必填校验:修改浏览器自带“请填写此字段。”
function validate(input, msg){ if($(input).val().trim().length > 0){ msg = ''; } $(input).attr('oninvalid',"this.setCustomValidity('"+msg+"')").trigger('oninvalid'); }
<input id="username" name="username" oninput="validate(this,'用户名不能为空')" type="text" placeholder="登录用户名/邮箱" />
<input id="password" name="password" oninput="validate(this,'密码不能为空')" type="password" placeholder="密码" />
$("input").trigger("oninput");
注意:
- 用到了jQuery
- 不需要属性 required="required"
- 需要在页面 input 加载完毕之后触发一次oninput 事件
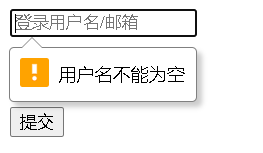
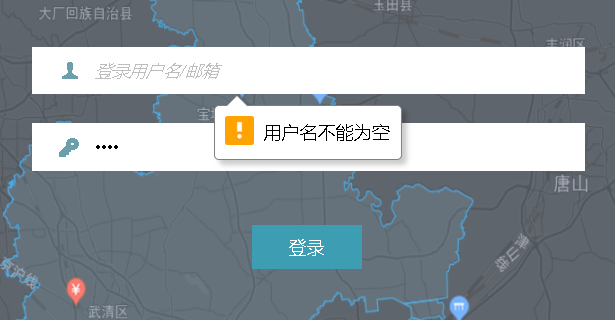
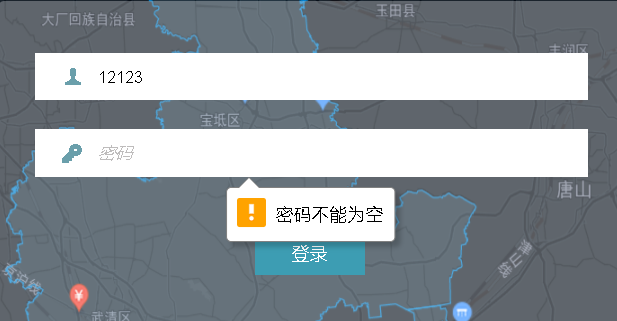
在点击form submit 时,如果为空则触发,如果输入值则不会触发,效果如下:


补充(2020-11-26):
将下面代码复制到html文件,浏览器打开可自行测试
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>登录页面</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
function validate(input, msg) {
if ($(input).val().trim().length > 0) {
msg = '';
}
$(input).attr('oninvalid', "this.setCustomValidity('" + msg + "')").trigger('oninvalid');
}
</script>
</head>
<body>
<form>
<p>
<input id="username" name="username" oninput="validate(this,'用户名不能为空')" type="text" placeholder="登录用户名/邮箱" />
</p>
<p>
<input id="password" name="password" oninput="validate(this,'密码不能为空')" type="password" placeholder="密码" />
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
<script type="text/javascript">
$("input").trigger("oninput");
</script>
</body>
</html>