javascript 之 第七章第一节(递归)
先举例:
function factorial(num) { if (num <= 1) { return num; } else { return num * factorial(num-1); } } //输出120
//进一步去思考
有名字的函数,且名字不会有变化的情况下,这样定义没有问题。
若名字有变化呢,这里就需要考虑到 需要 【消除】 这种 【紧密耦合】
function factorial(num)
{
if(num<=1)
{
return 1;
}
else{
return num * arguments.callee(num-1);
}
}
//使用 arguments.callee来解决 注释:argument是一个很大的对象,每次调用都需要重新创建 会影响浏览器的性能 还会影响 闭包
我们知道arguments.callee是一个指向正在执行的函数的指针 (若不理解arguments可以看下面的)
function factorial(num) { if (num <= 1) { return 1; } else { return num * arguments.callee(num - 1); } } var trueFactorial = factorial; alert(trueFactorial(5)); //120
//注释:可以在此处 中 的浏览器调试 看 factorial对象 factorial = function () { return 0; }
//注释:可以在此处中 的浏览器调试 看 trueFactorial 和 factorial对象 alert(trueFactorial(5));// 120 如果没有使用arguments.callee,将返回0 function mm() { alert(factorial(5)); //0 alert(trueFactorial(5));//120 }
思考:arguments.callee指向arguments对象的拥有函数引用,当把factorial函数的引用赋给trueFactorial后,arguments对象的拥有函数变成了tureFactorial
什么是arguments ?
arguments是类数组对象,和数组有很多共性。
function showargs(){
console.log(arguments)
}
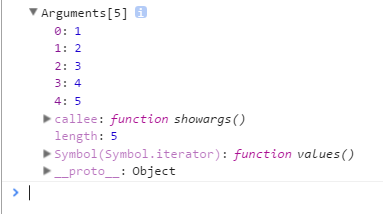
showargs(1,2,3,4);
//得到的结果如图
从图片来看
arguments对象的 ==proto==是指向的object,说明了是一个类数组对象

ES4添加了严格模式,在严格模式中禁止不使用var来直接声明一个全局变量,而且arguments也被禁用了
回到正题,上面讲述了递归时的解耦,通过使用arguments.callee来解决,但是在严格模式下是不能访问arguments.callee,那此时有没有解决方案呢?
//可以通过命名函数表达式来达成相同的结果 var factorial=(function f(num){ if(num<=1){ return 1; } else { return num* f(num-1) } })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现