typeScript 之(3) 类型
1.初次尝试
/* 注意: 声明一个变量,同时指定它的类型为number */ let a : number a=10 a=35 /* a = 'hello' 此行代码会报错,因为变量a的类型是number 不能赋值字符窜 注:即使报错, 但是还是编译通过,但是编译后控制台会提示错误内容 */
2.简写写法,ts可以自动对变量进行类型检测
/* 一般写法 */ /* let c:boolean = true */ /* 简写 */ let c= true
3.能在定义函数时,参数的类型可以避免很多不必要的数据类型转换问题
function sum(a:number,b:number):number { return a + b } let result = sum(123,345) console.log(result)
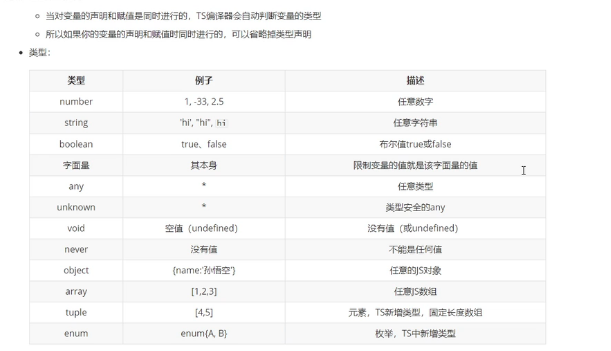
4.ts的类型对照表

新增类型分析
(1) 字面量 (可以使用 | 来连接多个类型(联合类型))
let a:10 /* a=11 报错*/ let b: "male" | "female" (可以用于性别) b="male" b="female" /* b="hello" 报错 */ let c:boolean | string; c = true; c= 'hello'
扩展:
// & 表示同步 let j:{name:string} & {age:number} j = {name:'孙悟空',age:18}
(2) any 任意类型 相当于对这个变量关闭了TS的检测类型 (不推荐使用)
let d:any //显示的 d = 10; d = 'hello'
let e //隐式的
e = 10
e= "hello"
(3) unknow 表示未知类型的值 实际就是一个类型安全的 any 推荐
let d:any = 10 let s:string; s = d //不报错,d是any,可以给任何变量,顺带改变了s的检测类型 let a:unknown a = 'hello' //unknown 实际上就是一个类型安全的any //unknown 类型的变量 ,不能直接赋值给其他变量 if(typeof a ==='string') { s = a } s = a as string ;//类型断言
s = <string> a; //也可以用
/* s= a 这判断外写是会报错的*/
(4) void 用来表示空 以函数为例,就表示没有返回值的函数
function fn():void { }
(5) never 表示永远不会返回结果,用来报错 (仅了解)
function fn():void { throw new Error('报错了!') }
(5) object
//{} 用来表示对象中包含哪些属性 //语法:{属性名:属性值,属性名:属性值} //在属性名后边加上 ? ,表示属性是可选的 let b: {name:string,age?:number}; b = {name:'孙悟空',age:18} //[propName:string]:any 表示任意类型的属性 let c: {name:string,[propName:string]:any}; c = {name:'猪八戒',age:18,gender:'男'} /* 设置函数结构的类型声明 语法:(参数:类型,参数:类型...) => 返回值 */ let d:(a:number,b:number) => number; d = function(n1:number,n2:number):number{ return n1+n2 }
(6) array
//number[] 表示数值数组 let a:number[]; //let b: Array<any> let b:Array<number>; b = [1,2,3]
(7) tuple 元组 固定长度的数组
//元组 元组就是固定长度的数组 let h:[string,string]; h = ['hello','HM']
(8)enum 枚举
enum Gender { Male = 0, Female = 1 } let a:{name:string,gender:Gender}; a = { name:'孙悟空', gender:Gender.Male }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现