vue 之 封装成UI组件库
注意点:在创建项目时,一定要注意名字,可以取 zmztya-ui
第一步:新创建一个demo项目
1/将src变为examples
2/添加一个packages文件,用于存放控件,然后fonts也放入其中
第二步:
添加vue.config.js
const { resolve } = require('path') const path = require('path') module.exports = { pages: { index: { //修改项目的入口文件 entry: 'examples/main.js', template: 'public/index.html', filename: 'index.html' } }, //扩展 webpack 配置,是packages加入编译 chainWebpack: config => { config.module .rule('js') .include.add(path.resolve(__dirname, 'packages')).end() .use('babel') .loader('babel-loader') .tap(options => { return options }) } }
第三步:在packages文件中添加index.js文件
import Button from './Button.vue' import Dialog from './Dialog.vue' import Input from './Input.vue'
import './fonts/iconfont.css'
const components = [ Button, Dialog, Input ] const install = (Vue) => { components.forEach(component => { Vue.component(component.name, component) }) } /* 判断是否是直接引入文件,如果是,就不要调用Vue.use() */ if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { install }
第四步:main.js
import Vue from 'vue' import App from './App.vue' import zmztyaUI from '../packages' Vue.config.productionTip = false Vue.use(zmztyaUI) new Vue({ render: h => h(App) }).$mount('#app')
第五步进行打包:
{
"name": "zmztya-ui", //打包的名字
"version": "0.1.0", //版本
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib packages/index.js" //执行命令 指定打包的文件路径
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
}
执行 yarn lib 会生成 dist文件夹
第六:写文档
涉及的知识点 vue基础语法 组件基本语法(sync,provide,inject) 插槽的使用 props校验 过渡与动画的处理 计算属性与监听属性 v-mode语法糖 vue插件机制 npm发布 其实生成的lib文件有demo.html文件 初始化 vue create demo 安装组件库 yarn add zmztya-ui 全局导入 import zmztyaUI from 'zmztya-ui' import 'zmztya-ui/lib/zmztyaui.css' Vue.use(zmztyaUI)
第七步: 上传
创建 .gitignore文件 和 .npmignore文件,这两个文件用于在上传文件时忽略信息(注意:其实只要dist文件就可以了)
.npmignore文件内容
examples/ packages/ public/ vue.config.js babel.config.js *.map
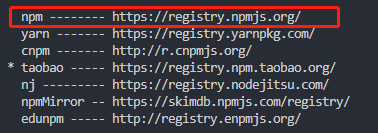
npm上传操作(若安装了nrm的就要保证源是npm 不是cnpm)
执行命令
nrm ls

npm login
需要输入用户名
需要输入密码
需要输入邮箱
会出现的问题
409 Conflict - PUT https://registry.npm.taobao.org/-/user/org.couchdb.user:zmztya - [conflict] User zmztya already exists
解决:需要重新设置"镜像源"
\npm config set registry https://registry.npmjs.org/
npm publish
就会开始发布了
会出现的问题
https://blog.csdn.net/qlingsu/article/details/105643070





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现