eslint规范在项目中的实现——vue项目举例
先附上参考链接:
https://juejin.cn/post/7068573328914513928
https://juejin.cn/post/6857135010882387981
https://www.cjavapy.com/article/2382/
1、创建vue项目
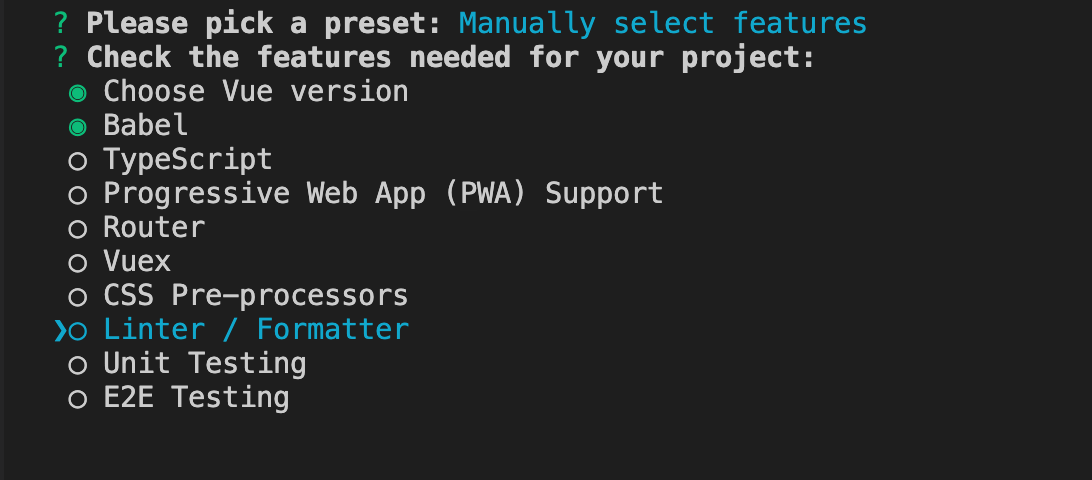
vue create test,取消选中cli中自带的linter/formatter,等安装完成之后手动安装,然后下一步下一步完成项目创建。

2、cd到项目目录,npm run serve,成功启动项目

3、安装eslint相关包
npm install eslint eslint-plugin-jsx-a11y eslint-plugin-vue @vue/eslint-config-airbnb eslint-plugin-vuejs-accessibility -D
注释:@vue/eslint-config-airbnb 是应用在vue项目中的规范,原版是eslint-config-airbnb,可以在npm上搜索一下,周下载量在3千万。
4、在当前根目录下,也就是和src文件同级目录下,新建一个文件.eslintrc.js文件,此文件为eslint的配置文件,比如你们公司你们团队有什么开发规则,可以在这个文件中进行自定义配置。一些规则翻译请看https://cloud.tencent.com/developer/section/1135580。airbnb的中文翻译版可以看第二个链接。
.eslintrc.js基础版示例,保证能运行,新手体验一把。
// eslint官网配置地址 https://eslint.bootcss.com/docs/user-guide/configuring module.exports = { "parser": "vue-eslint-parser", // 使用vue-eslint-parser解析器。ESLint 默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器 // 允许你指定你想要支持的 JavaScript 语言选项。默认情况下,ESLint 支持 ECMAScript 5 语法 "parserOptions": { "ecmaVersion": 8, // ecmaVersion - 默认设置为 3,5(默认), 你可以使用 6、7、8、9 或 10 来指定你想要使用的 ECMAScript 版本 "sourceType": 'module' // sourceType - 设置为 "script" (默认) 或 "module"(如果你的代码是 ECMAScript 模块) }, // 一个环境定义了一组预定义的全局变量 "env": { "browser": true, "node": true, "es6": true }, // 一个配置文件可以被基础配置中的已启用的规则继承 "extends": [ "@vue/airbnb", ], // rules 属性可以做下面的任何事情以扩展(或覆盖)规则 "rules": { "semi": "off", // 语句强制分号结尾 "prefer-const": "off", // 此规则旨在标记使用let关键字声明的变量,但在初始分配后从未重新分配变量。 "comma-dangle": "error", // 强制在对象和数组文字中一致地使用尾随逗号 "func-names": "error", // 该规则可以强制或禁止使用命名函数表达式 "space-before-function-paren": ["off"], // 在函数括号之前强制执行一致的间距,因此,只要空格不符合指定的偏好,就会发出警告 "arrow-parens": ["error", "as-needed"], // 当它们只有一个参数时,箭头函数可以省略括号。在所有其他情况下,参数必须包含在括号内 "arrow-body-style": "error", // 该规则可以强制或禁止在箭头函数体的周围使用大括号 "no-multi-spaces": "error", // 规则旨在禁止在逻辑表达式,条件表达式,声明,数组元素,对象属性,序列和函数参数周围使用多个空格 "eol-last": "off", // 在非空文件的末尾至少执行一个换行符(或不存在) } }
5、在根目录,也就是src同级目录新建.eslintignore文件
build/*.js src/assets public dist
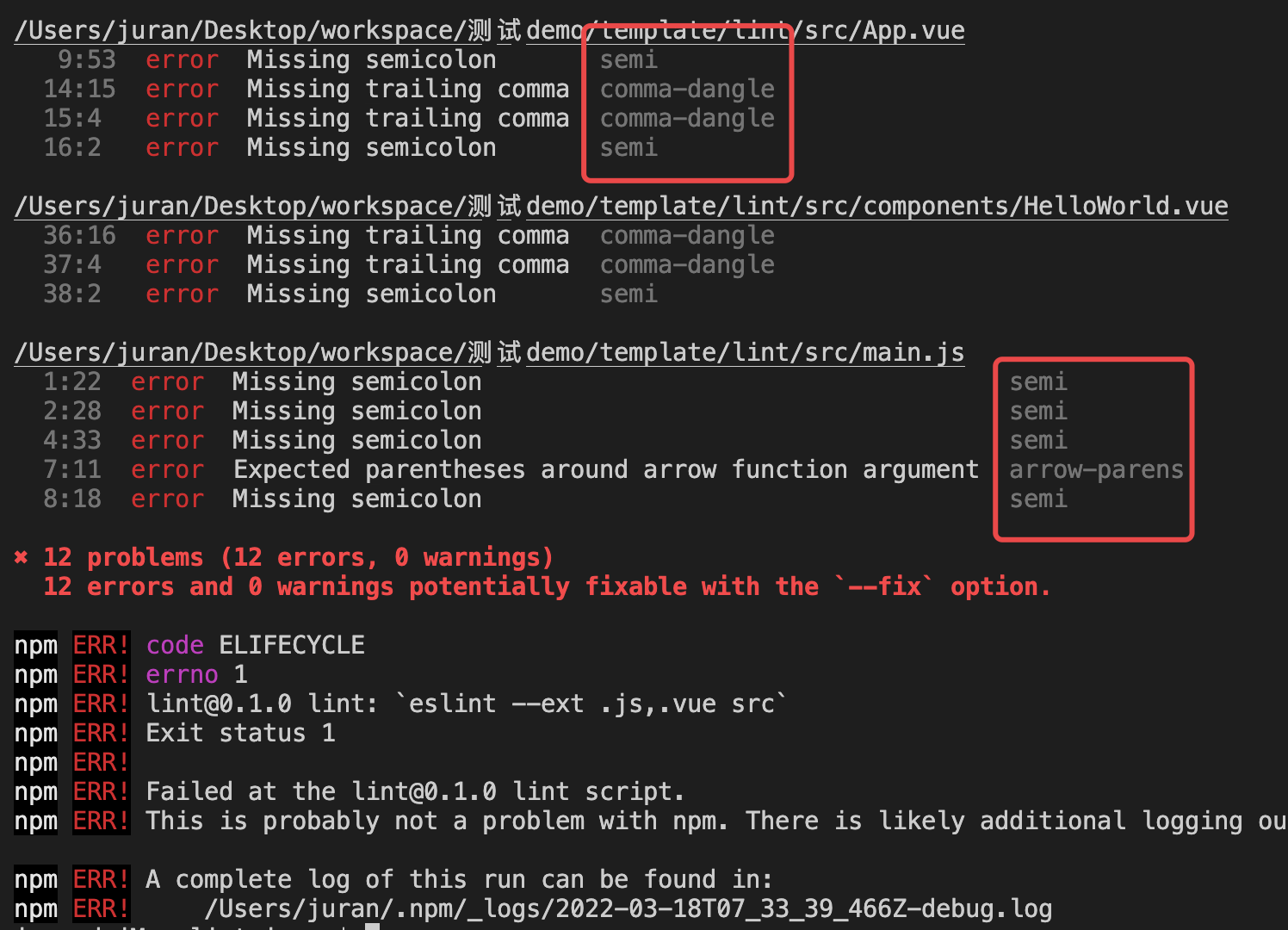
6、完成这些配置以后,在package.json中配置脚本,"lint": "eslint --ext .js,.vue src",在终端输入命令, npm run lint,开始进行检查,结果会在控制台输出。

这里可以查看哪些出现了问题,红框里看违反了哪些规则。规则可以在rules中根据团队习惯进行配置。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人