webpack 之(25) output配置详解
module.exports = { entry:'./src/index.js' output: { //文件名称(指定名称+目录) filename:'js/[name].js' //输出文件目录(将来所有资源输出的公共目录) path:resolve(__dirname,'build'), // 一般是生产环境,所有资源引入公共路径前缀 --->'imgs/a.jpg'-->'/imgs/a.jpg' publicPath:'/', chunkFilename:'js/[name]_chunk.js',//非入口chunk的名称 library:'[name]', //整个库向外暴露的变量名
//libraryTarget:'window' //变量名添加到哪个 browser
//libraryTarget:'global' 变量名添加到哪个上 node
libraryTarget: 'commonjs' 打包后变成 exports['main']= },
}
什么是非入口chunk以及chunkFilename的作用分析?
注释:import 和 optimization 两种方式 都会遵循 '[name]_chunk.js'的名称

写了以后,先注释 chunkFilename ,然后打包 bulild 下多了 0.js文件,这时候打包是遵循的 filename规则
但是为什么是0.js呢?
因为chunk都属于入口,所以默认都是main.js ,那么import也会形成新的chunk,如果也是main,那么就冲突了,所以webpack就采用命名,若还有就是 1,2等等
发现0.js不好看,所以就用到了chunkFilename,采用后,打包后的文件名为 0_chunk.js
library的作用?
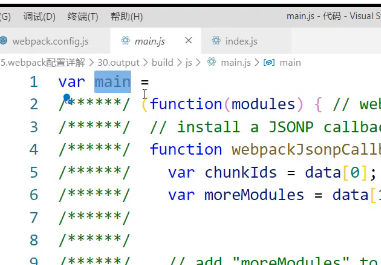
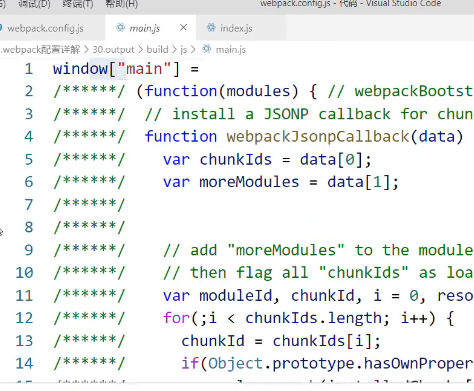
打包时向外暴露出去的变量,因为打包后的文件是main.js所以暴露出去的也是main变量名
那么外界引入这个js文件时,就能得到main这个变量

libraryTarget的作用?
把这个变量添加在那个对象下,比如window

分类:
webpack





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现