Fiddler详情和数据统计面板
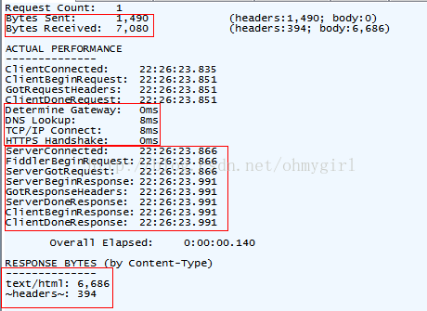
1.Statistic
HTTP请求的性能和其他数据分析。DNS解析的消耗时间,建立TCP/IP连接的消耗时间等信息。(性能测试)

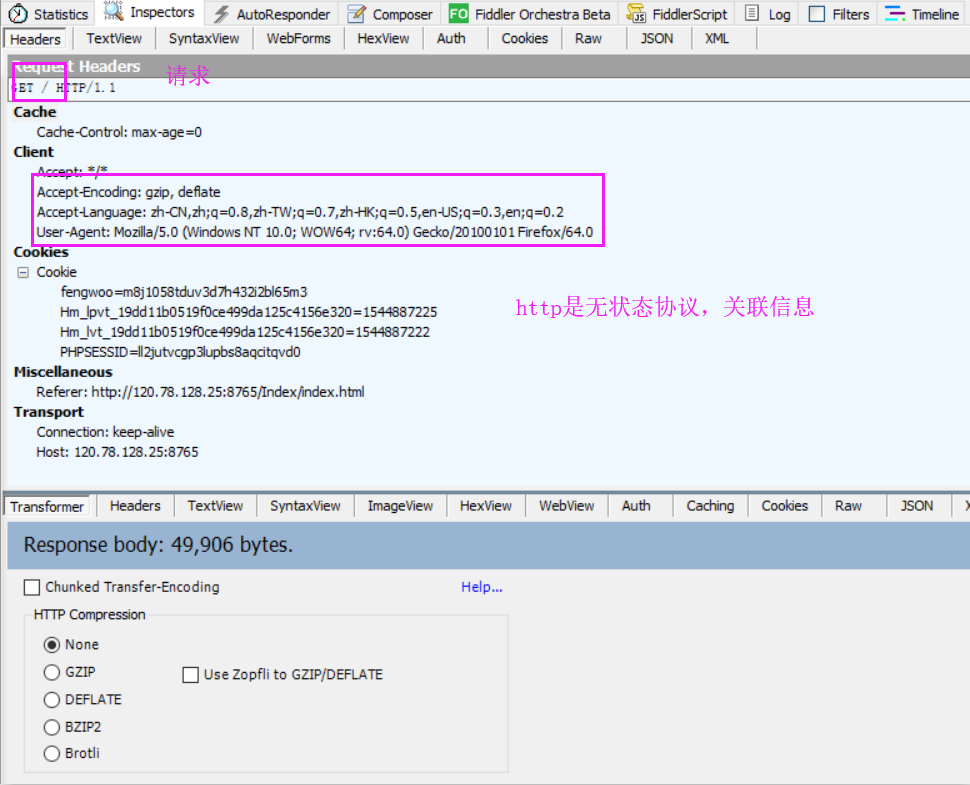
2. Inspectors
分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。
对于每一部分,提供了多种不同格式查看每个请求和响应的内容。
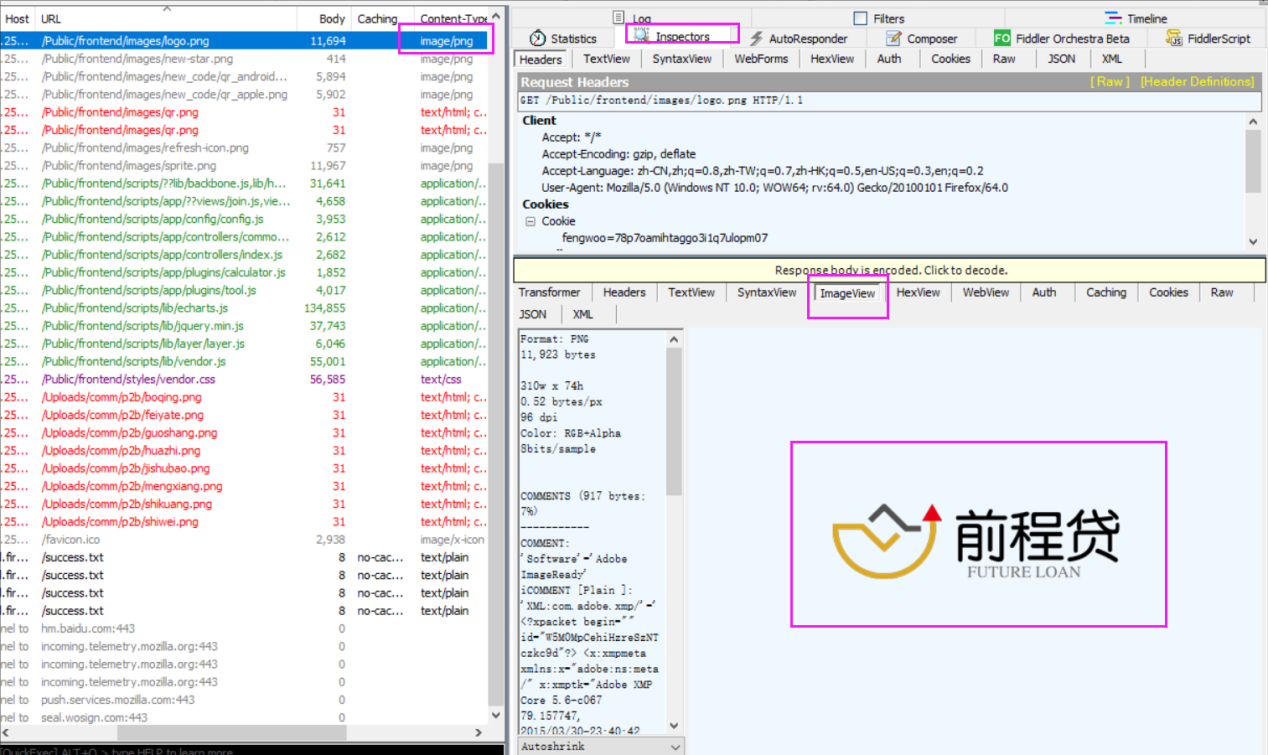
- JPG格式使用ImageView看到图片
- HTML/JS/CSS使用TextView看到响应的内容
(1) Raw标签可以查看原始的符合HTTP标准的请求和响应头
(2)Auth则可以查看授权Proxy-Authorization和Authorization的相关信息
(3)Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
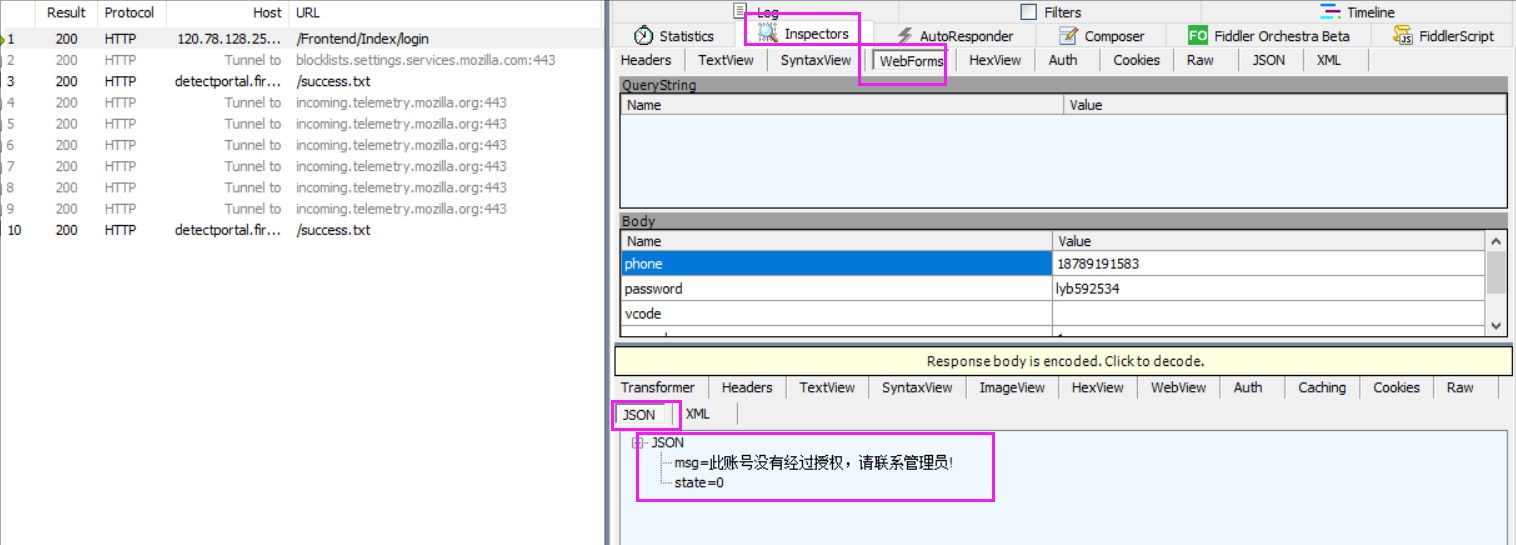
(4)JSON传输格式:JSON 是 JavaScript 原生格式
补充:json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组2种结构,通过这两种结构可以表示各种复杂的结构
a对象:对象在js中表示为“{}”扩起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
b数组:数组在js中是中括号“[]”扩起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。

例如:图片格式响应:

用户登录请求抓包:

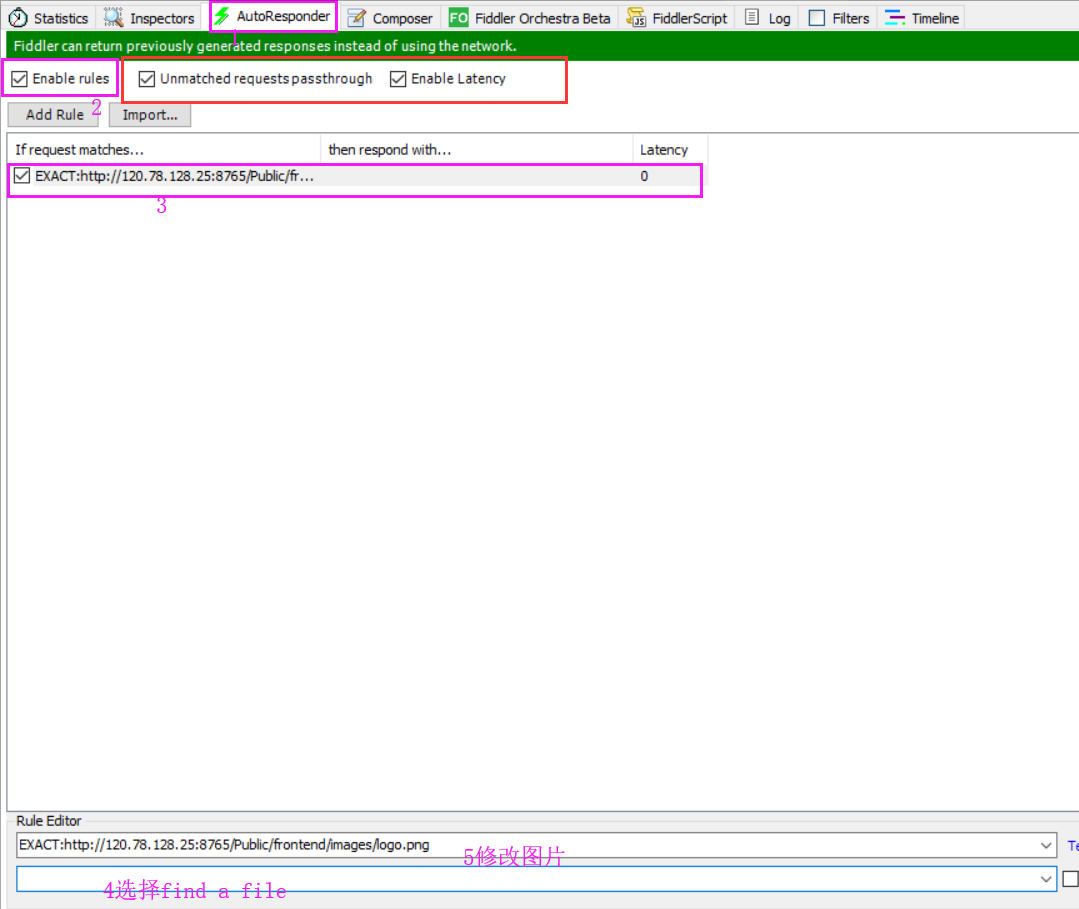
3.AutoResponder
替换,对前端代码进行替换
例如替换图片:
a.找到图片


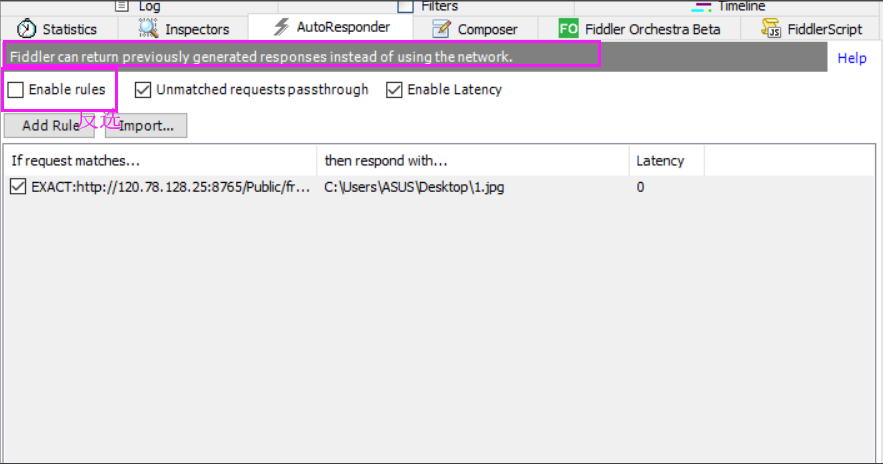
b.修改图片(添加 add Rule)
保存save,并刷新浏览器(本地生效)---主要用于前端开发

c.撤销修改

4.Composer
模拟向相应的服务器发送数据的过程。(可以拦截修改请求的数据)
(1)查看信息

(2)修改信息

(3)查看结果

(4)刷新浏览器:登录成功

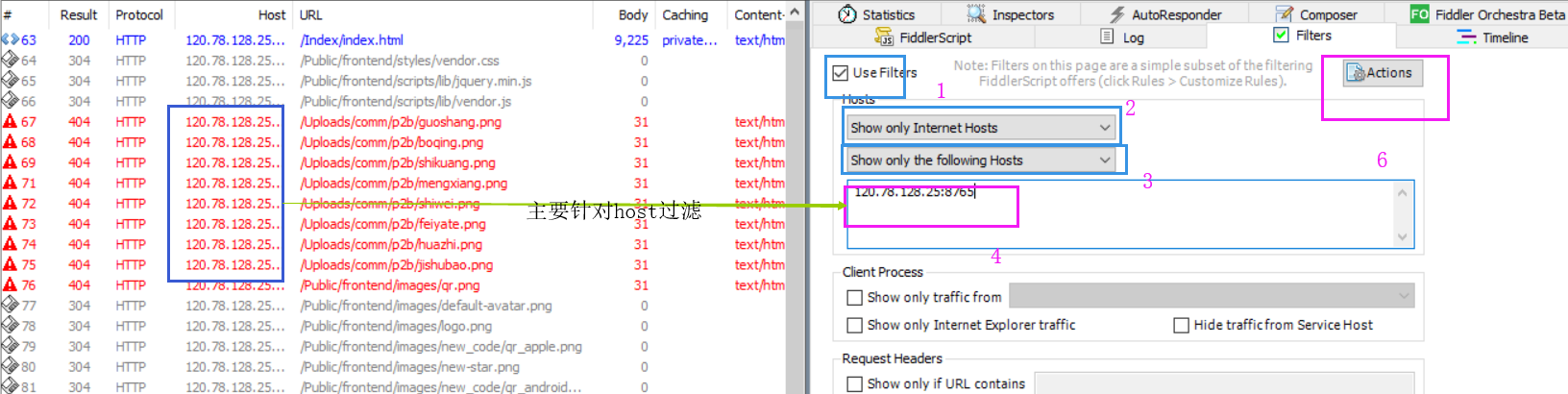
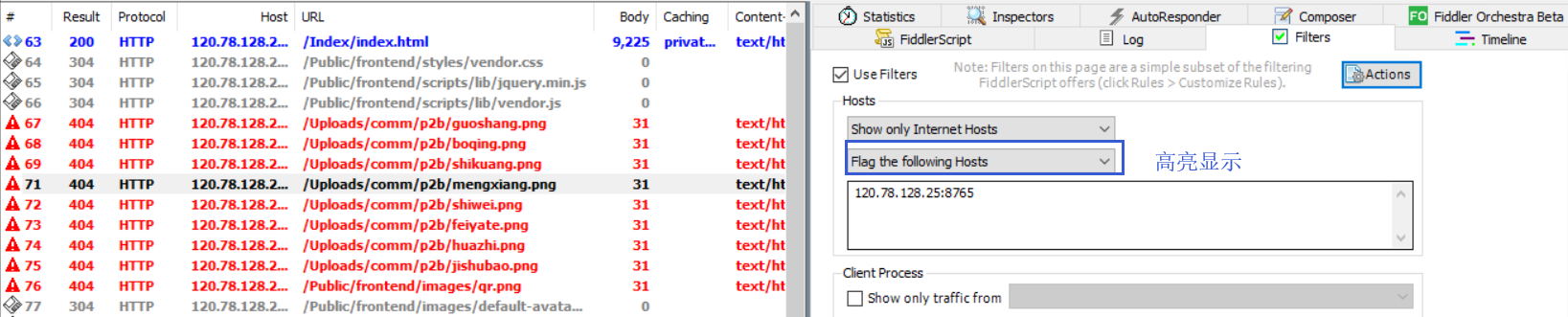
5.Filters
可以设置Fiddler的过滤规则,来达到过滤http请求的目的。
(1)根据host过滤


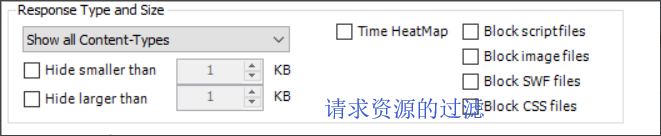
(2)其他过滤方式


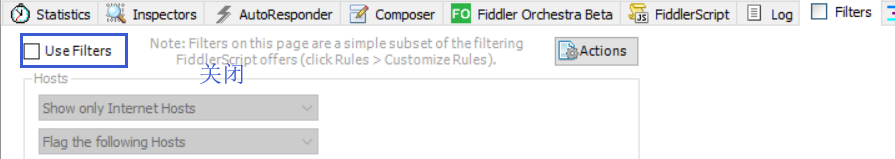
注意1:过滤完成后,一定要关闭【user filter】

注意2:抓包完成后,要关浏览器代理(改设置为系统代理方式)




