Vue 父子组件数据传递( inheritAttrs + $attrs + $listeners)
看到这的时候真的很蒙蔽,天呐,这是啥,没见过呀,怎么办,怎么学习,好烦,看不下去了.但是,当静下心来去查资料,去敲案例时,原来可以这么简单
回顾:
1.写组件时,会常常遇到父组件的数据传递给子组件,有时也需要子组件去触发父组件的事件,有以下三种解决办法:
(1)通过props的方式向子组件传递,$emit 来监听事件并传值
(2)通过vuex进行状态管理(父子组件和非父子组件vuex),vuex一般用于大型项目中
(3)非父子组件的通信传递,使用vue的实例 bus,实现事件的监听和发布,实现组件之间的传递
另外,还有其他情况
(4)通过ref可以让父组件调用子组件的方法,也可以修改值, 注意ref一般是读取,而不是修改
(5)通过$attr 和 $ $listener可以实现很多层的传递
(6)通过插槽作用域可以让子组件的数据在父组件中使用
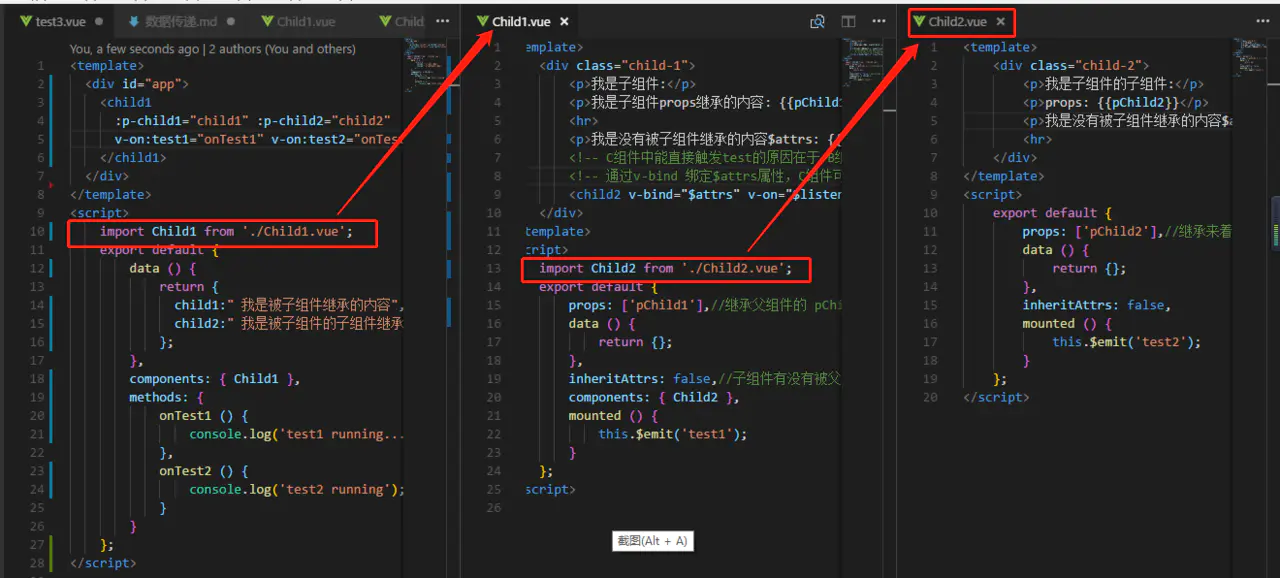
这里开始重点讲述 inheritAttrs + $attrs + $listeners 知识点
注意:这是在vue 2.4版本中添加的
起初:只是想了解 inheritAttrs 的作用
官方的解释:
默认情况下父作用域的不被认作 props 的特性绑定 (attribute bindings) 将 会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。当撰写包裹一个 目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置 inheritAttrs到 false,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例属性 $attrs 可以让这些特性生效,且可以通过 v-bind 显性的绑定到非根 元素上。
我的理解:
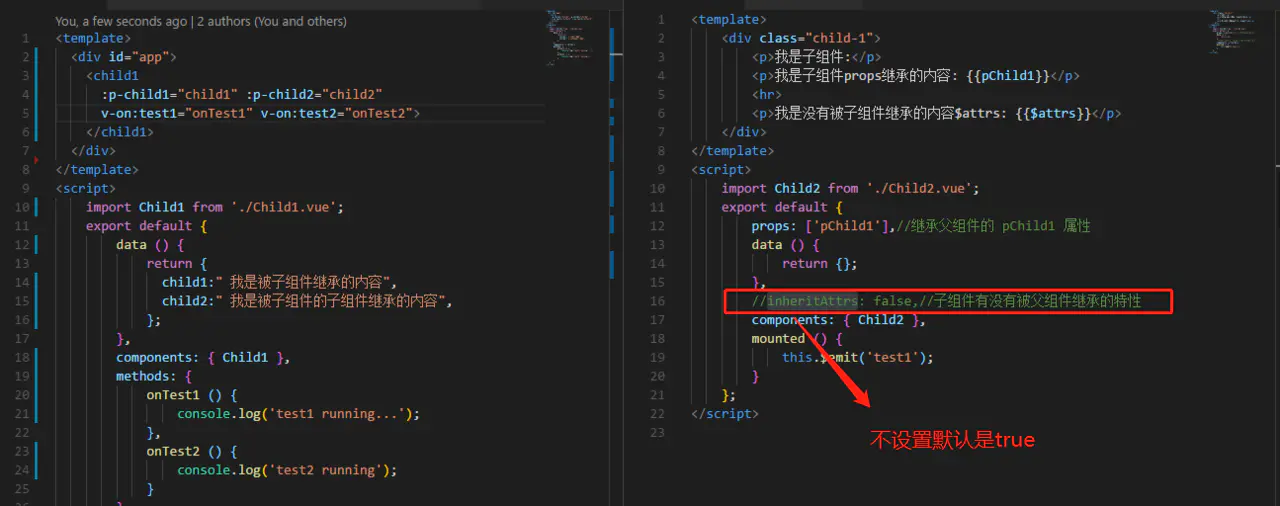
inheritAttrs:false ; 作为默认状态 子组件的根元素在html中不会有任何变化
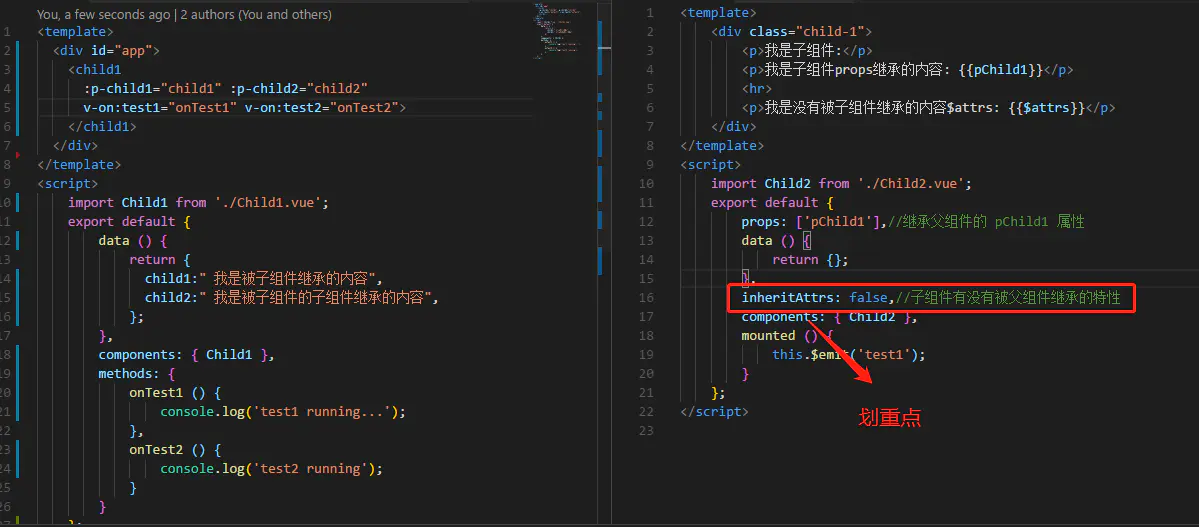
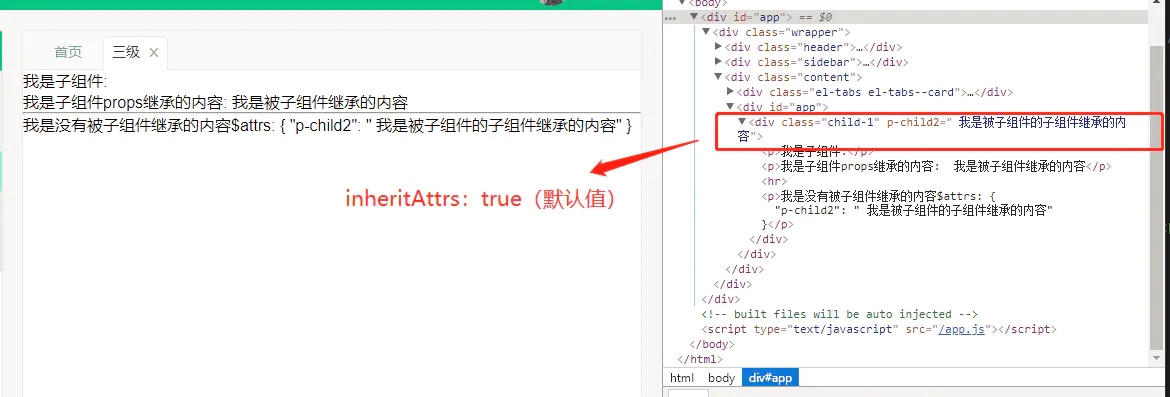
inheriAttrs:true ; 例如在子组件写了几个自定义属性:p-chiled1 :p-child2, 若 子组件没有进行用props接收,那么在看html(调试工具)代码时,就会有这两个属性
简而言之:没有被子组件继承(props接收的)的父组件属性,不会当做特性展示在子组件根元素上面
注意点:
1.在子组件内部未用props接收
2.inheriAttrs必须是在子组件内部的
3.inheriAttrs的值 直接影响 是否在子组件根元素上显示 那些属性
4. style 和 class 等内容是除外的
inheritAttrs :false


inheritAttrs :false


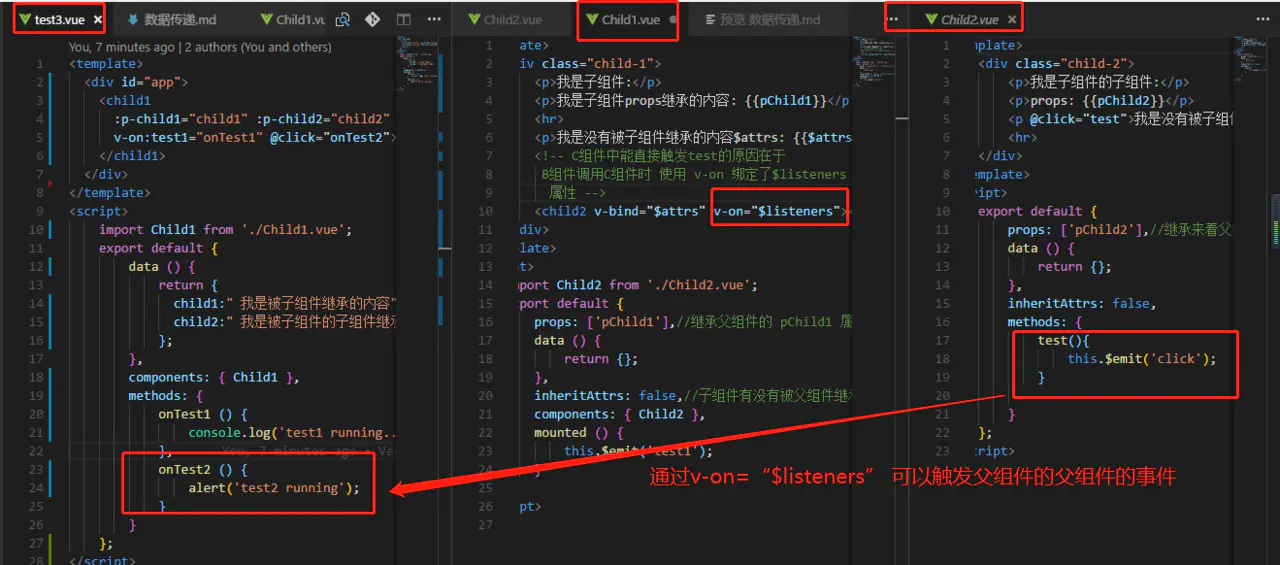
我的理解就是:子组件可以触发父组件的事件(不需要用什么那些麻烦的vuex或者一个空的 Vue 实例作为事件总线,或者又是什么vm.$on )

官方文档解释:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现