webpack 之 打包css文件操作
一.如何创建一个案例项目文件
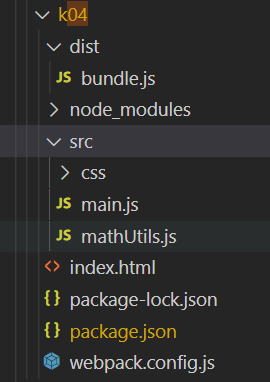
案例如图

二.说明
dist:是发布的文件夹 (webpack执行时的目标文件)
src:开发时的文件夹
main.js 入口文件,这里一般是导入文件
index.html: 展示文件,会引用通过webpack打包生成的bundle.js
pageage.json 包管理配置文件
webpack.config.js 打包配置文件
三.实现步骤:
第一步:创建文件和文件夹
1/创建dist
2/src文件夹
3/main.js,mathUtils.js
4/index.html
5/webpack.config.js
查看文件内容
mathUtils.js文件
function sum(num1, num2) { return num1 + num2; } function mul(num1, num2) { return num1 * num2; } export { sum, mul };
main.js
import { sum, mul } from "./mathUtils";
console.log(sum(10, 20));
console.log(mul(10, 20));
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <script src="./dist/bundle.js"></script> </body> </html>
疑问:这个bundle.js是怎么来的?请看下面内容
webpack.config.js
const path = require("path"); module.exports = { entry: "./src/main.js", output: { path: __dirname + "/dist", filename: "bundle.js", } }
注:若没有这个文件,则可以在执行 "第二步:配置环境并执行命令"后,执行下面命令
webpack ./src/main.js ./dist/bundle.js
当然,正常是需要配置的,因为这样可以将后面的语句放在webpack.config.js文件中,之后只需要执行
webpack
第二步: 配置环境并执行命令
配置webpack环境
npm i webpack@3.6.0 -g //配置全局的webpack环境,请注意这里的版本,3.6.0是为了对应脚手架2.0的 webpack -v //可以查看版本
执行命令
webpack
之后,就会在dist中生成相关的文件了,然后index.html中就需要引用bundle.js文件
第三步骤:配置package.json文件,简化执行命令,方便操作
npm init -y //这个语句可以生成package.json
注意:所有的文件夹和文件名的命名都不能是中文和特殊符号,不然会报错
查看文件内容
package.json
{ "name": "k04", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { //脚本配置,这里可以简化命令 "test": "echo \"Error: no test specified\" && exit 1",
"build" :"webpack"
}, "keywords": [], "author": "", "license": "ISC", "dependencies": { //开发环境的依赖 "webpack": "^3.6.0" }, }
执行命令
npm run build
注意:因为是开发环境的依赖,那么项目发布的时候,也是需要这个package.json文件的,那么就需要再执行一下配置局部环境
npm i webpack@3.6.0 -S --save-dev
第四步:如何打包css文件
(一) 创建文件和文件夹
1/css文件夹
2/normal.css文件
(二) 查看文件内容,添加配置内容
normal.css
body {
background: yellow;
}
在main.js中,将css文件作为模块导入 (按照ES6的module规范来的,还可以是node的Common.js)
import { sum, mul } from "./mathUtils";
console.log(sum(10, 20));
console.log(mul(10, 20));
import "./css/normal.css"; //这里添加了一个导入模块
注意:webpack实际上是没有能力对css等文件进行打包的,所以需要通过他扩展的内容 loader来进行处理
(三) 执行命令,安装所需要的loader,同时配置webpack.config.js文件
npm install css-loader style-loader --save-dev
说明:css-loader 只负责将css文件进行加载
style-loader 只负责将样式添加到DOM中
注意:这里会有一个问题,执行该命令后,会出现版本问题,导致后面的npm run build时报错,因为版本问题,所有下面的内容是修改后的,那么在修改后再次执行 npm i 就可以解决
执行命令后,pageage.json文件内容会发生变化
{ "name": "k04", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { //开发时依赖 "webpack": "^3.6.0" }, "devDependencies": { // 进行时依赖 "css-loader": "^3.3.0", //这里的版本是修改后的 "style-loader": "^1.0.0" //这里的版本是修改后的
} }
配置webpack.config.js文件
const path = require("path"); module.exports = { entry: "./src/main.js", output: { path: __dirname + "/dist", filename: "bundle.js", }, module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"], }, ], }, };
思考内容:为什么是先 style-loader 然后 css-loader
说明:css-loader 只负责将css文件进行加载
style-loader 只负责将样式添加到DOM中
答案:因为在使用多个loader时,webpack是从右到左的
(5) 执行命令,打开index.html运行起来
npm run build
alt+b 运行 index.html
页面变成黄色





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现