selenium元素定位详解
前端页面定位有很多种插件,如谷歌浏览器插件chroPath,还有selenium Builder,下面我们通过chroPath插件来通过xpath和css selector进行定位
一、xpath进行定位
1.xpath定位之//*定位当前页面下的所有元素

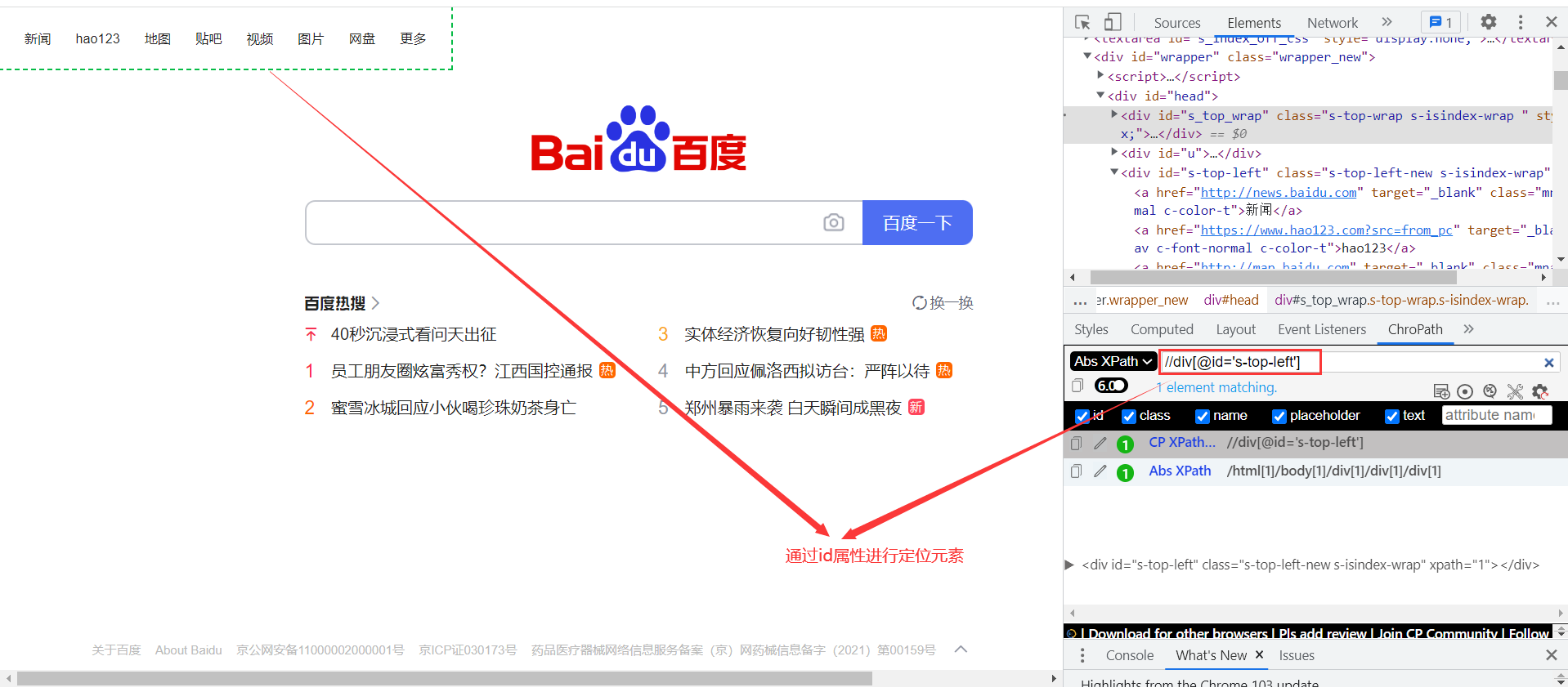
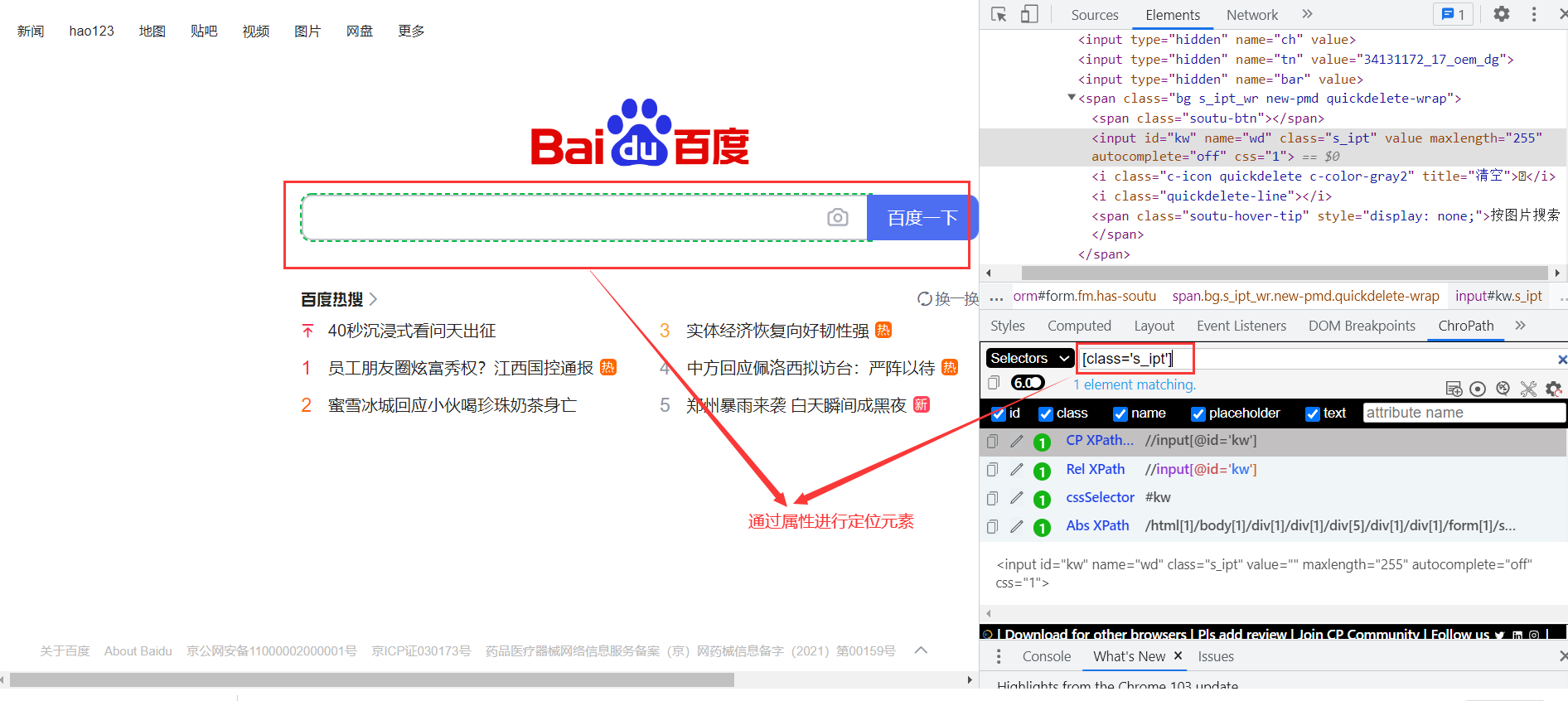
2.xpath定位之通过属性进行定位


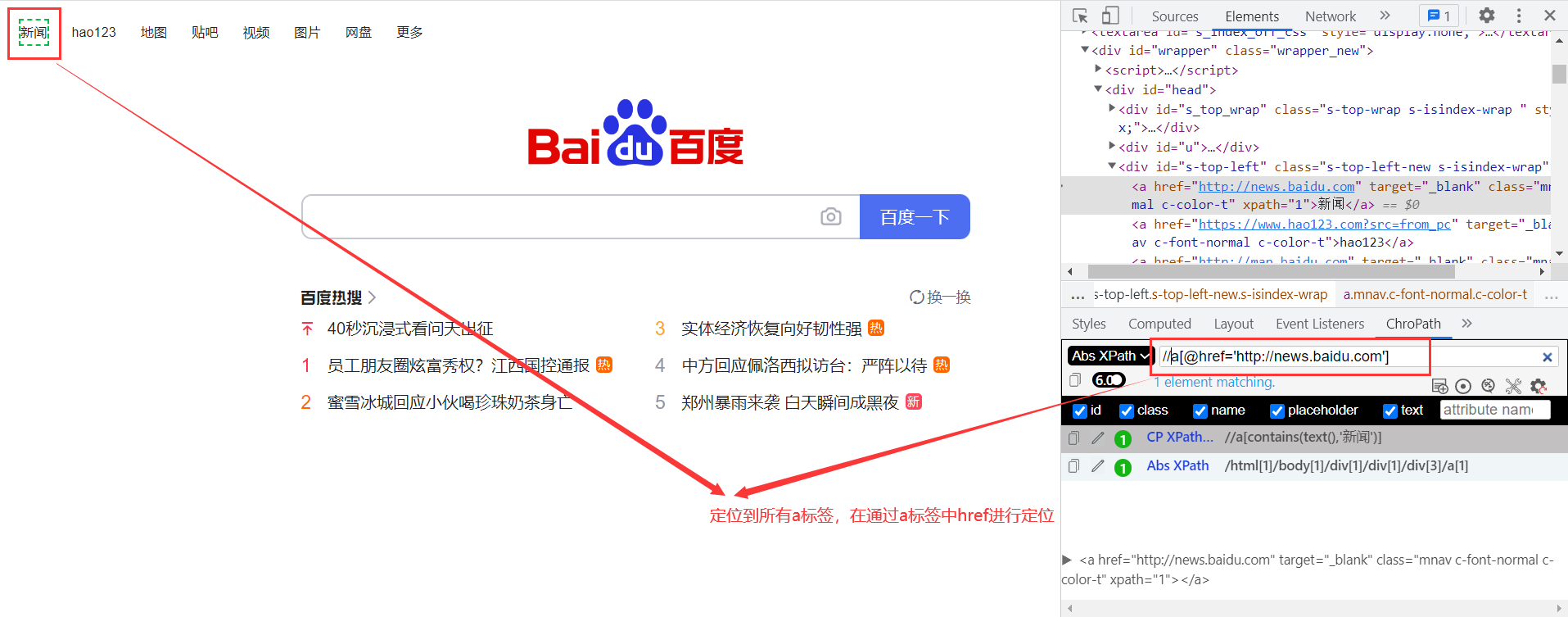
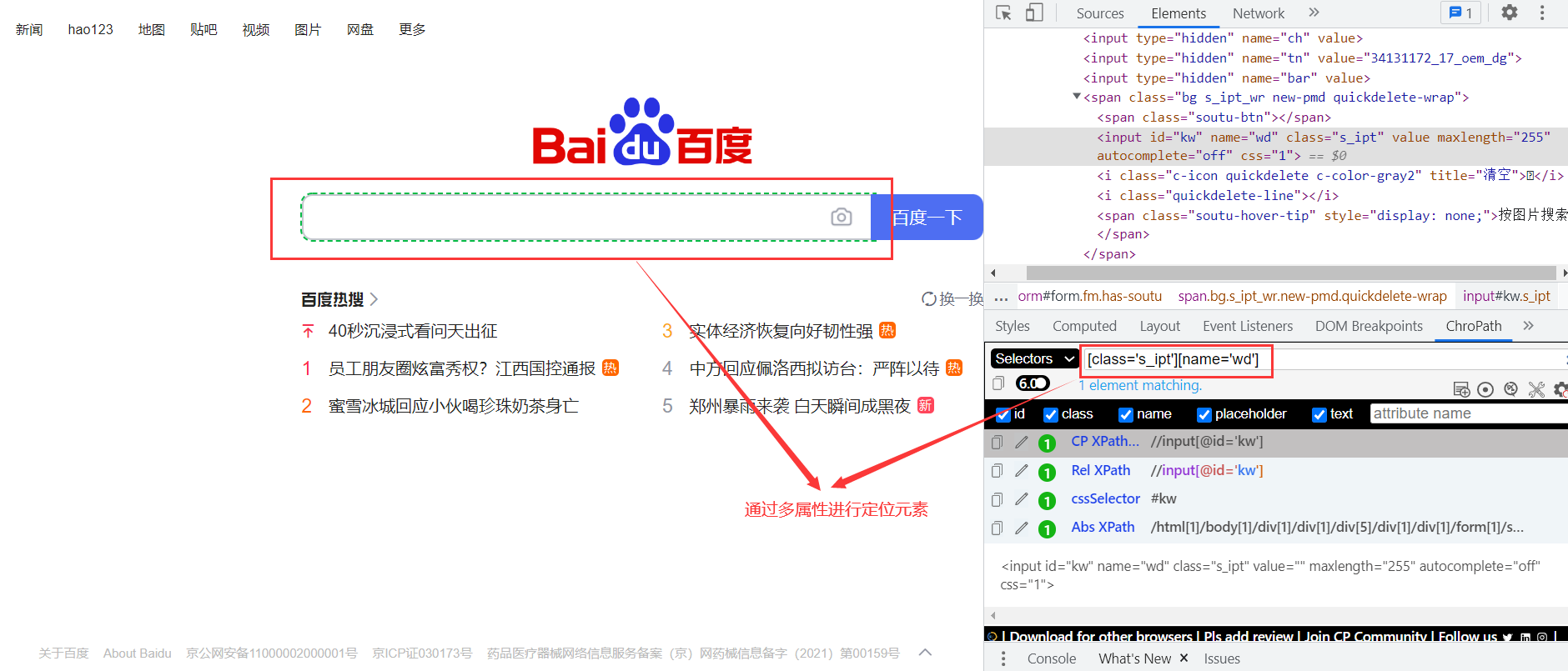
3.xpath定位之通过多属性进行定位

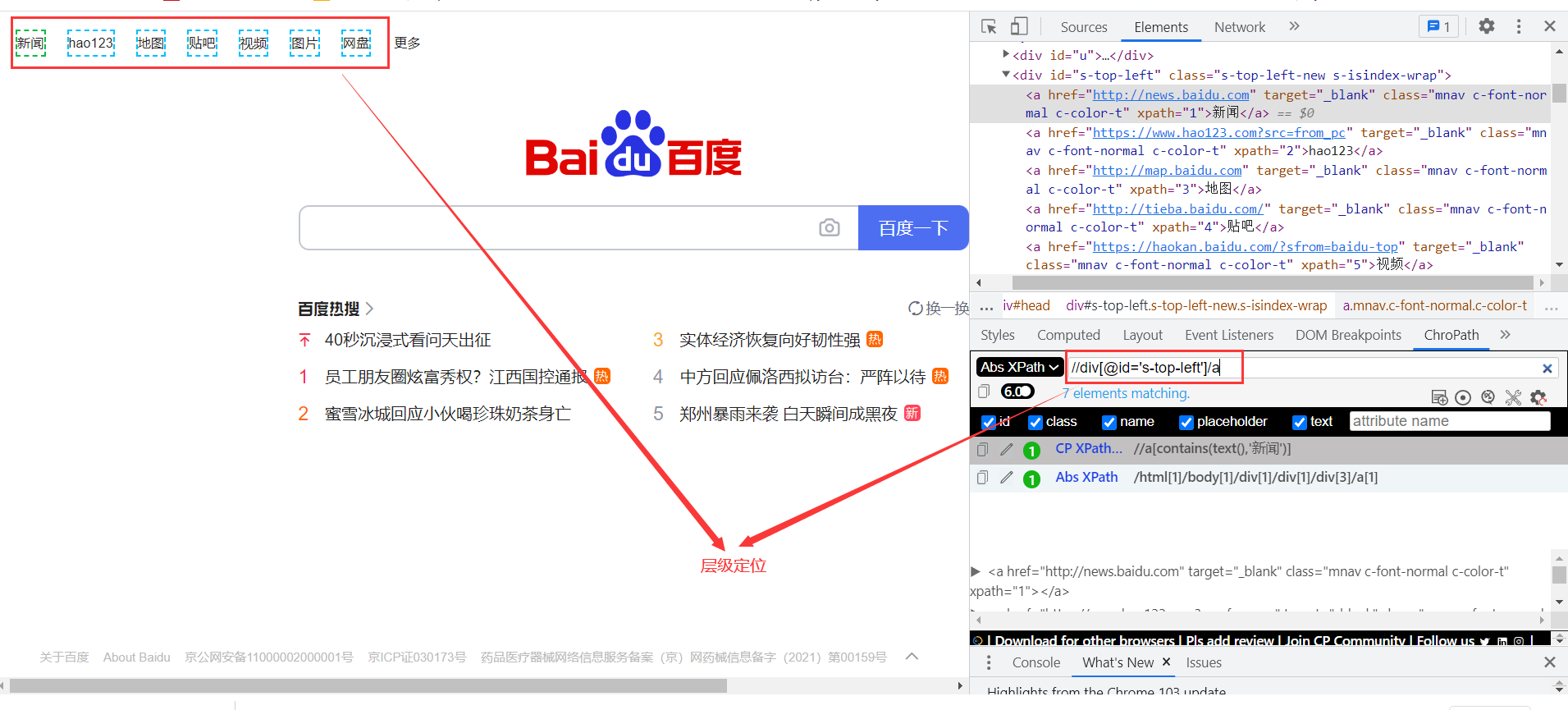
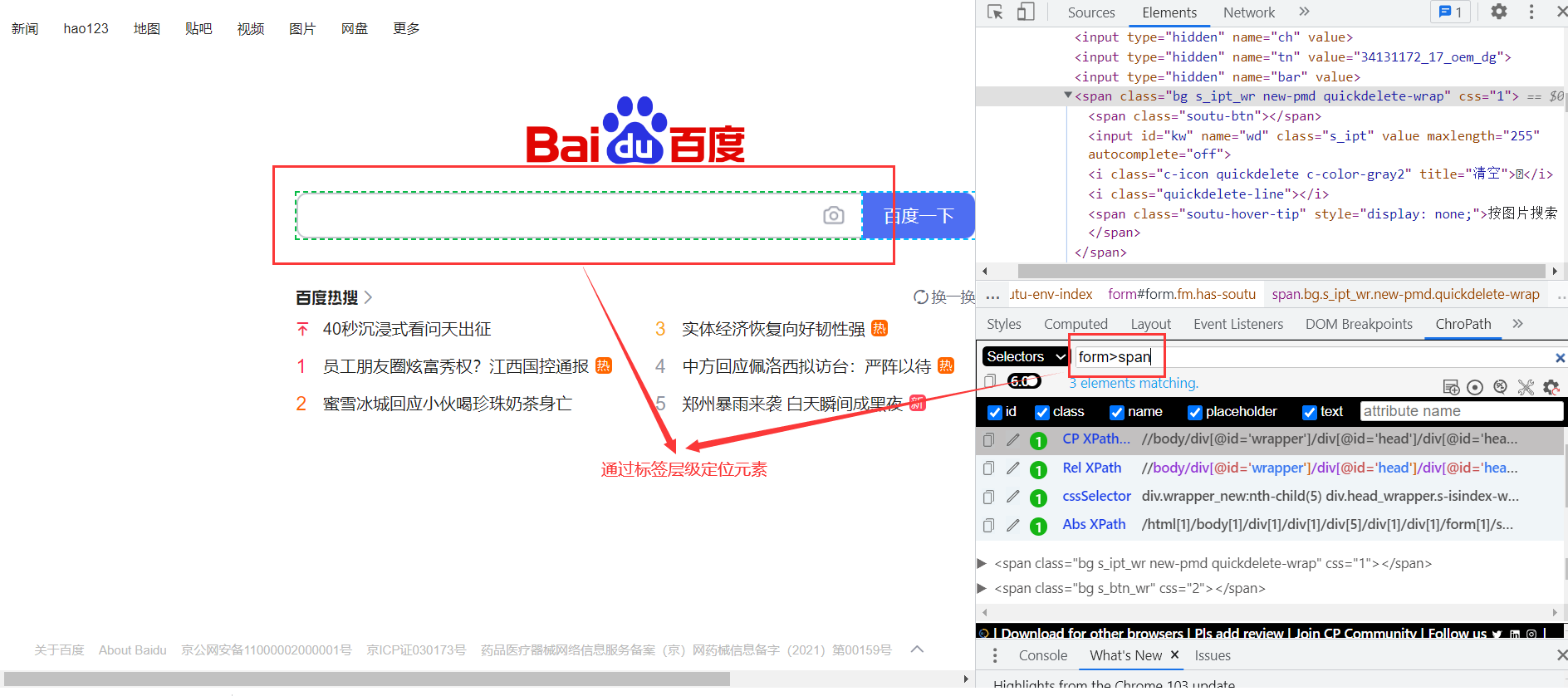
4.xpath定位之层级定位


二、css selector进行定位
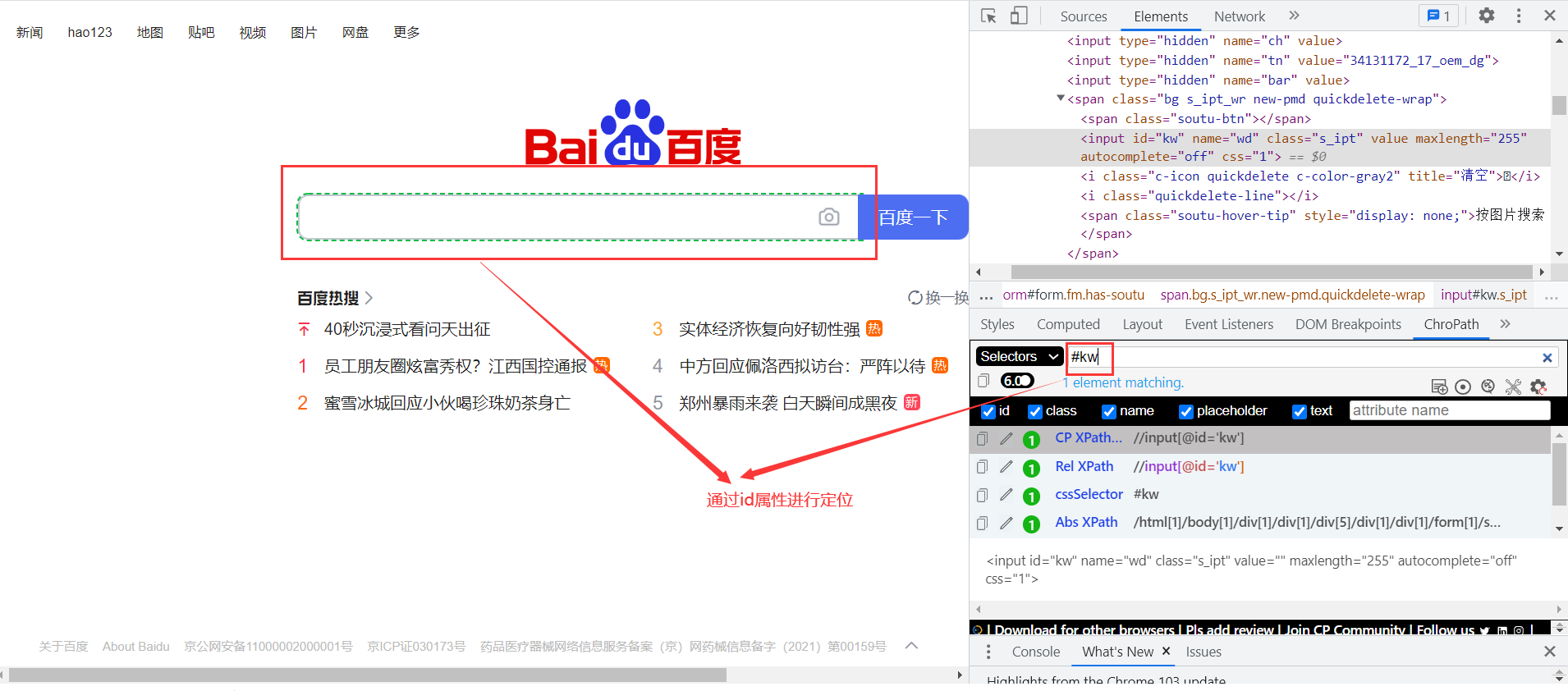
1.id属性进行定位

2.class样式进行定位

3.属性进行定位

4.多属性进行定位

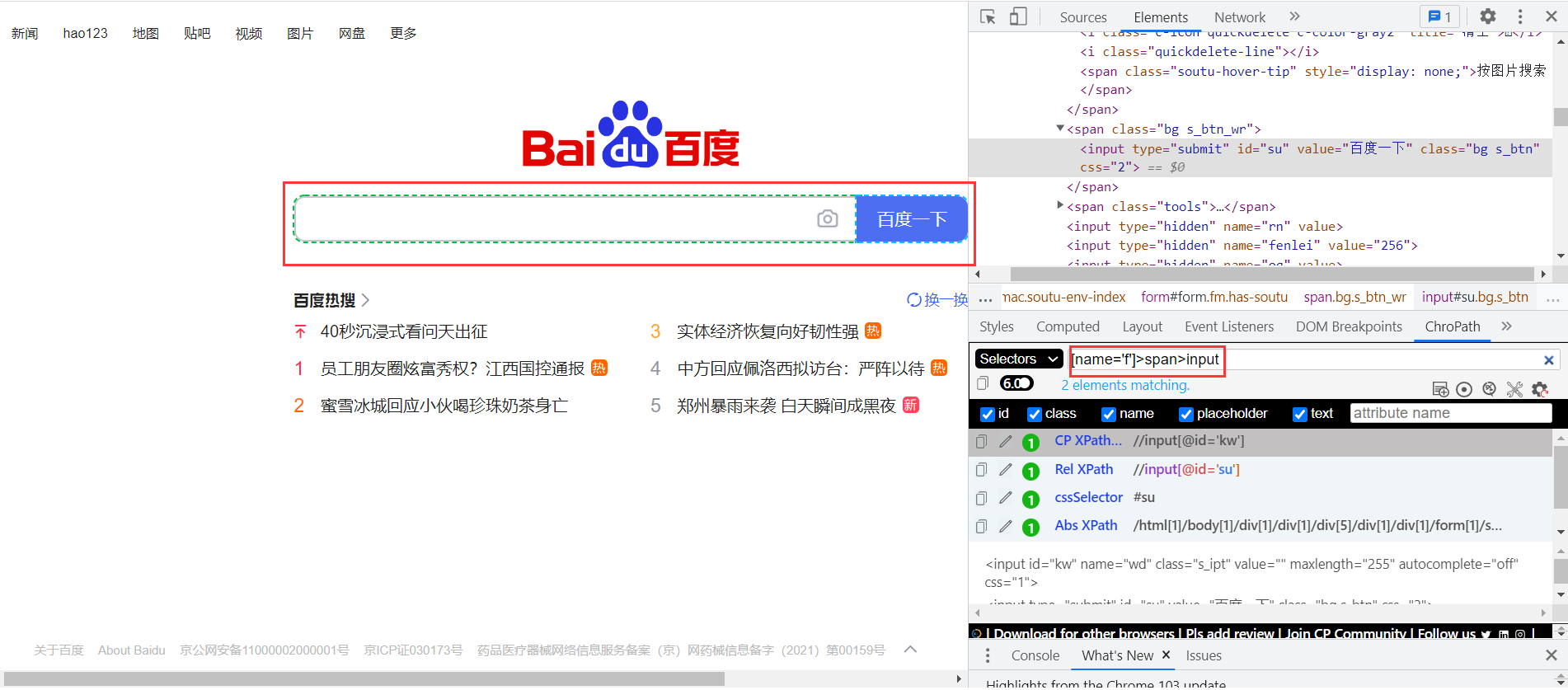
5.层级定位


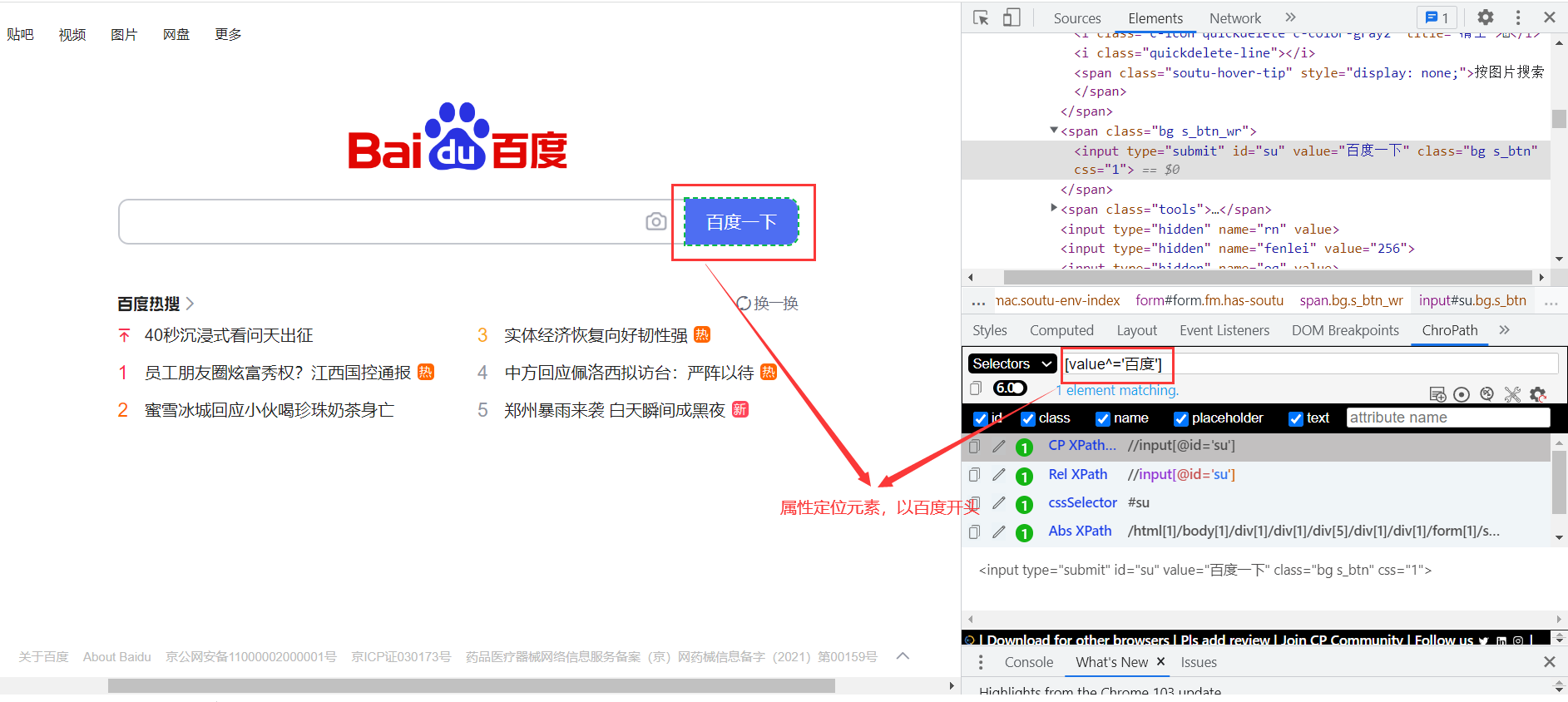
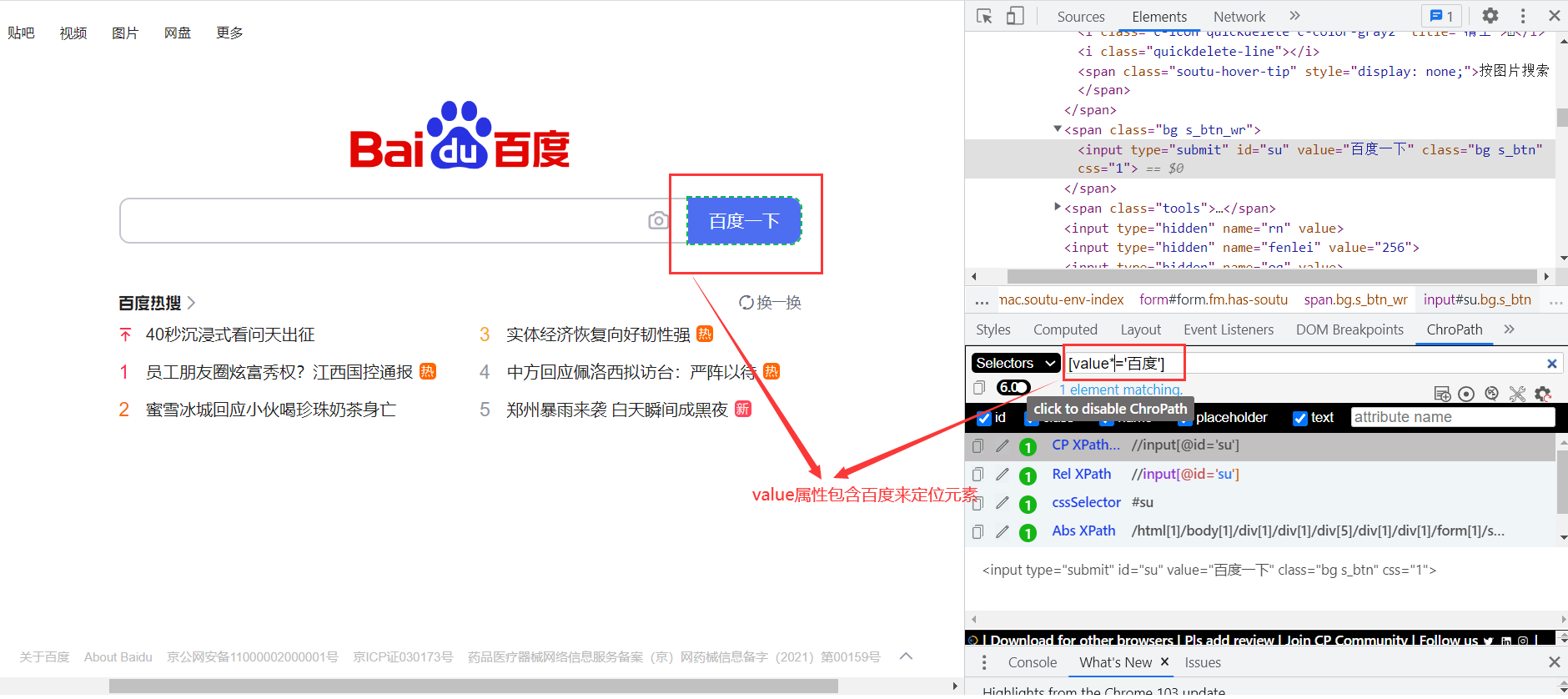
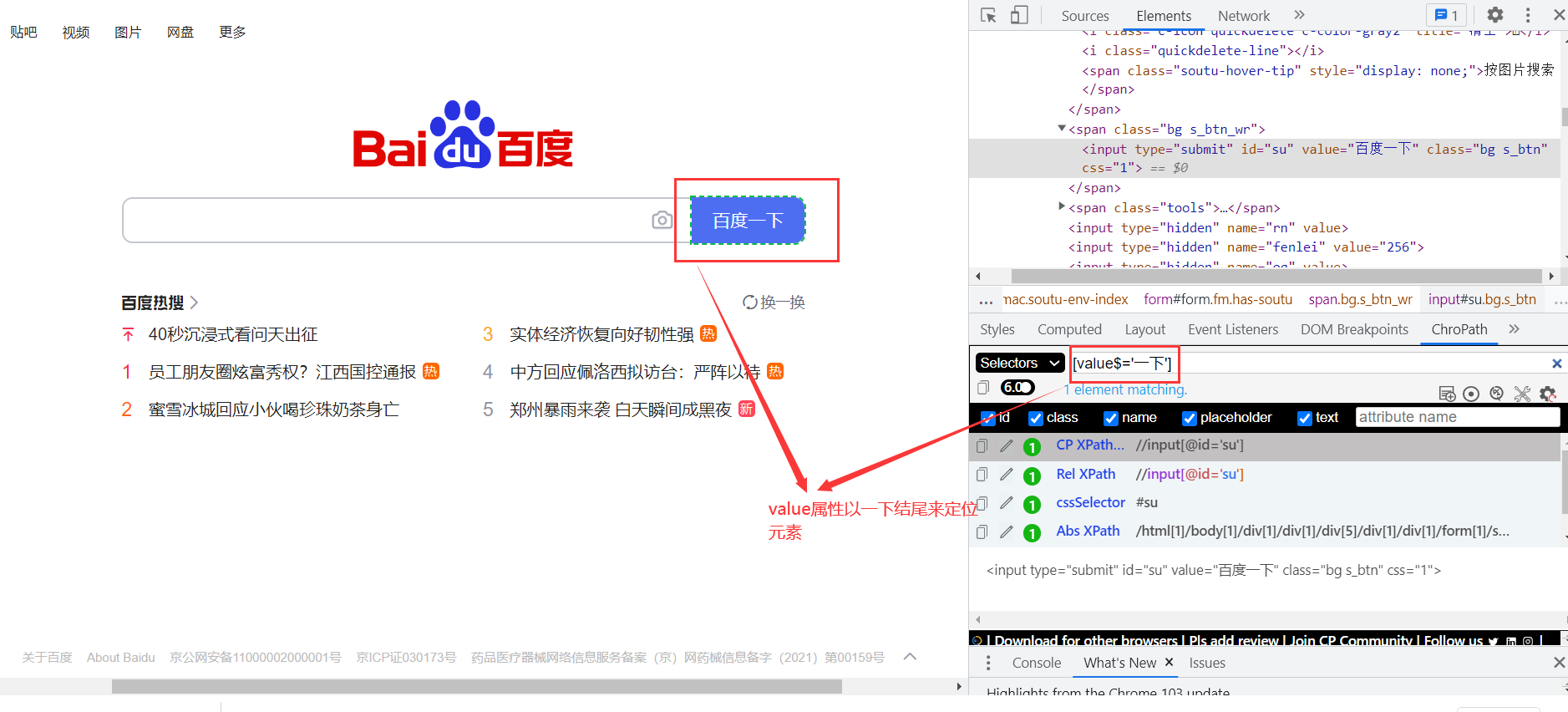
6.模糊定位(以XXX开头,以XXX结尾,包含XXX)



三、selenium 定位元素及浏览器操作常用api
import time from selenium import webdriver from selenium.webdriver.common import by browser=webdriver.Chrome() # # 打开浏览器 browser.get('https://baidu.com') # 通过id进行定位元素,send_keys表示发送输入内容 s=browser.find_element(by="id",value="kw").send_keys("selenium") browser.find_element('id','su').click() time.sleep(2) # 清除输入框内容 browser.find_element(by="id",value="kw").clear() # 根据id定位元素 s1=browser.find_element(by="id",value="kw").send_keys("python") browser.find_element('id','su').click() time.sleep(2) # 通过name属性进行定位元素 browser.find_element(by="name",value="wd").send_keys("java") browser.find_element('id','su').click() time.sleep(2) # 通过标签名称进行定位元素 s2=browser.find_elements(by.By.TAG_NAME,value='i') print(s2) # 通过class属性进行定位元素 browser.find_element(by.By.CLASS_NAME,value='') # 通过xpath进行定位元素 browser.find_element(by.By.XPATH,value='') # 通过链接进行定位元素 browser.find_element(by.By.LINK_TEXT,value='百度') # 通过链接模糊搜索进行定位元素 browser.find_element(by.By.PARTIAL_LINK_TEXT,value='百度') # 通过css属性选择器进行定位元素 browser.find_element(by.By.CSS_SELECTOR,"input[id='kw']") #定位元素优先使用find_element(by.By.CSS_SELECTOR,value=''),因为底层代码就是使用css层级选择器,如果css层级选择器无法定位到元素的话在考虑 使用xpath来定位元素 # 浏览器全屏 browser.find_element(by.By.LINK_TEXT,'新闻') browser.maximize_window() # 获取浏览器窗口大小参数 print(browser.get_window_size()) # 浏览器后退 browser.back() # 浏览器刷新 browser.refresh() # 浏览器前进 browser.forward() # 截图,保存在当前文件路径下 browser.get_screenshot_as_file('111.png') # 执行js代码 browser.execute_script('alter(123)') # 获取标签属性 ele=browser.find_element(by.By.LINK_TEXT,'新闻') data=ele.get_attribute('innerText') # 获取标签是否勾选,返回true表示已勾选,false为未勾选 flag=browser.find_element(by.By.CSS_SELECTOR,'#kw').is_selected() #通过属性名称获取属性 browser.get_property("id") #返回标签元素的名字 browser.tag_name #获取当前标签的高和宽 browser.size #获取元素的文本内容 browser.text #获取元素的坐标 browser.location # 关闭当前页面 browser.close() # 退出驱动 browser.quit()
# 获取当前浏览器所有handles窗口 print(browser.window_handles,"==========") # 获取当前浏览器的handles窗口 print(browser.current_window_handle,"-----------------") browser.find_element(by.By.LINK_TEXT,'hao123').click() print("所有handles:",browser.window_handles) # 切换浏览器tab browser.switch_to.window(browser.window_handles[-1]) print("当前的handles",browser.current_window_handle) # 退出驱动 browser.quit() # 关闭页面 browser.close() # 点击alert弹框中的确认 browser.switch_to.alert.accept() # 点击alert弹框中取消 browser.switch_to.alert.dismiss() # 切换到iframe页面,接收一个element对象或id属性值或name属性值 browser.switch_to.frame("") # 回到相对当前iframe的页面 browser.switch_to.parent_frame() # 回到默认层iframe browser.switch_to.default_content() # 如果没有切换iframe没有name或id属性,可以先通过定位iframe标签 browser.switch_to.frame(element) # 滑动滚动条位置 browser.execute_script('window.scrollTo(0,1800)') # 操作下拉框元素 from selenium.webdriver.support.select import Select element=browser.find_element('id','') # 定位元素后获取下拉框中的值 Select(element).select_by_value('') # 定位元素后通过下标操作下拉框的值 Select(element).select_by_index(1) # 鼠标操作--连贯操作 from selenium.webdriver.common.action_chainsimport ActionChains # 先获取到第一个和第二个元素 ele1=browser.find_element('id','k1') ele2=browser.find_element('id','k2') action=ActionChains(browser) # 鼠标移动到第一个元素上后点击第二个元素 action.move_to_element(ele1).click(ele2).perform() # drag_and_drop按照某个元素进行拖动 action.drag_and_drop(ele1,ele2).perform() # 鼠标连贯操作,第二个操作有display=none属性 # 1.先获取display属性的标签,把none改成空,2在定位这个元素进行点击 js="documet.getElementById('').style.display='';" browser.execute_script(js) browser.find_element('id','').click() # 隐式等待 browser.implicitly_wait(2) # 显示等待 from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By # ele3=EC.presence_of_element_located((By.ID,'kw'),) # 10s内直到定位ele3,否则报错 ele4=WebDriverWait(browser,10,0.5).until(ele3) ele4.click()
四.没有找到元素的常见异常
NoSuchElementException 没有找到元素
NoSuchFrameException 没有找到iframe
NoSuchWindowException 没有找到窗口句柄
NoSuchAttributebuteException 属性错误
NoAlertPresentException 没有找到alert弹出框
ElementNotvisibleException 元素不可见
ElementNotSelecttableException 元素没有被选中
timeoutException 查找元素超时
标签:
python 自动化






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构