13. react 基础 redux 的基本介绍 及 用 antd 编写 TodoList 的样式
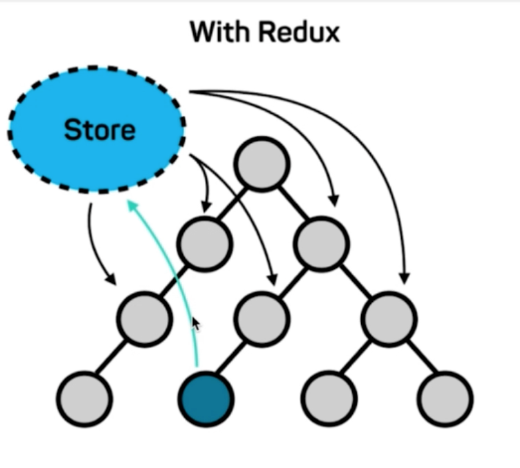
1. redux 简述

当 store 内的 数据进行变更的时候 多个组件感知到 store 内的数据变化 将会被自动更新
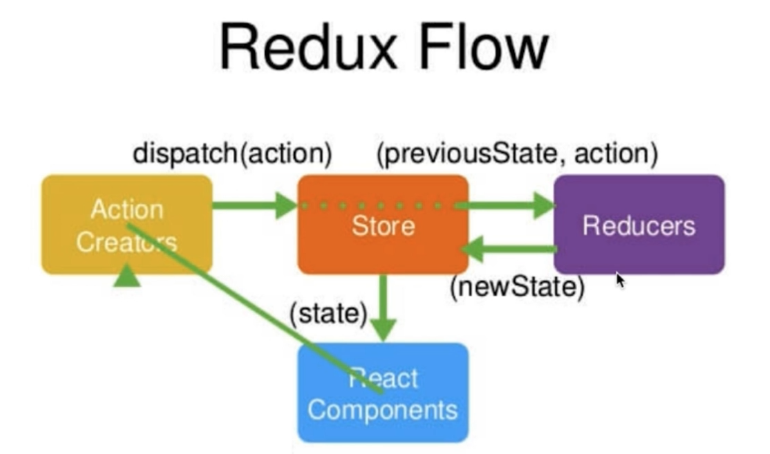
2. redux 工作流

Store 代表数据存储 (例如: 图书馆管理员)
React Components 代表 react 组件 (例如: 借阅的人)
Action Creators 代表 react 组件所触发的时间 ( 例如: 借阅的人像图书馆借的什么书 )
Reducers 代表 react 各个组件的状态 (例如:图书馆管理员记录借了什么书)
3. Redux 设计和使用的三项原则
1. store 是唯一的 整个项目中只有一个 store
2. 只有 store 能够改变自己的内容
store 拿到 reducer 的数据 自己对自己进行的更新 所以是 store 进行的自我更新
3. reducer 必须是纯函数 ( 给定固定的输入 一定有固定的输出 )
1. reducer 是一个函数
2. 返回的数据 包括Date , ajax , setTimeout 等这些函数的请求 他都不是一个纯函数
3.不能有副作用 ( 不能做其他参数的修改 )
4. Redux 核心 api
创建 store
createStore()
分发 action
store.dispatch()
获取 store内的 state
store.getState();
订阅每次 store 改变
store.subscribe();
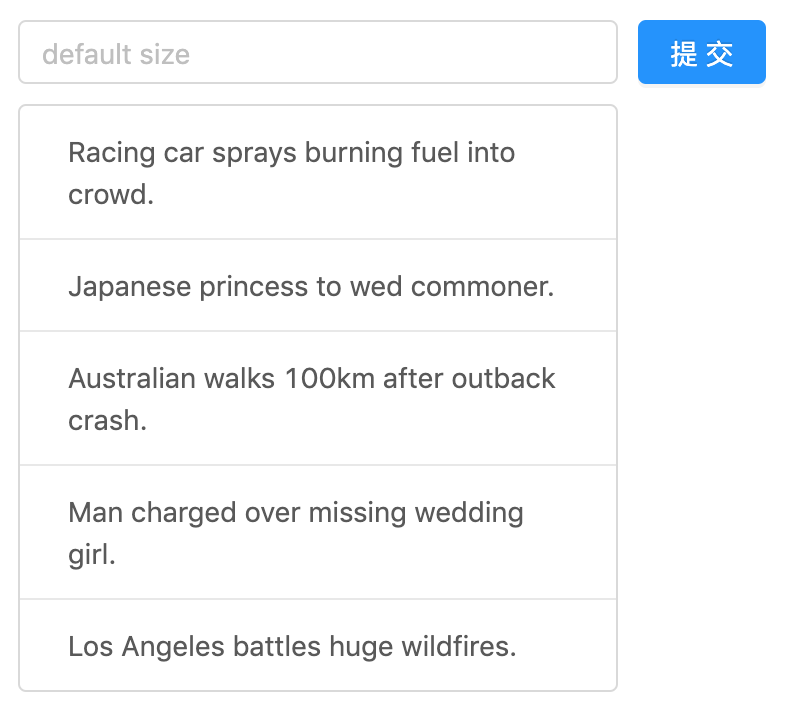
4. 使用 antd 编写 TodoList 页面布局
1. 创建一个新的 react app
npx create-react-app my-app
cd my-app
npm start
2. 打开 antd 官网
安装 antd
yarn add antd
引入 antd 的样式
import 'antd/dist/antd.css';
3. 使用 antd 的 input , List, Button 框 参考官方文档 antd 官网
# eg : TodoList.js
效果图