webpack 之(18) 优化配置 之 code split
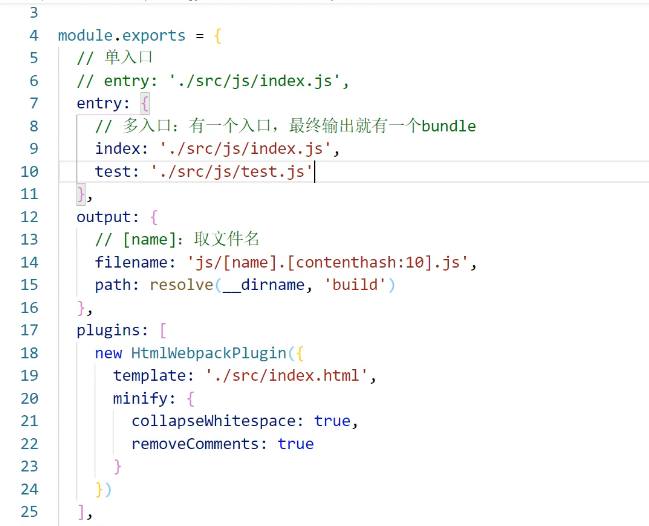
第一种方式:单入口和多入口
注: 单入口,只会输出一个文件,
多入口,就会输出多个文件
前提: index.js 引入 print.js文件,若是配置单个入口,就会把两个文件打包成一个文件
index.js引入print.js文件,若是配置多个路口文件,就会把两个文件分别打包成一个文件(共有两文件)
如果设置的output: { filename:'js/built.js'} 如果这样设置,那么就会生成两个built.js的文件,只是hash值不一样,所以才会写成下面的形式
缺点:不够灵活,要是三个路口,三个路口,那么一直在修改,就很麻烦,所以看第二种/第三种

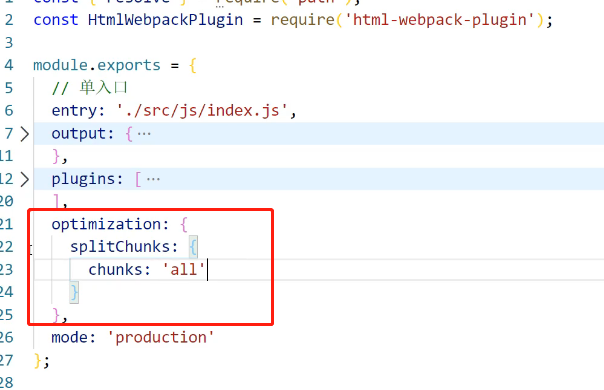
第二种:通过optimization配置
1. 单入口,然后在index.js中引入jquery ,之后配置以下内容
会输出两个文件: 一个jquery,一个index
所以可以将node_modules中代码单独打包一个chunk最终输出
2.多入口,然后index.js和text.js分别引入jquery,之后配置以下内容
会输出三个文件,index,test都会生成一个,公共的jquery会被打包成一个
所以会自动分析多入口chunk中,有没有公共的文件(必须是那种至少几十Kb的文件).如果有会打包成单独一个chunk

第三种 通过js代码,让某个文件被单独打包成一个chunk
import动态导入语法:能将某个文件单独打包
注意: 需要通过 /*webpackChunkName:'test'*/进行重命名
在index.js中 写一个代码
import(/* webpackChunkName : 'test' */'./test').then({mul,count}) =>{
mul()
}.catch(()=>{
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-04-28 HTML 转 PDF的两种实现方式