Django框架的安装及运行、必会三板斧
目录
Django框架
python三大主流web框架
django
特点: 大而全 自带的功能特别特别特别的多 类似于航空母舰
不足之处: 有时候过于笨重
socket部分(别人的) wsgiref模块
路由匹配(自己的)
模板语法(自己的) 没有jinja2好用 但是也很方便
flask
特点: 小而精 自带的功能特别特别的少 类似于游骑兵
第三方模块特别特别特别的多 如果将flask第三方的模块加起来完全可以盖过django
并且越来越像django
不足之处:
比较依赖于第三方的开发者
受限于版本问题(框架更新导致很多模块会出现问题)
socket部分(别人的) werkzeug(内部还是wsgiref模块)
路由匹配(自己的)
模板语法(别人的) jinja2
tornado
特点:异步非阻塞 支持高并发
牛逼到甚至可以开发游戏服务器
不足z:
我暂时不会
socket部分(自己的)
路由匹配(自己的)
模板语法(自己的)
补充:
http的默认端口号:80
https的默认端口号:443
MTV模式(python):
M: model(模型层:跟数据相关的)
T: templates(模板:html页面)
V:view(主要写逻辑的)


django版本与安装
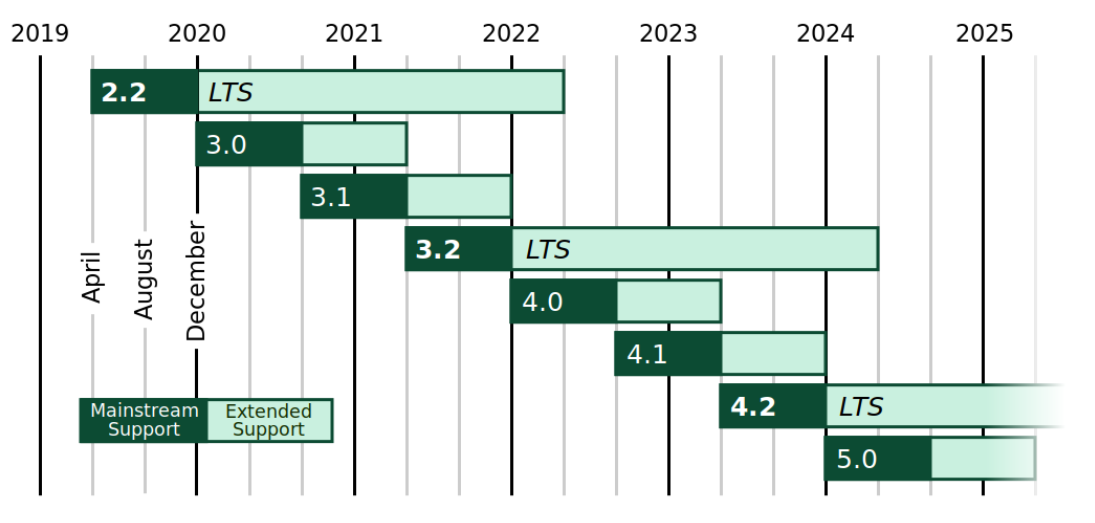
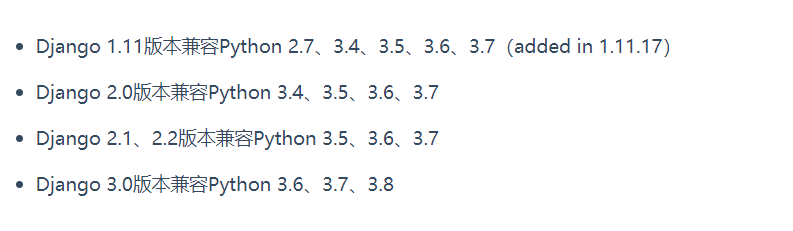
版本
1.X 2.X 3.X(直接忽略)
1.X和2.X本身差距也不大 主要以1.X为例 会讲解2.X区别
话术: 公司之前用的1.8 满满过渡到了1.11版本 有一些项目用的2.0
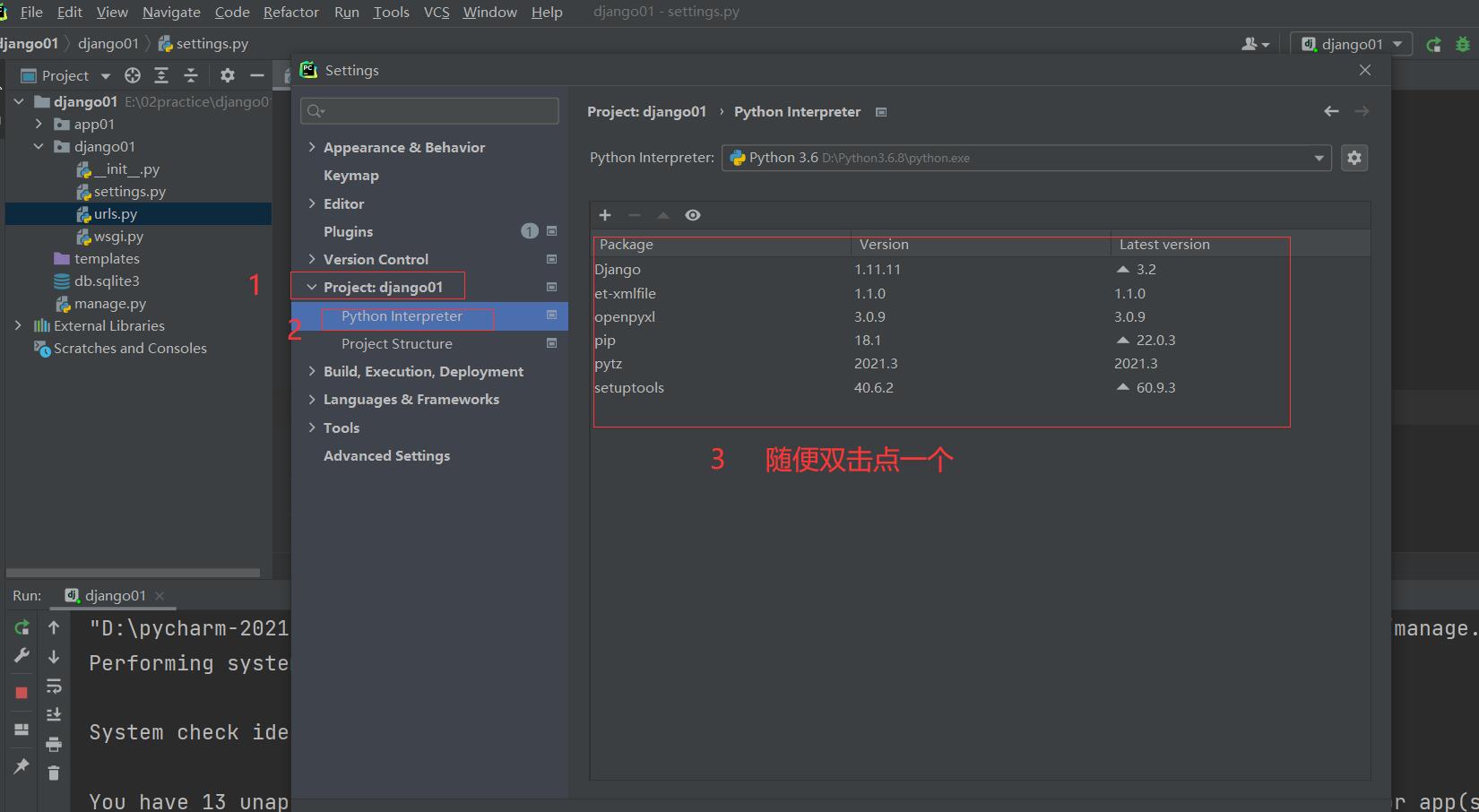
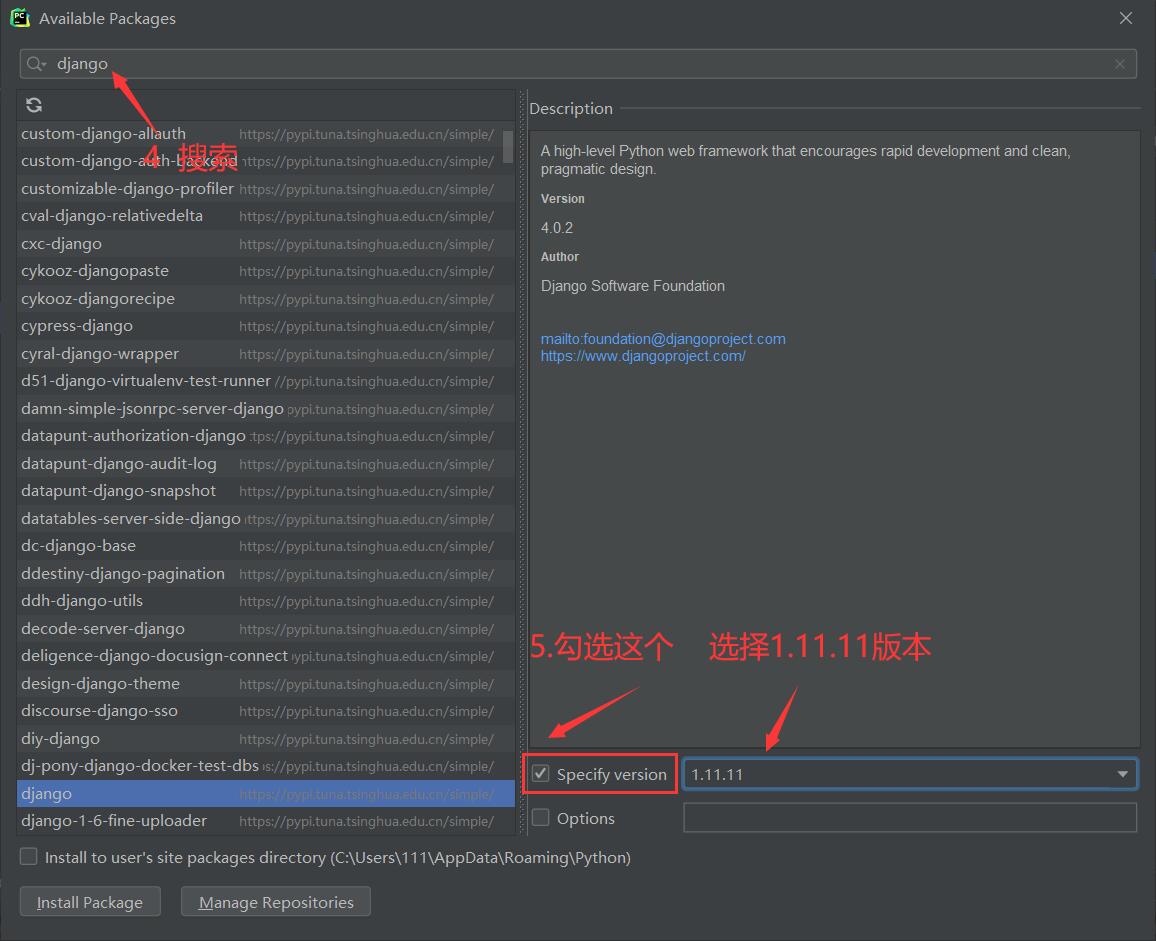
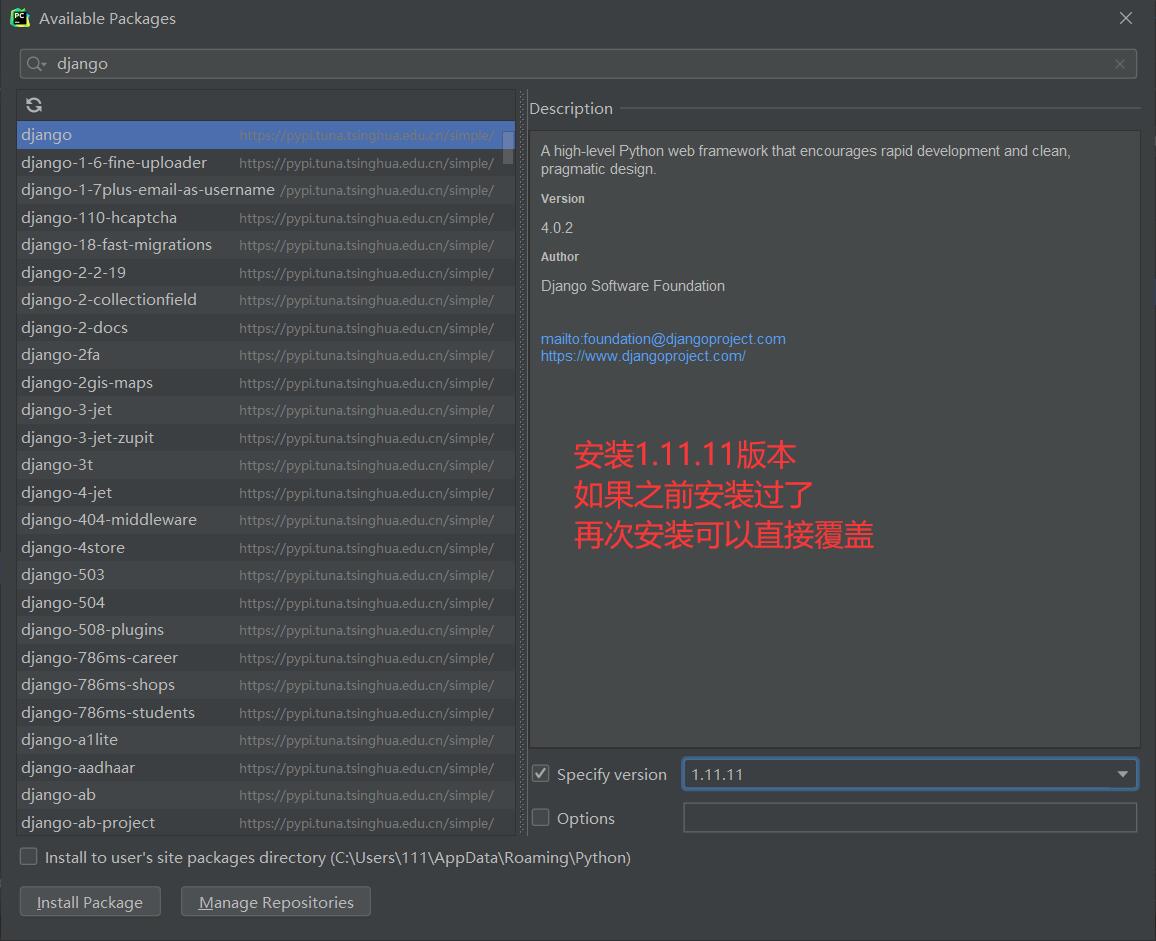
pycharm安装django



命令行安装django
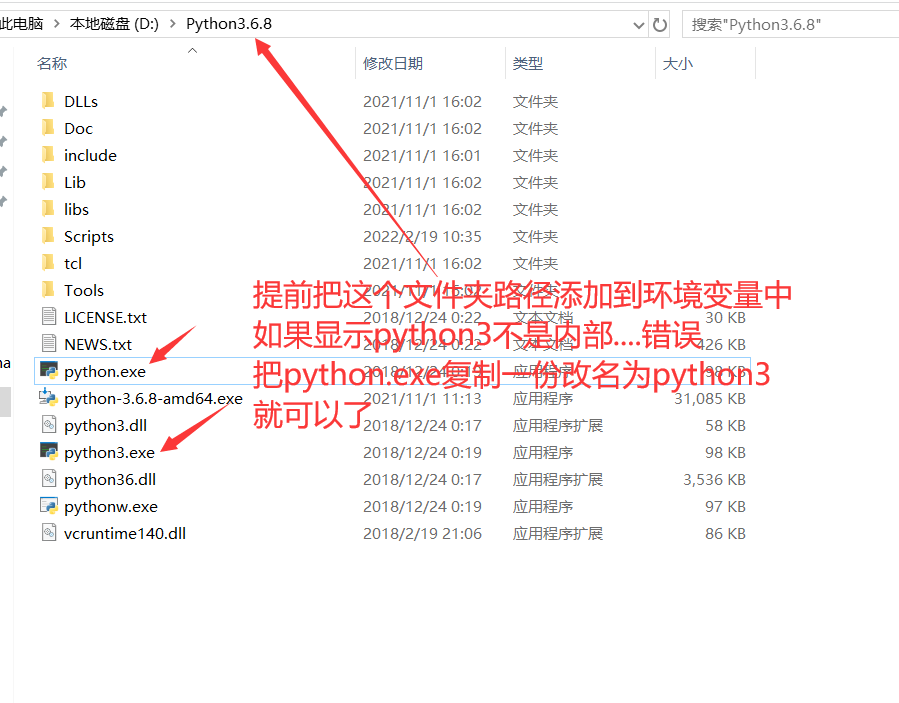
要确保python解释器的路径在环境变量中
然后打开命令行 直接在命令行中输入
pip3 install django==1.11.11就行了
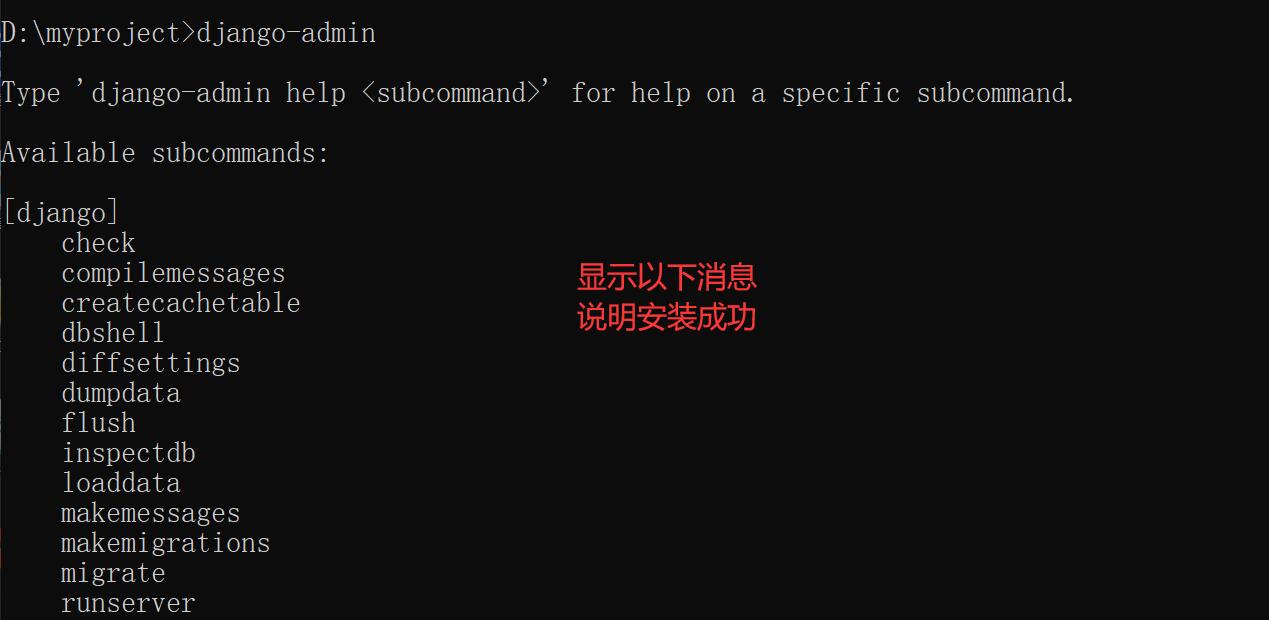
验证django是否安装成功
终端输入django-admin看看有没有反应

django项目运行
命令行运行
# 1.创建django项目
先切换到想要创建项目的盘 例如:
D:
django-admin startproject 项目名称
# 2.启动django项目
一定要先切换到项目目录下
cd 项目名称
python3 manage.py runserver(这里按照本机的python解释器的名字 eg:python3.exe)
python3 manage.py runserver 127.0.0.1:8080 # 手动指定ip及端口
python3 manage.py runserver 8080 # 手动指定端口(ip为127.0.0.1)
# http://127.0.0.1:8000/ 出现这个就行了

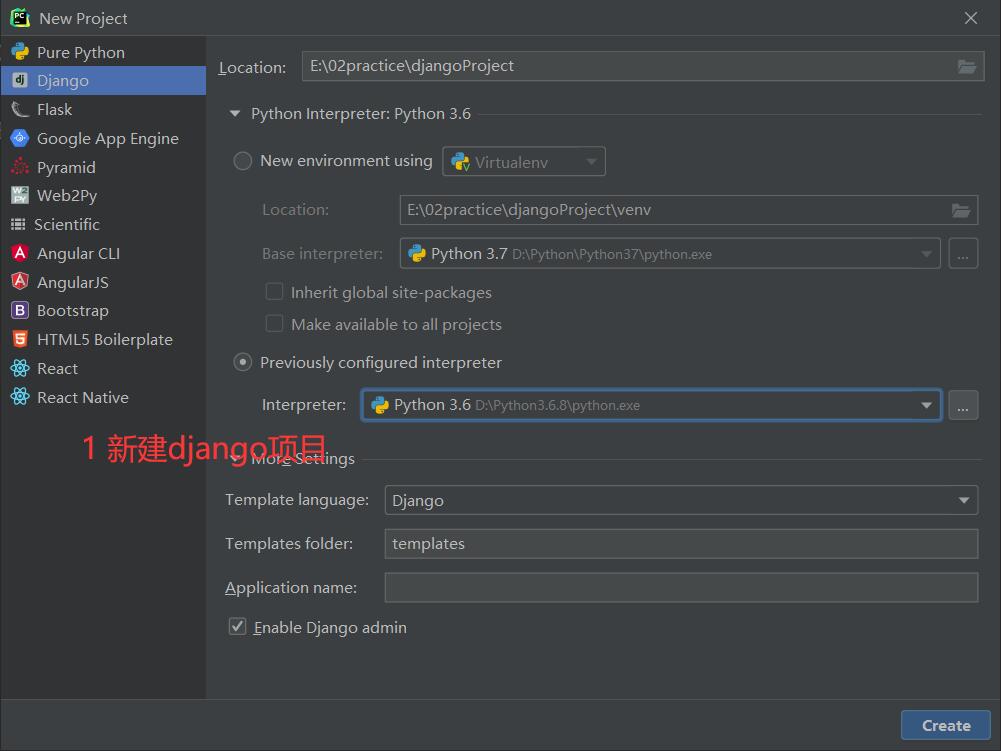
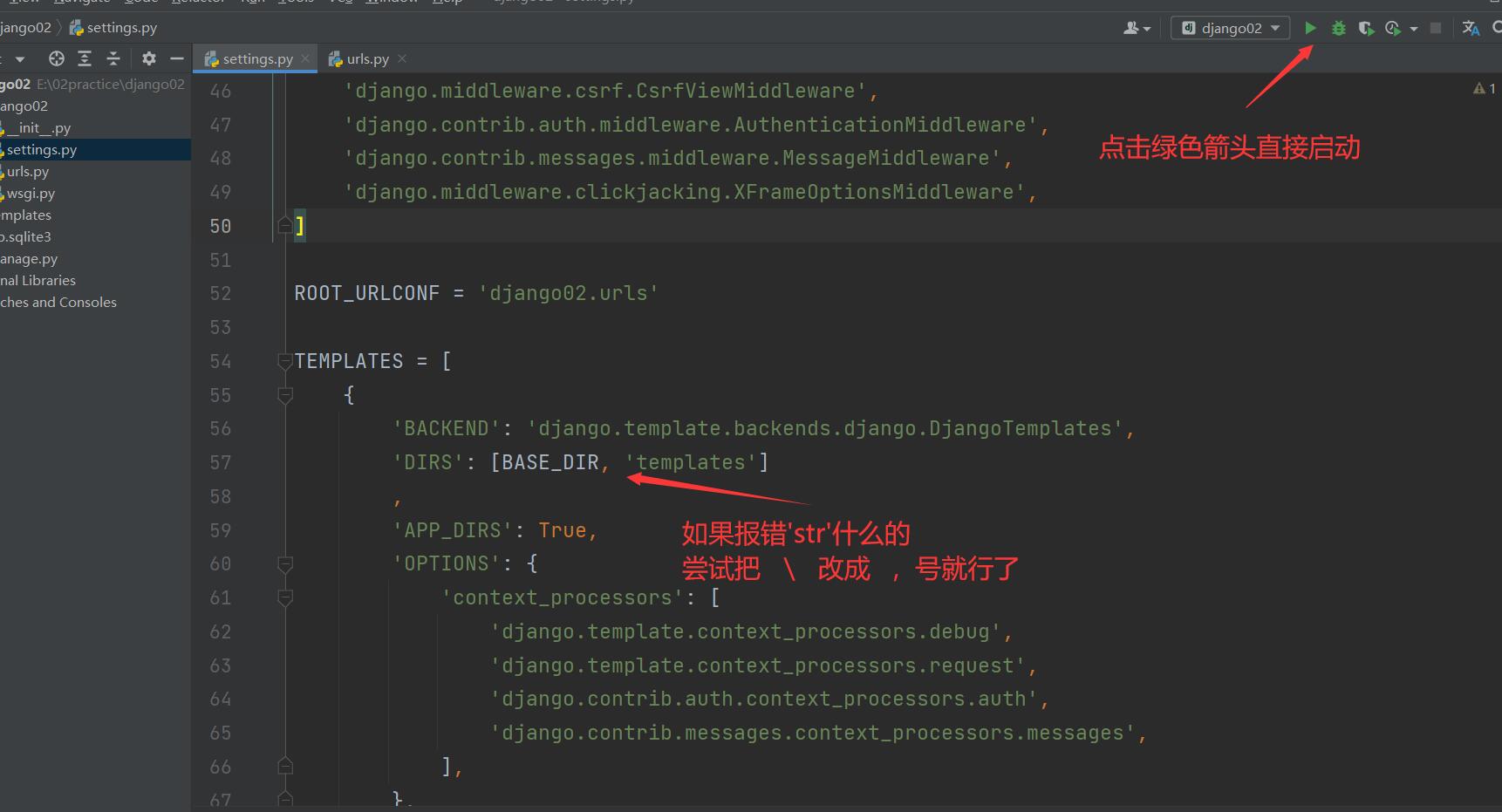
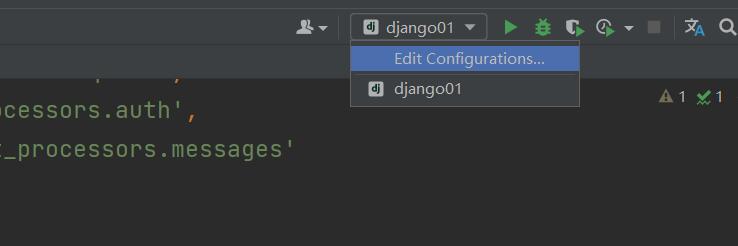
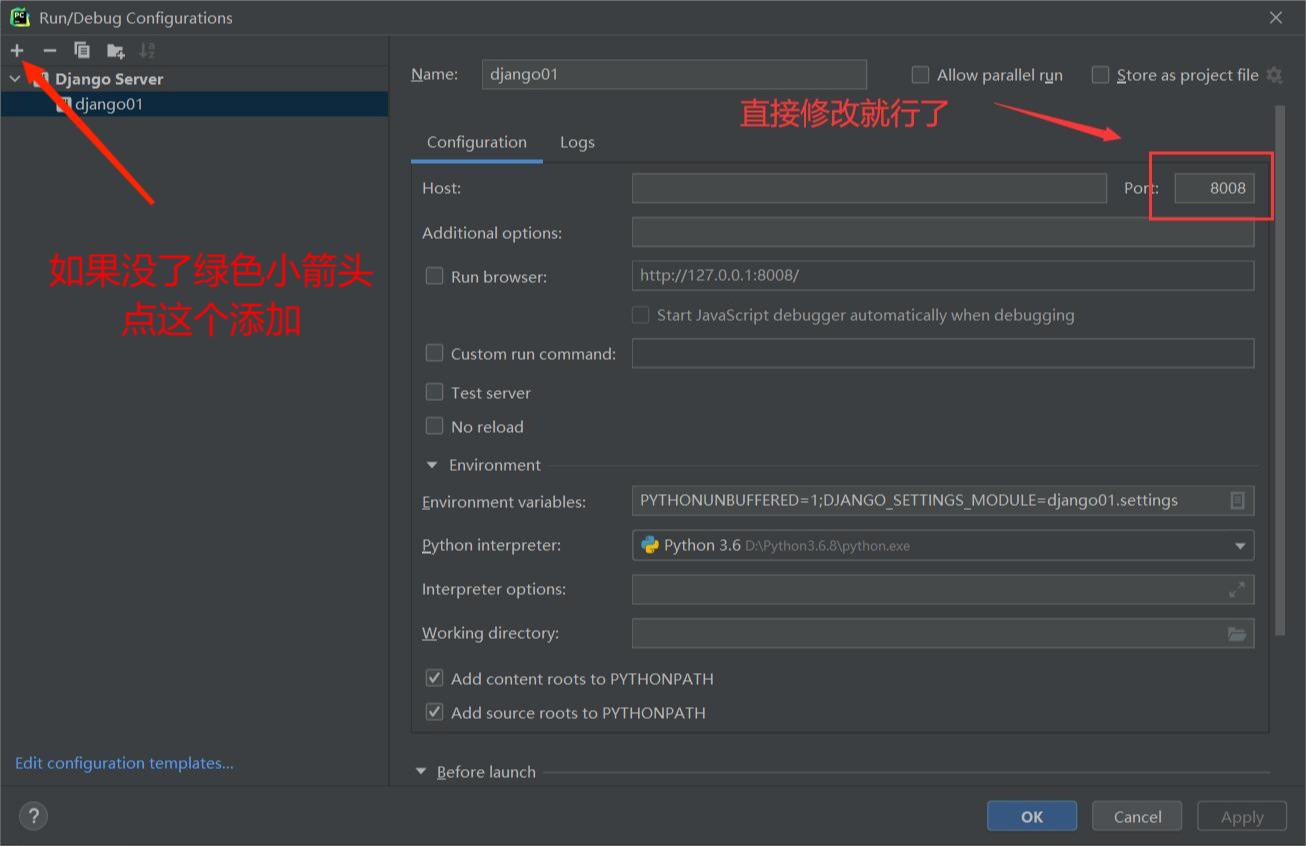
pycharm运行


应用介绍
"""
django是一款专门用来开发app的web框架
django框架就类似于是一所大学(空壳子)
app就类似于大学里面各个学院(具体功能的app)
比如开发淘宝
订单相关
用户相关
投诉相关
创建不同的app对应不同的功能
一个app就是一个独立的功能模块
"""
***********************创建的应用一定要去配置文件中注册**********************
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 全写
'app01', # 简写
]
# 创建出来的的应用第一步先去配置文件中注册 其他的先不要干
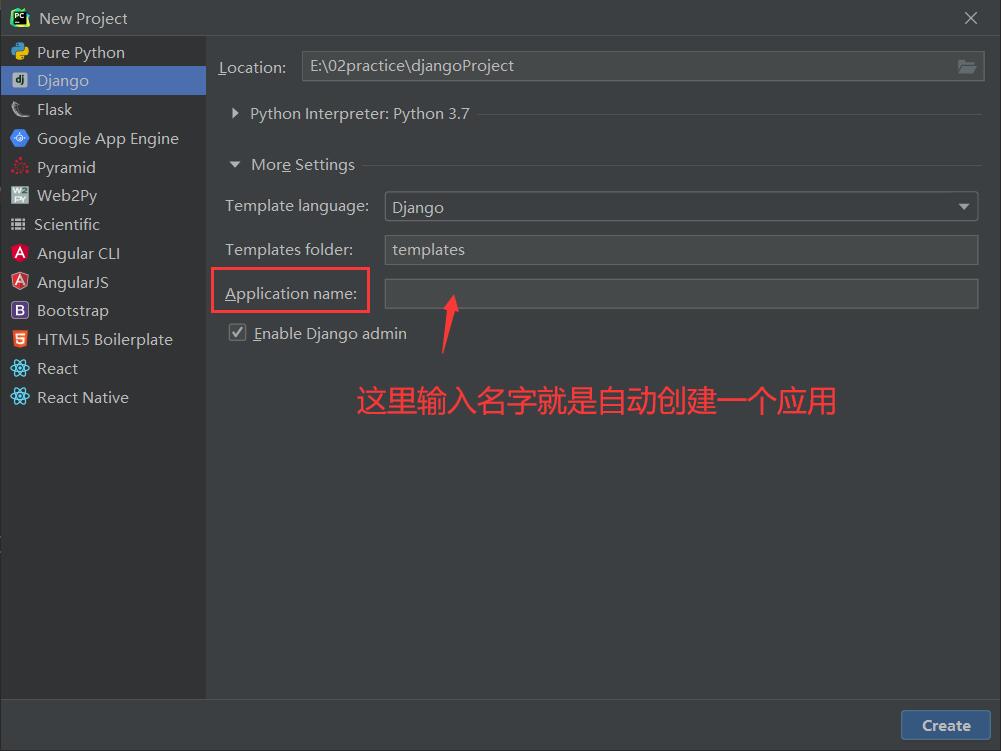
ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册
***********************************************************************

创建应用
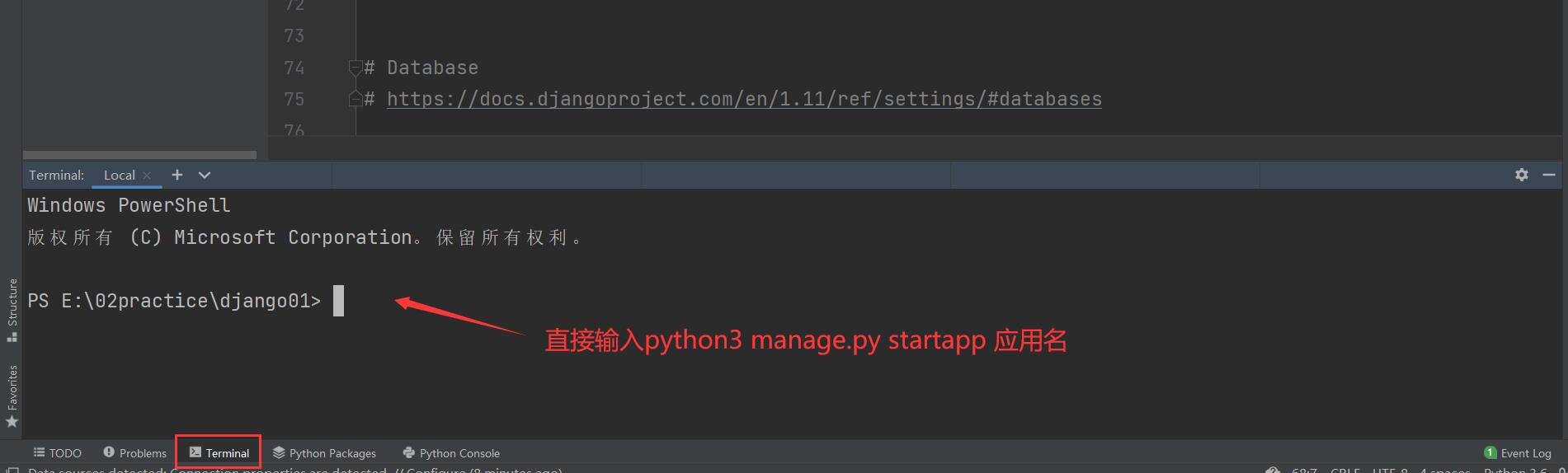
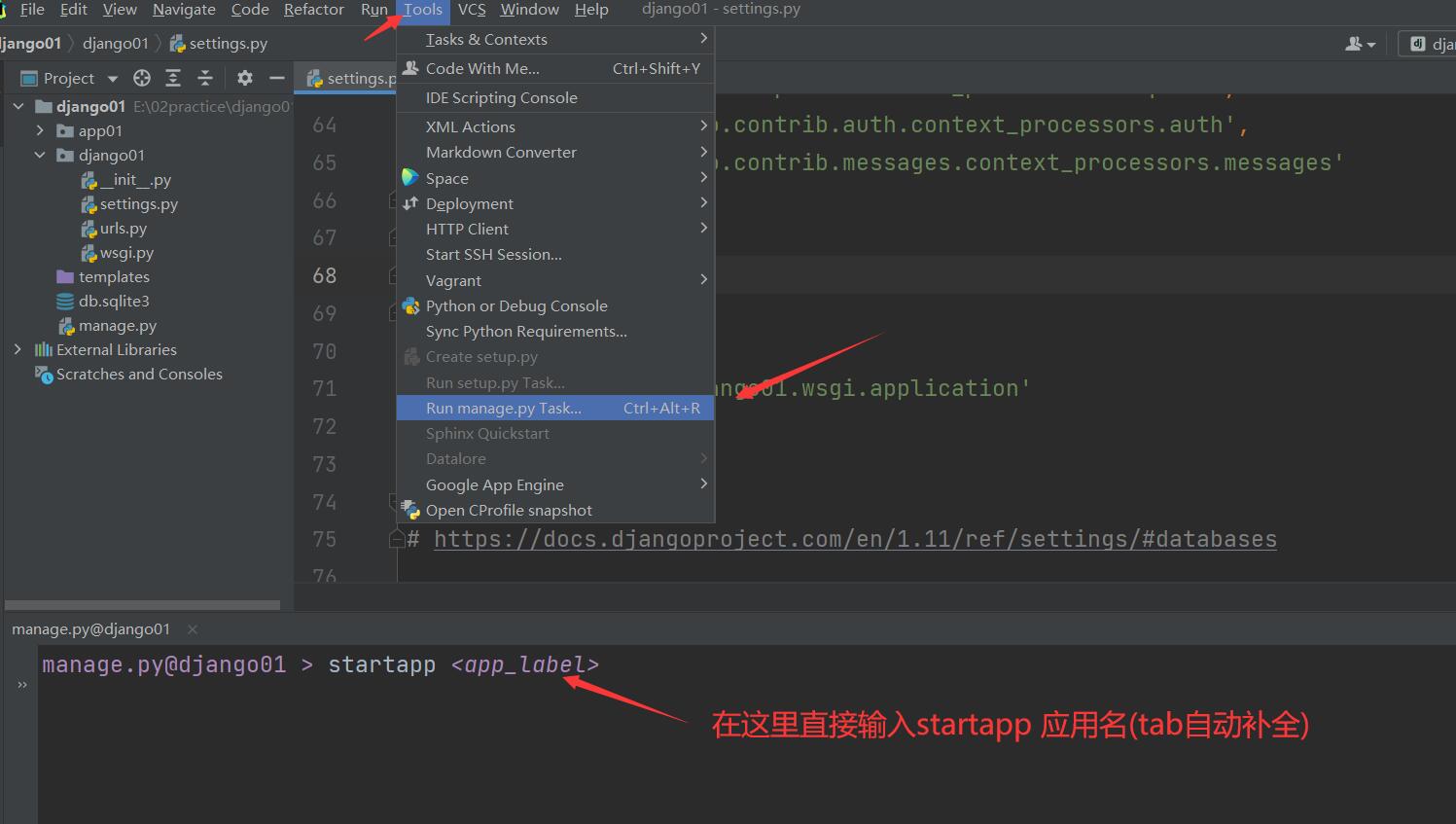
命令行创建
python3 manage.py startapp 应用名
应用名应该做到见名知意
user
order
web
...
pycharm创建
方式1:

方式2:

修改端口


命令行与pycharm创建的区别
1. 命令行创建不会自动有templatew文件夹 需要你自己手动创建 而pycharm会自动帮你创建并且还会自动在配置文件中配置对应的路径
2. 命令行创建不会在配置文件中自动配置路径,而pycharm会自动帮你在配置文件中配置对应的路径
# pycharm创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
]
# 命令行创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
]
"""
也就意味着你在用命令行创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径
'DIRS': [os.path.join(BASE_DIR, 'templates')]
"""
主要文件介绍
-mysite项目文件夹
--mysite文件夹
---settings.py # 整个django项目的全局配置文件
---urls.py # 路由与视图函数对应关系(路由层)
---wsgi.py # wsgiref服务器, WSGI协议,uwsgi服务器
--manage.py # django的入口文件
--db.sqlite3 # django自带的sqlite3数据库(小型数据库 功能不是很多还有bug)
--app01文件夹
---admin.py # django自带的后台管理系统
---apps.py # 注册使用(忽略)
---migrations文件夹 # 保存数据库迁移记录
---models.py # 数据库相关的 模型类(orm)
---tests.py # 测试脚本
---views.py # 视图函数(视图层) 用来写逻辑的
django小白必会三板斧
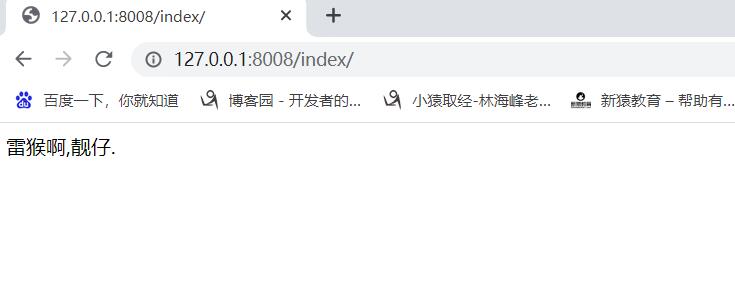
HttpResponse
返回字符串类型的数据
例子:
1.在view.py文件中
def index(request):
return HttpResponse('雷猴啊,靓仔.')
2.在urls.py文件里
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'index/', views.index), # 把刚定义的index函数添加进去
]

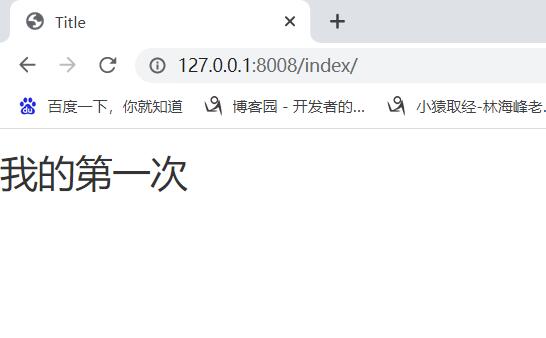
render
返回html文件的
例子:
在templates文件里里创建myfirst.html文件
<h2>我的第一次</h2>
def index(request):
return render(request, 'myfirst.html')

# 第一种传值方式:更加的精确 节省资源
return render(request,'myfirst.html',{'data':user_dict,'date':123})
# 第二种传值方式:当你要传的数据特别多的时候
"""locals会将所在的名称空间中所有的名字全部传递给html页面"""
return render(request,'myfirst.html',locals())

redirect(重定向)
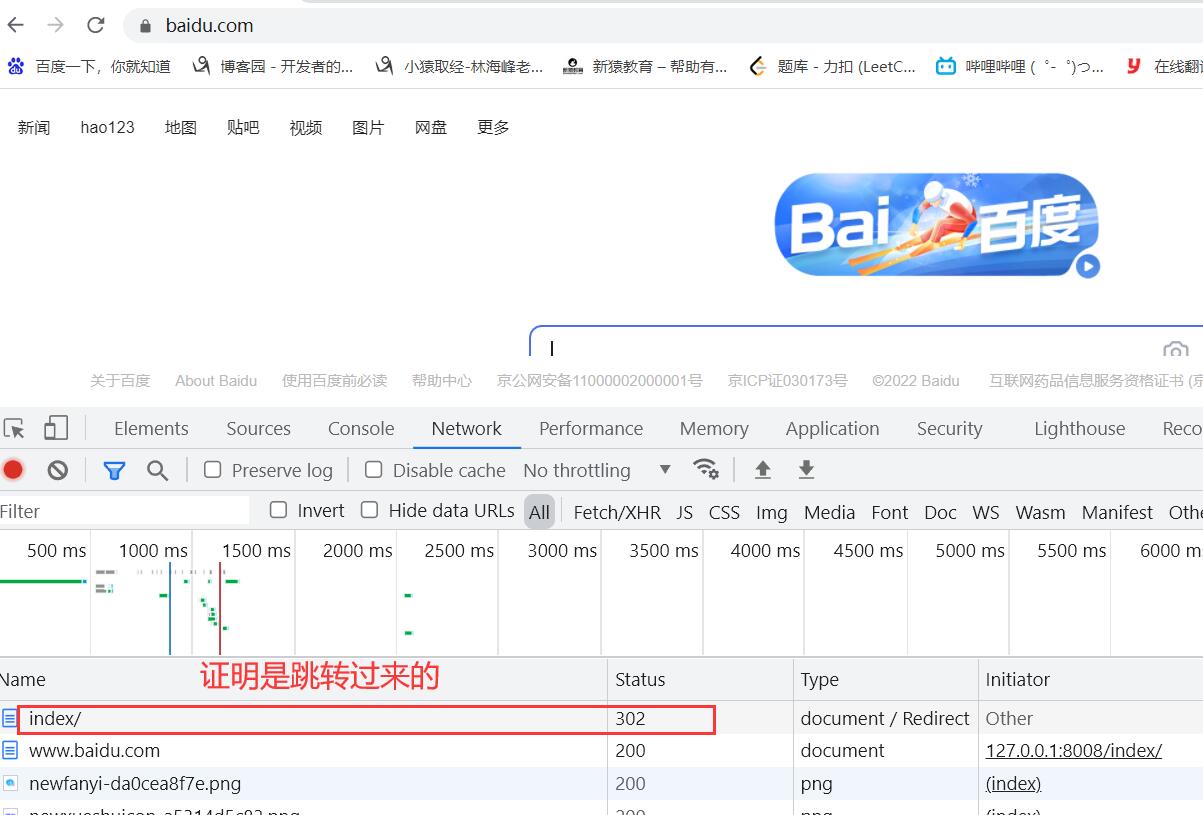
例1:跳转别人的网站
重定向网址
def index(request):
return redirect('https://www.baidu.com/')

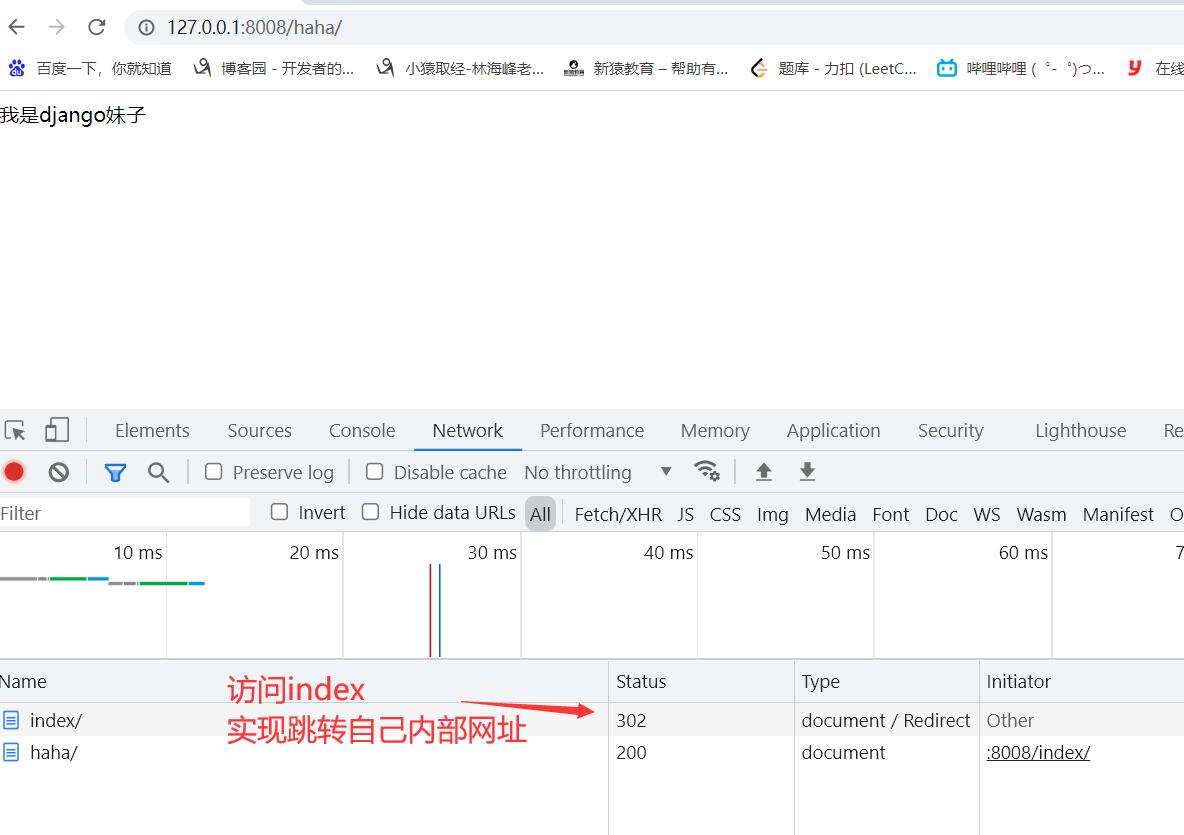
例2:跳转自己的网站(直接写后缀)
def index(request):
return redirect('/haha/')
def haha(request):
return HttpResponse('我是django妹子')
在urls.py文件里
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'index/', views.index),
url(r'haha/', views.haha), # 把刚定义的haha函数添加进去
]




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了