React 之 生命周期(旧)
一.生命周期(旧)

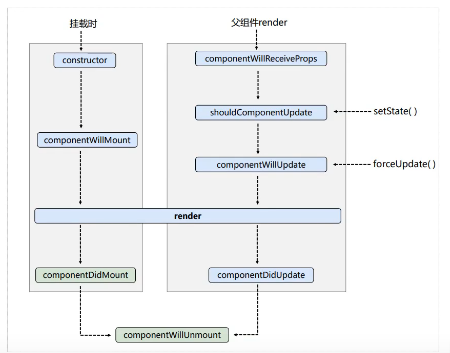
总结:
初始化阶段:
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount() ===> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器,发送网络请求,订阅消息
更新阶段:由组件内部this.setState()或父组件render触发
1.shouldComponentUpdate()
2.componentWillUpdate()
3.render()
4.componentDidUpdate()
卸载阶段:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount()
一般在这个钩子中做一些收尾的事情,例如:关闭定时器,取消订阅消息
简单操作案例: 单个组件的执行顺序
class Count extends React.Component { //构造器 constructor(props) { super(props) console.log('Count--construct') this.state ={count :0} } handleAddd = () =>{ const {count} = this.state this.setState({count:count+1}) } handleDeath = () =>{ // 卸载组件 ReactDOM.unmountComponentAtNode(document.getElementById('test1')) } //强制更新按钮的回调 handleForce =() => { this.forceUpdate() } render(){ console.log('Count--render') let {count} = this.state return ( <div> <h2>当前求和为{count}</h2> <button onClick={this.handleAddd}>点我+1</button> <button onClick = { this.handleDeath }>卸载</button> <button onClick = {this.handleForce}>强制更新</button> </div> ) } // death = () => { //卸载组件 console.log('点击卸载') ReactDOM.unmountComponentAtNode(document.getElementById('test1')) } // 组件将要加载 componentWillMount(){ console.log('Count--componentWillMount'); } //组件挂载完毕 componentDidMount(){ console.log('Count--componentDidMount'); } // 组件将要卸载 componentWillUnmount(){ console.log('Count--componentWillUnmount') } // 控制组件更新的"阀门" shouldComponentUpdate(){ console.log('Count-shouldComponentUpdate') return true; //没有返回值/false,就会关闭就走不下去了 } // 组件将要将要更新 componentWillUpdate(){ console.log('Count--componentWillUpdate') } // 组件已经更新 componentDidUpdate(){ console.log('Count--componentDidUpdate') } } ReactDOM.render(<Count/>,document.getElementById('test1'))
注意:
setState() 是正常更新 即:真正修改了状态的数据才进行的更新
forceUpdate() 是强制更新,比正常更新少一个,绕过了更新"阀门"
父子组件间,父操作子的时候的子的生命周期
class A extends React.Component{ state = {carName:'奔驰'} changeCar = () =>{ console.log('进入了吗') this.setState({carName:'奥拓'}) } render() { return ( <div> <div>A</div> <button onClick={this.changeCar}>换车</button> <B name ={this.state.carName}></B> </div> ) } } class B extends React.Component{ // 组件能接收新的props的钩子,这个第二次才会调用,(有坑,第一次不算,但是点击换车后才换) componentWillReceiveProps(props){ console.log('B---componentWillReceiveProps',props) } shouldComponentUpdate() { console.log('B---shouldComponentUpdate') return true; } componentWillUpdate() { console.log('B---componentWillUpdate') } componentDidUpdate() { console.log('B---componentDidUpdate') } render(){ console.log('B---render') return ( <div>我是B组件,接收到的车是:{this.props.name}</div> ) } } ReactDOM.render(<A/>,document.getElementById('test2'))





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-04-08 网站名记录