vue父子组件生命周期执行顺序
之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点。然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事。然后写了一段demo验证一下大佬们说的顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<login></login>
</div>
<script>
var login = {
template: '<h1>{{childMsg}}}</h1>',
data(){
return {
childMsg:'child'
}
},
beforeCreate: function () {
debugger;
console.log("子组件的beforeCreate")
},
created: function () {
debugger
console.log("子组件的created")
},
beforeMount: function () {
debugger
console.log("子组件的beforeMount")
},
mounted: function () {
debugger
console.log("子组件的mounted")
}
}
var vm = new Vue({
el: '#app',
data: {
fatherMsg: "father"
},
methods: {},
components: {
login
},
beforeCreate: function () {
debugger
console.log("父组件的beforeCreate")
},
created: function () {
debugger
console.log("父组件的created")
},
beforeMount: function () {
debugger
console.log("父组件的beforeMount")
},
mounted: function () {
debugger
console.log("父组件的mounted")
},
});
</script>
</body>
</html>
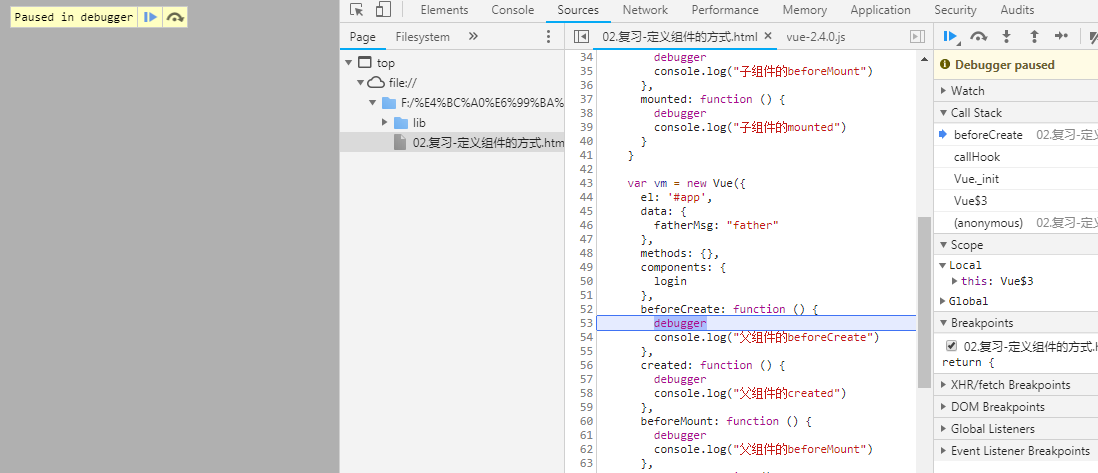
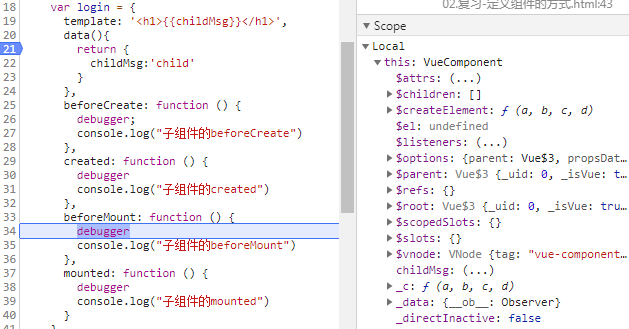
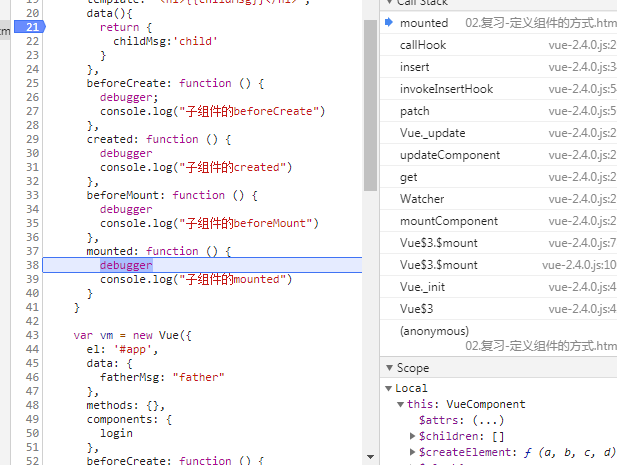
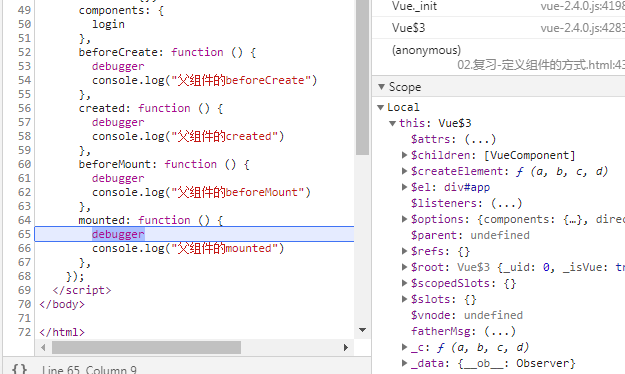
运行此代码,打开f12,进入sources里边
1.首先执行的是父组件的beforeCreate

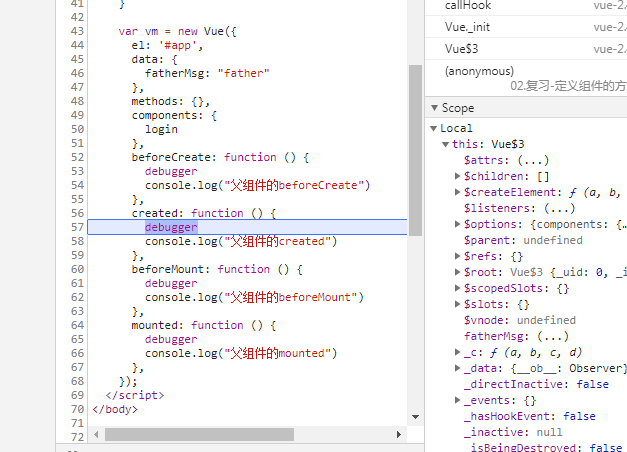
2.执行的是父组件的created周期

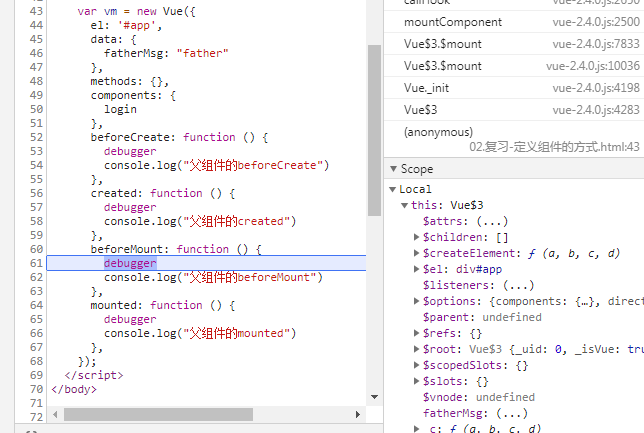
3.执行的是父组件的beforeMount周期

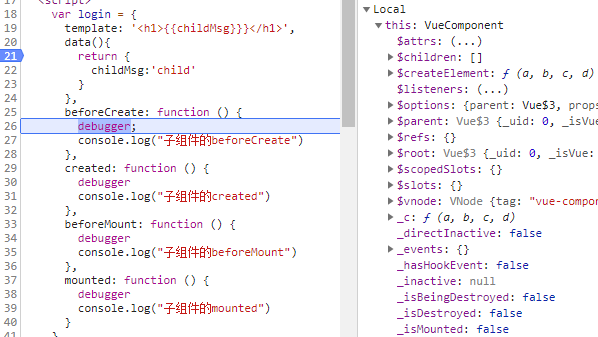
4.执行的是子组件的beforeCreate周期

5.执行的是子组件的created周期

6.执行的是子组件的beforeMount周期

7.执行的是子组件的mounted周期

8.执行的是父组件的mounted周期

总结:
通过上边一步步的debugger,我们可以发现父子组件在加载的时候,执行的先后顺序为父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted。
然后我们通过控制台打印的结果进一步证实了这个顺序。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现