vuecli 之 脚手架的介绍和安装(vue3.x创建vue2.x项目)
一.认知
vue create 项目名 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置
vue init webpack 项目名是 vue-cli2.x的初始化方式
如何将vue-cli2.x项目向3.迁移只需要把static目录赋值到public目录下,老项目的src目录覆盖3.x的目录(如何修改了配置,可以查看文档,用cli3的方法进行配置)
注意:
1 2 | npm install -g vue-cli 是2.x版本的安装命令npm install -g @vue-cli是3.x版本的安装命令 |
二.vue3.x创建vue2.x项目
(1)vue3.x版本安装
npm install -g @vue/cli
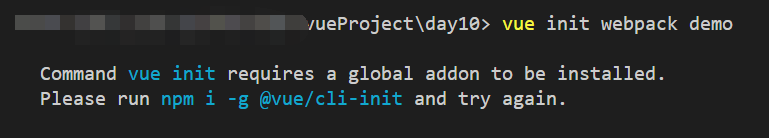
(2)在执行 vue init webpack demo时,出现以下信息

原因:因为Vue-cli3.x和vue-cli2.x使用了相同的vue命令,所以vue-cli2.x被覆盖了,如果仍需要使用旧版本的vue init功能,就需要全局安装一个桥接工具
(3)安装@vue/cli-int
1 | npm i -g @vue/cli-init |
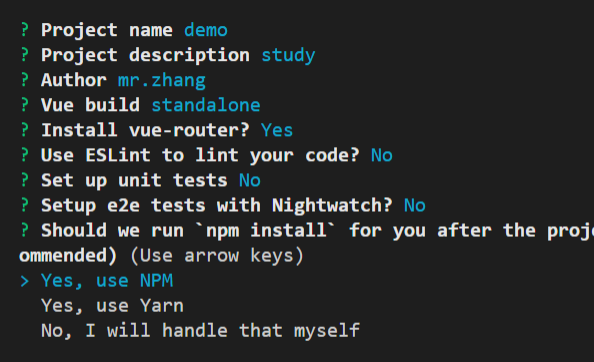
(4)再次执行命令
1 | vue init webpack demo |

执行成功
注意:可以不用 安装 ESLint
还有安装后一定要执行
1 | cd demo<br><br>然后再执行 npm run dev 即可 |
三.扩展
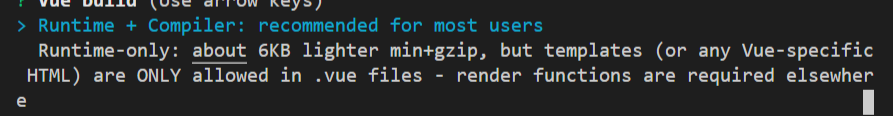
在上面的图片中,有一个选项需要选择

有关联的文章 webpack配置
1/runtime-only =>代码中不可以有任何的template
2/runtime-compiler => 代码中,可以有template,因为有compiler可以用于template的编译
重点:为了保险,选择 runtime-compiler
在后面的文章中有一篇专门讲解runtime-only 与 runtime-compiler的区别的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现