vue 之 nginx原理(webpack环境下配置)
正向代理隐藏真实客户端,反向代理隐藏真实服务端
浏览器:有一个安全策略. 浏览器请求的协议端口域名,三者必须一样,只要一项不一致,就会跨域
浏览器有安全策略,有跨域问题,但是服务器之间没有跨域问题
跨域有以下几个办法:
1.jsonp (只能get请求,js的src属性)
2.cors(后端)
3.nginx(前端配置)
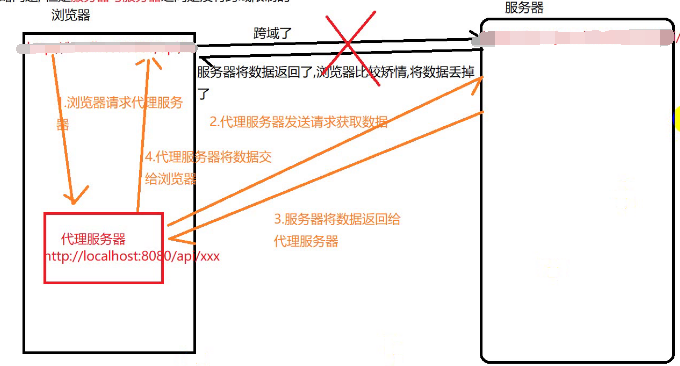
步骤:
1.浏览器去请求代理服务器
2.代理服务器发送请求去找服务器
3.服务器将数据返回给代码服务器
4.代理服务器将数据交给浏览器

代理服务器的开发阶段和上线阶段
开发阶段:配置反向代理服务器解决跨域问题,有webpack环境 (关键字:开发阶段 反向代理 配置)
上线阶段:项目开发完毕后,生成dist文件,没有了webpack环境,所以需要配置nginx代理或者node服务代理(服务器上,其实前后配置差不多,只是语法不一样)
如何进行配置
参考文档 https://cli.vuejs.org/zh/config/#devserver-proxy vue的代理配置
https://webpack.js.org/configuration/dev-server/#devserverproxy (也可以看)
注意点:在vue.config.js文件中配置
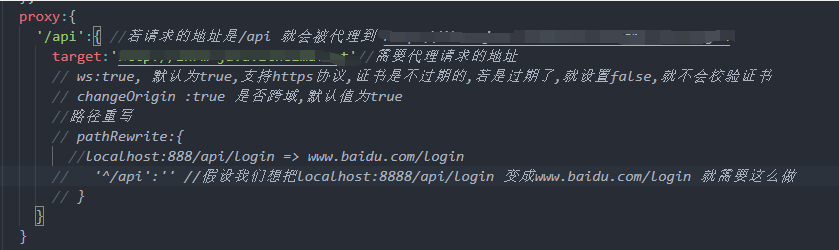
第一步: 在vue.config.js的devserver节点中配置

target :代理的目标服务器地址,这个路径是我代理到服务器,即你要请求的第三方接口
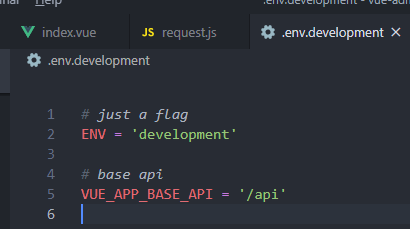
第二步:配置环境变量
这是开发阶段:可以配置为本地,也可以将网站的协议和域名放这里

这是上线阶段:

认知:这个配置环境环境不需要管理,非打包阶段,会自动读取为开发阶段,打包后,自动读取为上线阶段




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-03-31 sql 相关子查询