html 中的<script>标签
https://www.w3.org/TR/html51/semantics-scripting.html#the-script-element
一、
<script type='text/javascript'>
function ...
</script>
二、
<script type='text/javascript' src='js/a.js'>
</script>
本质都是包含js代码,第一个是自己写,第二个是引用。
属性type规定脚本MIME类型。
MIME类型由两部分构成:媒介类型和子类型。
三、
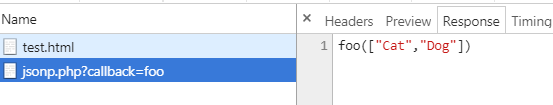
jsonp.php
<?php header('Content-type: application/json'); //获取回调函数名 $callback = htmlspecialchars($_REQUEST ['callback']); //json数据 $json_data = '["Cat","Dog"]'; //输出jsonp格式的数据 echo $callback . "(" . $json_data . ")"; ?>
test.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JSONP 实例</title> </head> <body> <script type="text/javascript"> function foo(result){ for(k in result){ alert(result[k]); } } </script> <script type="text/javascript" src="http://localhost/bui/test/jsonp.php?callback=foo"></script> </body> </html>

<script type="text/javascript" src="http://... 就会执行foo方法 ,传入的参数是 json 对象 ,这样就实现了跨域传输数据
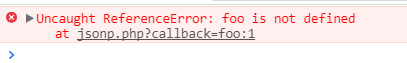
注:<script> 出现的位置是有先后顺序的

会报错

原理就是通过 src 引入 js 片段,但是存在安全问题
四、局限性
① 只支持get请求
② 后端需要返回application/javascript;charset=UTF-8
③ 可能需要access_token
④ 需要解决<script> 只加载一次的问题
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script type="text/javascript"> function clickme() { jsonp('http://localhost:8080/name?callback=foo'); } function foo(data) { console.log(data.name); } function jsonp(src) { $("#jsonp").remove(); $("head").append('<script id=\"jsonp\" type=\"text/javascript\" src=\"'+src+'\"><\/script>'); } </script> </head> <body> <input type="button" value="点我" onclick="clickme()" /> </body> </html>
import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import com.alibaba.fastjson.JSONObject; @RestController public class JSONP { @RequestMapping(value = "/name", method = RequestMethod.GET, produces = {"application/javascript;charset=UTF-8" }) public String foo(@RequestParam String callback) { JSONObject jsonObject = new JSONObject(); jsonObject.put("name", "找那个酸奶"); return callback + "(" + jsonObject.toJSONString() + ")"; } }




