node 之 request模块创建服务
一.创建简单的服务(通过requrest)
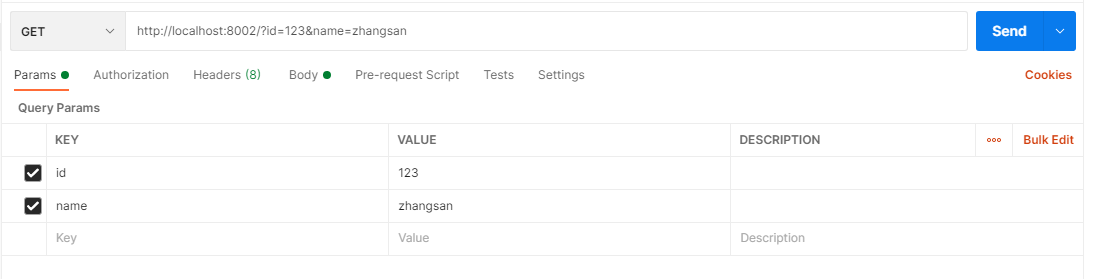
(1)get请求
存在的问题:
1.通过以下的两种方式请求,没有指定是以哪种方式请求,在post请求图片中,即使改为get,那么post代码还是能执行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //1.导入http模块const http = require("http");const url = require("url");//2.创建web服务器实例const server = http.createServer();//3.启动服务器并配置端口server.listen("8002", () => { console.log("服务已经开启");});server.on("request", (req, res) => { //请求地址 // console.log(req.url) //请求方式 // console.log(req.method); //请求头 // console.log(req.headers); //获取get请求方式的参数 // console.log(url.parse(req.url).query); //'id=123&name=zhangsan' // console.log(url.parse(req.url, true).query); //{ id: '123', name: 'zhangsan' } console.log() res.end();}); |
get请求操作(如图)

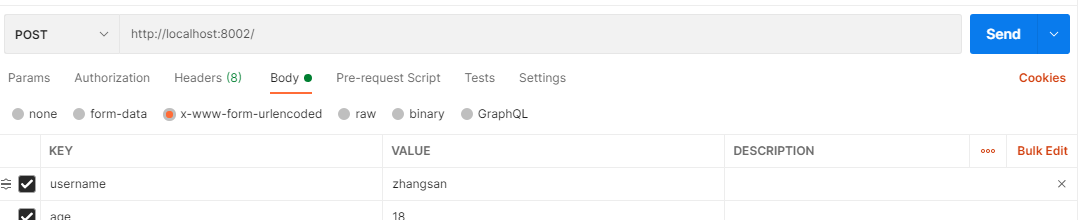
(2)post请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | //1.导入http模块const http = require("http");const querystring = require("querystring");//2.创建web服务器实例const server = http.createServer();//3.启动服务器并配置端口server.listen("8002", () => { console.log("服务已经开启");});server.on("request", (req, res) => { req.on("data", (chunk) => { // console.log(chunk.toString()); //username=zansan&password=123456 // console.log(querystring.parse(chunk.toString()));//{ username: 'zhangsan', age: '18' } }); req.on("end", () => { console.log("请求结束"); }); //请求地址 // console.log(req.url) //请求方式 // console.log(req.method); //请求头 // console.log(req.headers); //获取get请求方式的参数 // console.log(url.parse(req.url).query); //'id=123&name=zhangsan' // console.log(url.parse(req.url, true).query); //{ id: '123', name: 'zhangsan' } //获取post请求方式的参数 console.log(); res.end();}); |
post操作请求(如图)

分类:
node学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现