移动端项目开发心得
通过这次项目开发,使我对布局有了更深层次的理解,对float和position的运用也更得心应手。体会到float和position对页面的负面影响。其中,position:absoulte/fiexd会让元素脱离文档流,其后面的元素(暂且称为候补元素吧)会占据原来的位置,需要对候补元素的margin padding做出相应调整;而float同样会让元素脱离文档流,后面的元素同样会占据其原来的位置,不同的是,其候补元素的内容会环绕在float元素周围。
position:
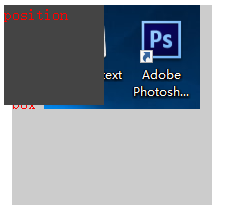
<head> <style> div{ width: 100px; height: 100px; background-color: #444; margin: 10px; color: #f00; } .position{ position:absolute; top: 0; left: 0; } .box{ width: 200px; height: 200px; background-color: #ccc; } </style> </head> <body> <div class="position">position</div> <div class="box"> box <img src="1.png" alt=""> </div> </body>
演示效果

float:
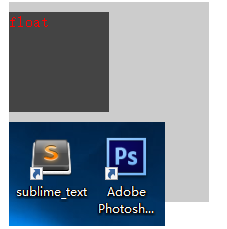
<head> <style> div{ width: 100px; height: 100px; background-color: #444; margin: 10px; color: #f00; } .float{ float:left; } .box{ width: 200px; height: 200px; background-color: #ccc; } </style> </head> <body> <div class="float">float</div> <div class="box"><img src="1.png" alt=""> </div> </body>
演示结果

对移动端的认知有了更深刻的认识,由于手机屏幕几乎每一个地方都能对用户做出反应,所以移动开发会大量使用到a链接作为元素容器,为了便于设置宽高,应在公共样式中设置:
a{ display:inline-block; text-decoration:none; color:#000; }
同样重要的还有对图片的处理,应将小图片制作成雪碧图,这样做不但节省了引入照片的开发时间,还能节省宽带,带来更好的用户体验。
另外,还要培养组件开发的思想,页面中存在大量可重复调用的组件,将他们写入HTML文件并注释,在base.css中写入样式,那么其他页面中需要用到时,直接复制HTML文档中的代码即可,一次开发,重复利用,方便高效。
在非技术方面:
以往的我太过于急功近利,认为好的技术应该尽快掌握,浮躁地去汲取新的知识,又缺少反复练习,掌握不牢固,理解不清晰,往往适得其反,小黄教导我们,好的技术很多,解决方案数不胜数,可是当下该做的,是拿我们已有的技术来解决问题,而不是一边寻找解决方案一边做项目。一言惊醒梦中人,的确如此,即便现在运用的不是最好的方法,也没有关系,学习就是不断推翻过去的自己,等我学到了更深入的知识,更好的技术时再回过头来对项目进行优化,才是正确的做法,现阶段的开发是必然的,不应该限于知识上的缺陷而畏手畏脚,放手去干,因为做得再差,能做出来就不算太差,做得再好,过一段时间看回现在写的代码也不会觉得好,只有不断推翻现在的项目,重新优化,才能进步!衷心感谢小黄。



