团队第二次作业github编程实战
| 这个作业属于哪个课程 | 2021春软件工程实践S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 团队第二次作业github编程实战 |
| 团队名称 | 逐梦校友圈 |
| 团队成员 | 104,125,209,215,222,230,231,321,411 |
| 作业要求 | 1.实现完整GUI界面 2.实现基础功能 3. 有余力完成附加功能 4.将项目部署在服务器 |
| 其他参考文献 | vue官方文档 |
第一部分 团队第二次作业内容展示
项目github地址
组员职责分工
前端
- 221801104 议题列表,与会人员列表,博客园样式
- 221801125 登陆注册,博文归纳,撰写
- 221801222 侧边导航栏,主页面
- 221801230 议题样式,切换语种
- 221801231 消息列表,发布信息
- 221801411 议题列表,与会人员列表,博文归纳,撰写
后端
- 221801209 鉴权,登陆注册,环境搭建
- 221801215 论坛信息相关,用户信息统计
- 221801321 返回消息列表,新增通知,框架搭建
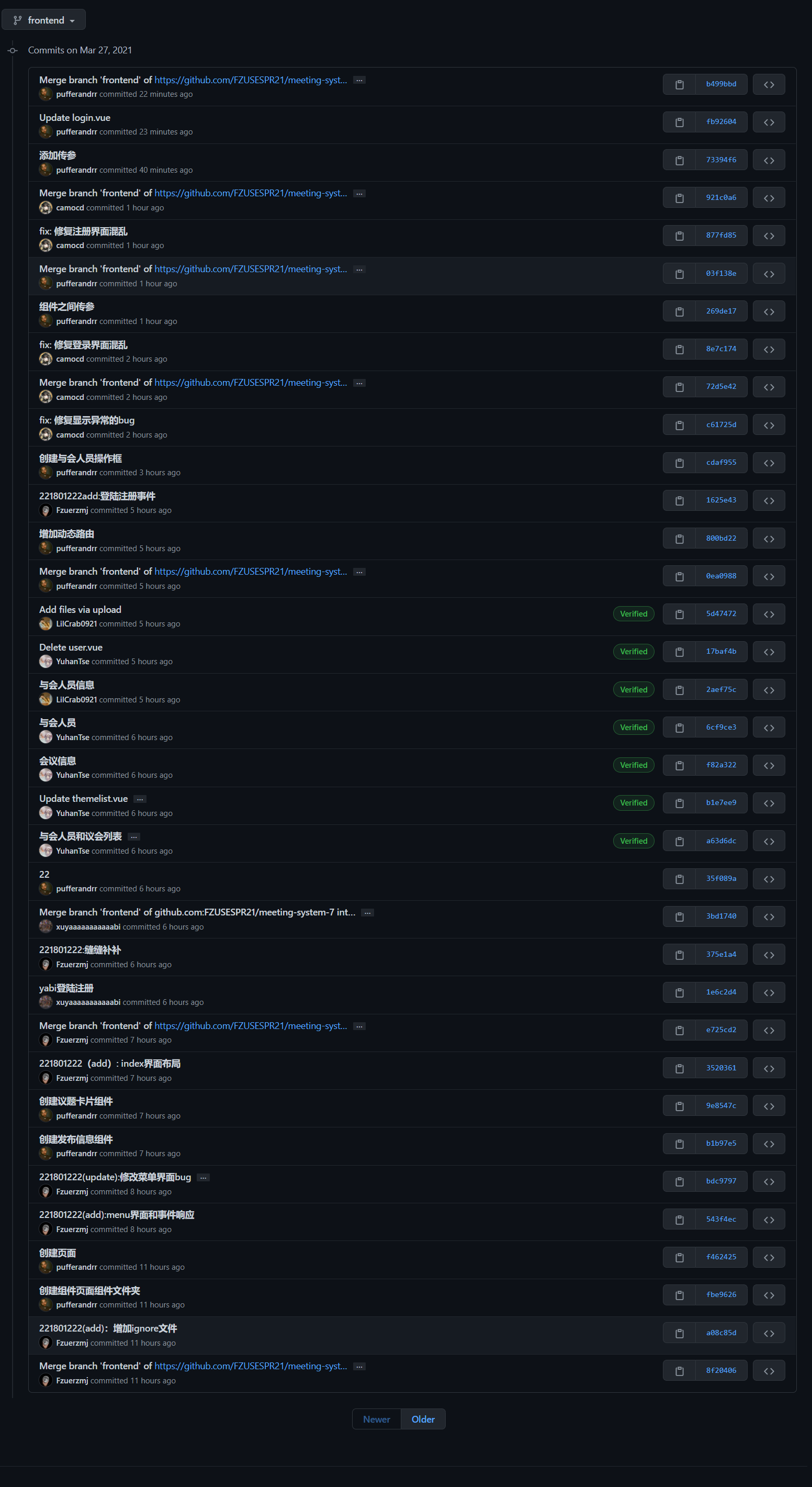
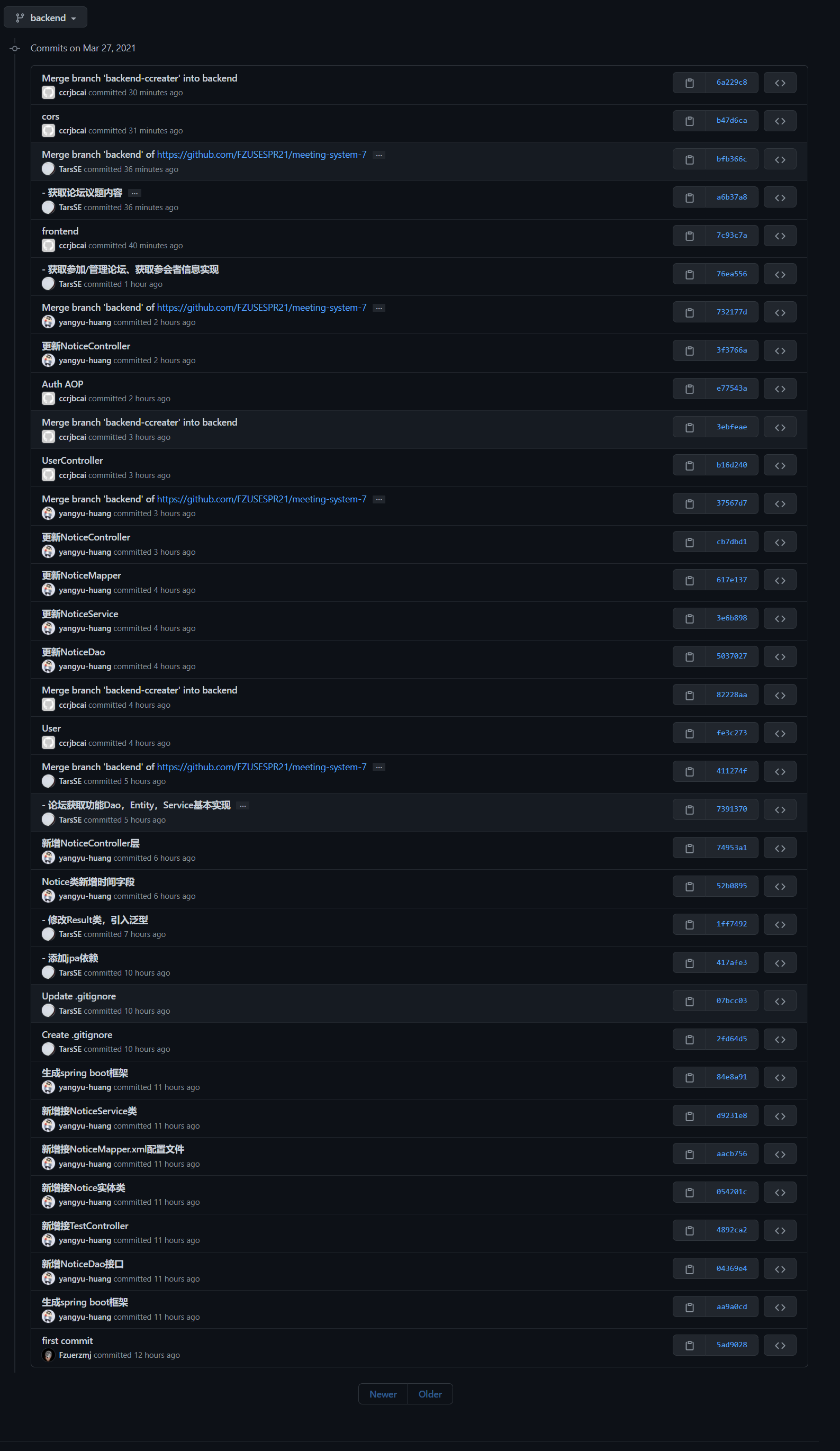
github 仓库
github 的提交日志截图(粒子化截图)


统计各组员的commit次数
| 学号 | commit次数 |
|---|---|
| 221801104 | 5 |
| 221801125 | 3 |
| 221801209 | 8 |
| 221801215 | 9 |
| 221801222 | 9 |
| 221801230 | 5 |
| 221801231 | 13 |
| 221801321 | 16 |
| 221801411 | 3 |
程序运行截图

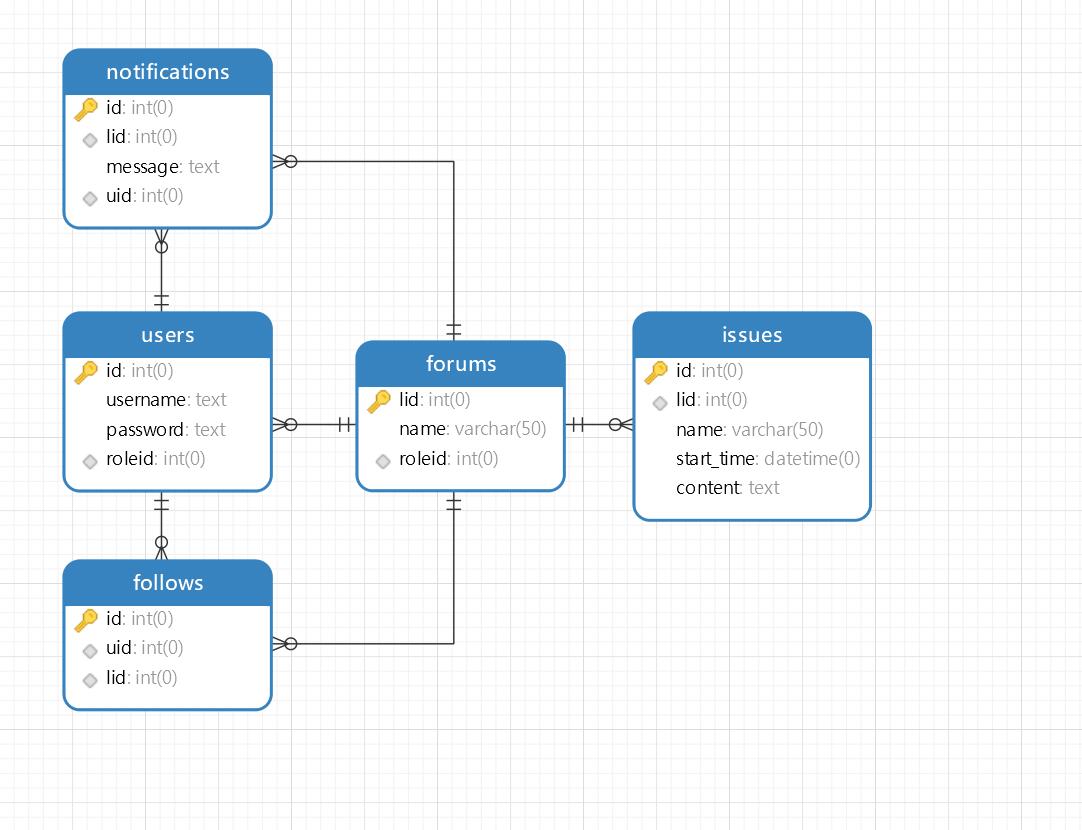
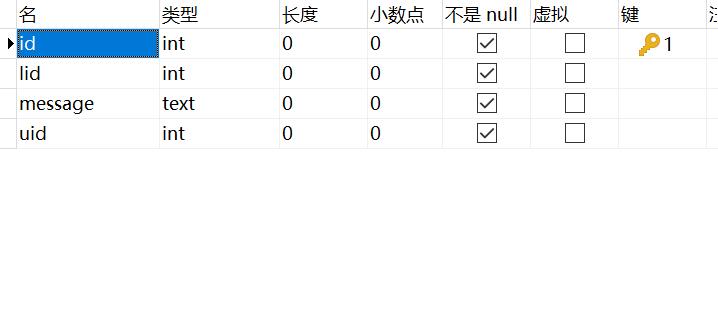
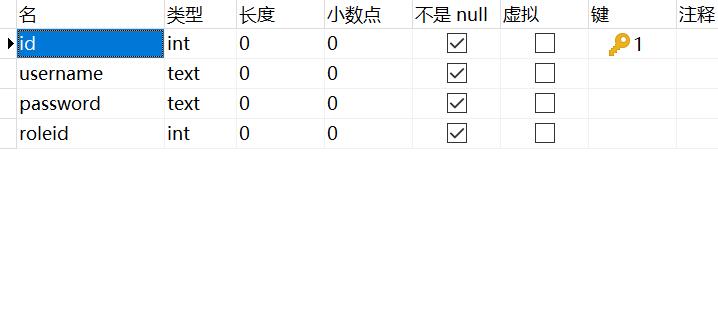
数据库结构
- 表结构

- follows表

- forums表

- issues表

- notification表

- users表

遇到困难以及解决方法
221801104
| 问题 | 解决方案 |
|---|---|
| 从零开始学习技术难以下手 | 一味查资料找不到定向解决,更偏向直接问有经验同学 |
221801125
| 问题 | 解决方案 |
|---|---|
| defult参数调用没办法找到实际参数 | 取消箭头函数()=>的使用,箭头函数当中没有this指针的定义 |
221801209
| 问题 | 解决方案 |
|---|---|
| 前端跨域设置acao后不行 | debug后发现axios严格实现cors会发送options@请求,后端改动太大因此将其换为fetch |
221801215
- 问题
- 后端其他两个同学使用的是SpringBoot+Mybatis,而我使用的是SpringBoot+Jpa,对数据库的表映射方式不同,合作开发会有层级上的冲突,比如在Mybatis的实体类在Jpa中可能无法正确注入。
- 解决方案
- 实际开发中Mybatis与Jpa的混合使用还是可以有较好兼容的,如果后端开发者分好工,对应一个业务的多个层级,相互之间的层级交叉是很少的。我们在分工时按照业务来分工,相互之间交叉很少。实在有问题,可以在两种方式下生成各自的实体类,分别供两种方法使用。
221801222
- 问题
- 在vue组件中子组件如何去调用父组件的内容?
- 解决方案
- 同父组件向子组件传递数据参数一样,将方法当作参数传递给后端。
例如:(父)
<bill-table
:billDetail="billDetail"
:setBillDetail="setBillDetail"
></bill-table>
例如:(子)接收参数
<span @click="setBillDetail(null)"><i class="el-icon-arrow-left"></i>返回</span>
export default {
props: {
setBillDetail: {
type: Function,
default: null,
},
},
}
- 在子组件中用emit就能调用父组件的方法了。
<span @click="$emit('setBillDetail', null)"><i class="el-icon-arrow-left"></i>返回</span>
221801230
- 问题
- 给组件添加样式的时候,添加样式会影响子组件的样式
- 解决方案
- 搜寻答案得到,vue中每一个组件都可以自定各自的css样式,如果希望组件内的样式只对当前组件起作用,可以在style标签中增加scoped即可。该写法会让vue在渲染组件的时候给每个元素都增加一个data-v-/版本号/的属性,可以保证只针对有同样data-v-data-v-/版本号/的元素应用该样式。
221801231
| 问题 | 解决方案 |
|---|---|
| 路由配置传参 | 1.props进行组件间传参 2.路由路径后跟参数,后续再调用 |
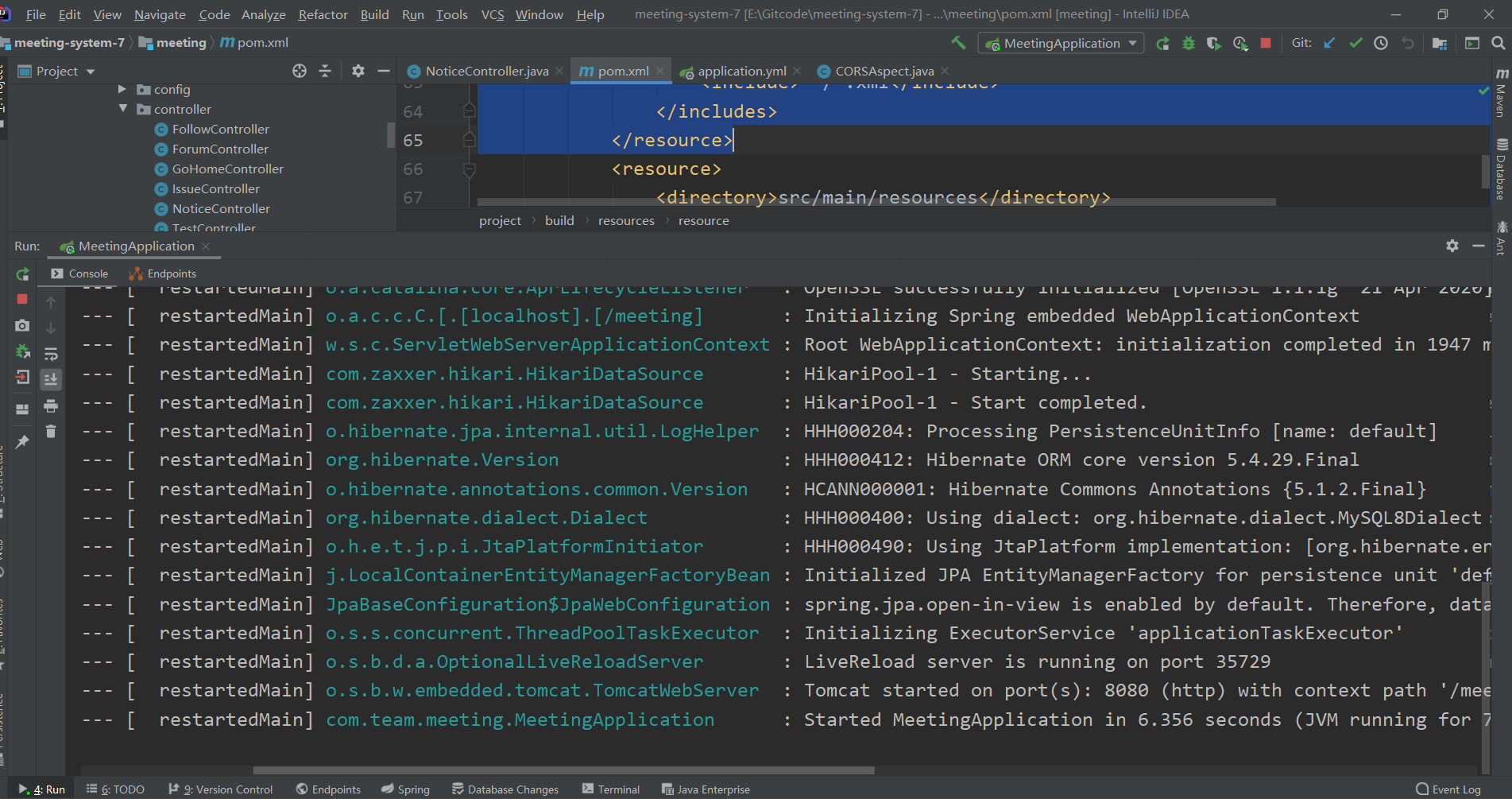
221801321
- 问题
- spring boot 框架的target文件夹没有生成对应的mapper层.xml文件
- 解决方案
在pom.xml的build下添加resource的文件夹目录:
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>


221801411
| 问题 | 解决方案 |
|---|---|
| 没有接触过vue框架,不熟悉基础语法 | 观看队友分享的视频教程、在官网上copy案例代码进行test和学习 |
贡献比例
前端
|学号|内容分配|贡献率|
|:----😐:----|:----😐:----|:----😐:----|
|221801104|议题列表,与会人员列表,博客园样式| 10% |
|221801125|登陆注册,博文归纳,撰写| 10% |
|221801222| 侧边导航栏,主页面,逻辑router | 12% |
|221801230|议题样式,切换语种| 10% |
|221801231| 消息列表,发布信息 | 12% |
|221801411|议题列表,与会人员列表,博文归纳,撰写| 10% |
后端
|学号|内容分配|贡献率|
|:----😐:----|:----😐:----|:----😐:----|
|221801209| 鉴权,登陆注册,环境搭建 | 12% |
|221801215| 论坛信息相关,用户信息统计 | 12% |
|221801321| 返回消息列表,新增通知,框架搭建 | 12% |
PSP表格
221801104
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 5 | 3 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 120 | 210 |
| • 生成设计文档 | 30 | 20 |
| • 设计复审 | 10 | 10 |
| • 代码规范 (为目前的开发制定合适的规范) | 5 | 3 |
| • 具体设计 | 20 | 20 |
| • 具体编码 | 120 | 150 |
| • 代码复审 | 10 | 10 |
| • 测试(自我测试,修改代码,提交修改) | 10 | 10 |
| 报告 | ||
| • 测试报告 | 5 | 5 |
| • 计算工作量 | 5 | 5 |
| • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 350 | 456 |
221801125
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 10 | 4 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 120 | 220 |
| • 生成设计文档 | 10 | 5 |
| • 设计复审 | 10 | 8 |
| • 代码规范 (为目前的开发制定合适的规范) | 2 | 2 |
| • 具体设计 | 20 | 10 |
| • 具体编码 | 120 | 210 |
| • 代码复审 | 10 | 5 |
| • 测试(自我测试,修改代码,提交修改) | 10 | 8 |
| 报告 | ||
| • 测试报告 | 5 | 5 |
| • 计算工作量 | 10 | 8 |
| • 事后总结, 并提出过程改进计划 | 10 | 6 |
| 合计 | 357 | 508 |
221801209
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 5 | 5 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 180 | 160 |
| • 生成设计文档 | ||
| 3040• 设计复审 | 15 | 15 |
| • 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| • 具体设计 | 30 | 30 |
| • 具体编码 | 280 | 300 |
| • 代码复审 | 60 | 60 |
| • 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| 报告 | ||
| • 测试报告 | 15 | 15 |
| • 计算工作量 | 10 | 10 |
| • 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 670 | 680 |
221801215
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 5 | 3 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 200 | 210 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| • 具体设计 | 3 | 3 |
| • 具体编码 | 220 | 250 |
| • 代码复审 | 40 | 50 |
| • 测试(自我测试,修改代码,提交修改) | 30 | 30 |
| 报告 | ||
| • 测试报告 | 10 | 10 |
| • 计算工作量 | 10 | 10 |
| • 事后总结, 并提出过程改进计划 | 15 | 15 |
| 合计 | 578 | 658 |
221801222
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 10 | 8 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 120 | 150 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| • 具体设计 | 20 | 20 |
| • 具体编码 | 300 | 350 |
| • 代码复审 | 30 | 70 |
| • 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| 报告 | ||
| • 测试报告 | 10 | 10 |
| • 计算工作量 | 5 | 5 |
| • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 570 | 678 |
221801230
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 6 | 7 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 120 | 180 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| • 具体设计 | 10 | 10 |
| • 具体编码 | 300 | 360 |
| • 代码复审 | 50 | 70 |
| • 测试(自我测试,修改代码,提交修改) | 20 | 40 |
| 报告 | ||
| • 测试报告 | 10 | 10 |
| • 计算工作量 | 10 | 10 |
| • 事后总结, 并提出过程改进计划 | 15 | 15 |
| 合计 | 601 | 752 |
221801231
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 10 | 8 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 20 | 30 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| • 具体设计 | 30 | 40 |
| • 具体编码 | 300 | 480 |
| • 代码复审 | 40 | 40 |
| • 测试(自我测试,修改代码,提交修改) | 50 | 50 |
| 报告 | ||
| • 测试报告 | 10 | 10 |
| • 计算工作量 | 15 | 15 |
| • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 530 | 718 |
221801321
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 10 | 7 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 180 | 220 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| • 具体设计 | 40 | 52 |
| • 具体编码 | 200 | 220 |
| • 代码复审 | 20 | 20 |
| • 测试(自我测试,修改代码,提交修改) | 30 | 55 |
| 报告 | ||
| • 测试报告 | 10 | 15 |
| • 计算工作量 | 20 | 20 |
| • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 575 | 704 |
221801411
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| 计划 | ||
| • 估计这个任务需要多少时间 | 10 | 8 |
| 开发 | ||
| • 需求分析 (包括学习新技术) | 120 | 180 |
| • 生成设计文档 | ||
| • 设计复审 | ||
| • 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| • 具体设计 | 15 | 20 |
| • 具体编码 | 300 | 420 |
| • 代码复审 | 10 | 20 |
| • 测试(自我测试,修改代码,提交修改) | 15 | 15 |
| 报告 | ||
| • 测试报告 | 15 | 15 |
| • 计算工作量 | 10 | 10 |
| • 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 555 | 738 |
第二部分 团队问题回溯
团队选题展示问题的重新回答
- 对已有项目的再开发,我们的优势在哪里
- 回报效率
- 对于我们来说,学习新知识是我们目前最主要的内容,特别是这次实践,让我们更加意识到学习知识并能熟练运用的重要性。通过每一次实践,我们会将自己已有的知识最大化,从而保证项目的正常实现,因此从回报效率来讲,我们有很高的回报效率
- 回报效率
新的想法和思考
- 对于项目管理方面
- 用git管理项目,就一定要部署好不同分支,不然会导致不同问题的代码覆盖,代码遗失
- 团队项目进程要更细致划分,以便于项目进程的合理,条理推进
- 具体做法
- 学习微信小程序开发流程
- Spring框架的学习及使用
- 细化团队成员工作内容

