Django静态文件、request对象方法、pycharm连接数据库、django连接数据库
目录
静态文件
我们将html文件默认都放在templates文件夹下
我们将网站所使用的静态文件默认都放在static文件夹下
静态文件的存储路径一般是static,默认是没有这个文件夹的,所以,需要我们自己手动创建出来这个文件夹
静态文件定义
- 前端已经写好了的 能够直接调用使用的文件
网站写好的js文件
网站写好的css文件
网站用到的图片文件
第三方前端框架
...
拿来就可以直接使用的
一般情况下我们在static文件夹内还会做进一步的划分处理
-static
--js
--css
--img
其他第三方文件
错误分析
-
在浏览器中输入url能够看到对应的资源
-
是因为后端提前开设了该资源的接口
-
如果访问不到资源 说明后端没有开设该资源的接口
****************************************************************
当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况
1.你在同一个端口开了好几个django项目
一直在跑的其实是第一个django项目
2.浏览器缓存的问题
右键检查
settings(mac) 或弹出框右侧小齿轮(windows)
network
disable cache 勾选上
*****************************************************************
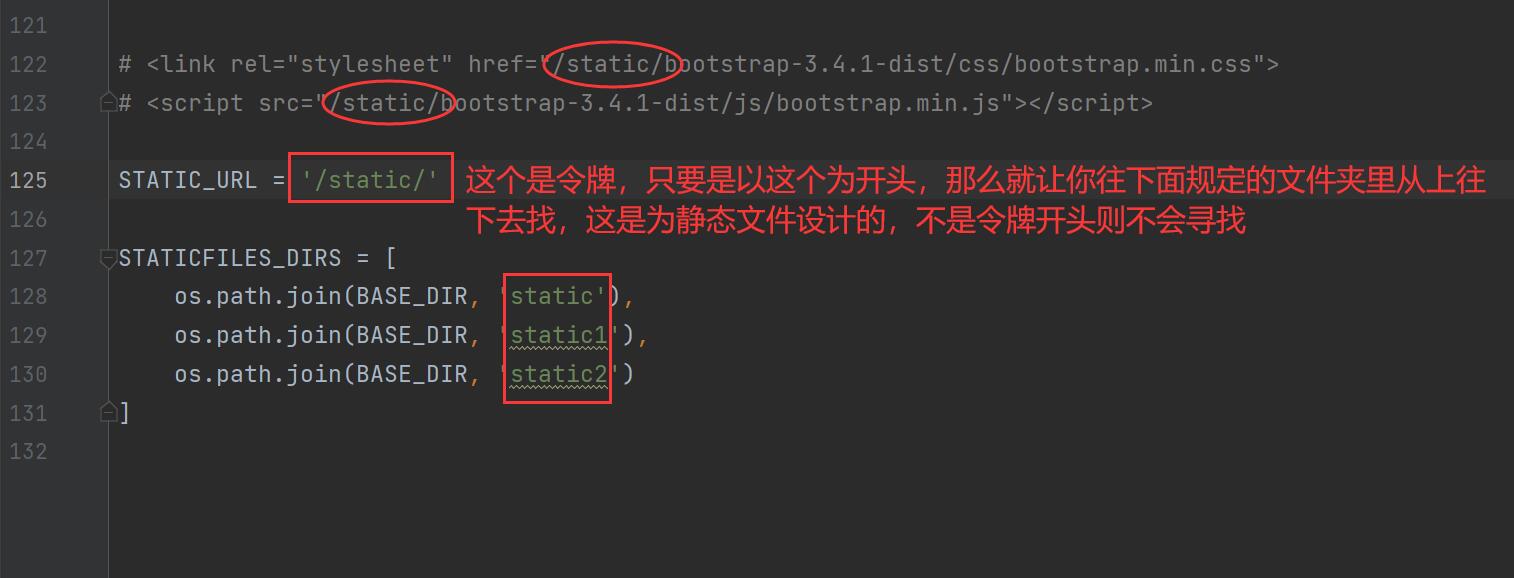
静态文件配置
# 这个是设置的令牌 如果令牌通过 则被允许去下面列表的文件夹内查找 不通过则被拒绝
STATIC_URL = '/static/'
# 这里是令牌通过被允许查找的文件夹 从上往下依次查找
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2'),
]

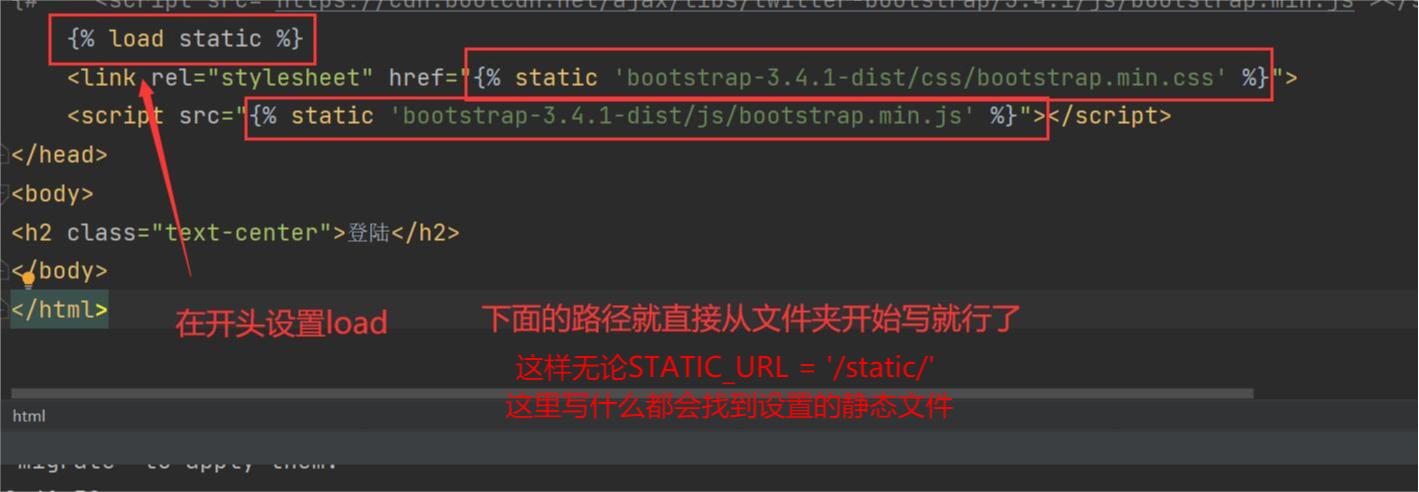
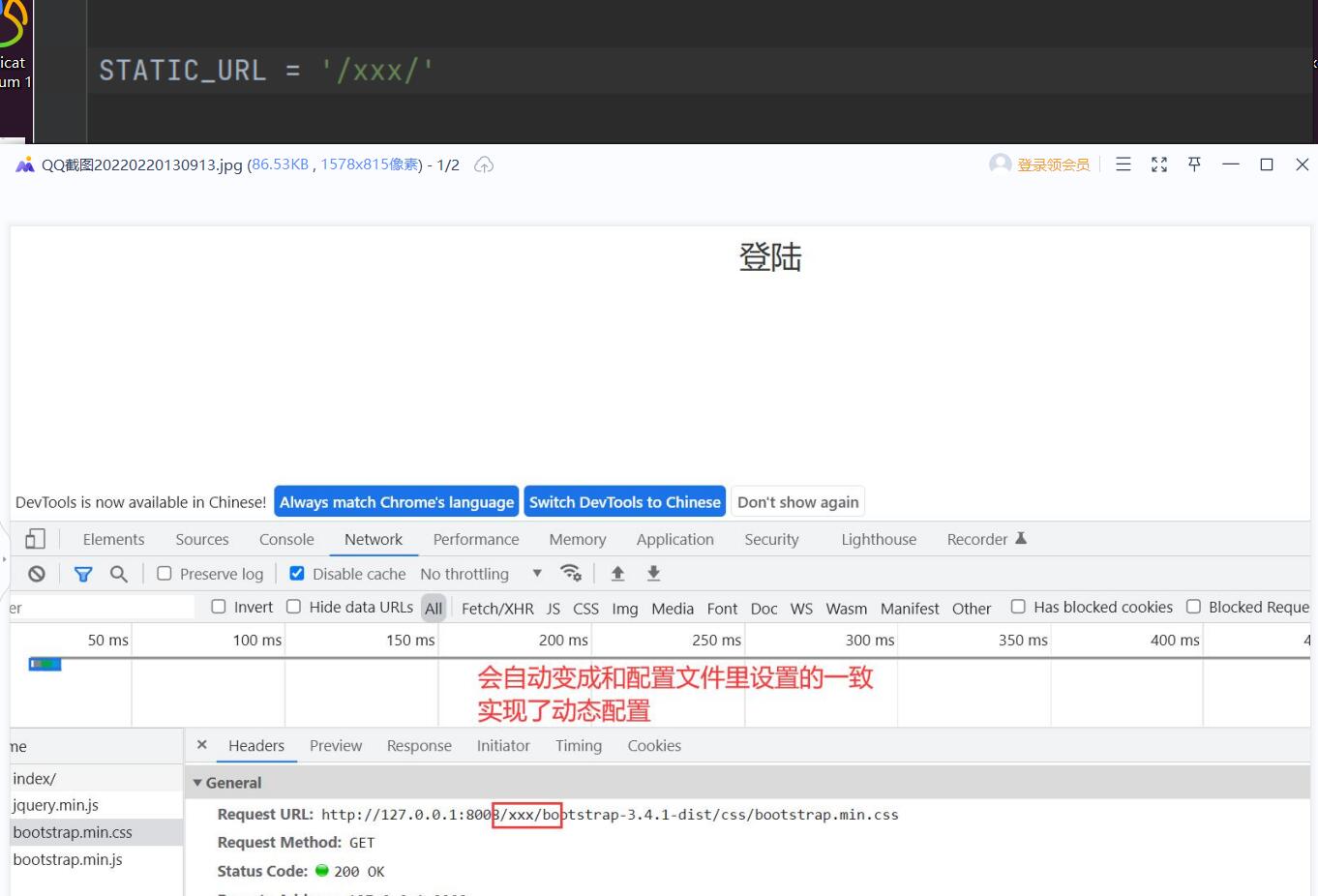
静态文件动态解析
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>


request对象方法初识
request.method
返回请求方式 并且是全大写的字符串形式
| form表单action参数 | 结果 |
|---|---|
| 不写 | 默认朝当前所在的url提交数据 |
| 全写 | 朝指定url提交数据 |
| 只写后缀 (/login/) | 朝接口后缀为/login/的url提交数据 |
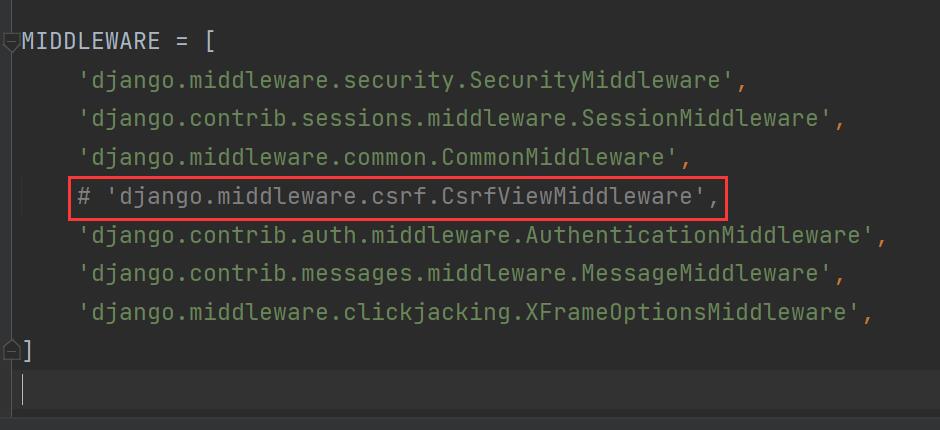
修改提交方式(改为post)
- 在form表单里加入 method="post"(默认是get请求)
- 把django里的setting.py里的下图框起来的位置注释掉

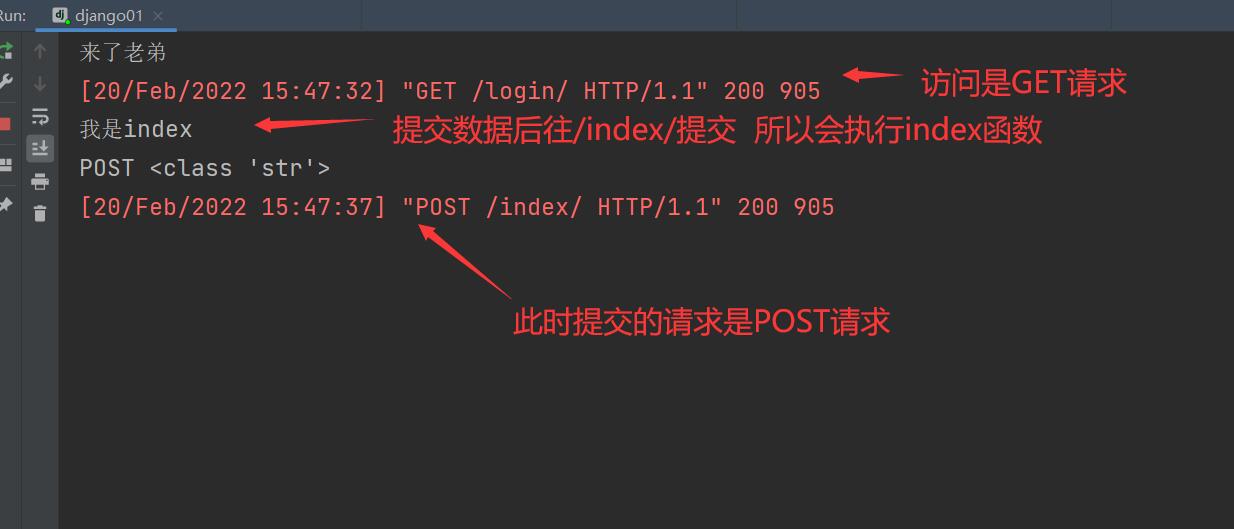
此时login.html里的form表单里的action是'/index/',method是post,
def index(request):
print('我是index')
print(request.method, type(request.method))
return render(request, 'login.html')
def login(request):
print('来了老弟')
return render(request, 'login.html')

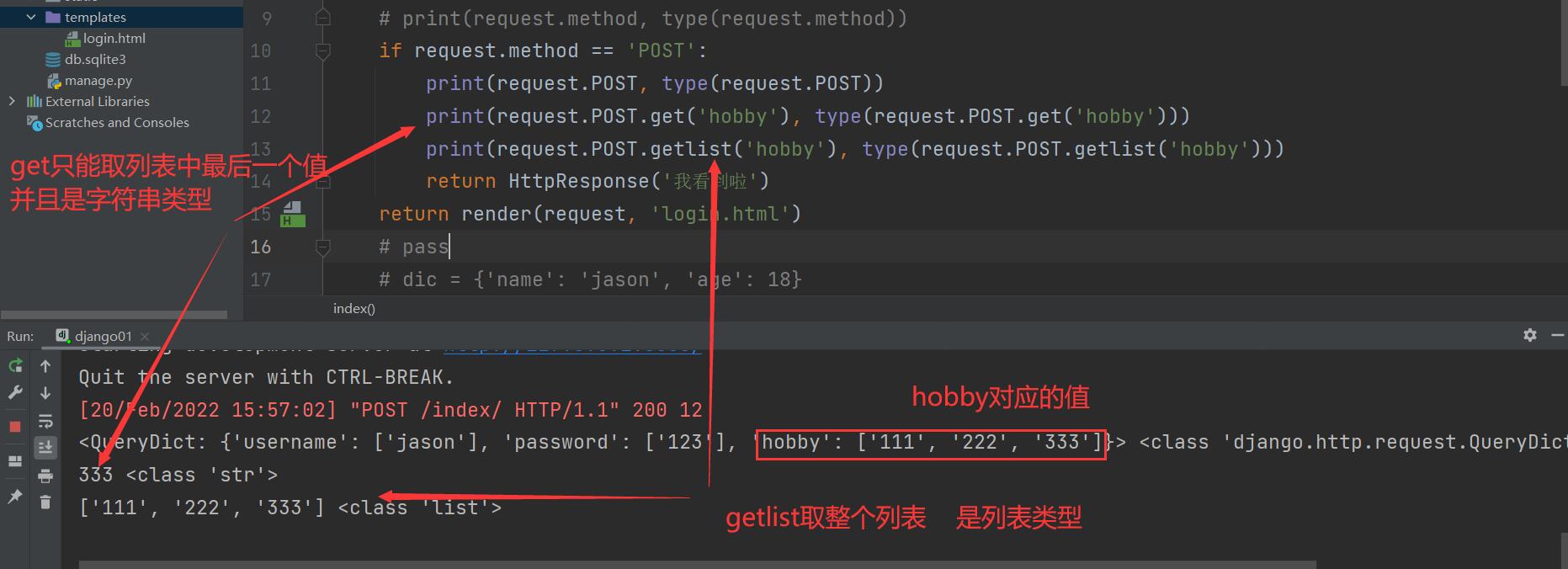
request.POST
获取用户post请求提交的普通数据,不包含文件
get与getlist
def index(request):
print('我是index')
if request.method == 'POST':
print(request.POST, type(request.POST))
print(request.POST.getlist('username'), type(request.POST.getlist('username')))
return HttpResponse('我看到啦')
return render(request, 'login.html') # 这个是请求为GET的情况

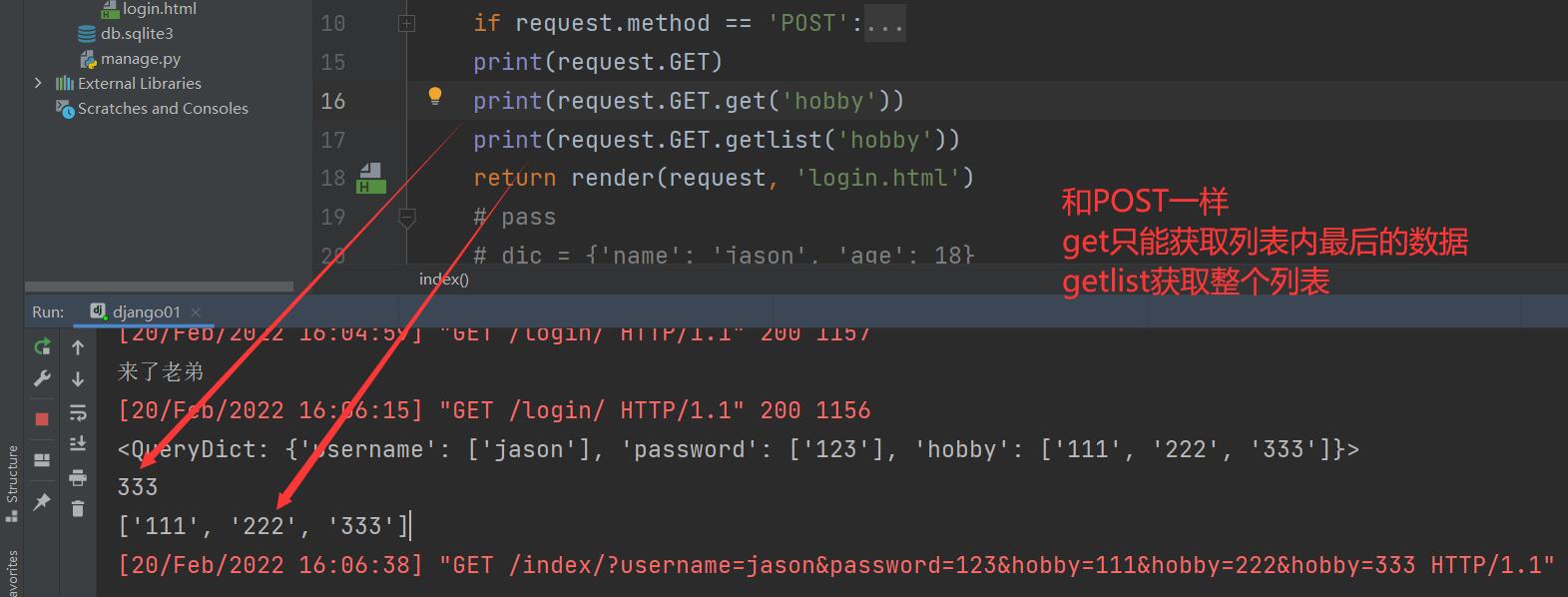
request.GET
获取用户提交的get请求数据(url问号后面携带的参数)
get请求携带的数据是有大小限制的 大概好像只有4KB左右
而post请求则没有限制

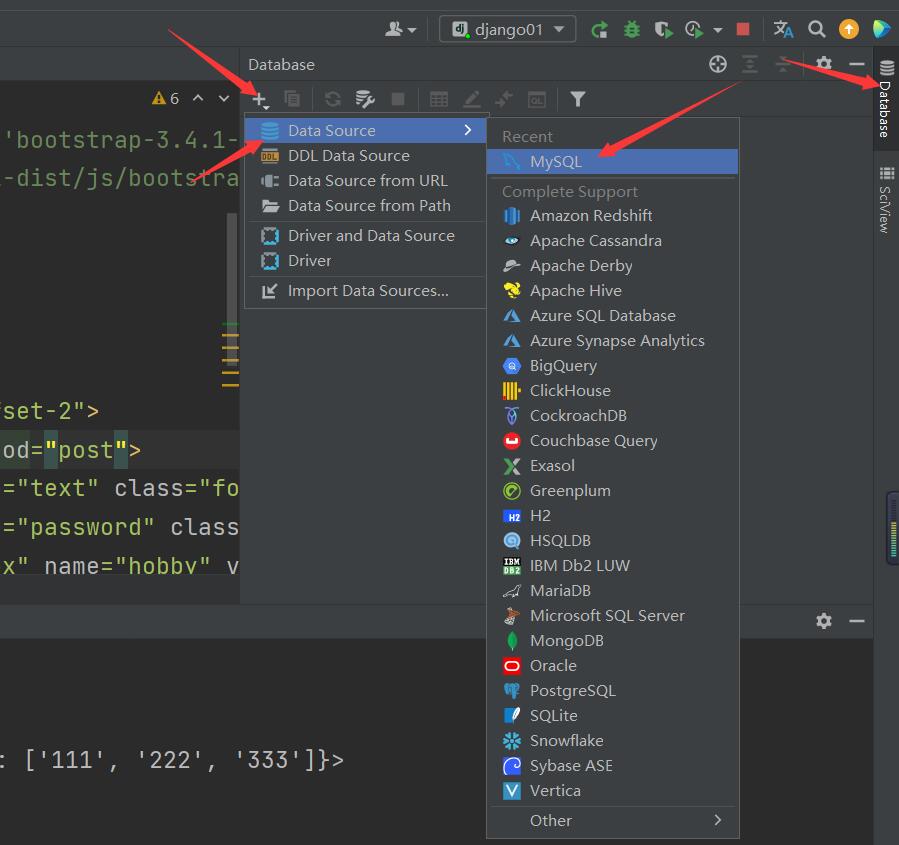
pycharm操作数据库(MySQL)
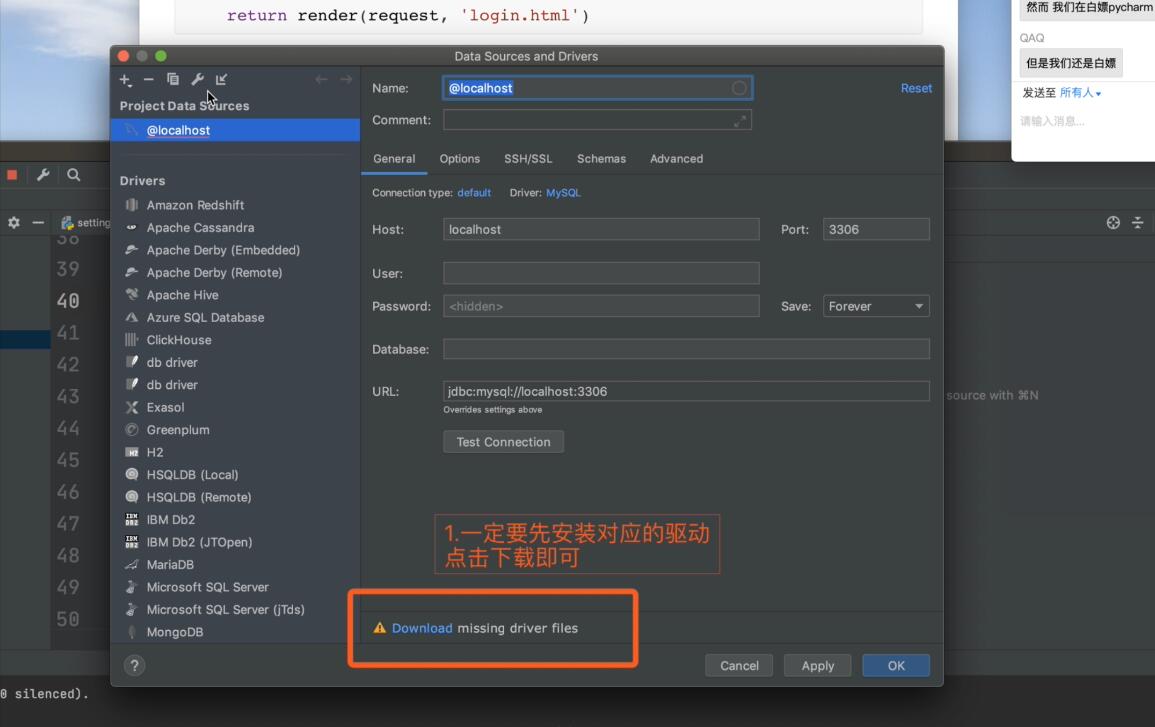
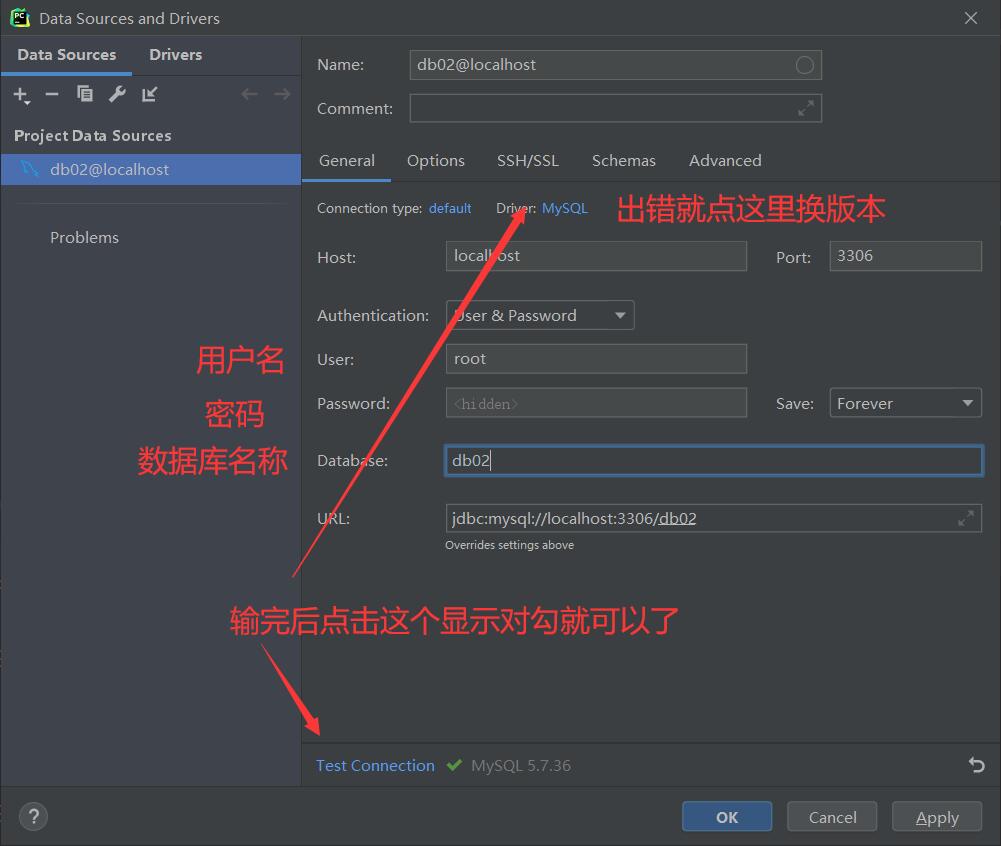
连接数据库
三个位置查找数据库相关
右侧上方database
左下方database
配置里面的plugins插件搜索安装
再没有卸载pycharm重新装



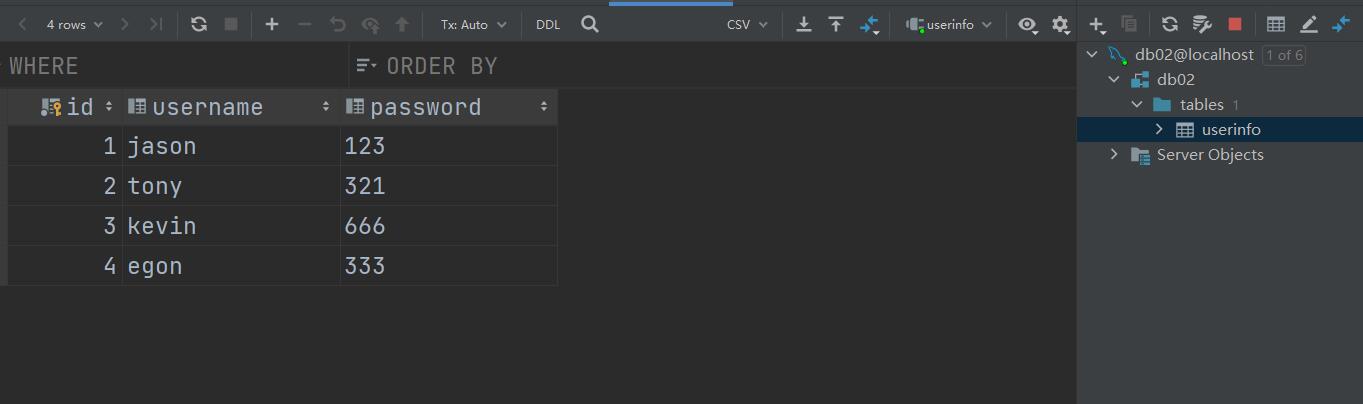
这样数据库信息就可以在pycharm上显示了

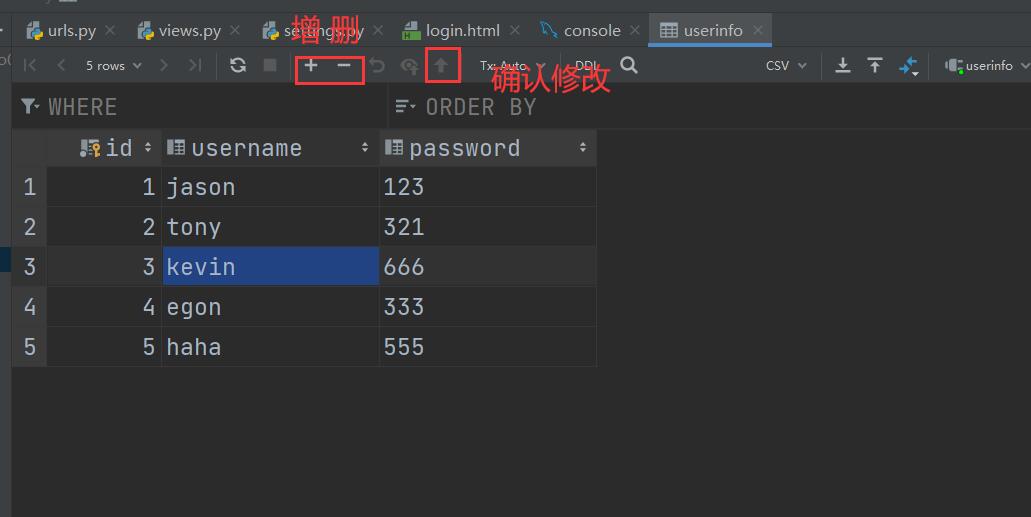
操作数据库

django链接数据库(MySQL)
# 默认的是sqkite3 所以要修改为MySQL
1.第一步配置文件中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day60', # 数据库名称
'USER':'root',
'PASSWORD':'admin123', # 自己设的密码
'HOST':'127.0.0.1', # 写你要连接的数据库所在的ip地址
'PORT':3306,
'CHARSET':'utf8'
}
}
2.代码声明
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
你需要告诉django不要用默认的mysqldb还是用pymysql
# 在项目名下的init或者任意的应用名下的init文件中书写以下代码都可以
import pymysql
pymysql.install_as_MySQLdb()
3.再次启动django项目就可以了
分类:
Django框架



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了