公告
搜索
最新评论
- 1. Re:Bootstrap 配置不生效--- 最新 SpringCould 项目使用 Config 配置中心
解决了我的问题,谢谢!
- --makeUpdate
- 2. Re:Bootstrap 配置不生效--- 最新 SpringCould 项目使用 Config 配置中心
妈蛋,找了两天,终于找到原因了,感谢楼主
- --明天待明天
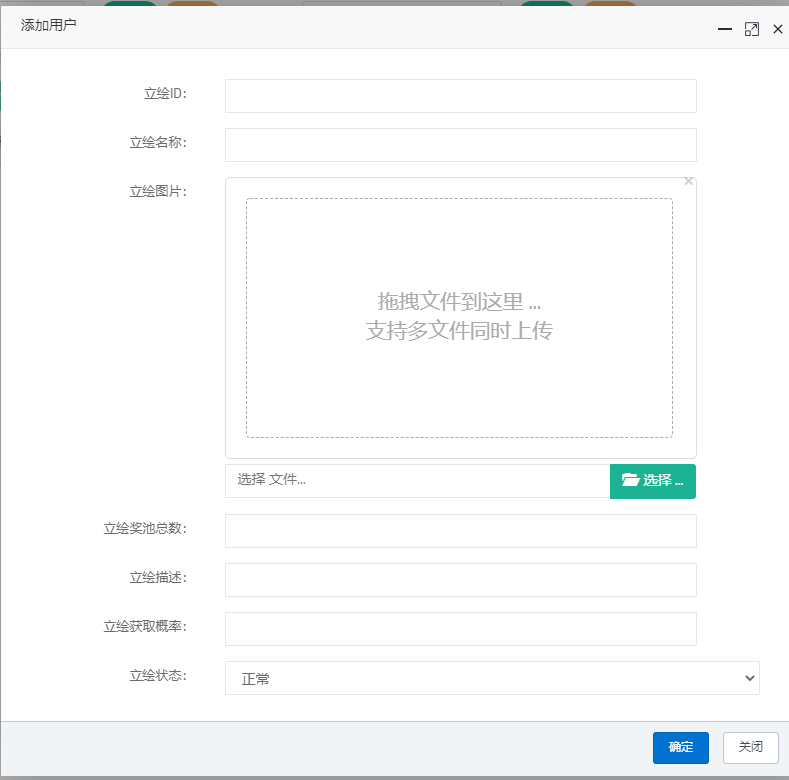
可以通过初始化配置来实现,具体在代码里的 uploadExtraData 中体现。
input:
需要:
效果:
__EOF__

解决了我的问题,谢谢!
妈蛋,找了两天,终于找到原因了,感谢楼主



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义