Jmeter接口测试
2024-04-18 17:06 加个小鸡腿 阅读(113) 评论(0) 编辑 收藏 举报关于Jmeter做接口测试,网上很多详细的资料,可以使用一些自动化测试工具,比如Postman、Jmeter等,根据接口文档编写测试用例,并对测试结果进行验证。
可参考Jmeter接口测试、性能测试详细讲解+实战教程,堪称经典!_性能测试实战-CSDN博客 ,以下是我自己操作接口测试的简单过程,步骤都是很简单的接口,可以作为初入门学习使用。
使用Jmeter可以做接口测试,也可以做性能测试,这里介绍使用jmeter做接口测试,我使用python的flask框架写了一个简单的图书管理系统,在本地启动服务后,接口就可以使用了,接口包含常见的增删改查接口,api接入路由如下:
@app.route('/books',methods=['GET']) #获取所有图书
@app.route('/books',methods=['POST']) #添加一本图书
@app.route('/books/<int:book_id>',methods=['GET']) #根据id获取图书
@app.route('/books/<int:book_id>',methods=['PUT']) #更新图书信息
@app.route('/books/<int:book_id>',methods=['DELETE']) #删除图书
【flask源码可参考我的另一篇博客:flask框架图书管理系统服务器端 - 加个小鸡腿 - 博客园 (cnblogs.com)】
windows本地命令行执行python命令行后得到了服务器的地址如下 http://127.0.0.1:5000:

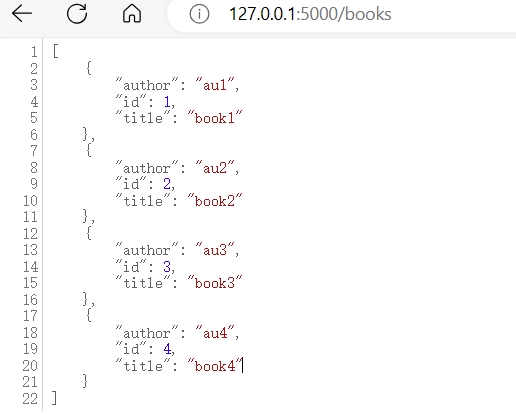
在浏览器打开 http://127.0.0.1:5000/books查看下,返回了已有的图书数据,说明接口可以正常工作:

(备注:原始数据可以参考上面给的源码链接的初始化值,目前还是写入本地数组中,后续章节会尝尝试管理到数据库)
接下来,我们就使用jmeter来做这个图书管理系统的api接口测试,这里涉及到一个小小的知识点:如何判断jmeter接口是json还是表单呢,请参考:Jmeter如何判断请求的数据是Json还是表单格式 - 加个小鸡腿 - 博客园 (cnblogs.com)
1.打开jemter
windows下直接双击"D:\apache-jmeter-5.1.1\bin\jmeter.bat"文件就可以打开,我喜欢设置个中文界面,简单直观,嘻嘻,点击左上角菜单栏Options-Choose Language-Chinese
2.构建测试计划
(1)新建一个测试计划(Test Plan)。
(2)添加“线程组”(Thread Group),用来模拟并发用户请求。 步骤:选中测试计划右键-添加-线程组
(3)添加“HTTP 请求”(HTTP Request),在其中指定接口URL、方法(GET、POST等)、添加请求头(Headers)、请求体数据(Body Data)等,步骤:添加-取样器-HTTP请
3.详细介绍增删改查列举接口的请求
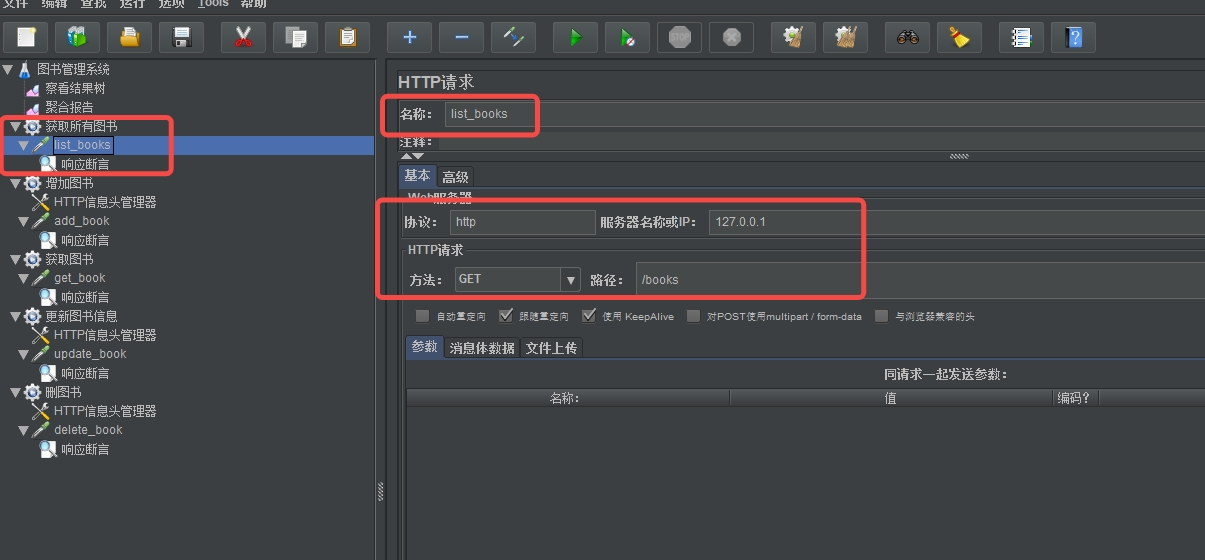
(1)列出所有图书信息
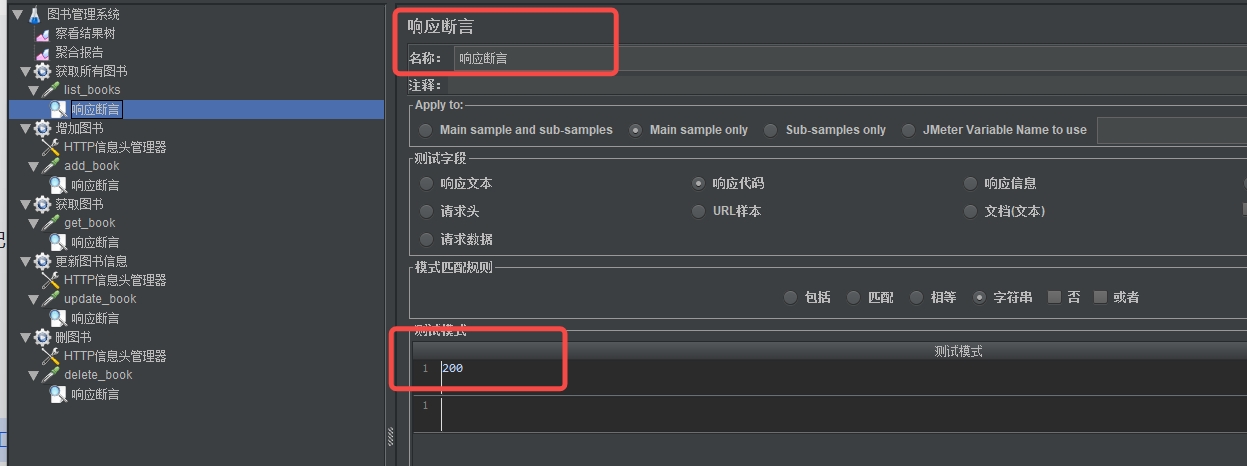
添加http请求+响应断言,默认200,返回值不清楚的话,可以用curl命令请求服务器执行下。


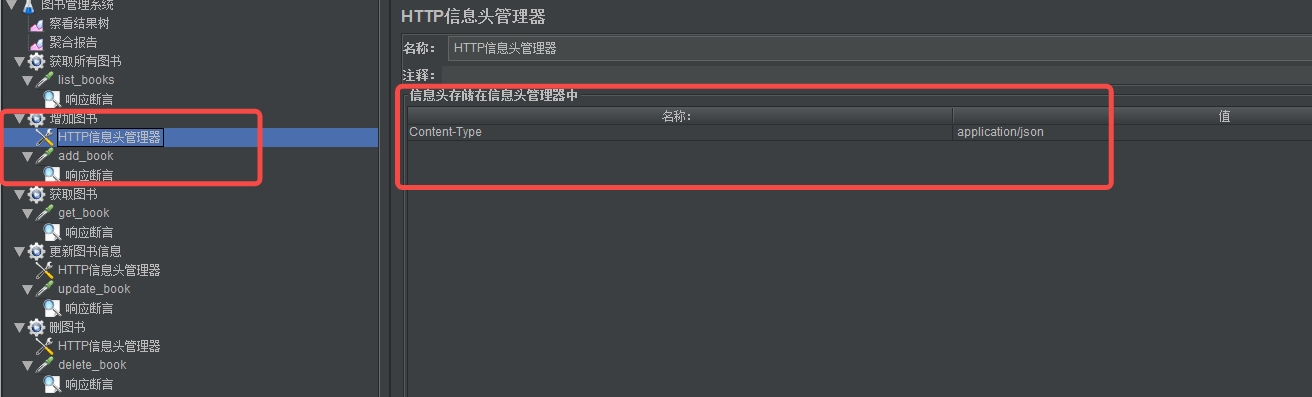
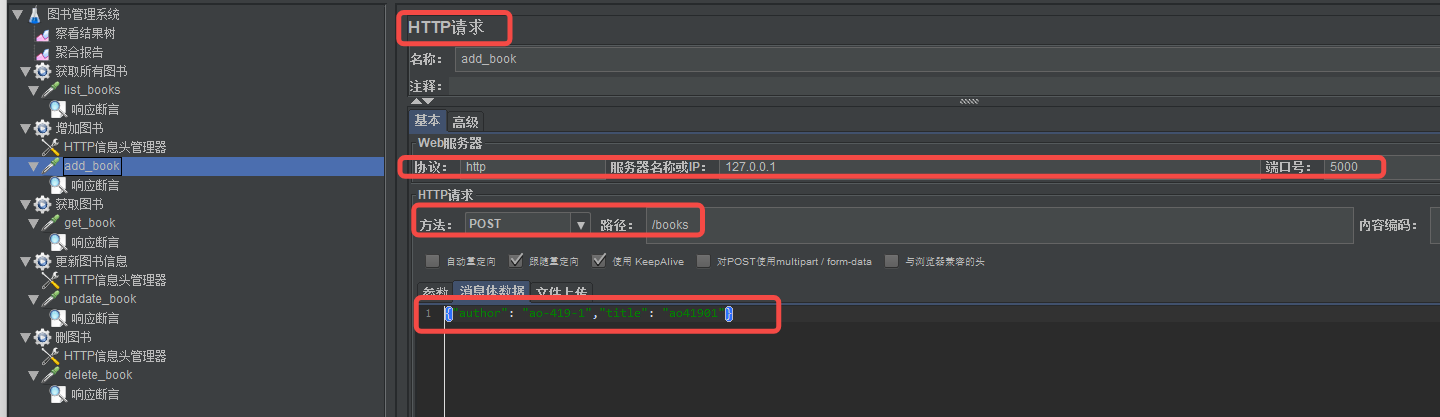
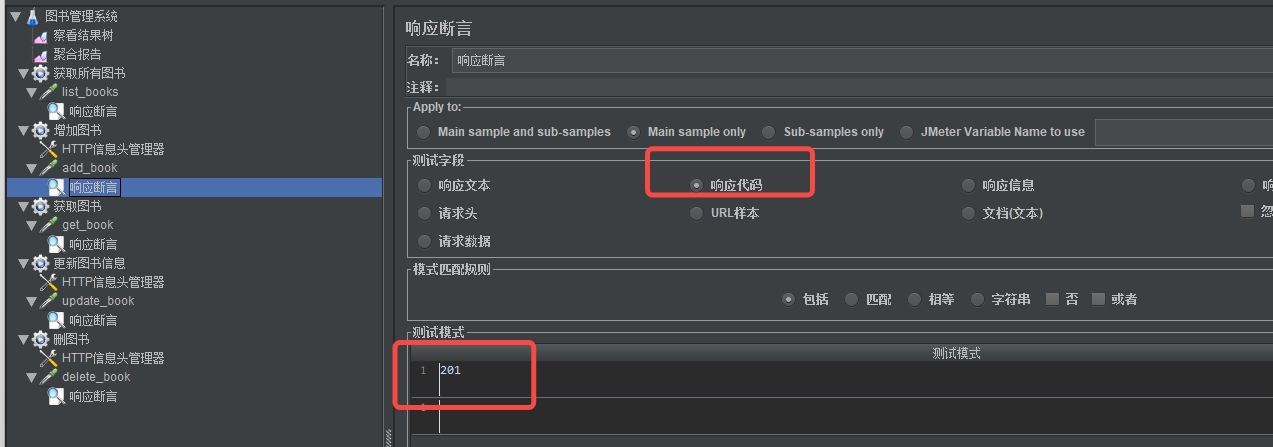
(2)增加图书
增加http请求头来传json数据+api接口使用json传数据+断言,其中json数据不需要换行,否则会报错,由于服务端的id是自己自增处理的,所以我们json传参是不需要传id。



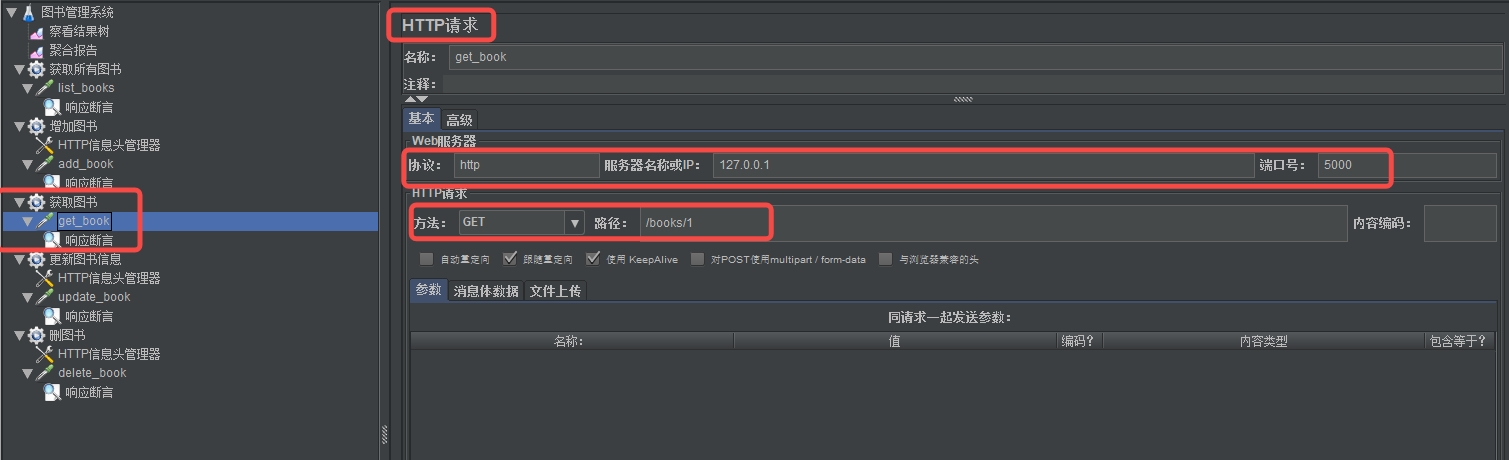
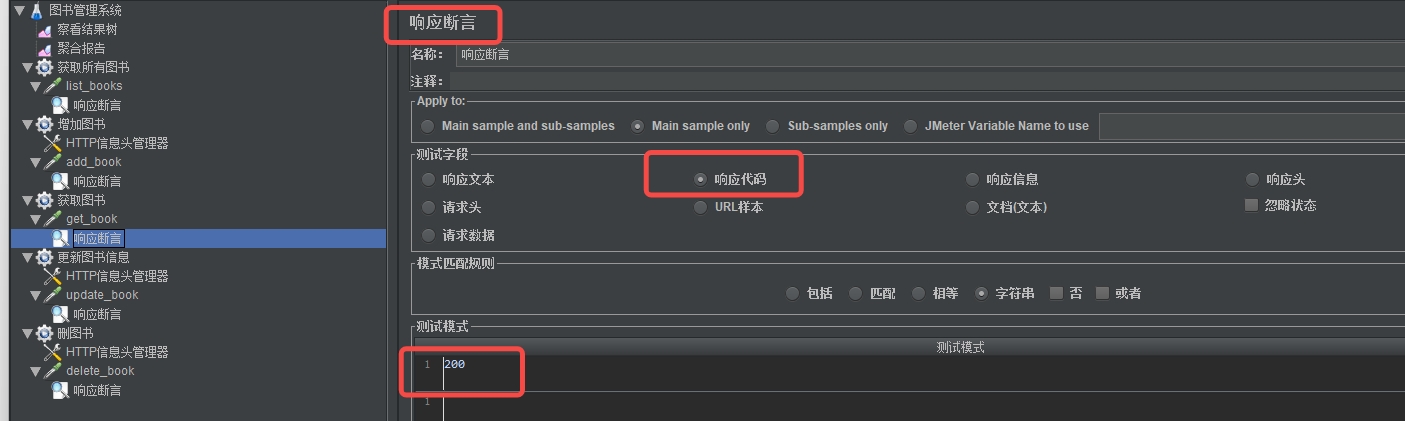
(3)获取图书


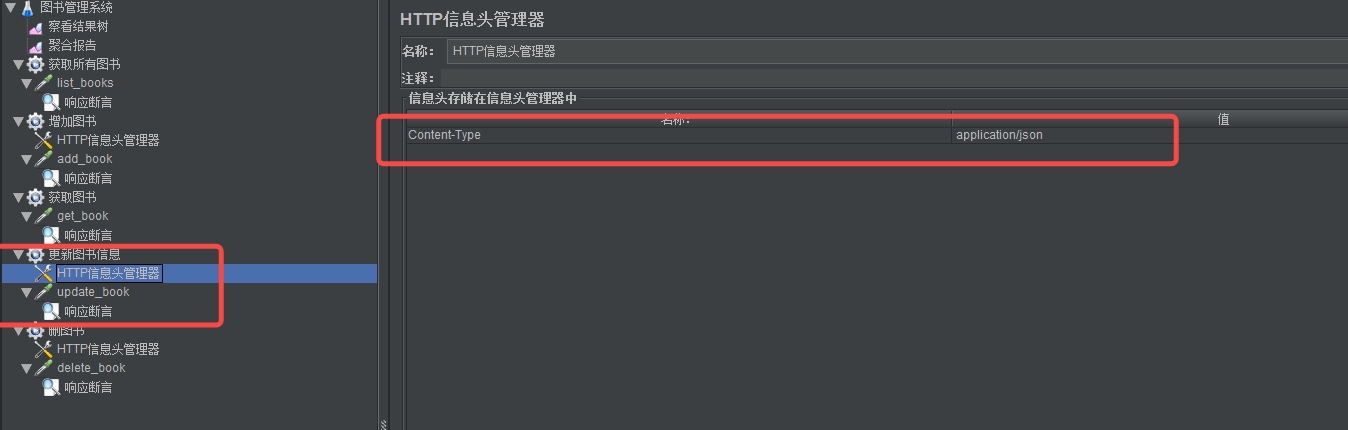
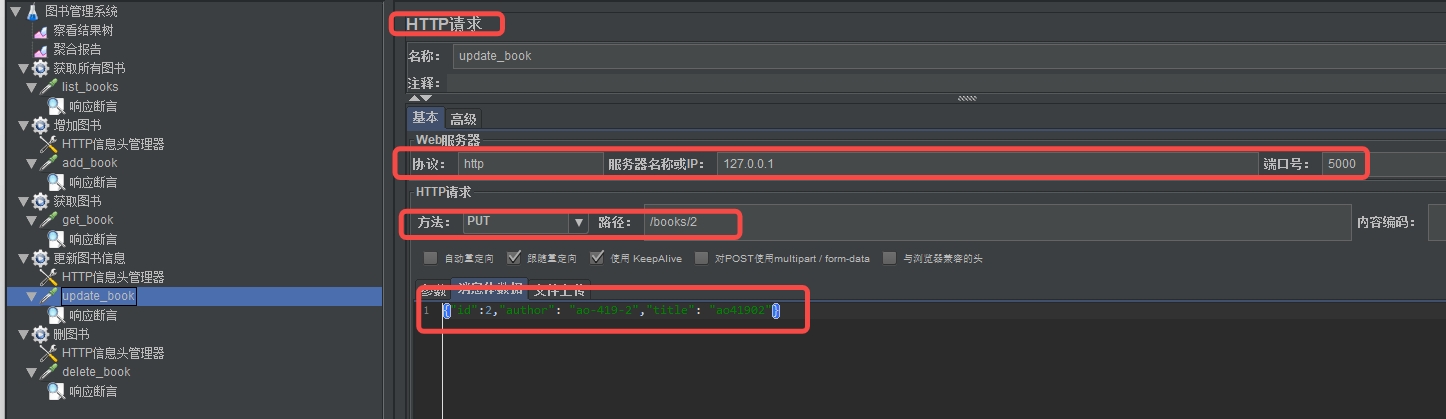
(4)更新图书
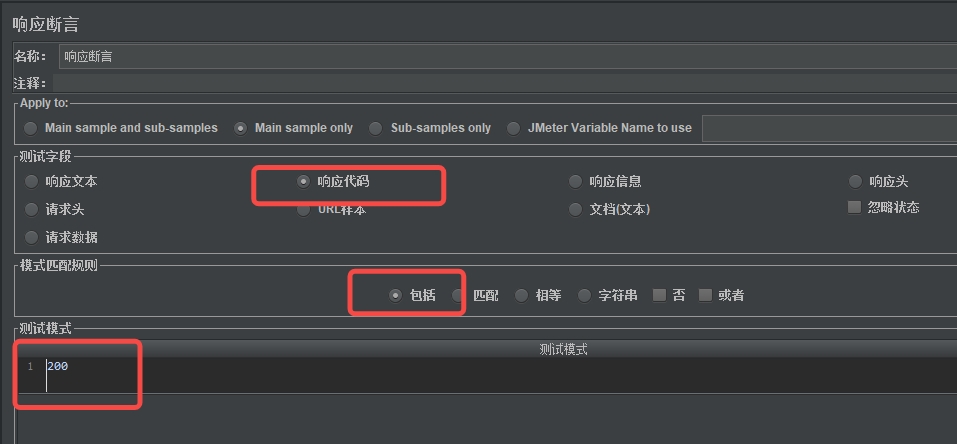
更新图书可能成功,可能不成功,所以断言需要包含成功返回和失败返回的状态码,注意这里更新的json中如果不写id的话,就没有这个字段了,更新是全部替换掉,所以记得加id字段。



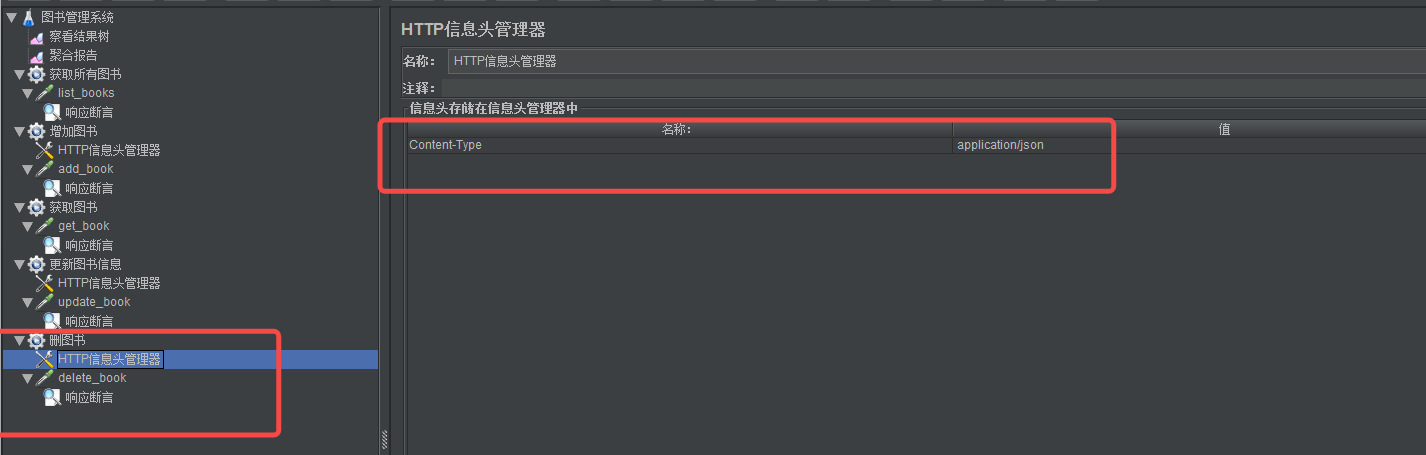
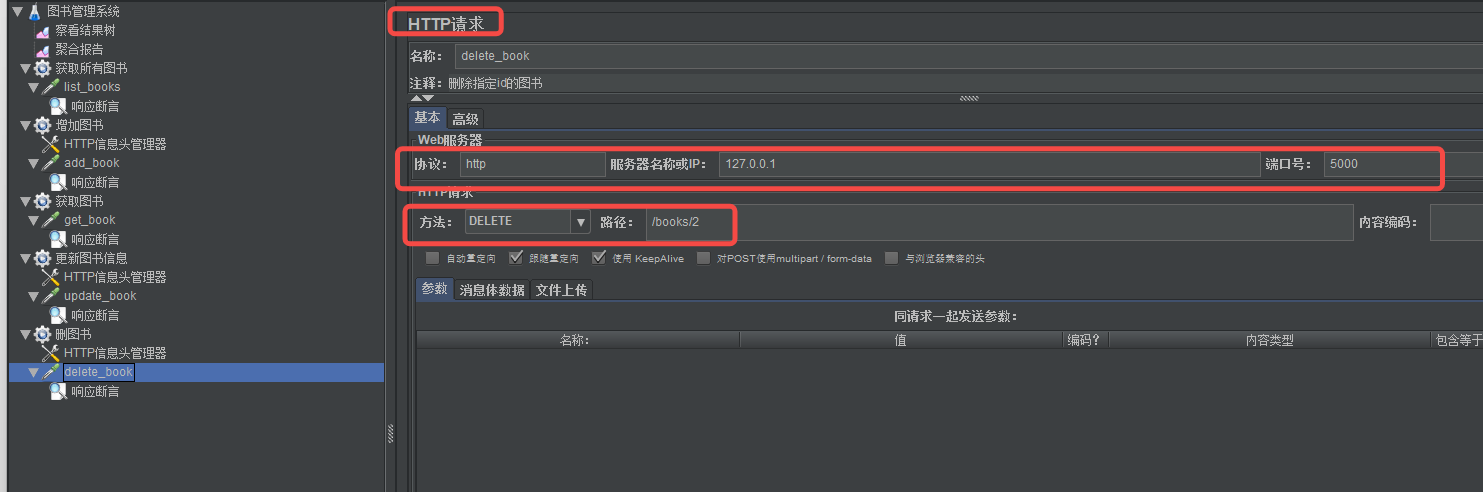
(5)删除图书
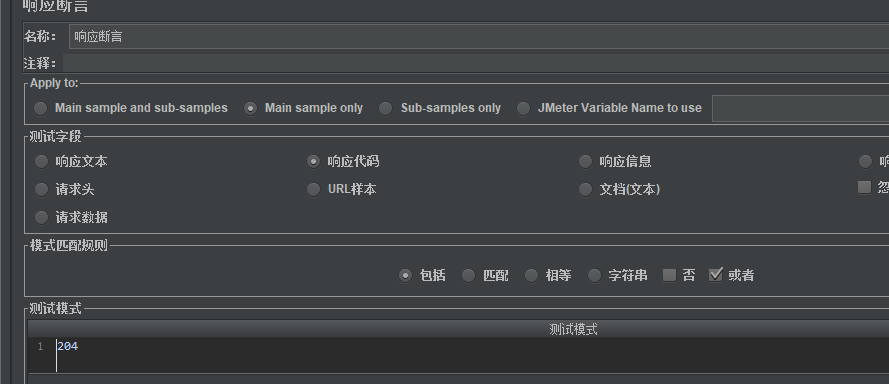
断言需要增加失败和成功的判断码



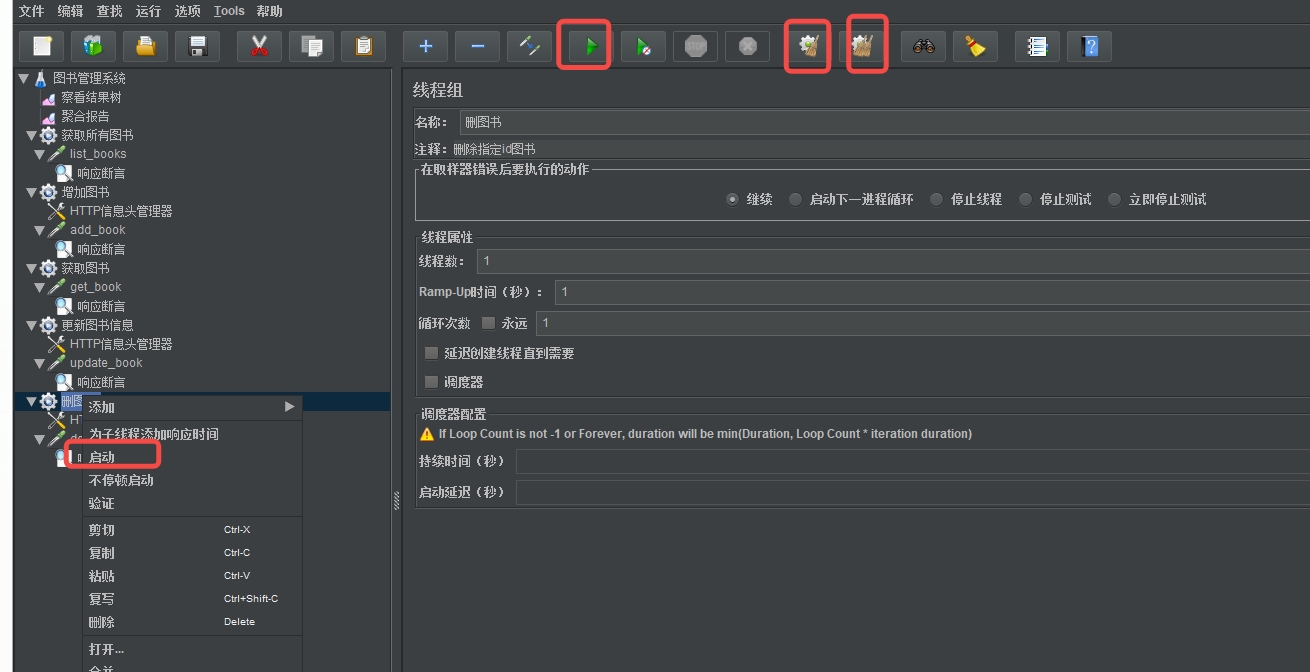
4.执行接口测试
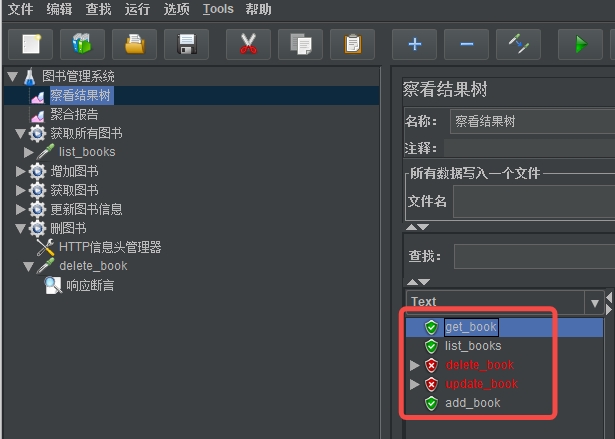
两个扫帚是清理上次生成的全部结果数据的,一个扫帚是单个接口的,绿色三角形是执行,添加查看结果树插件可以查看用例执行的结果

查看结果树发现,用例并没有按照我添加的顺序(例总数据-增加-查询-更新-删除)来执行,

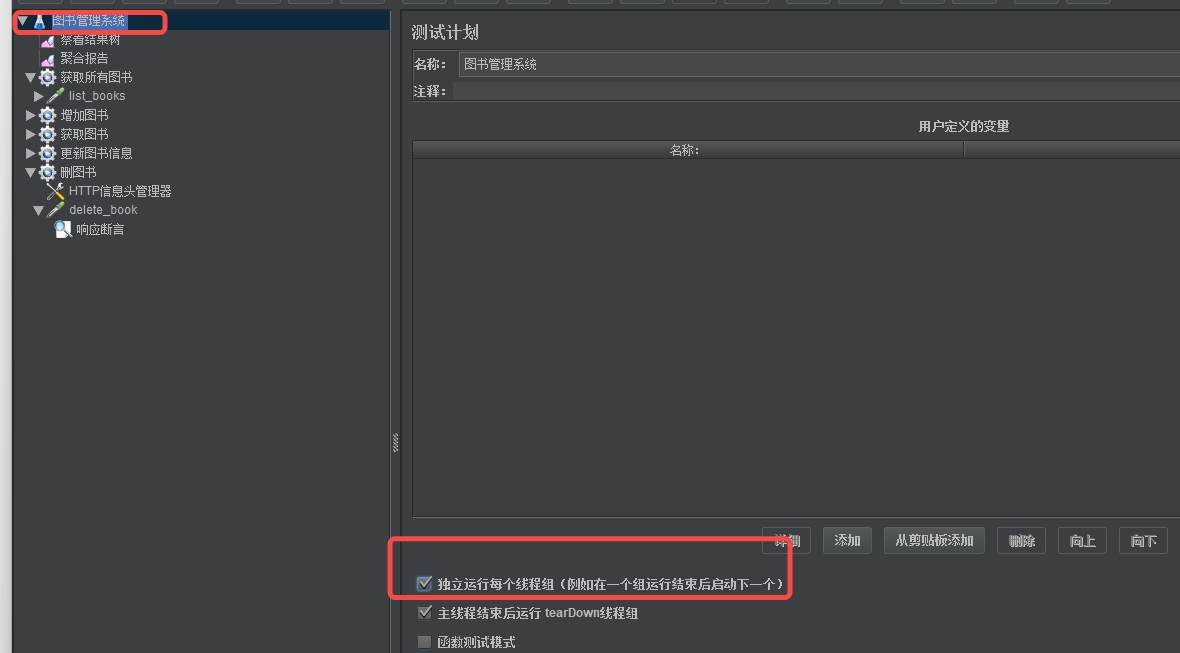
如何设置按照增加的用例顺序进行测试呢?是因为这些线程都是并发执行的,如果要按照一定的顺序,需要勾选测试计划中的“独立运行每个线程组”:

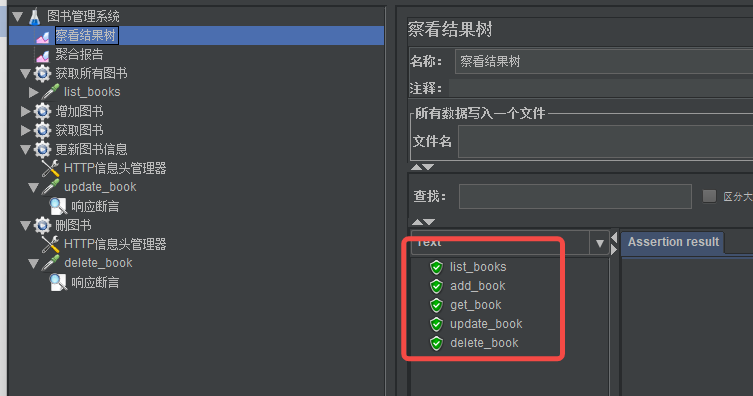
现在按照顺序执行了

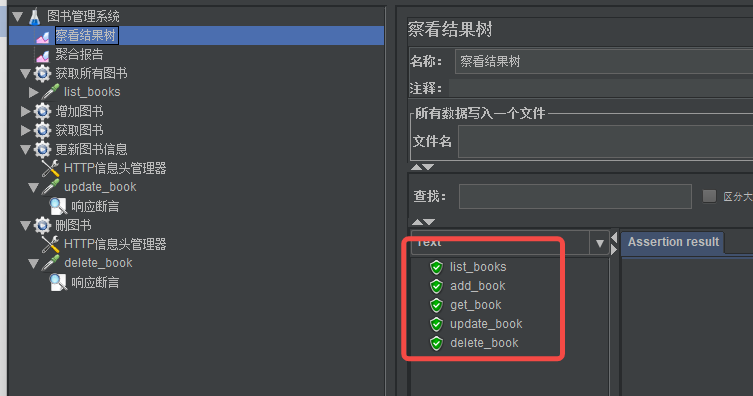
5.测试结果
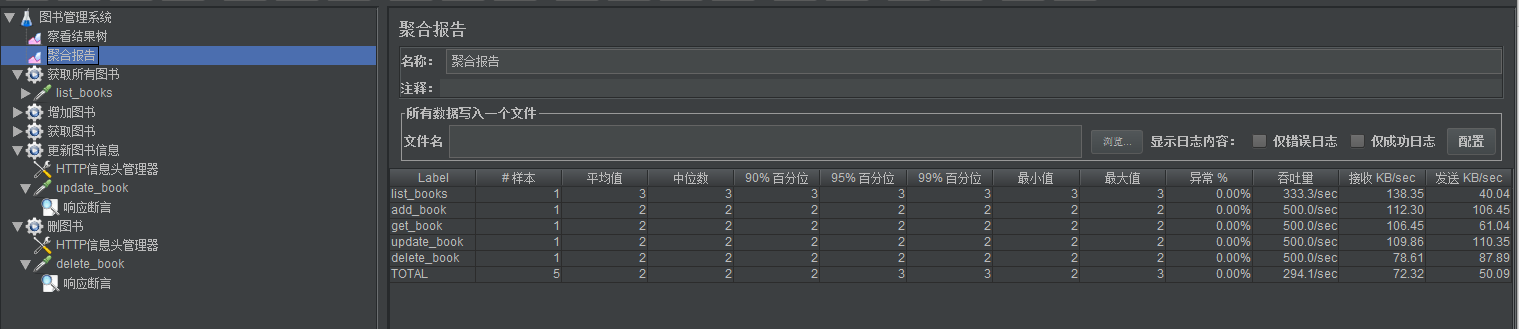
添加察看结果树和聚合报告可以看到本次接口执行的情况


以上,就是一个简单的jmeter结果测试流程,后续会新增其他章节对部分细节进行优化和解读。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架