springboot+vue 登录页面(三)
真是开始前端工作:
准备工作:https://www.cnblogs.com/zongguitao/p/11905343.html
请看完这个文章后再来:https://www.jianshu.com/p/96143f0917aa
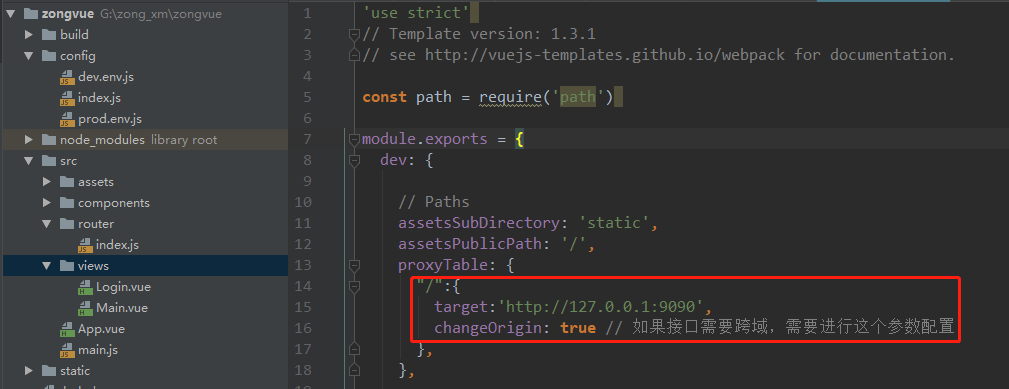
1.创建对应的文件夹,在config/index.js 中设置基本路径及跨域配置

2.router/index.js 负责页面进行路由转发
import Vue from 'vue' import Router from 'vue-router' import Login from '../views/Login' import Main from '../views/Main' Vue.use(Router); export default new Router({ routes: [ { path: '/', name: 'login', component: Login }, { path: '/Main', name: 'Main', component: Main } ] })
3.创建views/Login.vue 页面,使用axios.post 方式进行发送表单数据
<template> <el-form :model="dataForm" :rules="rules"> <el-form-item label="账号" prop="username"> <el-input type="text" v-model="dataForm.username" placeholder="请输入账号"></el-input> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" v-model="dataForm.password" placeholder="请输入密码"></el-input> </el-form-item> <el-button @click="submit1">登录</el-button> </el-form> </template> <script> export default { name: "Login", data() { return { dataForm: {username: 'admin', password: '123456'}, rules: { username: [{required: true, message: '账号不可为空', trigger: 'blur'}], password: [{required: true, message: '密码不可为空', trigger: 'blur'}] } } }, methods: { submit1 () { var params = new URLSearchParams(); params.append('name', this.dataForm.username); params.append('password',this.dataForm.password); this.axios.post('/user/login', params) .then((res)=>{ if (res.data.code==0){ this.$router.push("/Main2"); } }) .catch((res)=>{ console.log(res.data.message); }); } } } </script> <style scoped> </style>
4.创建views/Main.vue 通过使用axios.get 方式获取后台数据并通过 :data=“tableData” 对数据进行绑定加载
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="name" label="名称" width="180"></el-table-column> <el-table-column prop="password" label="密码" width="180"></el-table-column> <el-table-column prop="createTime" label="日期" width="180"></el-table-column> </el-table> </template> <script> export default { name: "Main", data() { return { tableData: [] } }, created() { this.findPage() }, methods: { findPage() { this.axios.get('/user/list') .then((res) => { console.log(res.data); this.tableData = res.data }) .catch((error) => { console.log(error); }); } } } </script> <style scoped> </style>
5.修改原有文件 app.vue
<template> <div id="app"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
6.在main.js 文件中引用router,element ui ,axios
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import VueRouter from 'vue-router' import router from './router' import axios from 'axios' import VueAxios from 'vue-axios' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App' Vue.use(VueRouter); Vue.use(VueAxios,axios); Vue.use(ElementUI); Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })

