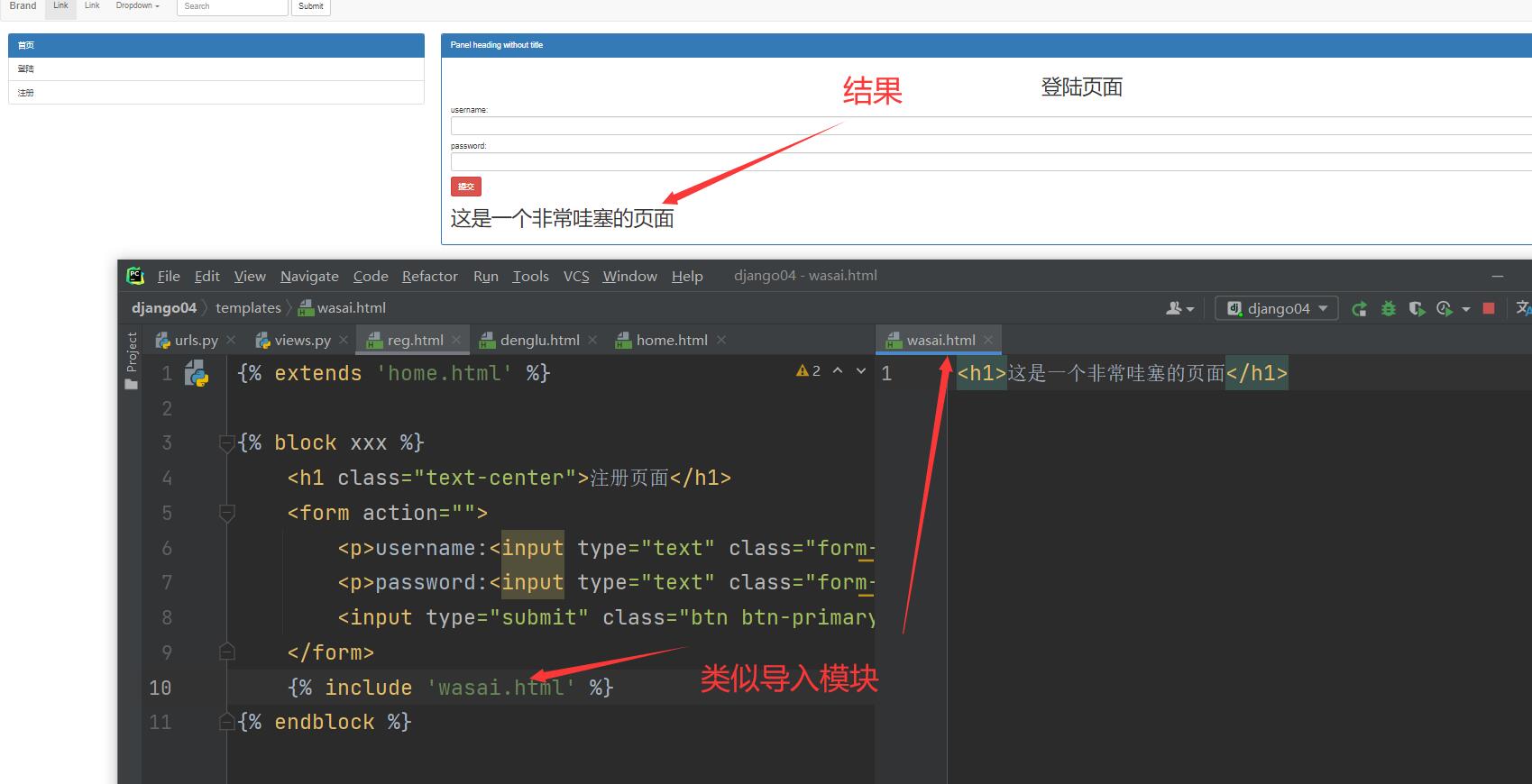
模版的导入
"""
将页面的某一个局部当成模块的形式
哪个地方需要就可以直接导入使用即可
"""
{% include 'wasai.html' %}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了