vueCLI2 之 目录结构

目录结构分析
1.build文件夹和config文件夹都是用来进行配置的(是关于webpack的配置)
config文件中有一个index.js文件
useEslint:true 修改为false 就可以关闭eslint
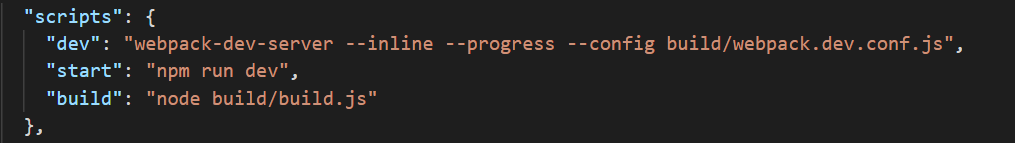
2.如何去读文件,通过脚手架创建项目后,一般是通过查看pageage.json中的脚本进行运行的.

dev 和 start 是等效的,效果一样
1 2 | npm run startnpm run dev <br><br>npm run build 表示通过node运行 build/build.js文件 |
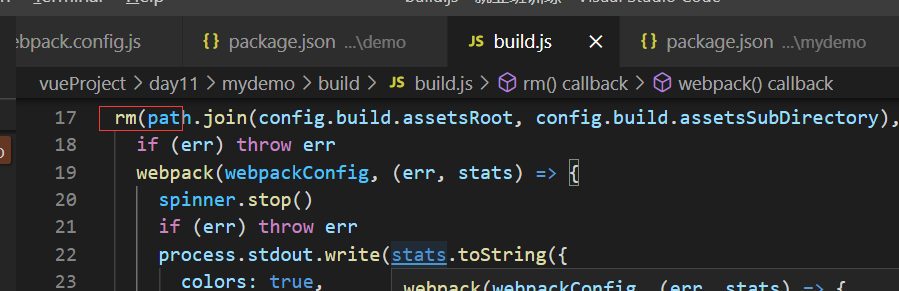
3.build.js文件从哪部分开始读

4.src文件的内容是用于开发的,就是在这里面写代码
5.static文件夹的内容会在打包的时候,将里面的内容原封不动的全部复制到dist文件夹中
.gitkeep:有这个文件,表示static这个文件夹是不是为空,都会把这个上传到服务器
6. .babelrc ES代码相关优化配置
7. .editorconfig 项目文本相关配置
8. .gitignore git仓库忽略的文件夹配置
9 .postcssrc.js css相关转化的配置
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现