第三次作业-结对编程
031302410 031302206
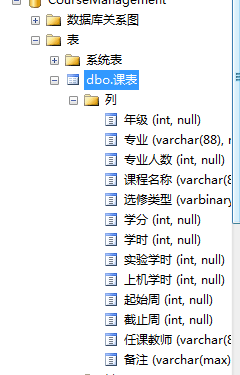
一、课表
功能分析:将excel表导入数据库,将数据库内容显示在web上
实现思路:使用PowerDesigner设计数据库,使用eclipse编程实现excel表导入数据库,最后使用myeclipse编程实现将数据库内容显示在web上
二、PowerDesigner
数据库设计考量:
- 首先要下载好powerdesigner和sql server 2008
Powerdesigner的下载安装十分简单,就不多提了。
这里附上sql server2008的安装教程:http://www.pojie99.com/teach/2012/0510/915.html
按照教程演示进行安装即可,应该不会出现问题。(PS:注意在服务器设置中,要对所有服务使用相同账户,不要打错ID) - 使用心得
先附上powerdesigner中两种数据库模型的教程:
http://www.cnblogs.com/ganqiyin/p/3161237.html
http://www.blogjava.net/wangdetian168/archive/2011/04/07/347847.html
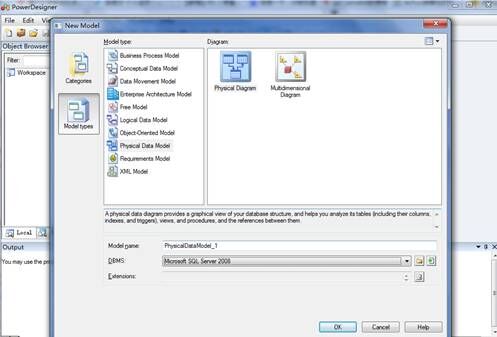
我所选择的是Physical Diagram Model
选择数据库模型

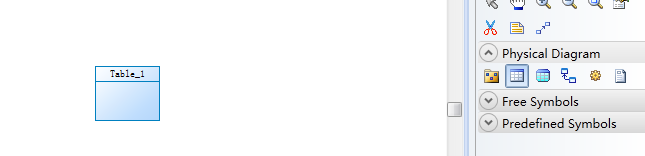
使用右侧工具栏在空白处建立空表

双击表格进行操作

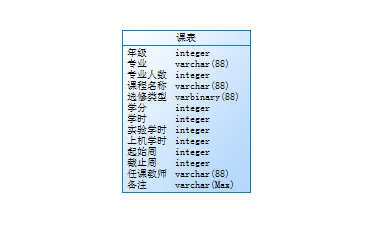
完成后变成这样

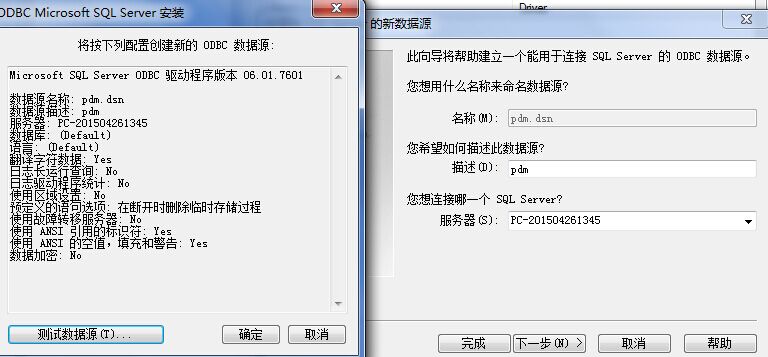
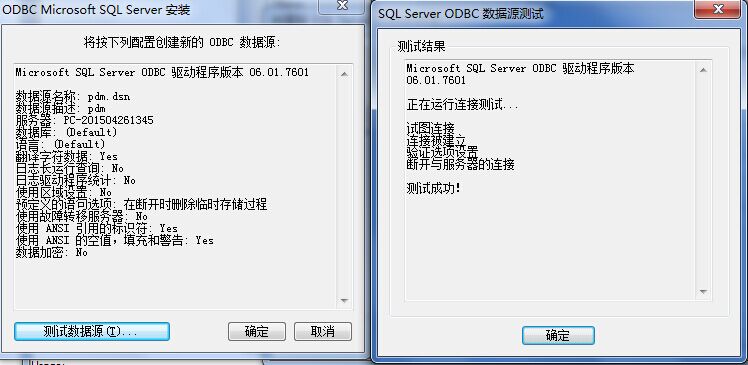
在菜单栏中选择 Database -> configure data connection



注意服务器的名字不是IP地址,而是你在sql server 2008里的服务器名字

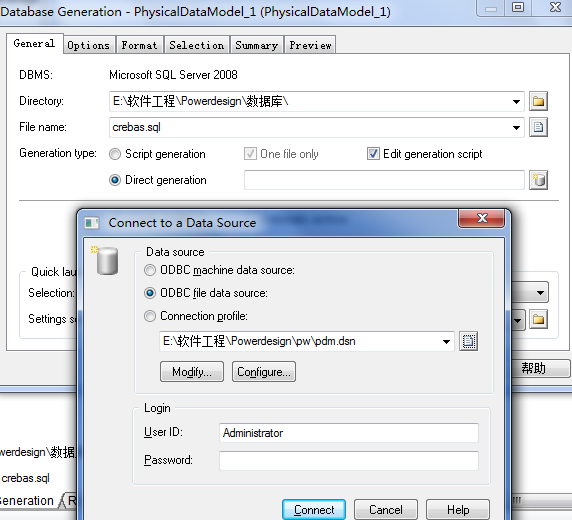
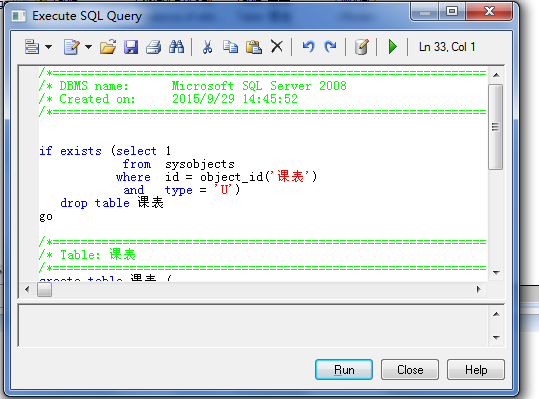
在菜单栏选择 Database -> Generate database


然后在对应的数据库中就可以看到了

三、将excel表导入到数据库中
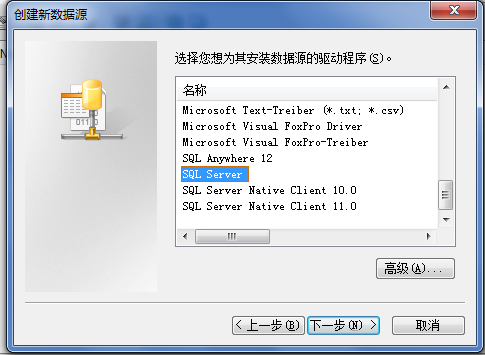
使用工具:eclipse和sql sever2008
Eclipse下载地址:http://www.eclipse.org/downloads/
编程思想:这次导入并没有使用到PowerDesigner所设计的数据库,而是通过编程同时实现数据库中表的创建和excel表的导入。首先需要两张excel表格,一张就是要求导入的表格,另一张则是用于创建数据库表的属性。

如上图,第一格为表名,后面为属性名和数据类型和数据大小。其次要先到sql sever 2008中创建一个数据库,代码运行时,需要导入的对象,即创建好的数据库名。而要求导入的表也做了些修改,改成了每行每列都规整的表(去掉了标题),然后将属性名去掉,在上图的中excel表中创建。
改后的表:

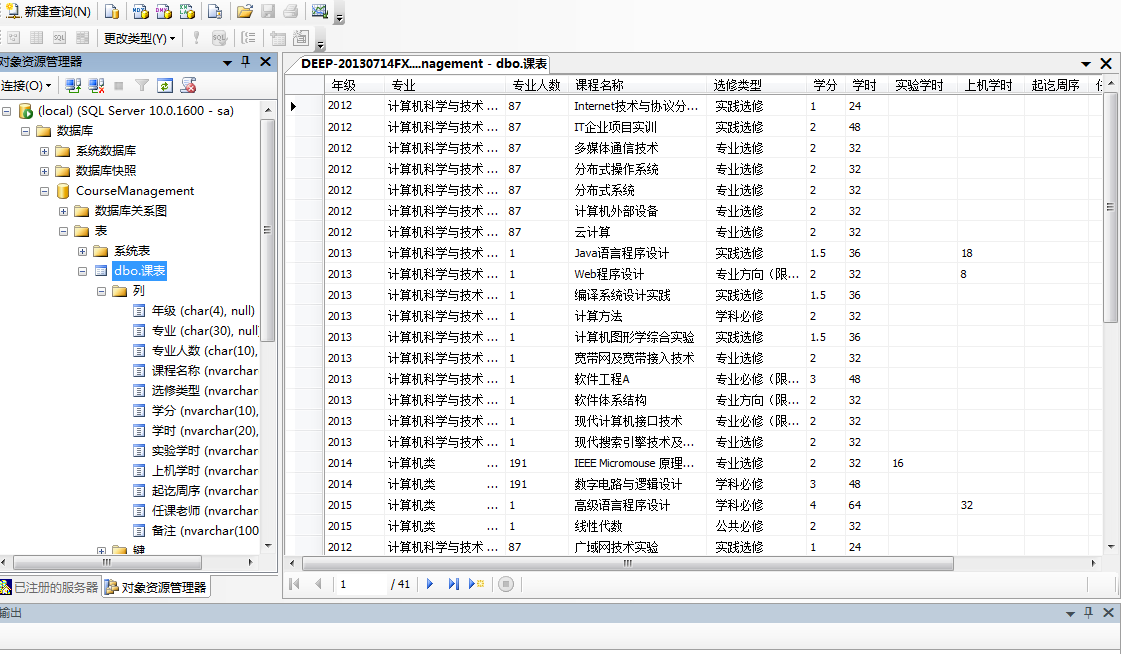
接下来就是代码实现,即通过表名那份excel创建数据库,然后通过循环和一些函数一行一行将数据导入到数据库中,同时还要引入一些需要用到的包,即调用excel和sql server需要用到的包。代码完成后,运行代码,登入sql sever 2008找到之前创建的数据库,就能找到那张表了,右键表点击编辑前两百行就可以看到下图导入成功后的表。(sql sever登入要使用sql sever身份验证登入,我之前就是一直都没办法使用sa登入,一直出错,网上查了解决方法,始终不可以,后来卸载重装就可以了,不过卸载一定要卸载干净,不然安装会报错,也可以根据报错去删除掉那些没删干净的文件)
源码github链接:https://github.com/apiaoFZU2015/CourseManagement/tree/master/aa
导入数据库后↓

四、 将数据库中的表导出到web
使用工具:myeclipse和tomcat服务器
Myeclipse和tomcat 安装包github链接:(github目前连不上,等连上了上传)
破解教程百度云链接:http://yun.baidu.com/share/link?shareid=1545620658&uk=1345004524&third=0
Myeclipse 安装完成后需要破解,而破解教程也都在同一个包中。
破解后还需要配置tomcat服务器。
配置tomcat服务器教程:http://jingyan.baidu.com/article/597a064397d47a312a52434f.html
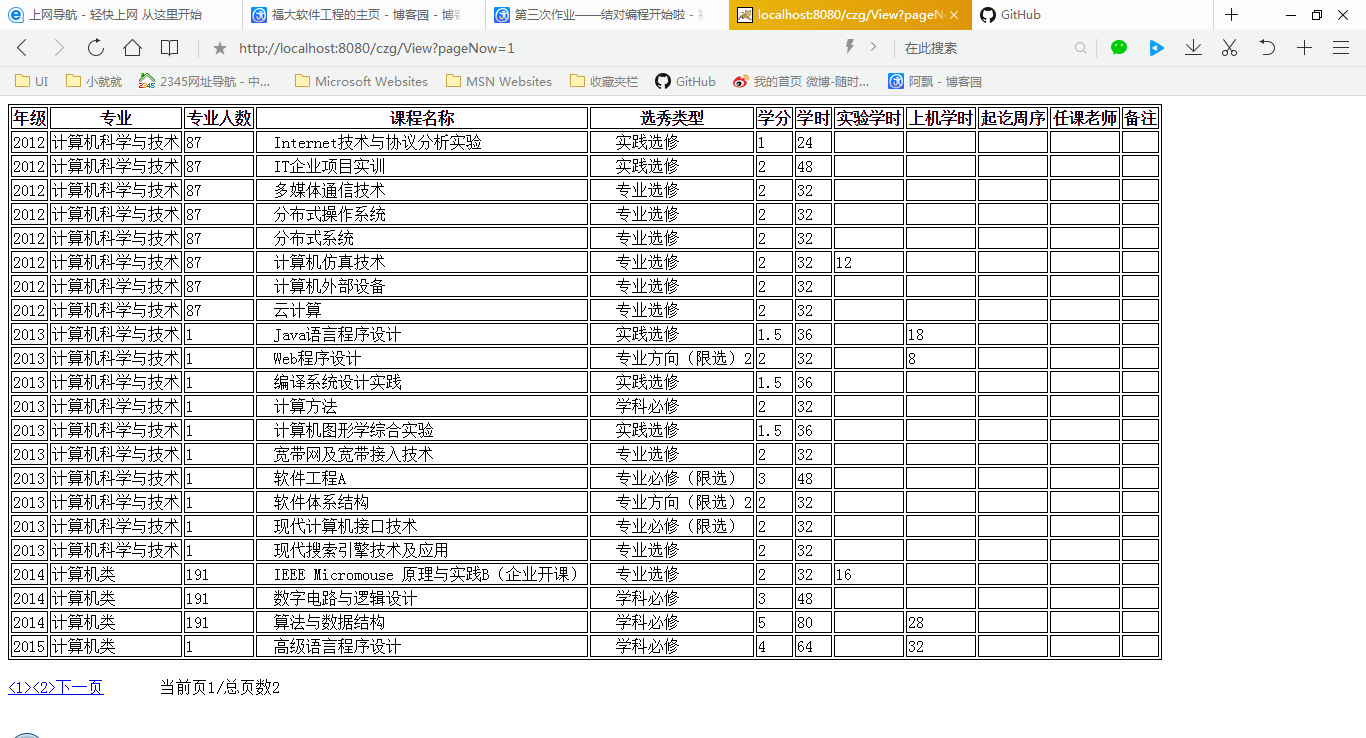
接着就是编码过程,通过代码实现将数据库中的表导出到web,将表设置了页数,因为有41个条目,然后又为了那表在网页中显示的尺寸刚好,就设置了一页22行,所以有两页。通过选择语句
String sql="select top "+pageSize+" * from 课表 where (课程名称 not in(select top "+pageSize*(pageNow-1)+" 课程名称 from 课表 )) ";
将课表分页,即先从头选择了22行放在一页,然后在从头选择22行,但课程名称是前22行中没出现的做为第二页。
然后设置好web上的视图,并且编写好链接数据库和web的代码,运行即可,代码也上传到了github上。
运行后web上的效果图↓

源码github链接:https://github.com/apiaoFZU2015/CourseManagement/tree/master/course2
五、Git hub
commit日志截图:

链接:https://github.com/apiaoFZU2015/CourseManagement/commits/master
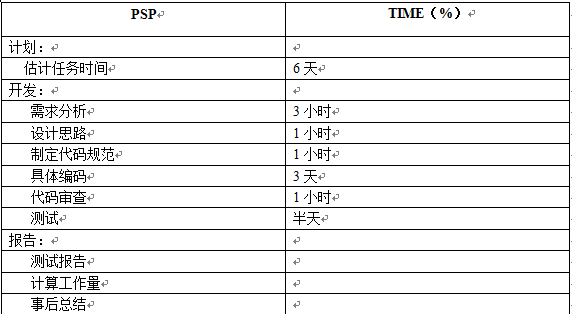
六、PSP表格

七、结对照片


八、结对小结
这次编程任务并不容易,尤其是代码部分困扰了我们,所以这次代码都是在一个同学的帮助下完成的,虽然这次没能完全靠我们自己完成,但结果也是可喜的,这次编程作业,使我们对java编程,eclipse和myeclipse的使用有了更进一步的学习,从中也学会了一些入门的操作和安装这些软件的过程,这些对于刚入门的我们都是非常有价值的,即使是同学帮忙也有他遇到困难的时候,但通过讨论也找出问题,解决问题,顺利的将作业要求完成了。经过两次结队任务,我觉得结队能提高办事效率,一个人有时反而会卡死在自己的一个编程盲点上,两个人经过讨论,总是能比较快速的解决问题。经过这几次作业,我最大的感悟是:为什么计算机不是中国发明的,课程开设后新下或用了不下五款软件或网页,几乎都是全英文,学得真心不容易!!!



