vue兄弟组件传值三种方法总结
在vue开发中总会遇到组件传值问题,今天总结一下兄弟组件之间的传值方法。
1、子传父,父传子
2、vuex
3、eventBus
接下来介绍如何使用eventBus实现兄弟组件传值
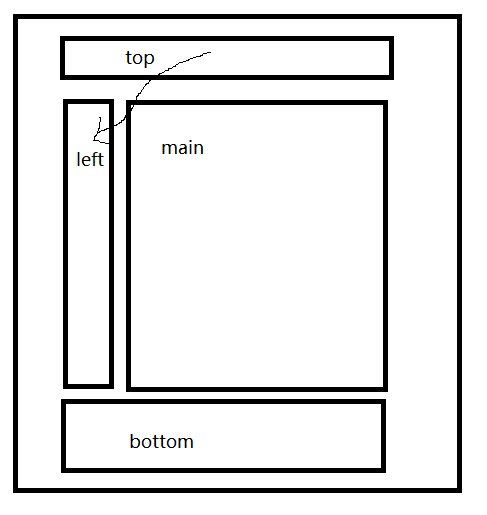
首先我的需求是这样的,页面上由top,left,main,bottom四个组件构成。需要将top中的值传到left中。

第一步:创建一个js文件,eventBus.js,位置随便放,我是放在了src目录下
import Vue from 'vue' export default new Vue()
第二步:在top组件中,引入刚才的js
import '@/eventBus.js'
然后在methods里边定义一个函数
methods:{ changesize(){ eventBus.$emit('add',this.arg) } }
我测试用的是button点击触发changesize函数,然后将arg传出去
第三步:在left组件中也先让引入eventBus.js,然后使用created生命周期函数
created(){ eventBus.$on('add',(message)=>{ //一些操作,message就是从top组件传过来的值 console.log(message) }) },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现