vue 之 事件总线(订阅者模式,非父子间的数据传递)
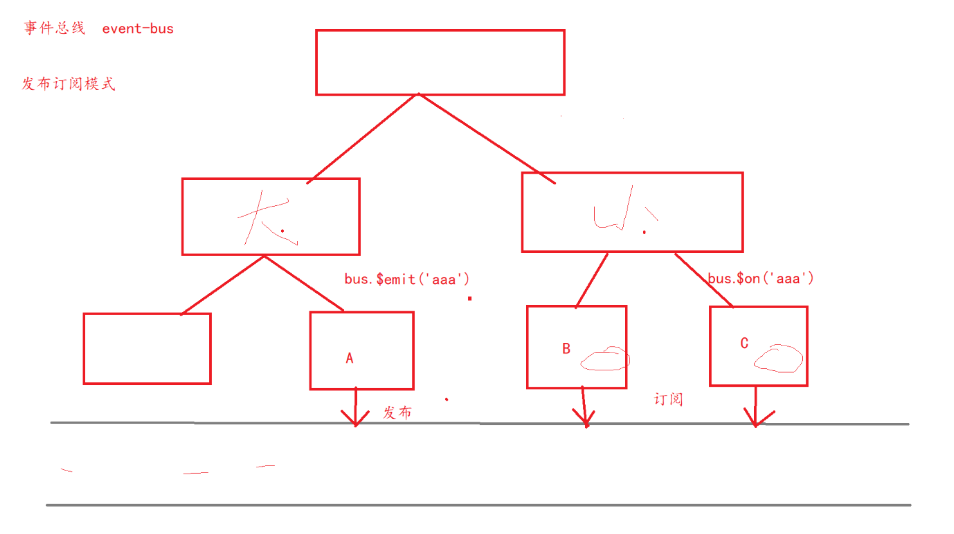
如下图

在这个马路上,有一辆bus在来回的接送,从a发布bus.$emit('aaa'),然后在c订阅bus.$on('aaa')
实例案例代码
app.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template> <div id="app"> <big-son></big-son> <hr /> <small-son></small-son> </div></template><script>import BigSon from "./components/BigSon";import SmallSon from "./components/SmallSon";export default { name: "App", components: { BigSon, SmallSon, },};</script><style></style> |
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | import Vue from "vue";import App from "./App.vue";Vue.config.productionTip = false;//1.创建一个事件总线let bus = new Vue();Vue.prototype.bus = bus;//一个组件对一个实例new Vue({ render: (h) => h(App),}).$mount("#app"); |
BigSon.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div> <h2>大儿子</h2> 媳妇: <input type="text" v-model="wife" /><button @click="send"> 点击 </button> </div></template><script>测试玩的import Vue from "vue";let bus2 = new Vue();Vue.prototype.bus2 = bus2;export default { name: "BigSon", data() { return { wife: "", }; }, methods: { send() { //2发布 this.bus.$emit("aaa", this.wife); this.bus2.$emit("bbb", this.wife); }, },};</script><style></style> |
SmallSon.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template> <div> <h2>小儿子</h2> 嫂子:xxx </div></template><script>export default { name: "SmallSon", created() { //3订阅 this.bus.$on("aaa", (res) => { console.log("开心的接受", res); }); this.bus2.$on("bbb", (res) => { console.log("开心的接受2", res); }); },};</script><style></style> |
怎么理解订阅者模式呢?
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现