03 django简介
MVC模型
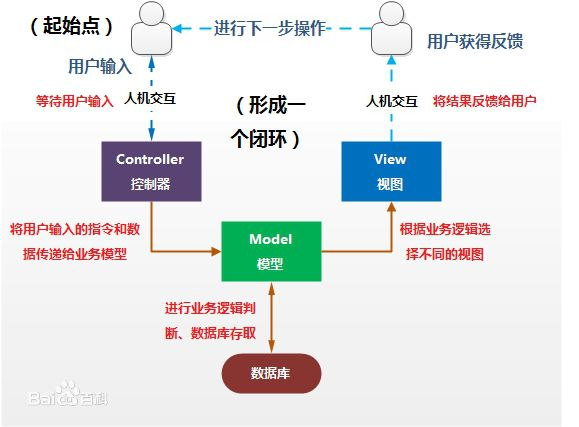
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下:

MTV模型
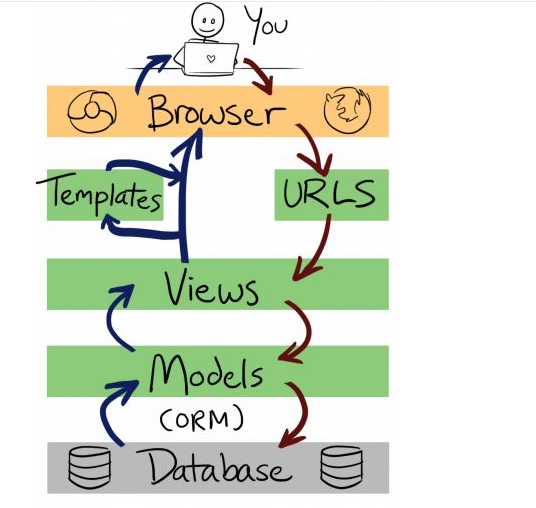
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
- 还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template

Django下载及命令
1.下载:pip install django
2.创建一个django project:python django-admin.py startproject mypro
可以任何路径下创建一个项目(红色字体部分为django-admin.py的目录):python D:\Miniconda3\Scripts\django-admin.py startproject mypro
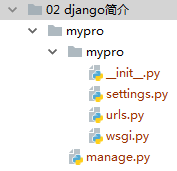
创建的目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3.创建一个应用:python manage.py startapp first_app

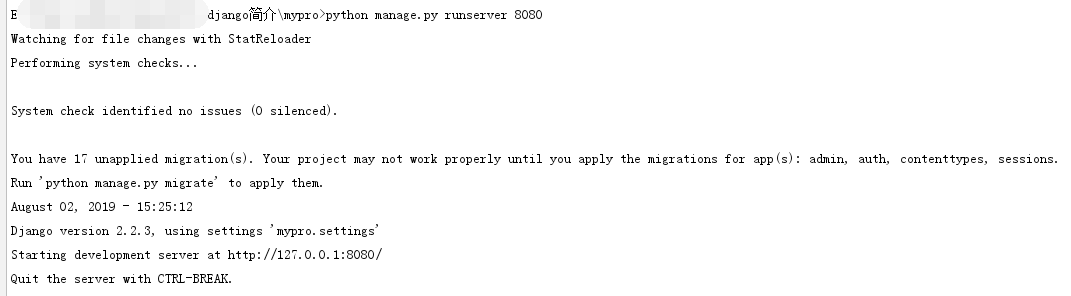
4.启动django:python manage.py runserver 8080

访问django:http://127.0.0.1:8080/

django简单实例
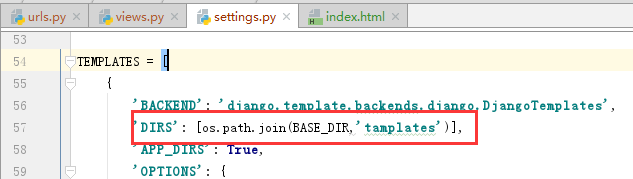
首先创建一个templates目录,存放模板,并在settings配置模板路径:os.path.join(BASE_DIR,'tamplates')


urls分发器:mypro/mypro/urls.py
from django.contrib import admin from django.urls import path from first_app import views urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), ]
views视图函数:mypro\first_app\views.py
from django.shortcuts import render # Create your views here. def index(request): return render(request,'index.html')
tamplates模板文件:mypro\tamplates\index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h3>Hello World!</h3> </body> </html>
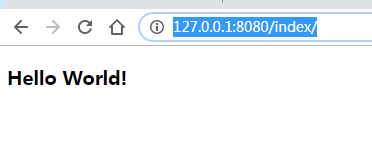
访问:http://127.0.0.1:8080/index/