10. react 基础 ref 的使用 及 React 16 的生命周期函数 及 生命周期函数使用场景
一. ref 的使用 ( 直接获取 DOM 元素 )
在 input 标签上 可以使用 ref 属性 获取当前DOM节点
eg:
import React , { Component, Fragment } from 'react';
class MyComponent extends Component {
constructor(props){
super(props);
this.handleInput = this.handleInput.bind(this);
this.state = { arr = [] }
}
render(){
return (
<Fragment>
// input 为当前的 DOM 节点 将 this.input 指向该节点 方便引用 相当于 e.target
<input ref={(input)=>{this.input=input}} />
<button onClick={this.handleInput}>提交</button>
</Fragment>
)
}
handleInput(){
console.log(this.input.value);
this.setState((prevProp)=>({
arr : [...prevProp.arr, this.input.value]
}), ()=>{
// 该段代码 为异步操作 ( setState ) 之后执行的代码
console.log(this.state.arr.length)
})
}
}
export default MyComponent;
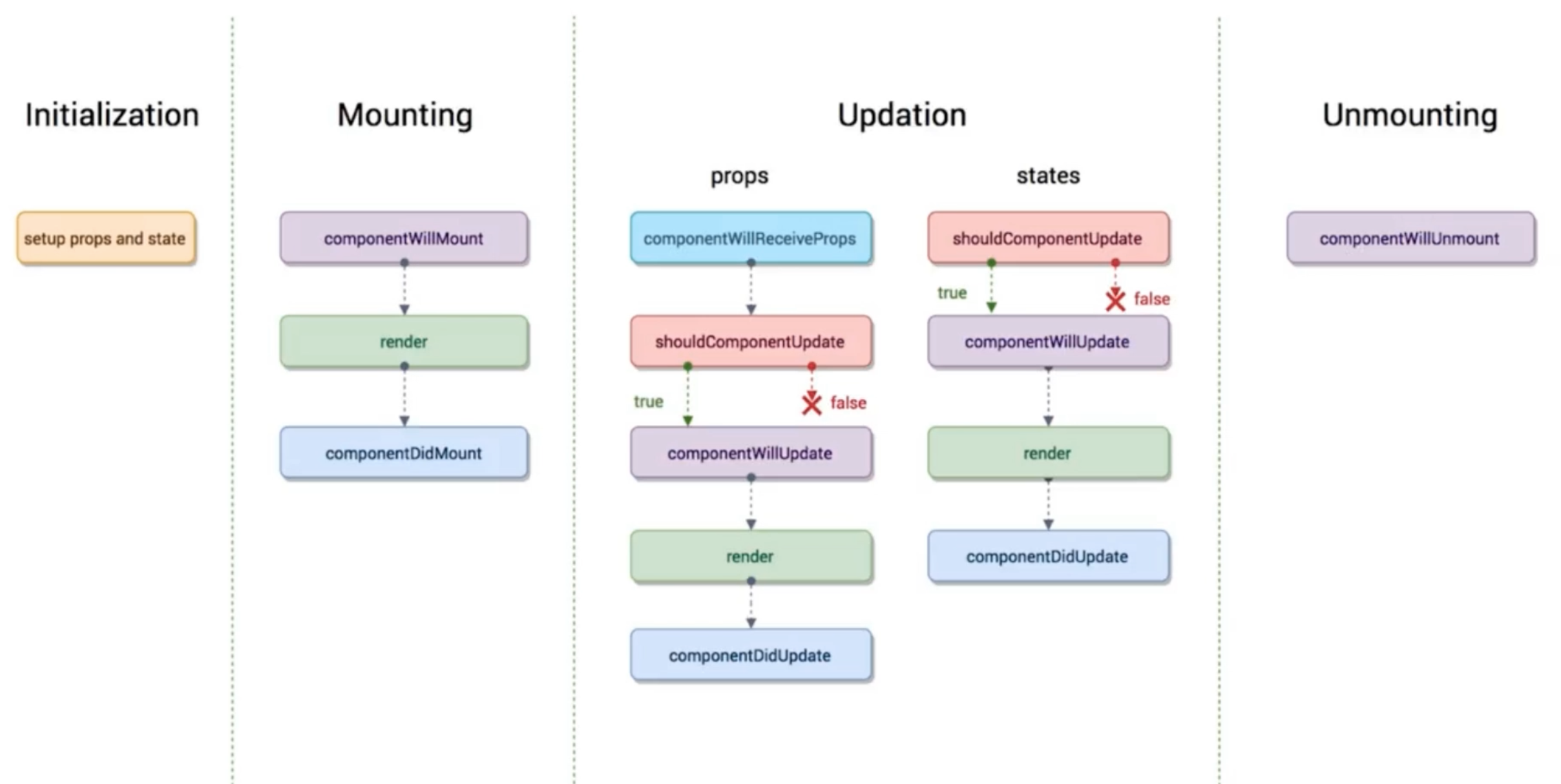
二. React 生命周期函数

生命周期函数是指在某一个时刻组件会自动调用执行的函数
1. Initialization 初始化
设置 props 和 state
// 因为所有的 类内部都有 该方法 并不是 react 的生命周期函数
constructor(props){
super(props);
this.status = { }
}
2. Mounting 挂载
// 在组件即将被挂载到页面的时刻自动执行 (挂载前)
// 16.3 将 componentWillMount 更名为 UNSAFE_componentWillMount
// 17.* 将 删除 componentWillMount
componentWillMount(){
console.log('componentWillMount');
}
// 渲染页面
render(){
console.log('render')
}
// 在组件被挂载到页面后自动执行 (挂载后)
componentDidMount(){
console.log('componentDidMount')
}
3. updation 数据更新
props 更新
// 当一个组件 从父组件接受了参数
// 子组件 第一次 出现在父组件中 不会被执行
// 子组件 第一次后 出现在父组件中 会被执行
// 16.3 将 componentWillReceiveProps 更名为 UNSAFE_componentWillReceiveProps
// 17.* 将 删除 componentWillReceiveProps
componentWillReceiveProps(){
console.log('child componentWillReceiveProps');
}
props 和 state 共同更新执行的生命周期函数
// 组件被更新前,会自动执行 判断是否更新 返回 bool 类型的结果 true 为 更新 (后面的函数会执行) false 为不更新 (则后面的函数不会执行)
shouldComponentUpdate(){
console.log('sholdComponentUpdate');
return true;
}
// 组件被更新前,会自动执行
// 16.3 将 componentWillUpdate 更名为 UNSAFE_componentWillUpdate
// 17.* 将 删除 componentWillUpdate
componentWillUpdate(){
console.log('componentWillUpdate');
}
// 渲染更新的 组件
render(){
console.log('render');
}
// 组件被更新之后 自动执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
4. Unmounting 把组件去除
// 将把组件从页面中剔除前执行 (去除挂载前)子组件 方法
componentWillUnmount(){
console.log('child componentWillUnmount');
}
三. 生命周期函数使用场景
1. 除了 render 函数 其他的生命周期函数都可以不存在
// 原因 继承 Component 时 除了 render 函数 其他函数都有 默认函数支持
// 所以要自定义编写 render 函数
2. 当每次 state 改变时 render 函数都要被执行
render 函数执行 会导致 子组件会被重新渲染
但 只有特定条件下 state 的 值才有用 所以 使用
shouldComponentUpdate 进行 代码优化 组织
// 在子组件内编写
// 获取将要变化的 props 和 state -- nextProps 和 nextState
shouldComponentUpdate(nextProps, nextState){
// 如果 下次传递过来渲染的值 不等于 上次的值则渲染 反之 不渲染
return nextProps.value !== this.props.value;
}
3. 使用 获取远程数据 作为 基础数据时 使用 componentDidMount (挂载好后获取数据)
componentDidMount(){
this.ajax().then((res)=>{
})
}
4. 发送 ajax 请求 时 使用
安装 axios
yarn add axios
使用 axios
import axios from 'axios';
componentDidAount(){
axios.get('/api/xxx')
.then(()=>{alert('succ')})
.catch(()=>{alert('err')})
}





