echarts 随屏幕大小改变大小(resize)
echarts多个图表大小随屏幕的大小改变自适应,Echarts 多图表自适应窗口大小,echarts随页面大小变化而变化
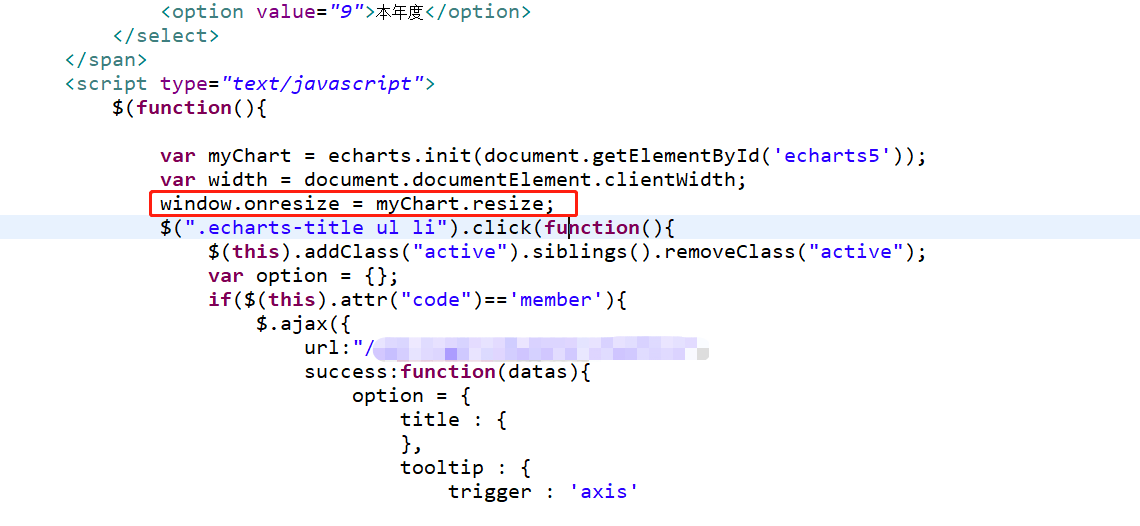
1.问题:单个图表初始化宽度默认100;
解决办法:
当页面只有一个图表的时候直接用 window.onresize = myChart.resize 就可以了

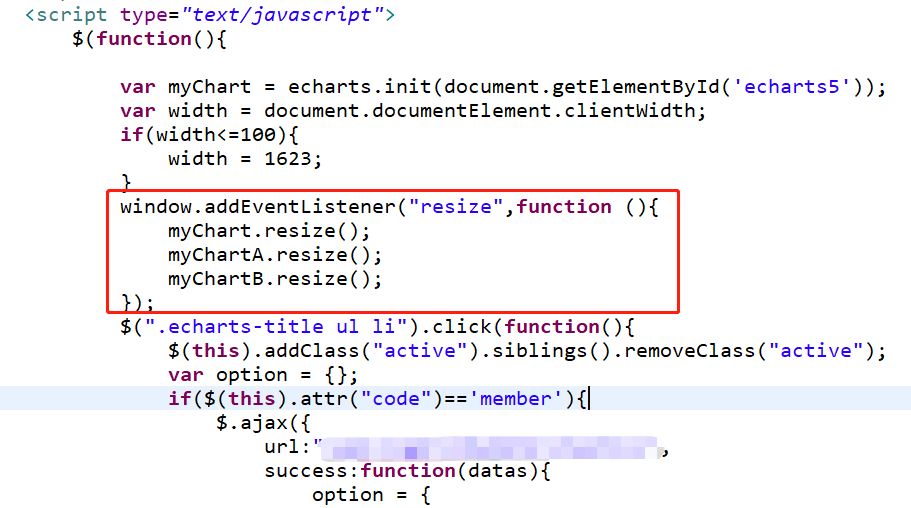
2.问题:多图表初始化默认宽度100;

解决办法:有两种;
方法一:
window.addEventListener("resize",function (){
myChart.resize();
myChartA.resize();
myChartB.resize();
});

方法二:
window.onresize = function(){
myChart.resize();
myChartA.resize();
myChartB.resize();
}



