javascript的Array.prototype.map()和jQuery的jQuery.map()
两个方法都可以根据现有数组创建新数组,但在使用过程中发现有些不同之处
以下面这个数据为例:
var numbers = [1, 3, 4, 6, 9];
1. 对undefined和null的处理
array.map创建的新数组中对应的元素为undefined或null, jquery创建的新数组中则不包含这个元素
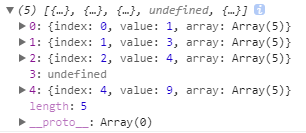
Array.prototype.map:
numbers.map(function(v, i, arr) {
if (i == 3) {
return undefined;
}else{
return { index: i, value: v, array: arr };
}
})
结果如图:

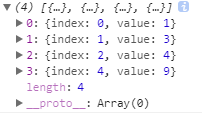
jQuery.map:
$.map(numbers, function(v, i) {
if (i == 3) {
return undefined;
} else {
return { index: i, value: v};
}
});
结果如图:

2. 对数组的处理
array.map将数组作为新创建数组的一个元素,jquery.map将数组中的每个元素作为新数组的元素
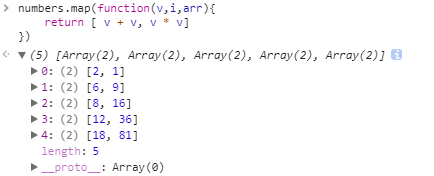
Array.prototype.map:
numbers.map(function(v,i,arr){
return [ v + v, v * v]
})
结果如图:

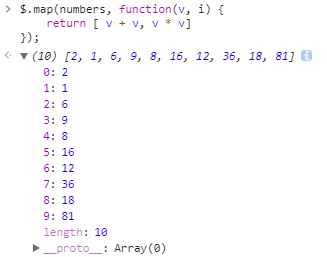
jQuery.map:
$.map(numbers, function(v, i) {
return [ v + v, v * v]
});
结果如图: