nvm如何去安装nodejs
注意点:在安装nvm之前一定要先将电脑上已安装的nodejs版本卸载,注意环境变量的设置(遇到的问题还未完全理清,只是零零散散的几点),从第五步环境变量问题就一直困扰的,后续再更新
安装nodejs方式有很多种。推荐第二种
第一种:官网下载
通过nodejs官网下载安装 ,但有个缺陷,不同版本的nodejs无法顺利的切换。
第二种: NVM安装
NVM可以帮助我们快速切换 node版本。但是安装NVM过程中有很多坑,网上找了很多文档都没解决问题。这里自己总结下,帮助大家顺利安装软件。
一、 下载nvm安装包
1 下载地址
github上下载最新版本:https://github.com/coreybutler/nvm-windows/releases
推荐下载第三个包:nvm-setup.zip
2 成功安装的nvm标志
命令行:nvm
成功出现下面的代码
二、配置淘宝镜像
由于nvm默认的下载地址http://nodejs.org/dist/是外国外服务器,速度非常慢,因而可以切换到淘宝的镜像,下载速度会快很多。
配置方法:
打开nvm的安装路径,默认安装路径是:C:\Users\zhong\AppData\Roaming\nvm
打开settings.txt,加入下面文件
root: C:\Users\zhong\AppData\Roaming\nvm
path: C:\Program Files\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/


三、 安装node
1 nvm安装命令:
nvm install version
version就是要安装的nodejs版本,官网可以查询到。
比如:
nvm install v11.6.0
nvm install 11.6.0
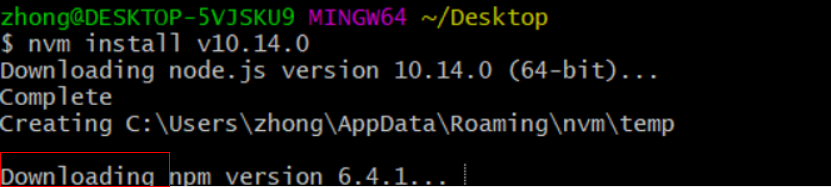
2 安装过程中关键点:
Downloading 代表正在下载npm,一定要等下载完,不然会发现npm将无法使用。
Installation complete 代表nodejs安装完成
ps:
如果第二步没有设置淘宝镜像,下载速度会很慢。就会像我之前一样,以为安装好了nodejs,就着急的关闭了命令行。最后发现npm却无法适应,找了很久才发现是npm没下完。
四、 切换nodejs版本
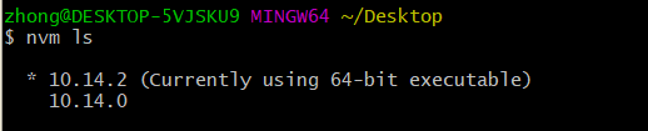
1 查询所有的nodejs版本
nvm list
nvm list 查看当前安装的所有nodejs版本
2 切换nodojs命令
nvm use version
比如:
nvm use 11.6.0
这样就切换到了11.6.0版本的nodejs了
版本号前出现*代表为当前使用的nodejs版本
五、配置环境变量
为了全局使用nvm命令,就需要配置下环境变量。
这里以win10为例,win7大同小异
1 环境变量地址:
点击我的电脑》属性》高级设置》环境变量》环境变量配置:点击我的电脑》属性》高级设置》环境变量》
2 删除系统变量
a. 找到系统变量
删除系统自带的nvm变量:NVM_HOME和NVM_SYMLINK
b. 打开path:删除nvm自动添加的变量
Path = %NVM_HOME%;%NVM_SYMLINK%
3 配置用户变量:
NVM_HOME = C:\Users\zhong\AppData\Roaming\nvm
NVM_SYMLINK = C:\Program Files\nodejs
Path = %NVM_HOME%;%NVM_SYMLINK%
六、测试node,npm是否安装成功
依次执行node,npm命令,出现下面结果代表成功了
node
npm

到这里,nvm,node,npm就都安装成功了。安装失败往往是npm没有下载成功,或者环境变量没有设置成功,多尝试几次就好。后来又成功了,正确操作在 这里
文件引用:https://www.cnblogs.com/hjson/p/10276532.html
第七点:
清除相关依赖:
报错:ERR! network request to https://registry.npmjs.org/@vue%2fcli failed, reason: getaddrinfo ENOTFOUND server server:80
解决: npm config rm proxy npm config rm https-proxy
第八点
用nvm管理node ,但是vue无法使用,主要还是安装路径的问题,这一篇算是比较详细的(成功了)(注意:在nodejs安装位置,settings.txt文件中的path一定注意路径,这个路径与环境变量是一致的,这也是自身一直没成功的原因)
https://www.freesion.com/article/74661009650/
第九点




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-01-09 c# 可变性解析(协变和逆变)
2017-01-09 委托学习(一)