04 pycharm创建django项目&静态文件
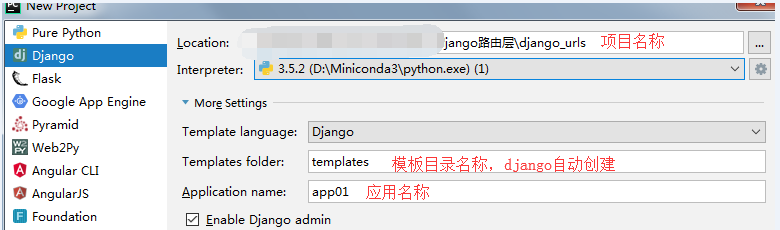
pycharm创建django项目


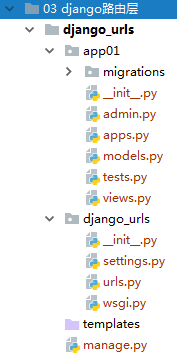
创建好的目录结构如下:

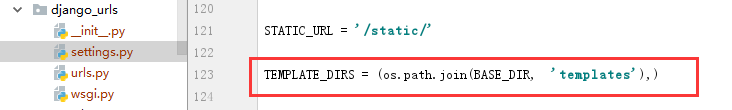
可以看到在settings里django自动加了路径,不需要我们手动再去加模板路径。

静态文件
静态文件,不会有变化的文件,比如样式css文件,js文件,jquery文件,这些不变的文件需要放一个目录下,浏览器在请求的时候请求到指定的目录就行。
创建静态文件目录,将静态文件都放进去:
03 django路由层\django_urls\statics

settings配置静态文件目录:STATICFILES_DIRS = [os.path.join(BASE_DIR,'statics'),] # 指定静态文件地址,所有的静态文件都放这个目录

简单静态文件实例
实现h3标签的点击事件,本来是红色,点击变绿色。
03 django路由层\django_urls\django_urls\urls.py
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]
03 django路由层\django_urls\app01\views.py
from django.shortcuts import render # Create your views here. def index(request): return render(request,'index.html')
03 django路由层\django_urls\templates\index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" href="/static/app01/my.css"> </head> <body> <h3>Hello World!</h3> </body> <script type="text/javascript" src="/static/jquery-3.3.1.js"></script> <script type="text/javascript" src="/static/app01/my.js"></script> </html>
03 django路由层\django_urls\statics\jquery-3.3.1.js
jquery下载路径:https://way2tutorial.com/jquery/jquery_download.php#jquery_download
03 django路由层\django_urls\statics\app01\my.css
h3{
color: red;
}
03 django路由层\django_urls\statics\app01\my.js
$(function () { $('h3').click(function () { this.style.color = "green"; }) });
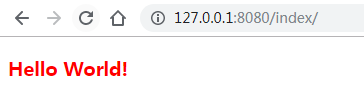
访问:http://127.0.0.1:8080/index/

点击字体后

夕闻道不如朝闻道





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步