详解 cookie(待补充)
前言:
本来是学习跨域的问题,结果看到一篇文章时,提到了cookie,工作这么多年,可是自己却无法进行述说.说明自己的学习是无效的,费尔曼学习技巧,只想去弄懂他.
1.什么是cookie,cookie的作用
2.cookie的工作机制,即cookie是运行流程
3.cookie的基本属性(4个),如何去使用cookie
一.什么是cookie
http协议本身是无状态的,什么是无状态呢,即服务器无法判断用户身份,cookie实质是一小段的文本信息(key=value格式各个cookie之间一般用";"隔开,即键值对格式)
问题:既然服务器无法判断用户身份,那么又是如何来判断用户的状态呢? (这里对应cookie机制)
第一步:客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response(响应)向客户端浏览器颁发一个cookie.
第二步:客户端浏览器会把cookie保存起来.
第三步:当浏览器再请求网站时,浏览器会把请求的网址连同该cookie一同提交给服务器.服务器检查该cookie,以此来辨认用户状态
故事说明:例如我们去办银行卡,里面存放了身份证,密码等信息,等下次来银行时,银行机器就能识别你的卡,从而可以办理业务.
二.cookie机制
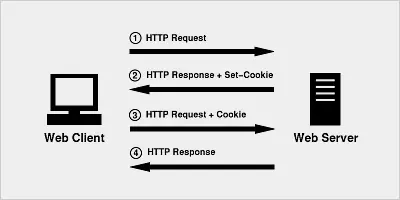
当用户第一次访问并登陆一个网站的时候,cookie的设置以及发送会经历以下4个步骤:
1.客户端发送一个请求到服务器
2.服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部
3.客户端保存cookie,之后想服务器发送请求时,HttpRequest请求中会包含一个cookie的头部
4.服务器返回响应数据

三.cookie的属性项
| 属性项 | 属性项介绍 |
|---|---|
| NAME=VALUE | 键值对,可以设置要保存的 Key/Value,注意这里的 NAME 不能和其他属性项的名字一样 |
| Expires | 过期时间,在设置的某个时间点后该 Cookie 就会失效 |
| Domain | 生成该 Cookie 的域名,如 domain="www.baidu.com" |
| Path | 该 Cookie 是在当前的哪个路径下生成的,如 path=/wp-admin/ |
| Secure | 如果设置了这个属性,那么只会在 SSH 连接时才会回传该 Cookie |
以上内容来源:https://www.jianshu.com/p/6fc9cea6daa2
以上是基本的介绍.因为来源讲了后台的cookie,并没有完全了解,这里后续会根据自己的知识去待补充
四.cookie的基本结构
cookie是以键值对的形式保存的,即key=value的格式,cookie之间以";"分隔
四.场景预设:
在一个流程操作中,由A页面跳转到B页面,若在A页面中采用js用变量temp保存了某一变量值,在B页面时,同样要使用js来引用temp的变量值,对于js中的全局变量或者静态变量的生命周期是有限的,当发生页面跳转或者页面关闭的时候,这些变量的值会重新载入,没有达到保存的效果,解决整个问题的最好的方案是采用cookie来保存该变量的值,那如何设置和读取cookie呢?
4.1 js设置cookie
场景:假设在A页面中保存变量username的值("jack")到cookie中,key值为name,则相应的js代码为:
1 | document.cookie = "name="+username; |
提点:
cookie的本质是一小段的文本信息,采用key=value格式.
cookie是依附在document对象上的
4.2 js读取cookie
场景: 在B页面中获取变量username的值得js代码如下:
1 2 | 假设cookie中存储的内容为:name=jack;password=123let username = document.cookie.split(";")[0].split("=")[1]; |
提点:
cookie的本质是一小段的文本信息,采用key=value格式.
cookie是依附在document对象上的
重点:cookie是运行在客户端的,所以可以用js来设置cookie.
扩展:
1/ session是运行在服务器端的.
2/cookie是运行在客户端的,所以可以用js来设置cooie
常见写入和读取cookie的语句 ,后面有分析
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | 说明:这里为什么有两种语法呢,因为document.cookie无法被写入和读取,猜测是语句问题,但是并不是语法问题.<br>// function setCookie(name, value) { // var Days = 30; // var exp = new Date(); // exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000); // document.cookie = // name + // "=" + // escape(value) + // ";expires=" + // // exp.toGMTString() + // exp.toUTCString() + // ";HttpOnly=false"; // } // function getCookie(name) { // var arr, // reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)"); // if ((arr = document.cookie.match(reg))) return unescape(arr[2]); // else return null; // } // setCookie("name", "hayden"); // console.log(getCookie("name")); var Cookie = { set: function (key, val, expiresDays) { if (expiresDays) { var date = new Date(); date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000); var expiresStr = "expires=" + date.toUTCString() + ":"; } else { var expiresStr = ""; } document.cookie = key + "=" + escape(val) + ";" + expiresStr; }, get: function (key) { var getCookie = document.cookie.replace(/[ ]/g, ""); var resArr = getCookie.split(";"); var res; for (var i = 0, len = resArr.length; i < len; i++) { var arr = resArr[i].split("="); if (arr[0] == key) { res = arr[1]; break; } } return unescape(res); }, }; Cookie.set("name", "123", 30); console.log(Cookie.get()); |
document.cookie无法写入读取分析
1/谷歌浏览器现在版本不支持,与httponly属性有关
试验过在document.cookie="httponly=false" // 可惜没有效果
2/查资料,cookie的读写目前已知的只有火狐浏览器可以.
为什么不让documnet.cookie进行写入与读取
1/可以防止xss攻击
未来可能遇到的问题
谷歌浏览器接口请求cookie突然无法携带的问题 来源:https://blog.csdn.net/weixin_43990297/article/details/107716124?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.control
1 2 3 4 5 6 7 8 | 最近突然遇到一个奇怪的事情,公司的一个后台项目,突然在自己浏览器上无法登陆,查看接口发现是接口没有携带cookie,但是换个浏览器就可以,比如火狐,别人的电脑在谷歌上却能登陆,这个问题可把我搞蒙了,找了一圈资料,终于发现一篇有用的。首先如果你用axios,那么先设置withCredentials为true,然后打开谷歌浏览器在Chrome中访问chrome://flags/,搜索SameSite并设置为disabled即可。原因是Chrome升级到80版本之后cookie的SameSite属性默认值由None变为Lax,这也就造成了一些访问跨域cookie无法携带的问题。解决方案除了上述手动设置,也可以上后台伙伴去设置响应头中set-cookie中的SameSite值,好像还有其他的一些参数,具体需要后台支持,后台伙伴看这里传送门再者就是将cookie中携带的参数用请求头啊或者其他方式传递。 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现