vue 3.0与2.0的区别
vue3新特性
1/数据响应式原理重新实现(ES6 proxy 代替了ES5的Object.defineProperty) Vue.set()
解决了:例如数据更新检测bug vue2的push,shift 不是原生js的方法,vue二次封装了
大大优化了响应式监听的性能(可以监听复杂的数据类型)
2.虚拟dom-新算法(更快,更小)
3.提供了composition api ,可以更好的 逻辑复用
4.模版可以有多个根元素
5.源码typescript重写,有更好的类型推导
6.移除了过滤器 推荐使,计算属性
vite的使用
vite低配版的vue-cli,企业做项目还是用vue-cli
npm init vite-app demo
在main.js入口挂载
2.0版本
创建vue实例 new Vue({})
创建路由实例 new VueRouter()
创建仓库 new Vuex.Store()
3.0版本
import { createApp } from 'vue'
import App from './App.vue'
创建vue实例 createApp(App).mount('#app')
创建路由实例 createRouter()
创建仓库 createStore()
在体验
在vue2 是options API (单项API)

vue3.0是 composition API 组合式api
import { setup, reactive ,ref,computed,toRefs,watch } from 'vue'
1.setup函数 入口
2.reactive 函数 ,让复杂数据类型变成响应式
3.ref函数,将基本数据类型变成响应式
4.toRefs-解构保留响应式状态
5.readonly 让数据变成只读状态
//setup函数是当前组件入口函数,compositionAPI的起点(入口)
//生命周期比所有的钩子函数都要早,比之前的beforeCreate这个钩子都要早
//setup函数没有this,结果是undefined
export default { setup(){ } }
//setup函数中定义的数据/方法 ...计算属性...都需要返回
//setup函数中定义的数据默认不是响应式的
//如果定义的复杂数据类型需要是响应式的,就必须要用reactive()函数包裹 数组,对象
//如果将基本数据类型处理成响应式,就需要用到ref()函数
export default { setup() { //const obj = {name:'zs',age:12} const obj = reactive({name:'zs',age:12})
//const money = reactive(100) 报错 const changeName =()=>{ obj.name ='李四' console.log(obj) } } return { obj, changeName,
//money 报错不用 } }
ref()函数
作用:将简单类型数据,转换成响应式对象
1/ref函数接受一个简单类型的值,返回一个可改变的ref响应式对象,返回的对象有唯一的属性 value
2/在setup函数中,通过ref对象的value属性,可以访问到值
3/在模版中,ref属性会自动解套,不需要额外的.value
const money = ref(100)
const changeMoney = () => {
money.value = 0
}
//如果将数据定义到一个整体对象中,直接return这个对象,结构中使用多.几次
//如果不想结构中写的很繁琐,可以解构,但是解构后有的数据会丢失响应式状态
//解决方式:使用toRefs()函数包裹数据,再进行解构
const bigObj = { obj:{name:'zs',age:12} str:'这是测试',
money:100 } return { ...toRefs(bigObj) //如果不这么写,直接解构,会造成响应式状态丢失 }
//不想某些数据发生变化,只允许读取,可以使用readonly函数进行处理
export default { setup() { const obj = reactive(name:'zs',age:12) const zobj = readonly(obj) const changeName = () =>{ zobj.name = 'lisi' //去执行后会有一个警告,不允许修改的 } return { zobj, changeName } } }
vue3.0 的 计算属性
const nextAge = computed({ return +age.value +1 })
const age = ref(100) const nextAge = computed({ get(){ return +age.value +1 }, set(val) { age.value = newValue -1 } }) return { nextAge }
vue3.0的watch(数据源,处理方法,配置对象)
//监听对象中的某个属性 (监听不需要写在返回) watch(()=>bigObj.people,(newValue)=>{ console.log(newValue) },{deep:true,immediate})

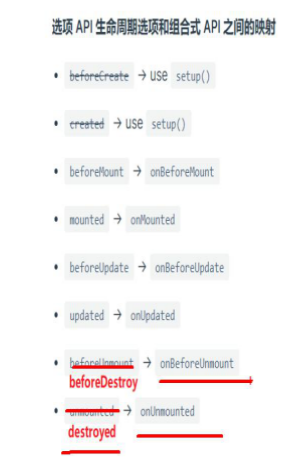
vue3.0的生命周期对比图
//vue3中的钩子函数,不在使用beforeCreate 和 created ,而是用setup,setup中没有this
//
setup(){ //功能a模块的钩子 onBeforeMount(()=>{ console.log('挂在前') }) onMounted(()=>{ console.log('挂载dom结构-2') }) //功能b模块的钩子 onBeforeMount(()=>{ console.log('挂在前-3') }) onMounted(()=>{ console.log('挂载dom结构-4') }) } 因为是函数,可以多次调用,上面的执行顺序是 1,3,2,4

vue3.0父传子的方式
export default { props: { money:{ type:Number, default:0 } } setup(props,context) { const changeMoney =() =>{ context.emit('change',12) } return { changeMoney } } }
vue3中也有依赖注入 provide 和 inject
vue2中使用this.$refs.xxx获取dom
在vue3.0中需要声明一个ref
<template> <h1 ref ="hRef"></h1> </template> export default { setup(){ const hRef = ref(null) //注意,这里的hRef 和上面的要一致 onMounted(()=>{ console.log(hRef.value) // .value 获取dom元素 }) } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现