webpack 之(24) entry配置详解
entry: 入口起点
1. string --> './src/index.js'
打包形成一个chunk,输出一个bundle文件
此时chunk的名称默认是main 因为没有制定输出的名字
output: {filename: '[name].js',path:resolve(__dirname,'build')} 默认就是main.js
2.array -->['./src/index.js','./src/add.js']
多入口
所有入口文件最终只会形成一个chunk,输出出去只有一个bundle
(1)前提,index.js即使没有引入add.js文件,多入口的形式然后add.js最终还是会被打包到index.js文件中,变为main.js
同时output设置为
output: {filename: '[name].js',path:resolve(__dirname,'build')} 默认就是main.js
数组多入口的作用:只有在HMR功能中让html热更新生效,
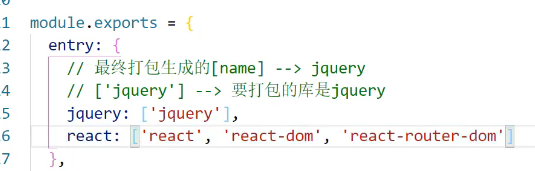
3.object
多入口
有几个入口文件就形成几个chunk输出几个bundle文件
此时chunk的名称就是 key
--->特殊用法
{
//所有入口文件最终只会形成一个chunk,输出出去只有一个bundle文件
index:['./src/index.js','./src/count.js'] ,
// 形成 一个chunk,输出一个bundle
add: './src/add.js'
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现